本文主要是介绍Nik Silver Efex 黑白胶片效果滤镜,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
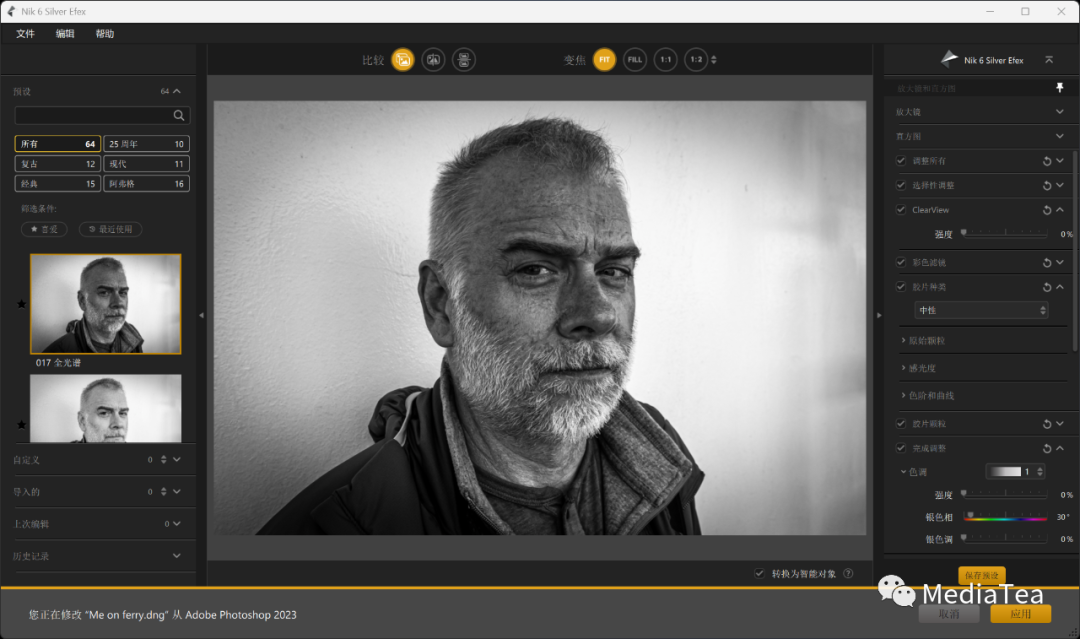
Nik Silver Efex 为获得优质黑白效果而精心设计算法,是世界领先级的黑白胶片滤镜集。
内置 64 个黑白(包括单色、双色等)预设供选择,主要分为经典 Classic、现代 Modern、复古 Vintage、阿弗格 En Vogue等四大风格,另外还包含了 10 个 25 周年 25th Anniversary特别预设。

可在右侧面板里进一步调节亮度、对比度、饱和度、结构、胶片类型、色调等,让有 200 多年历史的黑白片重焕生机。
◆ ◆ ◆
右侧调整工具详解

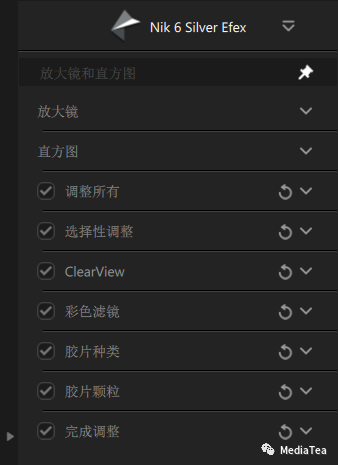
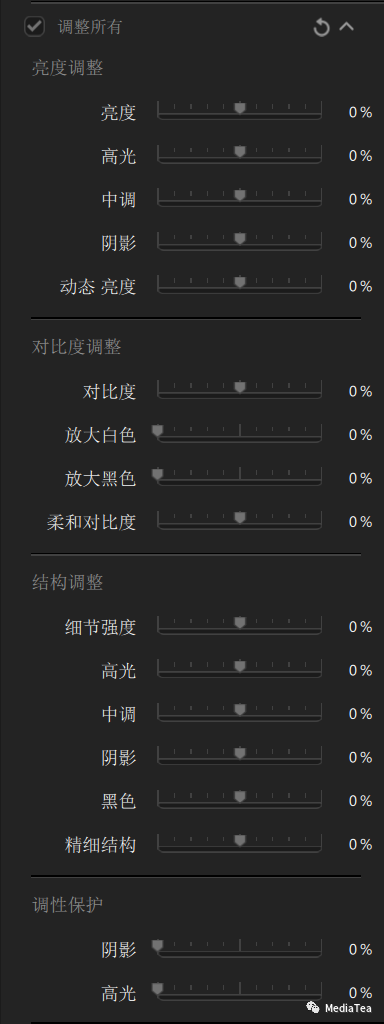
调整所有
Global Adjustments
即全局调整,本面板内滑块的调整将影响图像整体。

亮度调整
Brightness Adjustments
亮度
Brightness
调整图像整体亮度。
往左,变暗;往右,变亮。
高光
Highlights
调整图像高光区域的亮度。
中调
Midtones
调整图像中间调区域的亮度。
阴影
Shadows
调整图像暗部区域的亮度。
动态亮度
Dynamic Brightness
采用了一种特殊算法,自动识别画面对象,智能地应用不同的亮度值到画面的不同区域。
往左,保持高光细节的同时压暗画面;往右,保持暗部细节的同时提亮画面。
对比度调整
Contrast Adjustments
对比度
Contrast
调整图像整体对比度。
放大白色
Amplify Whites
往右,图像中的高光区域变得更亮,以至接近白色。
该滑块算法中考虑了不同区域的区别,因此可实现不同区域的不同效果。
放大黑色
Amplify Blacks
往右,图像中的暗部区域变得更暗,以至接近黑色。
同样实现了不同区域的不同效果。
柔和对比度
Soft Contrast
比传统对比度调整要柔和。
往右,增加对比度的同时保持区域间柔和过渡,画面氛围感增强。往左,减少整体对比度的同时保持了区域边缘的对比。
结构调整
Structure Adjustments
细节强度
Structure
调整图像整体结构细节。
正值,强化画面结构;负值,画面结构间过渡更加平滑。
高光
Highlights
调整图像高光区域的结构细节。
中调
Midtones
调整图像中间调区域的结构细节。
阴影
Shadows
调整画面暗部区域的结构细节。
黑色
Blacks
调整图像中最暗的区域。
精细结构
Fine Structure
调整图像中最精细的细节。
调性保护
Tonality Protection
用于恢复由于上面调性、对比度等的调整所导致的高光或阴影丢失的细节。
阴影
Shadows
往右,提亮阴影,恢复图像暗部细节。
高光
Highlights
往右,压暗高光,恢复图像高光细节。
选择性调整
Selective Adjustments
通过控制点进行局部调整。

控制点
Control Points
控制点上有多个参数可调:大小 Size、亮度 Brightness、对比度 Contrast、饱和度 Saturation、放大白色 Amplify Whites、放大黑色 Amplify Blacks、精细结构 Fine Structure、选择性着色 Selective Colorization等。
其中,选择性着色是将选择区域对象的颜色恢复原色。
ClearView
去除薄雾
可校正大气雾霾和雾气的影响,这些影响因素会显著改变图像效果,尤其是在远处拍摄时。

强度
Intensity
默认值为 0,表示不起作用。范围从 0 到 100。
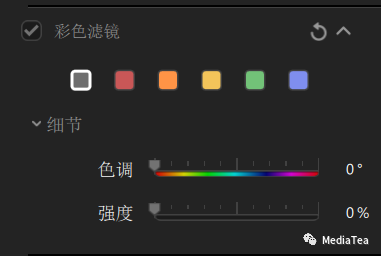
彩色滤镜
Color Filter
在黑白转换过程中应用 6 种模拟的颜色滤镜。每种颜色都有色调(色相)和强度两种调节选项。

细节
Details
色调
Hue
调整模拟颜色滤镜的色相以及控制色彩在图像中的关系。
强度
Strength
往左,减少色彩对比;往右,增加色彩对比。
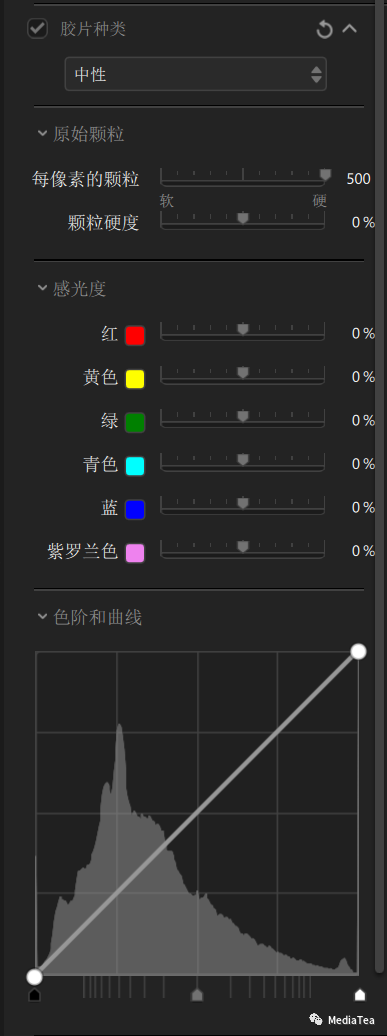
胶片种类
Film Types
提供了多种模拟黑白胶片的预设。
选择不同的预设,将给图像添加不同的颗粒、颜色灵敏度和色调曲线。

预设
Presets
选择按 ISO 感光度分组的模拟黑白胶片。
原始颗粒
Original Grain
对修改胶片颗粒相关的滑块进行分组。滑块基于所选胶片来预设。
每像素的微粒
Grain per pixel
为图像添加真实感颗粒效果。往左,增大颗粒尺寸,画面粗糙感增强。往右,添加更精细的颗粒。
颗粒硬度
Grain Hardness
控制原始颗粒呈现的软 SOFT、硬 HARD程度。
感光度
Sensitivity
调整不同颜色的灵敏度。包括红、黄色、绿、青色、蓝及紫罗兰色等。
色阶和曲线
Levels and Curves
可直接为曲线添加锚点,双击锚点则可移除。曲线的下方是色阶滑块,可分别控制图像上的高光、阴影和中间调。
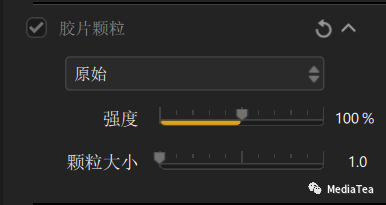
胶片颗粒
Film Grain
可以选择模拟因保真度、性能和逼真的外观而闻名的由 DxO 创建的模拟胶片。

预设
Presets
从按品牌和字母顺序排序的列表中选择一种胶片种类。
强度
Intensity
减少或增加图像中颗粒的呈现。
颗粒大小
Grain Size
设置颗粒的细度。向左滑动变细,向右变粗。
完成调整
Finishing Adjustments
用于发挥创意,可对图像应用色调、黑角、燃烧边缘和图像边框等效果。

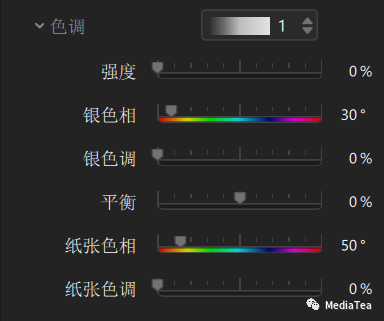
色调
Toning
色调 Toning,此处应理解为“着色”或“上色”。

预设
Presets
有超过 20 多种的上色预设,都是基于实际的色调和影调的。
强度
Strength
控制上色对图像整体的影响程度。往右,上色的颜色将变得更暗。
银色相
Silver Hue
设置暗色调的替代影调,代表胶片中的银盐颗粒。
银色调
Silver Toning
设置暗调的强度。
平衡
Balance
决定了应用到深色调(银色调)和浅色调(纸张色调)的色彩组合的平衡。
当此滑块设置为 0% 时,银和纸张色调以平衡的方式与中间色调混合,向左移动滑块深色调着色增强,而向右移动则浅色调着色增强。
纸张色相
Paper Hue
确定与纸张的白色相关的浅色调的替换影调。
纸张色调
Paper Toning
决定了浅色调的强度。
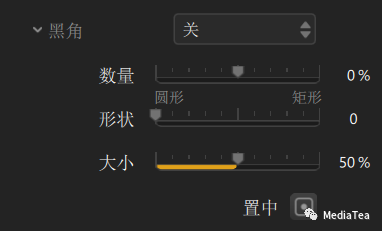
黑角
Vignette
即“暗角”。在类型列表中提供 4 种镜头跌落 Lens Falloff、2 种黑框、2 种白框等多种暗角效果预设。默认为“关”。

数量
Amount
正值,白色暗角效果;负值,黑色暗角效果。
形状
Shape
决定暗角的形状是偏圆形 CIRCLE还是矩形 RECTANGLE。
大小
Size
调整暗角影响范围。
置中
Place Center
在画面上点击以决定暗角效果的中心。
燃烧边缘
Burn Edge
应该翻译为“加深边缘”。提供了几种类型供选择,并可设置对左、上、右、下边缘分别加深。

强度
Strength
调整加深边缘的强度。
大小
Size
调整加深边缘的大小。
过渡
Transition
调整加深边缘与画面的过渡。
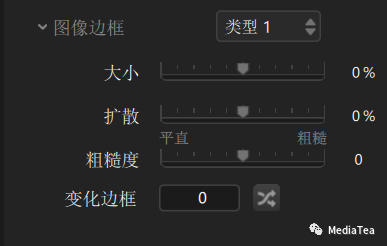
图像边框
Image Borders
提供了多达十几种的画面边框以供选择。

大小
Size
增加或减少边框大小。
扩散
Spread
控制添加边框的深度。
向右移动此滑块,图像的边框细节会进一步延伸到图像中。
粗糙度
Roughness
控制添加到边框的随机细节是平直 Clean还是粗糙 Rough。
变化边框
Vary Border
为不同图像创建随机边框。
单击右侧按钮,将创建一个随机边框编号。后续如要重新创建完全相同的边框,请记住该编号以及大小、扩散和粗糙度值的设置。
若要为每个图像设置相似但不同的边框,请应用相同的大小、扩散和粗糙度值,但选择不同的边框编号。

“点赞有美意,赞赏是鼓励”
这篇关于Nik Silver Efex 黑白胶片效果滤镜的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







