本文主要是介绍JS应用实例1:表格各行换色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
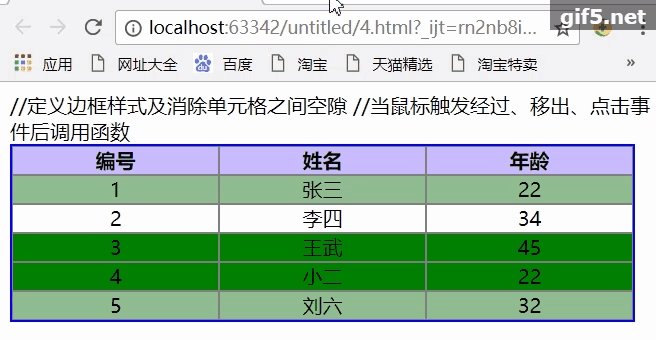
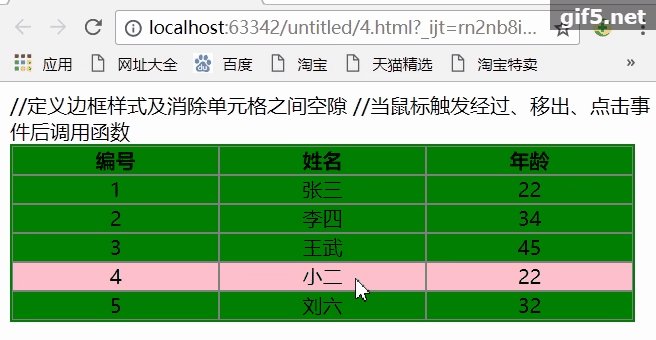
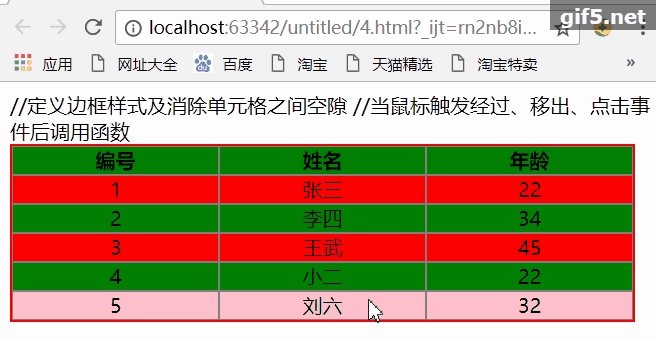
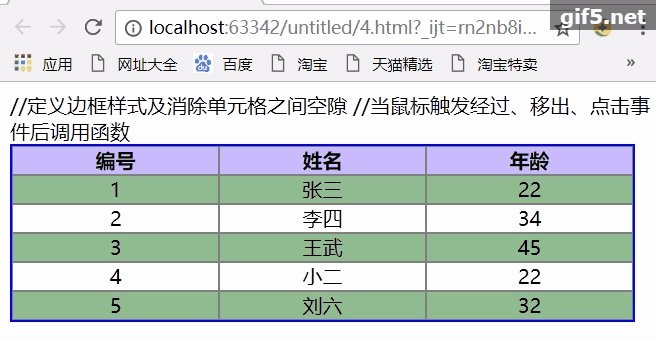
效果如下:


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <style>
8 td,th{
9 border: 1px solid gray;
10 text-align: center;
11 }
12 <!-- 表格偶数行换色(奇数行换色把even改成odd)-->
13 table tr:nth-child(even){
14 background-color:darkseagreen;
15 }
16 </style>
17 <body>
18 <script>
19 //边框闪烁函数
20 function flashit() {
21 if(myexample.style.borderColor=="red"){//通过id为myexample调出其边框颜色判断
22 myexample.style.borderColor="green";
23 }else if(myexample.style.borderColor=="green"){
24 myexample.style.borderColor="blue";
25 }else {
26 myexample.style.borderColor="red"
27 }
28 }
29 setInterval("flashit()",500);//每0.5秒调用一次
30 //鼠标经过、移出、点击颜色改变函数
31 function changColor(id,flag) {
32 if(flag=="over"){
33 if(document.getElementById(id).style.backgroundColor!="red")//判断传入此id的标签的背景色是否红色
34 document.getElementById(id).style.backgroundColor="pink";
35 } else if(flag=="click") {
36 if (document.getElementById(id).style.backgroundColor != "red")
37 document.getElementById(id).style.backgroundColor = "red";
38 else
39 document.getElementById(id).style.backgroundColor = "green";
40
41 }else if(flag=="out"){
42 if(document.getElementById(id).style.backgroundColor!="red")
43 document.getElementById(id).style.backgroundColor="green";
44 }
45 }
46 </script>
47 <table id="myexample" style="border: 2px solid red;width: 500px;" cellspacing="0" cellpadding="0"><!--定义边框样式及消除单元格之间空隙-->
48 <tr id="1" style="background-color: #c9bbff" onmouseover="changColor(1,'over')" onmouseout="changColor(1,'out')"onclick="changColor(1,'click')">
49 <th>编号</th>
50 <th>姓名</th>
51 <th>年龄</th></tr>
52 <tr id="2" onmouseover="changColor(2,'over')" onmouseout="changColor(2,'out')" onclick="changColor(2,'click')"> <!--当鼠标触发经过、移出、点击事件后调用函数-->
53 <td>1</td>
54 <td>张三</td>
55 <td>22</td></tr>
56 <tr id="3" onmouseover="changColor(3,'over')" onmouseout="changColor(3,'out')"onclick="changColor(3,'click')">
57 <td>2</td>
58 <td>李四</td>
59 <td>34</td></tr>
60 <tr id="4" onmouseover="changColor(4,'over')" onmouseout="changColor(4,'out')"onclick="changColor(4,'click')">
61 <td>3</td>
62 <td>王武</td>
63 <td>45</td></tr>
64 <tr id="5" onmouseover="changColor(5,'over')" onmouseout="changColor(5,'out')"onclick="changColor(5,'click')">
65 <td>4</td>
66 <td>小二</td>
67 <td>22</td></tr>
68 <tr id="6" onmouseover="changColor(6,'over')" onmouseout="changColor(6,'out')"onclick="changColor(6,'click')">
69 <td>5</td>
70 <td>刘六</td>
71 <td>32</td></tr>
72 </table>
73 </body>
74 </html>
更多专业前端知识,请上 【猿2048】www.mk2048.com
这篇关于JS应用实例1:表格各行换色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







