本文主要是介绍JqGrid行编辑 功能重写,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JqGrid行编辑 功能重写
- 序
- 实现思维
- 重写
- 一:JqGrid 原码修改:去掉enter,esc键响应事件。
- 二:Enter,Esc事件注入。
- 整个逻辑代码
- 效果
序
最近使用JqGrid,真是被折腾得死去活来。

说实话jqgrid真的不好用,文档做得不好不说,功能也是做得相当难用。如果可以重来,我要选李白。。好了,吐槽归吐槽。团队还等着Demo干活呢。。
实现思维
之前写过一篇实现jqgrid 增删查改功能的,其中修改也是通过编辑行的方式的,使用的是本地缓存数据库。传送门
本文要实现的是
1:实时编辑完实时提交数据。
2:重写JqGrid的回车,Esc事件。既然那么难用,那就自已实现一套吧。
为什么要重写JqGrid的回车,Esc事件?
1:编辑状态下,按回车,自动提交。按Esc,自动取消保存。
在保存的过程中:保存前,保存处理,保存后处理都无从插入。
2:提交数据的方式写得太死,很难符合使用需求,参考editoption配置。
重写
一:JqGrid 原码修改:去掉enter,esc键响应事件。
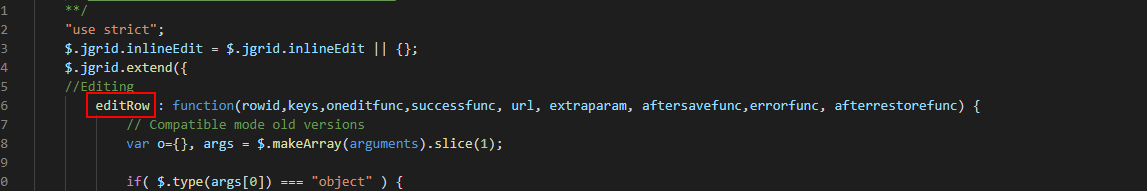
- :找到editRow方法。

2:注释事件,在回车与Esc事件的响应直接返回。

二:Enter,Esc事件注入。
$(controller.gridSelector).keyup(function(ev) {if (ev.keyCode == 13 && controller.lastrow) {if (controller.eidtable) {//有未完成的编辑if (controller.lastrow) {controller.gridInstance.saveRow(controller.lastrow, false, 'clientArray');controller.gridInstance.jqGrid('restoreRow', controller.lastrow);//更行数据if (controller.updateRow(controller.lastrow)) {//成功controller.gridInstance.trigger("reloadGrid");} else { //失败controller.gridInstance.jqGrid('editRow', controller.lastrow, true);return;}}// controller.gridInstance.jqGrid('editRow', id, true);}} else if (ev.keyCode == 27 && controller.lastrow) {controller.gridInstance.jqGrid('restoreRow', controller.lastrow);controller.lastrow = '';//清除编辑状态alert("取消");}});
逻辑见注释。
整个逻辑代码
包括新增,删除,编辑等实现。
Grid的整个实现是模块化的,非常好扩展与封装。
我在需要根据不同业务个性化的地方加上了注释。方便阅读与使用。
;
(function(define) {'use strict';define(function(require, exports, module) {var context = $context;function guid() {return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {var r = Math.random() * 16 | 0,v = c == 'x' ? r : (r & 0x3 | 0x8);return v.toString(16);});}//定自定义控件function cus_eidt_num(value, options) {var html = '<input type="number" data-decimals="2" value="" maxlength="10" max="999999999" min="0" class="form-control" />';var t = $(html);t.val(value);return $(t);}//定自定义控件 赋值 function cus_eidt_num_value(elem, operation, value) {if (operation === 'get') {return $(elem).val();} else if (operation === 'set') {$(elem).val(value);}}var controller = {gridSelector: '.grid-area', //列表绑定的对象gridInstance: {},lastrow: "",edigFlag: false,eidtable: true,init: function(request, param) {controller.initGrid(request);controller.bindAdd(request);controller.bindDelete(request);/** 搜索*/request.layoutElement.find(".btn-op-gridComponent-search").click(function() {$context.$viewUI.list.jqGrid.reload($(controller.gridInstance));});/** 重置*/request.layoutElement.find(".btn-op-gridComponent-search-reset").click(function() {var areaDom = request.layoutElement.find('.search-area');var obj = $context.$viewUI.form.setSimpleFormData(areaDom, {});}, );},initGrid: function(request) {var targetDom = request.layoutElement;controller.gridInstance = $context.$viewUI.list.jqGrid.init(targetDom.find(controller.gridSelector), {height: "140",autoencode: true,datatype: function(postData) {var self = this;var areaDom = request.layoutElement.find('.search-area');var obj = JSON.parse(JSON.stringify($context.$viewUI.form.getSimpleFormData(areaDom), function(a, b) {return typeof b === 'string' ? b.trim() : b}));obj.pageSize = postData.rows;obj.pageIndex = postData.page;/** 查询数据,后端接口路径window.$context.$config.localDomain + 'issuecode/getpage'*/window.$context.$sys.net.ajax('get', obj, window.$context.$config.localDomain +'issuecode/getpage',function(data) {window.$context.$sys.net.resultAnalyseForAjax(data, function(analyseResult) {if (analyseResult.success) {$context.$viewUI.list.jqGrid.setRowsRecord($(self), {records: analyseResult.data,postdata: postData}, {jsonReader: {total: 'total'}});} else {if (analyseResult.message) {window.$context.$viewUI.message.showMessageWithCloseButton(analyseResult.message);}}});});},gridComplete: function() {$context.$viewUI.list.jqGrid.adjustGridHeight($(this));$(window).bind('resize', function() {$context.$viewUI.jqGrid.resize();});controller.lastrow = ''; //重新加载清空编码状态},/*** 需要自定义 */colNames: ['id','所在模块', '一级分类', '二级分类', '三级分类', '问题代码', '问题描述', '创建时间', '创建人', '最后更新时间', '最后修改人'],colModel: [{name: 'id',index: 'id',hidden: true},{name: 'model',index: 'model',sortable: false,editable: true,width: '10%'},{name: 'firstLevelSort',index: 'firstLevelSort',editable: true,sortable: false,width: '10%'},{name: 'secondLevelSort',index: 'secondLevelSort',editable: true,sortable: false,width: '10%'},{name: 'threeLevelSort',index: 'threeLevelSort',editable: true,sortable: false,width: '10%'},{name: 'issueCode',index: 'issueCode',editable: true,sortable: false,width: '10%',editoptions: {class: 'text-center',maxlength: '50'}},{name: 'remark',index: 'remark',editable: true,sortable: false,width: '10%'},{name: 'createdDate',index: 'createdDate',sortable: false,width: '15%'},{name: 'creator',index: 'creator',sortable: false,width: '10%'},{name: 'lastUpdatedDate',index: 'lastUpdatedDate',sortable: true,width: '15%'},{name: 'modifier',index: 'modifier',sortable: false,width: '10%'}],viewrecords: false,multiselect: true,pager: false,sortname: 'id',sortorder: "desc",loadonce: true,onSelectRow: function(id) {controller.onSelectRow(id);},});//马勒戈壁,劳资跟你干上了。//添加 esc键与enter键事件捕捉$(controller.gridSelector).keyup(function(ev) {if (ev.keyCode == 13 && controller.lastrow) {if (controller.eidtable) {//有未完成的编辑if (controller.lastrow) {controller.gridInstance.saveRow(controller.lastrow, false, 'clientArray');controller.gridInstance.jqGrid('restoreRow', controller.lastrow);//更行数据if (controller.updateRow(controller.lastrow)) {//成功controller.gridInstance.trigger("reloadGrid");} else { //失败controller.gridInstance.jqGrid('editRow', controller.lastrow, true);return;}}// controller.gridInstance.jqGrid('editRow', id, true);}} else if (ev.keyCode == 27 && controller.lastrow) {controller.gridInstance.jqGrid('restoreRow', controller.lastrow);controller.lastrow = ''; //清除编辑状态alert("取消");}});},onSelectRow: function(id) {if (controller.eidtable) {//有未完成的编辑if (controller.lastrow) {//选择与编辑是同一行if (controller.lastrow == id) return;controller.gridInstance.saveRow(controller.lastrow, false, 'clientArray');controller.gridInstance.jqGrid('restoreRow', controller.lastrow);//更行数据if (controller.updateRow(controller.lastrow)) {//成功} else { //失败controller.gridInstance.jqGrid('editRow', controller.lastrow, true);return;}}controller.gridInstance.jqGrid('editRow', id, true);controller.lastrow = id;}},addRows: function() {if (controller.lastrow) {$context.$viewUI.message.show('请完成当成编辑再添加');return;}//插入新列 /*** 需要自定义 */var rowData = {id: guid(),model: ''};controller.gridInstance.jqGrid('addRowData', rowData.id, rowData, 0);//新增的一行需要可编辑controller.onSelectRow(rowData.id);},updateRow: function(id) {var row = controller.gridInstance.jqGrid('getRowData', id);//校验/*** 需要自定义 */if (!row.model) {$context.$viewUI.message.show('模块不能为空');return false;}var url = $context.$config.localDomain + "issuecode/update";var isSucess = false;var context = window.$context;var token = context.$api.auth.getToken(context);$.ajax({type: "POST",async: false,url: url,headers: {Authorization: token},data: JSON.stringify(row),contentType: "application/json",success: function(data) {if (data && data.result == "1") {isSucess = true;controller.lastrow = ""; //清除lastrowcontext.$viewUI.blocker.showTip({message: data.msg});} else {isSucess = false;$context.$viewUI.message.show(data.msg);}},error: function(data) {$context.$viewUI.message.show(data);isSucess = false;}});return isSucess;},removeRows: function() {//获取选中的idvar ids = controller.gridInstance.jqGrid('getGridParam', 'selarrrow');if (ids.length == 0) {$context.$viewUI.message.show("请选择要删除的记录!");return;}$context.$viewUI.message.show("删除");//删除动作自己写/*** 需要自定义 */controller.gridInstance.trigger("reloadGrid");},bindAdd: function(request) {var targetDom = request.layoutElement;targetDom.find(".btn-priod-add").bind("click", function() {controller.addRows();});},bindEdit: function(request) {var targetDom = request.layoutElement;targetDom.find(".btn-priod-edit").bind("click", function() {// controller.addRows();});},bindDelete: function(request) {var targetDom = request.layoutElement;targetDom.find(".btn-period-del").bind("click", function() {controller.removeRows();});}}module.exports = controller;});
})(define);
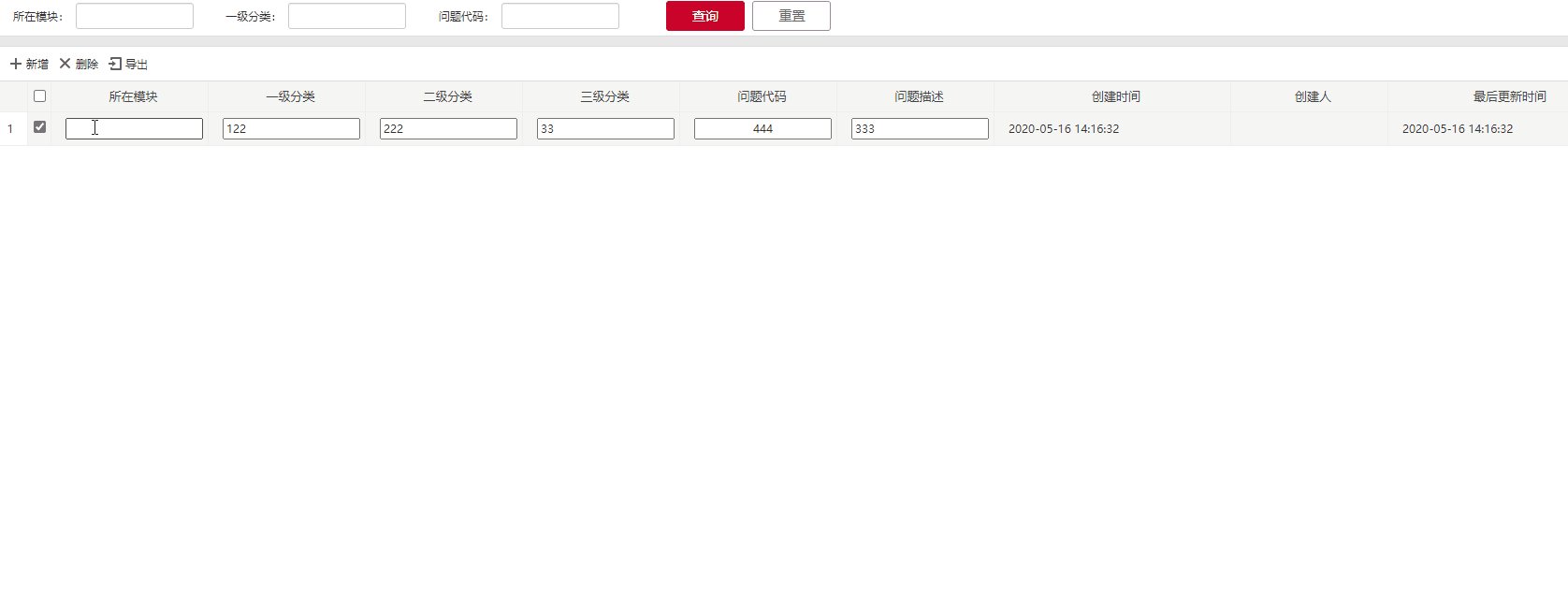
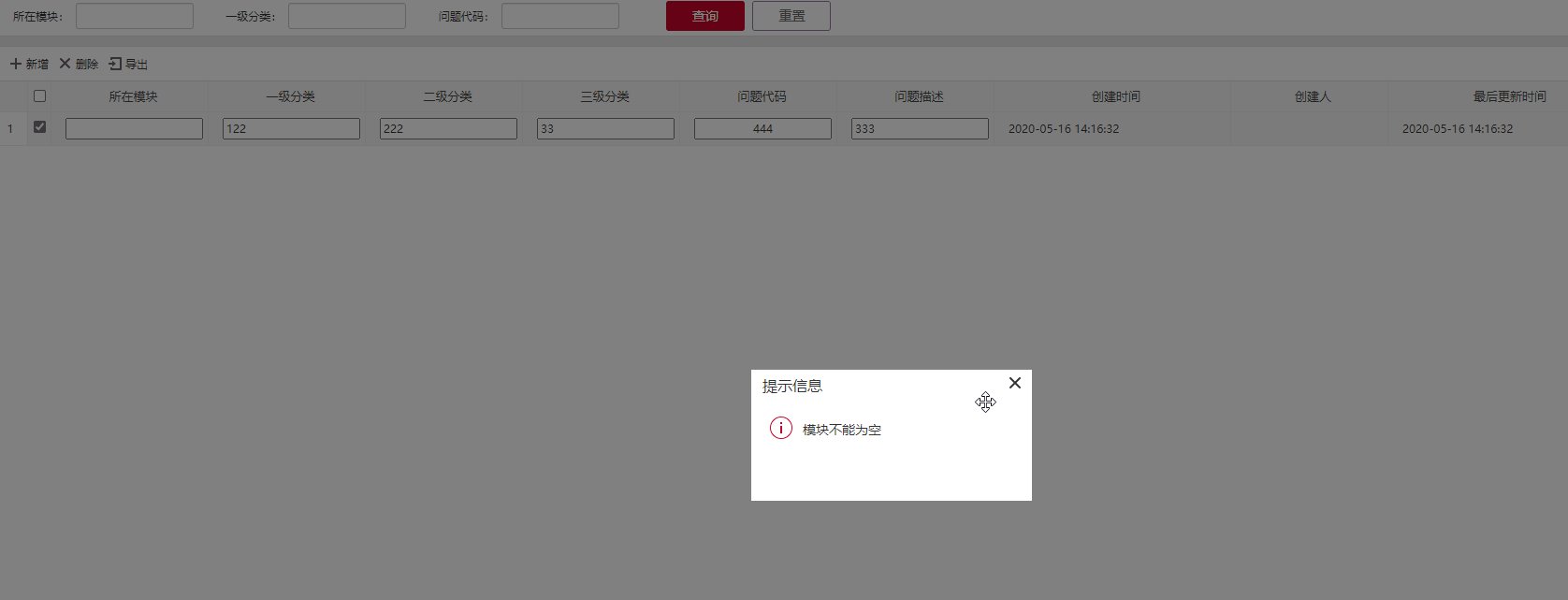
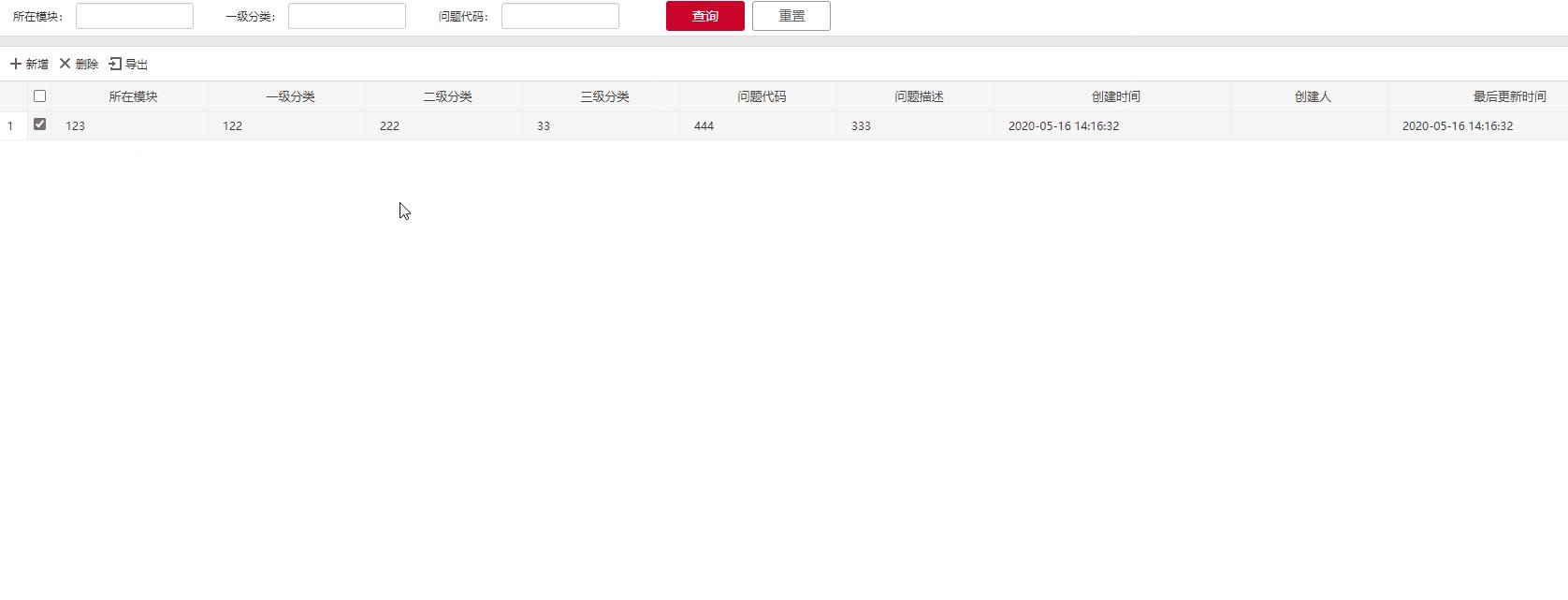
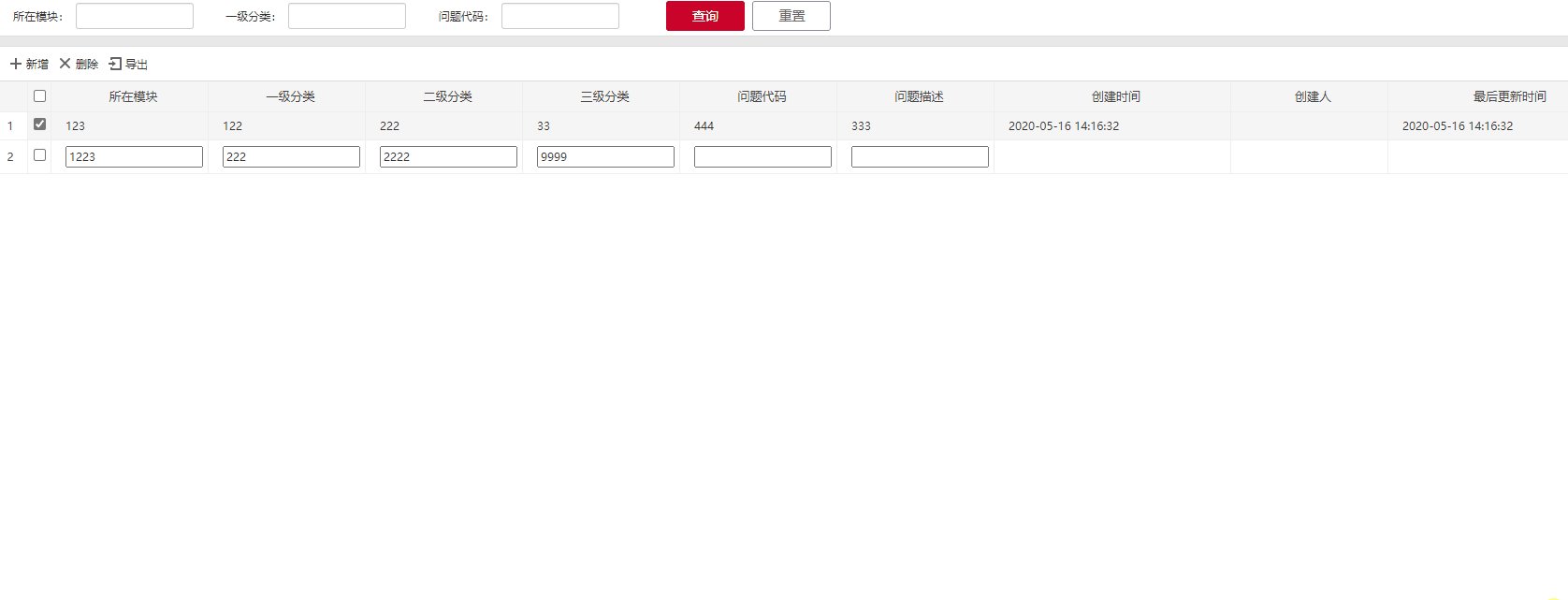
效果

这篇关于JqGrid行编辑 功能重写的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




