本文主要是介绍医疗安全不良事件管理系统源码(PHP+ vue+laravel),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
医疗安全不良事件管理系统全套源码 不良事件上报系统源码
不良事件管理系统帮助医院梳理建立不良事件上报与管理的一体化解决方案,包含上报内容、归口科室、上报流程及管理办法。提供面向医院的不良事件全过程管理平台,包含事件上报、事件处理、事件追踪、RCA分析及持续改进等环节,帮助管理者从医院管理体系、运行机制与规章制度上进行有针对性的持续改进。
不良事件报告管理系统按照不良事件的管理部门不同,分为医疗不良事件、护理不良事件、药品不良反应事件、院内感染事件、输血不良反应事件、医疗器械不良事件、医技相关不良事件、安保后勤不良事件、信息不良事件、费用窗口服务不良事件共10大类事件。
不良事件管理系统技术架构:PHP+ vue2+element+ laravel8+ mysql5.7+ vscode


上报流程:
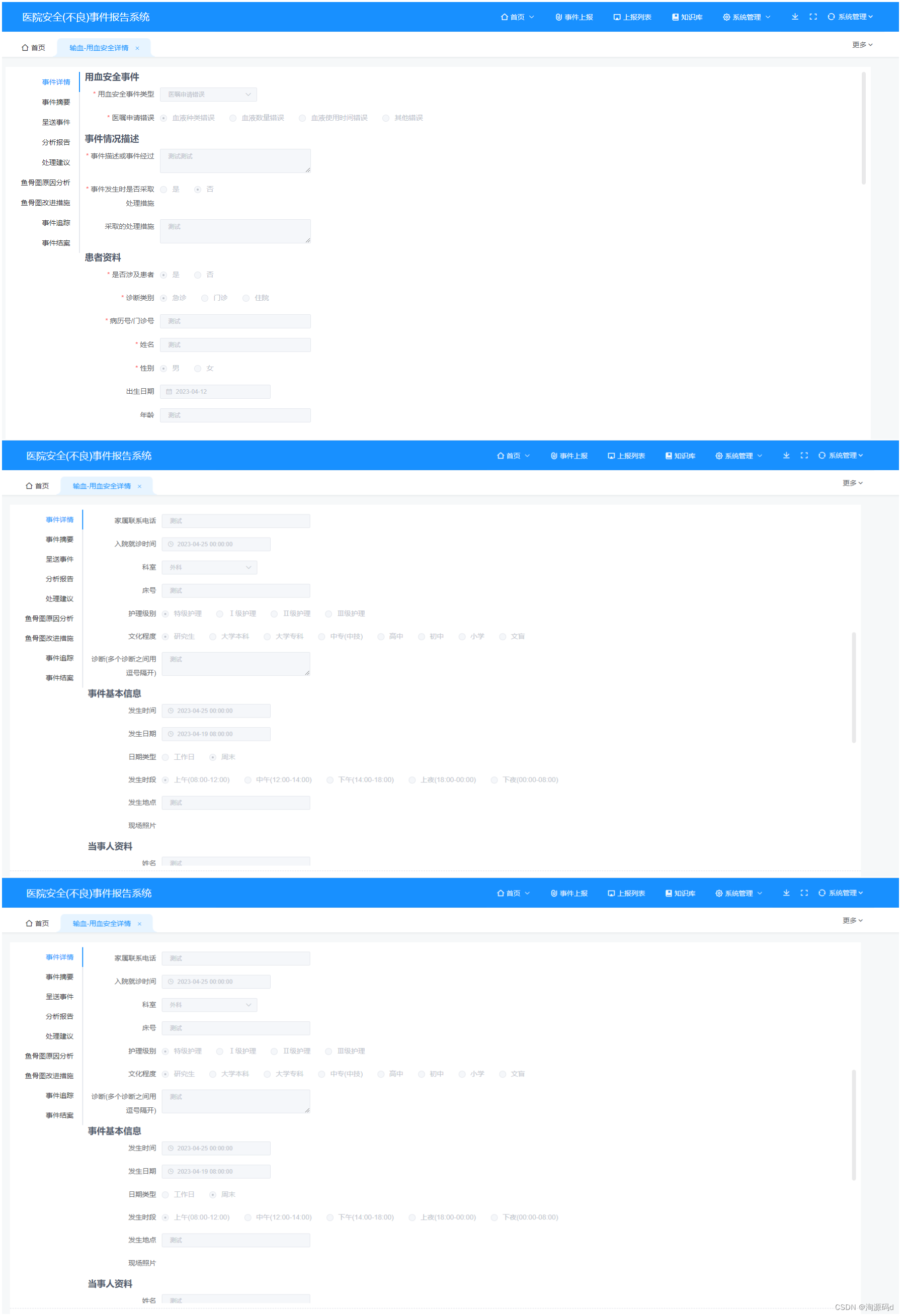
1报告内容填写上报
2流转审批
3发生原因分析定位
4制定处置对策
5统计分析
6事件跟踪持续改进

不良事件类型:
护理相关事件:(跌倒事件,坠床事件,压疮事件,管路滑脱事件,给药差错事件,烧伤/烫伤事件,输液反应事件,病人自杀事件,病人走失事件,消毒供应事件,其他事件)
医疗相关事件:(手术事件,麻醉事件,诊疗相关事件,医德医风相关,病案管理事件,院内不预期心跳停止事件, 给药错误,近似给药错误,医嘱或处方错误)
药物相关事件:(药物存储相关,药物不良反应)
设备相关事件:(医疗器械报告)
院感相关事件:(院感聚集,职业暴露,医疗废物泄露事件)
输血相关事件:(用血安全、输血不良反应)
医技相关事件:(医技相关、检验事件、病理切片事件)
安保后勤事件:(公共意外事件、治安伤害事件、后勤相关事件)
信息相关事件:(信息相关事件)
其他事件:(费用事件、窗口服务事件)

建立全院级不良事件管理
包含医疗事件、护理事件、院感事件、药事事件、信息事件、医疗器械事件等。
形成PDCA闭环管理
支持在系统中完成不良事件的上报、跟进处理、原因分析、归档,根据统计原因分析制定相应整改措施、案例分享。
建立共享事件知识库
系统内置上报指引事件定级、个人片段编辑、知识体系分享。
辅助质控管理分析
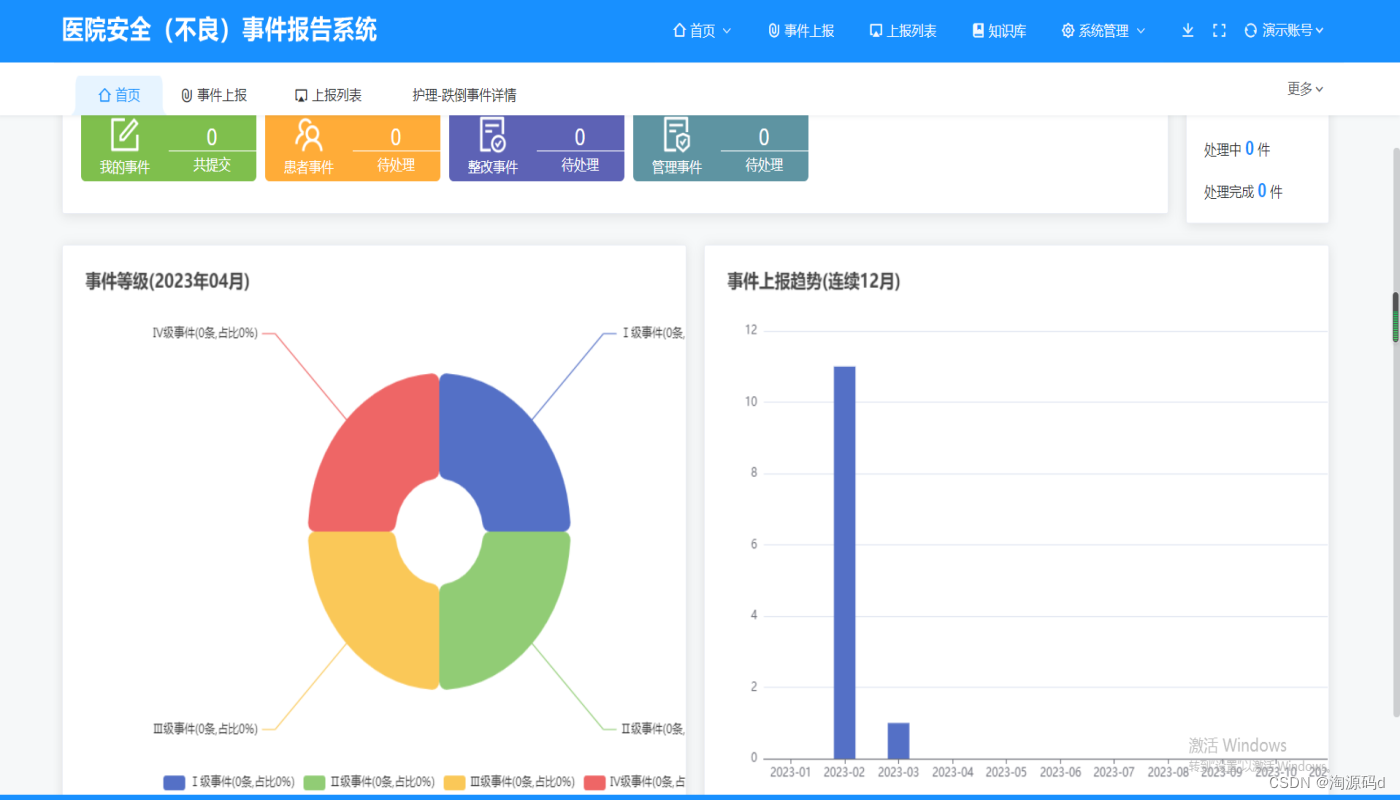
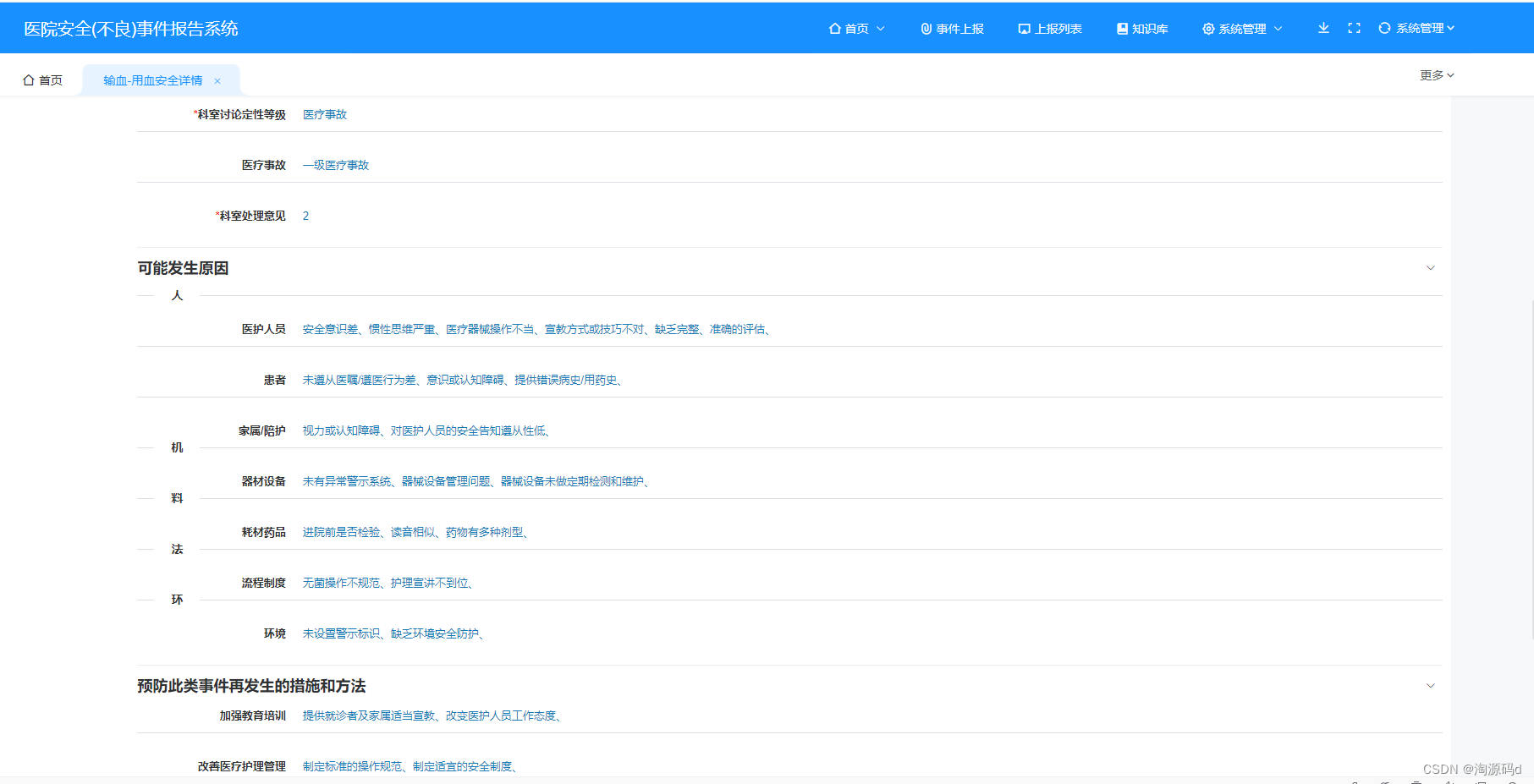
提供质量管理工具,可自动生成鱼骨图、事件科室综合报表,方便进行原因分析。
增加系统灵活性
定义规范的上报流程,可根据不同类型的事件,定义不同的处理流程,适时添加新的流程。
打通便捷上报通道
可在院内HIS或OA系统中,直接连接到不良事件系统。支持快速上报、匿名上报、多途径消息提醒等。
形成多角度原因分析
针对不同原因,提供知识学习和技能培训考核、改进与执行效果跟踪等监控机制。
提供多系统横向集成
可提供标准数据接口,与院内主流医务系统做对接。
这篇关于医疗安全不良事件管理系统源码(PHP+ vue+laravel)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








