本文主要是介绍BottomNavigationView + fragment底部导航栏简单实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
BottomNavigationView + fragment实现底部导航栏
- 底部导航栏的实现方式可以说有很多种,但是随着技术的不断更新换代,在jetpack横行的时代,古老的实现方式已经逐步被替代了。我也由于两年多没有触碰原生开发,对jetpack的接触很少,因此开始通过边学习变记录一下自己的脚印。
效果图

大致过程
- 创建一个空项目(这个步骤就直接略过了)
- 创建Fragment + layout
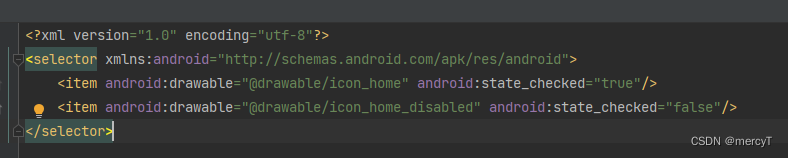
- 创建drawable(底部所有icon)
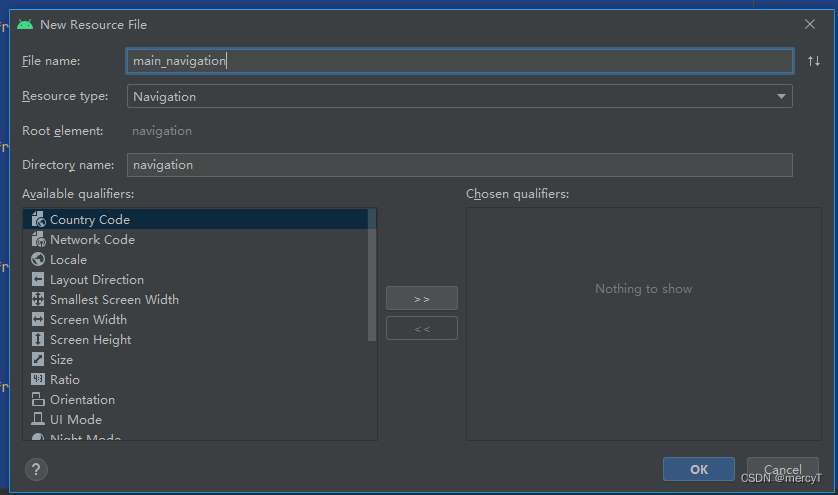
- 创建navigation
- 在Activity中关联navigation和fragment
1.创建fragment
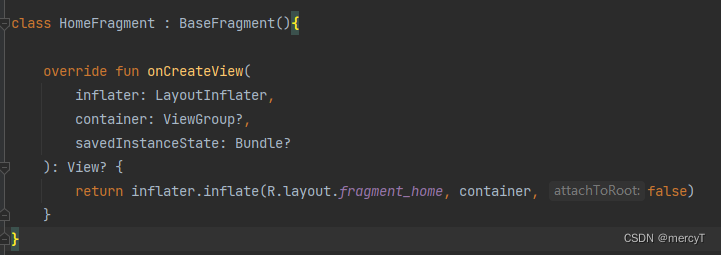
创建fragment



这部分代码没啥好解释的,就是最基础的创建fragment,然后通过databinding的方式将fragment和layout绑定起来。
2.创建底部导航栏按钮



以下是main_nav_menu的代码
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"><itemandroid:id="@+id/home_fragment"android:enabled="true"android:title="首页"android:checked="true"android:icon="@drawable/menu_home"app:showAsAction="ifRoom"/><itemandroid:id="@+id/picture_fragment"android:enabled="true"android:title="图片"android:icon="@drawable/menu_picture"app:showAsAction="ifRoom"/><itemandroid:id="@+id/explore_fragment"android:enabled="true"android:title="打卡点"android:icon="@drawable/menu_location"app:showAsAction="ifRoom"/><itemandroid:id="@+id/message_fragment"android:enabled="true"android:title="消息"android:icon="@drawable/menu_message"app:showAsAction="ifRoom"/><itemandroid:id="@+id/mine_fragment"android:enabled="true"android:title="我的"android:icon="@drawable/menu_mine"app:showAsAction="ifRoom"/>
</menu>
3.关联底部导航栏和fragment
首先在res文件夹下创建一个navigation文件,

内容如下:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"app:startDestination="@id/home_fragment"android:id="@+id/main_navigation"><fragmentandroid:id="@+id/home_fragment"android:name="com.richard.travel.home.HomeFragment"tools:layout="@layout/fragment_home"/><fragmentandroid:id="@+id/picture_fragment"android:name="com.richard.travel.article.ArticleFragment"tools:layout="@layout/fragment_article"/><fragmentandroid:id="@+id/explore_fragment"android:name="com.richard.travel.explore.ExploreFragment"tools:layout="@layout/fragment_explore"/><fragmentandroid:id="@+id/message_fragment"android:name="com.richard.travel.message.MessageFragment"tools:layout="@layout/fragment_message"/><fragmentandroid:id="@+id/mine_fragment"android:name="com.richard.travel.mine.MineFragment"tools:layout="@layout/fragment_mine"/></navigation>
这里有一个需要注意的地方,menu中每个item的id和navigation中每个fragment的id需要保持一致,否则在切换页面的时候点击了没反应。
然后在activity_main.xml中添加布局,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:tools="http://schemas.android.com/tools"xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"><data><variablename="vm"type="com.richard.travel.MainViewModel" /></data><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.fragment.app.FragmentContainerViewandroid:id="@+id/container"android:name="androidx.navigation.fragment.NavHostFragment"android:layout_width="match_parent"android:layout_height="wrap_content"app:layout_constraintTop_toTopOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toTopOf="@id/navigation"/><com.google.android.material.bottomnavigation.BottomNavigationViewandroid:id="@+id/navigation"android:layout_width="match_parent"android:layout_height="60dp"app:menu="@menu/main_nav_menu"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"/></androidx.constraintlayout.widget.ConstraintLayout>
</layout>
MainActivity中的代码
class MainActivity : BaseActivity(){override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)val binding = DataBindingUtil.setContentView<ActivityMainBinding>(MainActivity@this, R.layout.activity_main)val vm = MainViewModel()lifecycle.addObserver(vm)binding.vm = vmval navHostFragment = supportFragmentManager.findFragmentById(R.id.container) as NavHostFragmentval navController = navHostFragment.navControllernavController.setGraph(R.navigation.main_navigation)binding.navigation.setupWithNavController(navController)}
}
到此结束了。
以上每个步骤都很重要,步骤顺序不一定要按照我这个来,可以打乱,只要在最后运行的时候保证这些内容就行。
这篇关于BottomNavigationView + fragment底部导航栏简单实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






