本文主要是介绍CSS多种常用文字处理方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS多种常用文字处理方式(详细)
在日常业务流程中,我们经常会遇到如单行或多行文字过长显示省略号,又或者是在当前文本后追加文本等问题。平时我都是直接CV完事,难得有时间就总结一下这些我们常用到的文字处理方法。
本文通用样式:
.us {border: 1px solid black;margin: 25px;padding: 25px;width: 120px; }
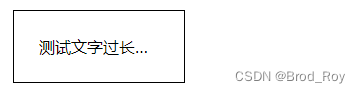
文字过长显示省略号
HTML
<div class="ellipsis us">测试文字过长时会出现省略号的问题
</div>
CSS
.ellipsis{display: block;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
- overflow:对超出文本处理,hidden就是隐藏
- text-overflow:用于确定如何提示用户存在隐藏的溢出内容,ellipsis就是显示省略号
- white-space:如何处理元素中的空白字符,nowrap会使连续的空白符会被合并,且文本内的换行无效。
多行文本超出显示省略号
常见错误
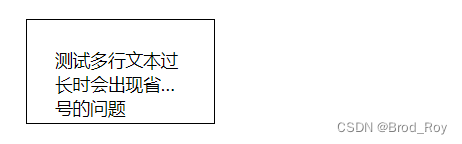
多行文本在设置时可能会遇到这样的一种情况:本该隐藏的部分却在padding里出现
HTML
<div class="line-clamp us">测试多行文本过长时会出现省略号的问题
</div>
CSS
.line-clamp {word-break: break-all;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}
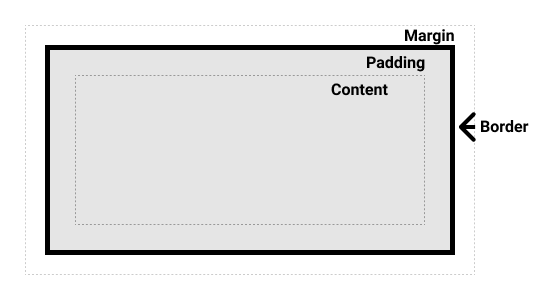
只是看代码似乎没有什么问题,那为什么没有隐藏呢?这是因为在CSS中,我们的元素标签都遵循着盒子模型的层级结构:
在盒子模型之中,我们的内容一般都是呈现在Content之中,当在特殊情况下我们依旧可以将内容挤到Padding层。这是因为盒子模型中区分内外层,Padding作为内边距依旧属于内部的范畴,所以我们内容可以作用在Padding。
解决方法
在内部多套上一层容器,将padding放在父容器做处理,多行省略在子容器处理,两者便不会冲突
HTML
<div class="line-clamp us"><div>测试多行文本过长时会出现省略号的问题</div
</div>
CSS
.line-clamp > div{word-break: break-all;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}
-
-webkit-box:设置box属性,CSS3中新加的属性
-
-webkit-line-clamp:
可以把块容器中的内容限制为指定的行数,它只有在 display 属性设置成 -webkit-box 或者 -webkit-inline-box 并且 -webkit-box-orient (en-US) 属性设置成 vertical时才有效果
-
-webkit-box-orient:用来设置一个元素是水平还是垂直布局其内容
-
word-break:指定了怎样在单词内断行。
break-all:对于 non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。
以" - "连接文本(仅英文)
这个方法一般只有在英文长段落的时候才会用到,大家可以简单了解一下就好了。中文是无法识别的(也没有这种习惯)。
HTML
<div class="hyphens us" style="width: 210px;">测试以'-'连接文本:The browser is free to automatically break words at appropriate hyphenation points, followingwhatever rules it chooses to use. Suggested line break opportunities, as covered in Suggesting line breakopportunities, should be preferred over automatically selecting break points whenever possible.
</div>
CSS
.hyphens {hyphens: auto;
}
-
hyphens:告知浏览器在换行时如何使用连字符连接单词。可以完全阻止使用连字符,也可以控制浏览器什么时候使用,或者让浏览器决定什么时候使用。
auto:浏览器可以自由地在适当的连字点自动断开单词,遵循它选择使用的任何规则。
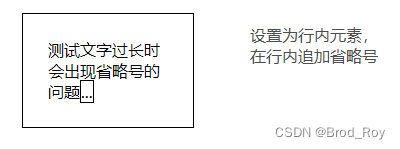
使用伪类 ::after 添加文本
在业务需求要求内容结尾添加固定文本的时候,我们可以使用 ::after 属性进行添加。但该属性只能在末尾追加,这就注定它无法实现如
text-overflow: ellipsis;自动添加省略号那么方便的操作。
追加效果
如果需要在内容文本前面追加,则是使用 ::before 伪类属性进行追加,在此处不多加演示。大家可以自己尝试一下。
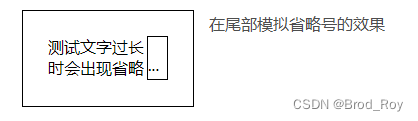
模拟效果
即便无法方便的实现,但我们依旧可以模拟出省略号的效果。当然不建议大家使用,因为依旧会出现一些问题,比如长度不够等问题。
HTML
<div class="us"><div id="box"> 测试模拟文字过长时会出现省略号的问题</div>
</div>
CSS
#box{display: flex;justify-content: center;align-items: flex-start;height: 45px;overflow: hidden;
}#box::after {border: 1px solid black;content: '...';display: block;overflow: hidden;height: 42px;line-height: 55px;width: 50px;
}
自定义属性控制文本内容
可以在自定义属性中设置一个独特的属性作为全局样式标准,我们可以通过 :root 伪类来进行设置。
HTML
<div class="us self">测试自定义属性
</div>
CSS
:root {-self-color: rgb(146, 207, 233);
}.self {color: var(-self-color);transform: scale(0.8);
}
- :root:匹配文档树的根元素。对于 HTML 来说,:root 表示 元素,除了优先级更高之外,与
html选择器相同。 - transform: scale(缩放比例)
这篇关于CSS多种常用文字处理方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!