本文主要是介绍three.js之高级几何体-管状几何体TubeGeometry(vue中使用three.js33),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
TubeGeometry管状几何体介绍和使用
- 1.TubeGeometry管状几何体介绍
- 2.demo说明
- 3.demo代码
1.TubeGeometry管状几何体介绍
TubeGeometry可以沿着一条三维样条曲线拉伸出一根管子。可以通过指定顶点来定义路径。创建TubeGeometry管道几何体时可输入以下参数:
| 属性 | 必须 | 描述 |
|---|---|---|
| path | 是 | 该属性用一个THREE.SplineCurve对象来指定管道遵循的路径 |
| segments | 否 | 该属性指定管道的分段数,路径越长指定的段数应该越多,默认值是64 |
| radius | 否 | 该属性指定管道的半径,默认值是1 |
| radiusSegments | 否 | 该属性指定管道截面的分段数,段数越多管道看上去越光滑,默认值是8 |
| closed | 否 | 该属性来设置管道是否收尾连接,默认值false |
创建管道几何体TubeGeometry的方式如下:
const points = []
//随机生成点
for (let i = 0; i < this.properties.numberOfPoints.value; i++) {const randomX = -20 + Math.round(Math.random() * 50)const randomY = -15 + Math.round(Math.random() * 40)const randomZ = -20 + Math.round(Math.random() * 40)points.push(new THREE.Vector3(randomX, randomY, randomZ))
}
// 创建管状几何体
const geom = new THREE.TubeGeometry(new THREE.SplineCurve3(points), //创建样条曲线segments,//管道的分段数radius,//管道半径radiusSegments,//管道截面圆的分段数closed//是否头尾连接
)
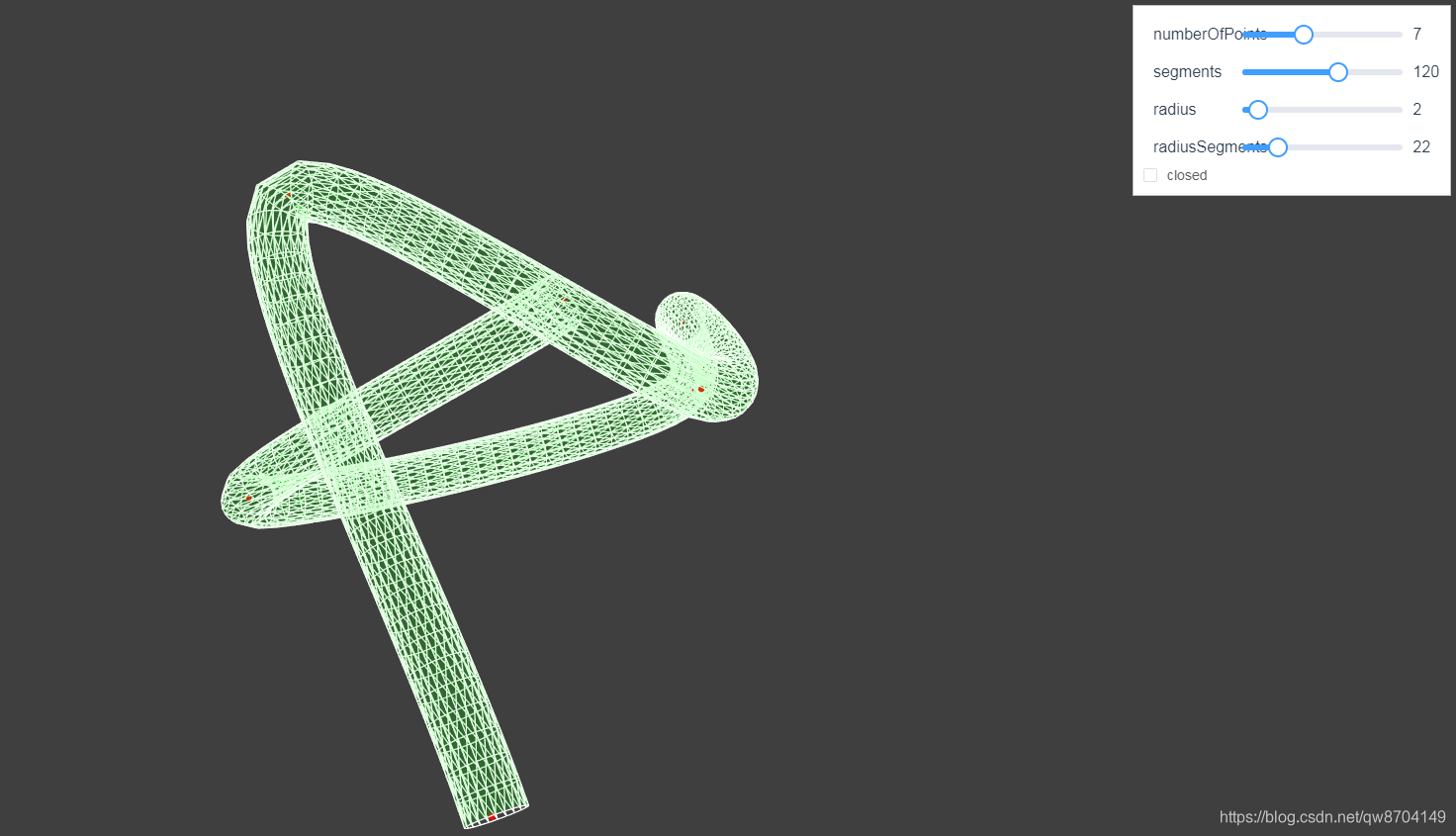
2.demo说明

如上图,该示例支持以下功能
- 通过numOfPoints属性调整创建管状几何体的路径需要的点的数量
- 通过segments属性指定管道的分段数
- 通过radius属性指定管道半径
- 通过radiusSegments属性指定管道截面圆的分段数
- 通过closed属性设置管状几何体是否收尾相连
3.demo代码
<template><div><div id="container"></div><div class="controls-box"><section><el-row><div v-for="(item,key) in properties" :key="key"><div v-if="item&&item.name!=undefined"><el-col :span="8"><span class="vertice-span">{{item.name}}</span></el-col><el-col :span="13"><el-slider v-model="item.value" :min="item.min" :max="item.max" :step="item.step" :format-tooltip="formatTooltip" @change="redraw(item.name)"></el-slider></el-col><el-col :span="3"><span class="vertice-span">{{item.value}}</span></el-col></div></div></el-row><el-row><el-checkbox v-model="properties.closed" @change="redraw">closed</el-checkbox></el-row></section></div></div>
</template><script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import { SceneUtils } from 'three/examples/jsm/utils/SceneUtils.js'
export default {data() {return {properties: {numberOfPoints: {name: 'numberOfPoints',value: 7,min: 2,max: 15,step: 1},segments: {name: 'segments',value: 120,min: 0,max: 200,step: 1},radius: {name: 'radius',value: 2,min: 0,max: 20,step: 0.1},radiusSegments: {name: 'radiusSegments',value: 22,min: 0,max: 100,step: 1},closed: false},points: [],isNeedChangePoints: true,step: 1,spGroup: null,mesh: null,camera: null,scene: null,renderer: null,controls: null}},mounted() {this.init()},methods: {formatTooltip(val) {return val},// 初始化init() {this.createScene() // 创建场景this.createMesh() // 创建网格模型this.createLight() // 创建光源this.createCamera() // 创建相机this.createRender() // 创建渲染器this.createControls() // 创建控件对象this.render() // 渲染},// 创建场景createScene() {this.scene = new THREE.Scene()},// 创建网格模型createMesh() {if (this.isNeedChangePoints) {this.generatePoints() //初始化点集}this.isNeedChangePoints = false// 创建管状几何体const geom = new THREE.TubeGeometry(new THREE.SplineCurve3(this.points), //创建样条曲线this.properties.segments.value,this.properties.radius.value,this.properties.radiusSegments.value,this.properties.closed)// 创建材质const meshMaterial = new THREE.MeshBasicMaterial({color: 0x00ff00,transparent: true,opacity: 0.2})const wireFrameMat = new THREE.MeshBasicMaterial({ wireframe: true })// 创建网格对象this.mesh = SceneUtils.createMultiMaterialObject(geom, [meshMaterial,wireFrameMat])// 网格对象添加到场景中this.scene.add(this.mesh)},generatePoints() {this.points = []//生成指定数量的点for (let i = 0; i < this.properties.numberOfPoints.value; i++) {const randomX = -20 + Math.round(Math.random() * 50)const randomY = -15 + Math.round(Math.random() * 40)const randomZ = -20 + Math.round(Math.random() * 40)this.points.push(new THREE.Vector3(randomX, randomY, randomZ))}this.spGroup = new THREE.Group()const material = new THREE.MeshBasicMaterial({color: 0xff0000,transparent: false})// 根据每个点创建mesh对象并添加到场景this.points.forEach(point => {const spGeom = new THREE.SphereGeometry(0.2)const spMesh = new THREE.Mesh(spGeom, material)spMesh.position.copy(point)this.spGroup.add(spMesh)})// 点集添加到场景this.scene.add(this.spGroup)return this.points},// 创建光源createLight() {// 环境光const ambientLight = new THREE.AmbientLight(0xffffff, 0.1) // 创建环境光this.scene.add(ambientLight) // 将环境光添加到场景const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯spotLight.position.set(-40, 60, -10)spotLight.castShadow = truethis.scene.add(spotLight)},// 创建相机createCamera() {const element = document.getElementById('container')const width = element.clientWidth // 窗口宽度const height = element.clientHeight // 窗口高度const k = width / height // 窗口宽高比// PerspectiveCamera( fov, aspect, near, far )this.camera = new THREE.PerspectiveCamera(35, k, 0.1, 1000)this.camera.position.set(-80, 60, 40) // 设置相机位置this.camera.lookAt(new THREE.Vector3(10, 0, 0)) // 设置相机方向this.scene.add(this.camera)},// 创建渲染器createRender() {const element = document.getElementById('container')this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸this.renderer.shadowMap.enabled = true // 显示阴影this.renderer.shadowMap.type = THREE.PCFSoftShadowMapthis.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色element.appendChild(this.renderer.domElement)},// 重新绘制redraw(attributeName) {debuggerif (attributeName === 'numberOfPoints') {this.scene.remove(this.spGroup)this.generatePoints()}this.scene.remove(this.mesh)this.createMesh()},render() {this.spGroup.rotation.y = this.stepthis.mesh.rotation.y = this.step += 0.01this.renderer.render(this.scene, this.camera)requestAnimationFrame(this.render)},// 创建控件对象createControls() {this.controls = new OrbitControls(this.camera, this.renderer.domElement)}}
}
</script>
<style>
#container {position: absolute;width: 100%;height: 100%;
}
.controls-box {position: absolute;right: 5px;top: 5px;width: 300px;padding: 10px;background-color: #fff;border: 1px solid #c3c3c3;
}
.vertice-span {line-height: 38px;padding: 0 2px 0 10px;
}
</style>这篇关于three.js之高级几何体-管状几何体TubeGeometry(vue中使用three.js33)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






