本文主要是介绍Jenkins邮件代发及生成HTML报告,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Jenkins邮件代发及生成HTML报告
- 一、Jenkins的三大概念
- 1.1 Job
- 1.2 plugin
- 1.3 workspace
- 二、邮件和HTML插件安装
- 三、Jenkins邮件配置
- 3.1 配置管理员邮件地址
- 3.2 配置邮件服务器
- 四、新建item配置邮件和HTML
- 4.1 配置邮件代发
- 4.2 配置HTML报告
- 4.3 配置junit提取xml文件
- 五、使用unittest生成HTML报告和xml文件
- 六、构建成功却没发邮件
- 七、中文乱码解决
- 八、Jenkins生成的HTML报告样式问题
- 九、效果展示
一、Jenkins的三大概念
1.1 Job
在Jenkins平台中,都是以Job(工程/task)为单位去完成一件事情的。在使用Jenkins时,都会在Jenkins管理界面当中新建一个job/item,在job/item中来构建任务。
1.2 plugin
Jenkins提供平台,集成各种插件来完成一个job。比如:Windows\linux命令、SVN和Git(gitlab、gitee、github)代码获取,邮件发送、测试报告集成都需要安装对应的插件才能在Jenkins当中使用这些功能。
1.3 workspace
Jenkins是通过文件形式来存储和管理数据的。
所以,在安装Jenkins时,要配置Jenkins的主目录,这点我们之前已经配置过了。此外新建的每一个job的目录都会放在workspace(存放文件和数据以及执行任务成功后的文件和数据)中,相当于在workspace中每个job都有一个独立的目录,它们是相互独立的。
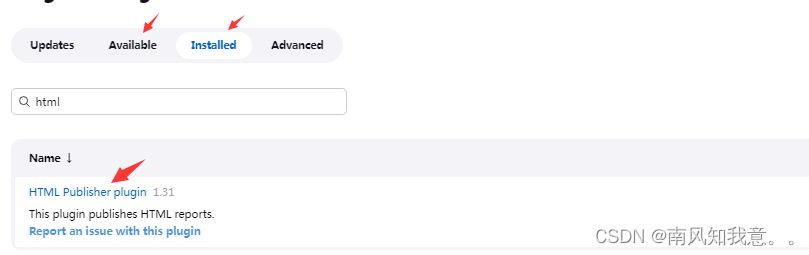
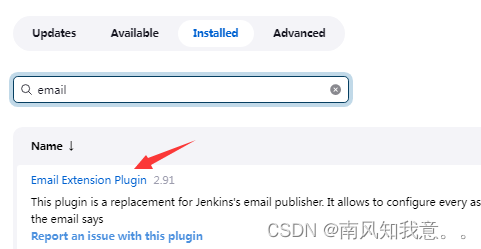
二、邮件和HTML插件安装
进入如下路径:Dashboard>>Manage Jenkins>>Plugin Manager,依次安装如下HTML插件和email扩展插件。


三、Jenkins邮件配置
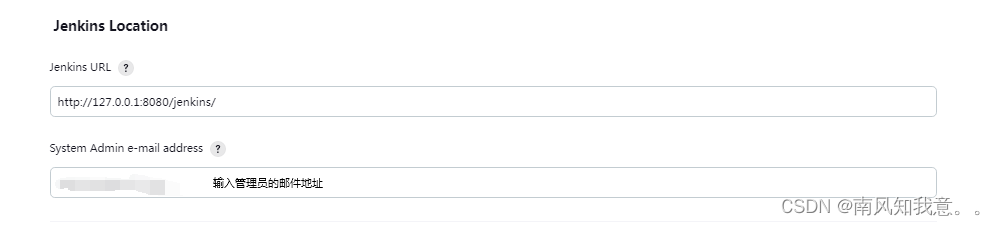
3.1 配置管理员邮件地址
进入路径:Dashboard>>Manage Jenkins>>Configure System后,在页面Jenkins Location输入管理员的邮件地址。

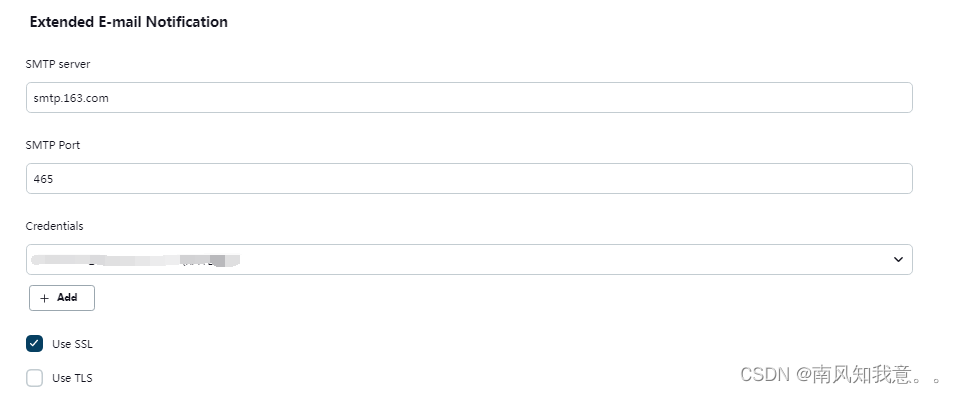
3.2 配置邮件服务器
如下图配置,我这里配置的163邮箱,大家配置也可以选择QQ邮箱,在凭证处配置你的邮箱登录账号和邮箱授权码即可,不会可以百度。配置完保存。

四、新建item配置邮件和HTML
准备条件:
①新建一个item,我这里选择自由风格;
②选择代码管理工具,我这里选择Git;
③选择构建步骤,我这里使用Windows,因此配置Windows的命令行:python 相对工作空间的路径文件.py
4.1 配置邮件代发
接下来我们配置邮件的详细信息,如图点击Post-build-Actions选择Editable Email Notification

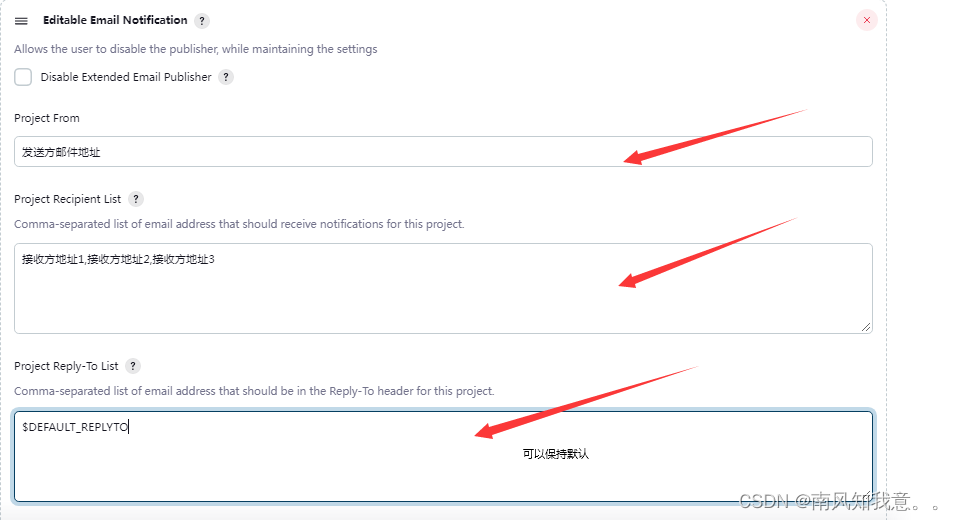
选择之后,按照下面进行配置。

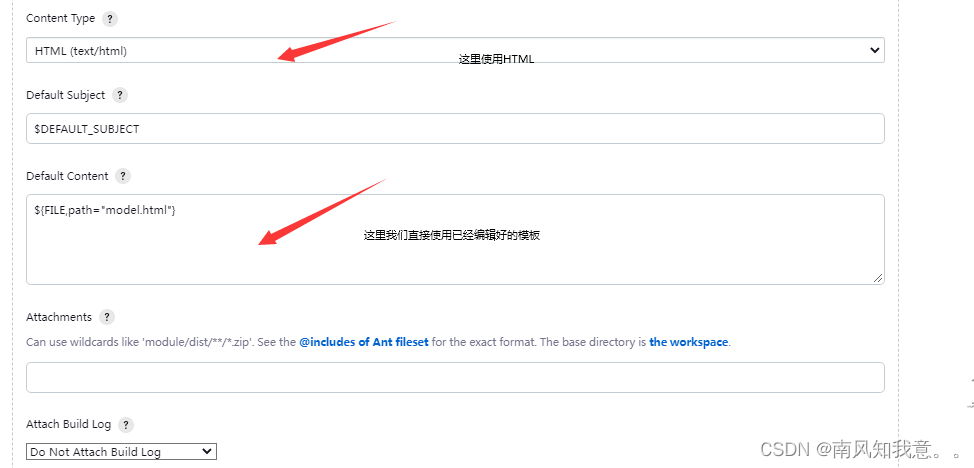
关于content-type可以选择text或者HTML,我们这里使用HTML,因为我们后面发送邮件使用的是HTML模板。默认主题、默认内容都可以改的。

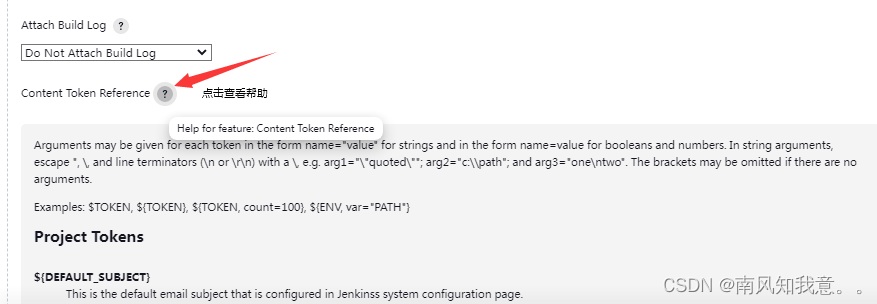
查看帮助命令:

我的模板的代码如下,大家有兴趣可自取。模板记得先上传仓库。
<!DOCTYPE html>
<html lang="zh_CN">
<head><meta charset="UTF8" name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><title>Unittest Report</title>
</head>
<body>
<div style="text-align: center;">
<table class="table" border="1" style="border-collapse: collapse;margin: auto;table-layout:auto;width: 50%"><tr><caption style="color: #28a745 ;">项目${PROJECT_NAME} 用例执行结果如下:</caption><td style="color: #28a745;width: 10%">测试人员</td><td style="color: #28a745;width: 30%">XXX</td><td style="color: #28a745 ;width: 10% " >用例总数</td><td style="color: #28a745 ;width: 10%">${TEST_COUNTS,var="total"}</td>
</tr><tr><td style="color: #28a745;width: 10%">构建编号</td><td style="color: #28a745;width: 30%">${BUILD_NUMBER}</td><td style="color: gold ;width: 10%">成功用例</td><td style="color: gold ;width: 10% ">${TEST_COUNTS,var="pass"}</td>
</tr><tr><td style="color: #28a745;width: 10%">构建结果</td><td style="color: #28a745;width: 30%">${BUILD_STATUS}</td><td style="color:red ;width: 10%">失败用例</td><td style="color: red ;width: 10% ">${TEST_COUNTS,var="fail"}</td>
</tr><tr><td style="color: #28a745; width: 10%">构建地址</td><td style="color: #28a745 ;word-wrap:break-word;word-break:break-all; width: 30%"><a href= "${BUILD_URL}">${BUILD_URL}</a></td><td style="color:gray ;width: 10% ">跳过用例</td><td style="color: gray ;width: 10%" >${TEST_COUNTS,var="skip"}</td>
</tr><tr><td style="color: #28a745 ;width: 10%">HTML报告地址</td><td colspan="3" style="color: #28a745 ;word-wrap:break-word;word-break:break-all;width: 30%;"><a href="${PROJECT_URL}">${PROJECT_URL}/HTML_20Report/</a></td>
</tr>
</table>
</div>
</body>
</html>
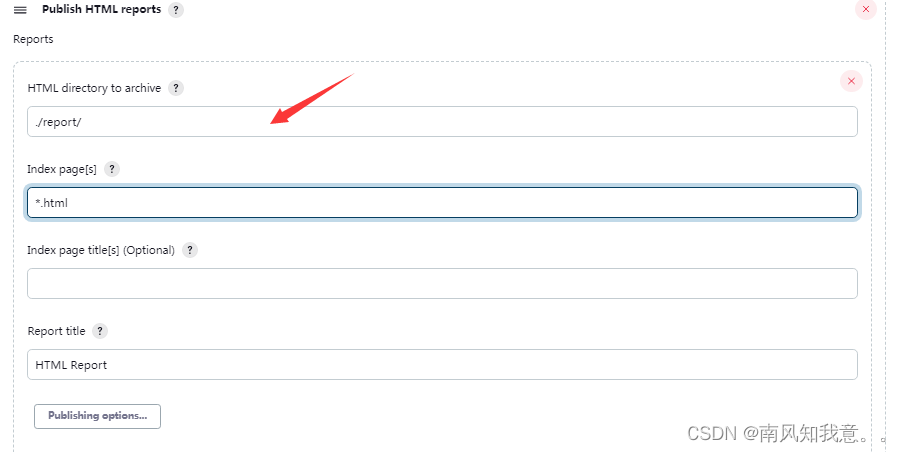
4.2 配置HTML报告
接下来我们配置HTML报告,点击Post-build-Actions选择Publish HTML reports,设置如下,路径都是选择相对路径:

4.3 配置junit提取xml文件
提取xml文件,点击Post-build-Actions选择Publish JUnit test result report,设置如下,路径都是选择相对路径,至于为什么我们要配置这个,因为Jenkins只能从xml里面读取数据,因此我们的测试报告需要生成一个xml文件才行。

五、使用unittest生成HTML报告和xml文件
详细信息见代码,文件名test_bd.py;记得上传仓库。
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
# 2022/10/4 20:49
# Author : root
# File : test_bd.py
from selenium import webdriver
from selenium.webdriver.common.by import By
import unittest,time
from unittestreport import TestRunner
import xmlrunnerclass TestUrl(unittest.TestCase):def setUp(self) -> None:br = webdriver.Chrome()self.br=brdef test_1(self):br = self.brbr.get("https://www.baidu.com")br.implicitly_wait(5)self.assertEqual(br.title,"百度一下,你就知道",msg="断言标题相等")time.sleep(2)def tearDown(self) -> None:self.br.quit()
if __name__ == '__main__':suite = unittest.TestSuite()suite.addTest(TestUrl("test_1"))runner = TestRunner(suite,filename="百度URL测试报告.html",report_dir="./report",title="百度URL测试报告",tester="xx",desc="URL测试报告",templates=2)runner.run()suite = unittest.TestSuite()suite.addTest(TestUrl("test_1"))runner_xml = xmlrunner.XMLTestRunner(output="./report",outsuffix="baiduurl",verbosity=2)runner_xml.run(suite)这样我们在report里面就有了HTML和xml文件,到此,我们的项目基本配置完成,可以开始执行了。
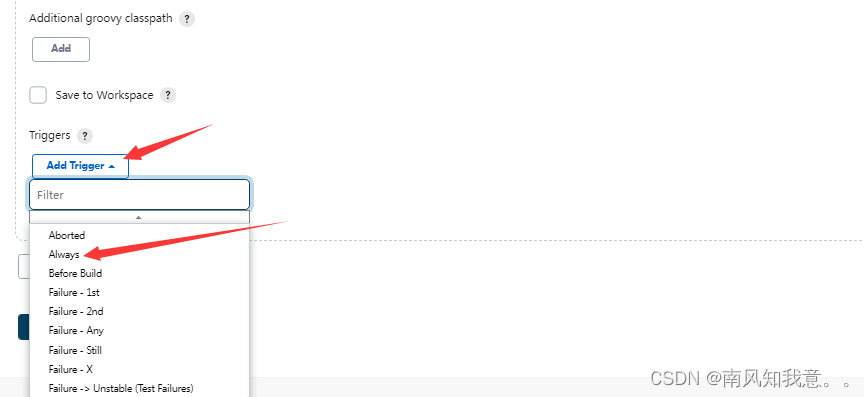
六、构建成功却没发邮件
这里我们少配置了一个地方,如图:在配置Editable Email Notification邮件时没有选择触发条件,这里我们选择always,每执行一次就给我们发送邮件。保存。

七、中文乱码解决
在实际运行后,我发现Jenkins发送的邮件中中文部分会产生乱码,因此解决方式是配置环境变量、全局变量;且HTML模板和这两个变量的编码方式一致才可解决这个问题。
①配置系统环境变量:JAVA_TOOL_OPTIONS=-Dfile.encoding=UTF8
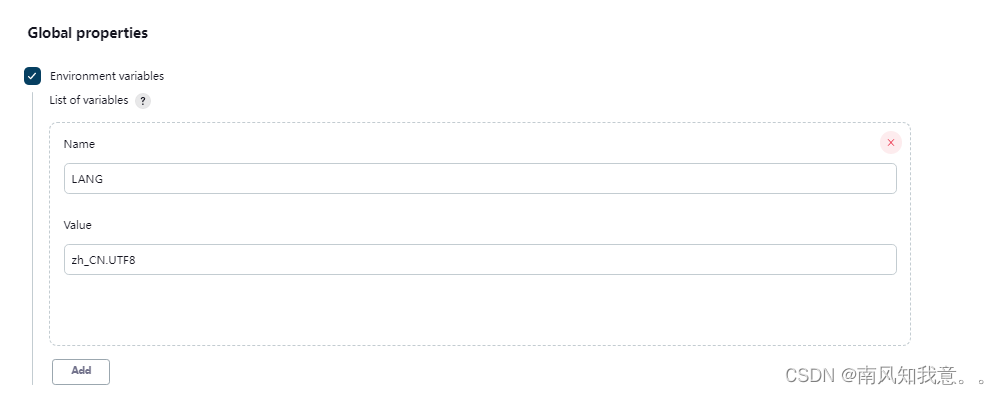
②配置Jenkins全局变量:进入Dashboard>>Manage Jenkins>>Configure System,配置
LANG=zh_CN.UTF8
③保证之前配置的content-type为html(如果使用HTML模板)
④保证模板html的编码方式为UTF8
⑤配置完毕后,关闭Tomcat,等一会重新打开,再次运行即可解决这个问题。
⑥在实际运行中发现Python执行时的也会有乱码,解决办法
但是这样还有一个问题,将编码格式改为UTF8后,控制台路径会乱码;其他正常;但是编码格式改为gb2312,发现邮件无法读取。

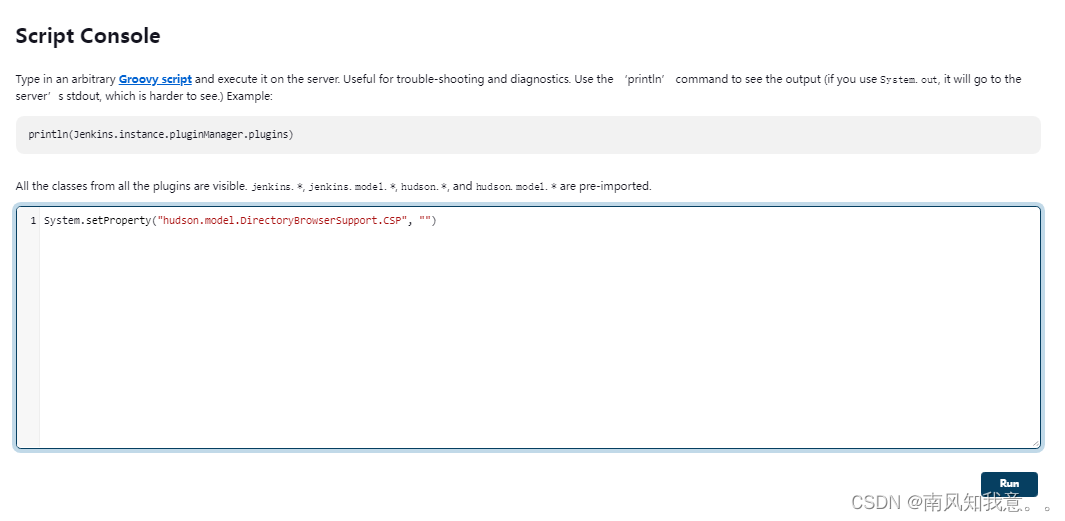
八、Jenkins生成的HTML报告样式问题
具体在Dashboard>>Manage Jenkins>>Script Console执行脚本,如下图输入点击run。参考文章:解决样式问题
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

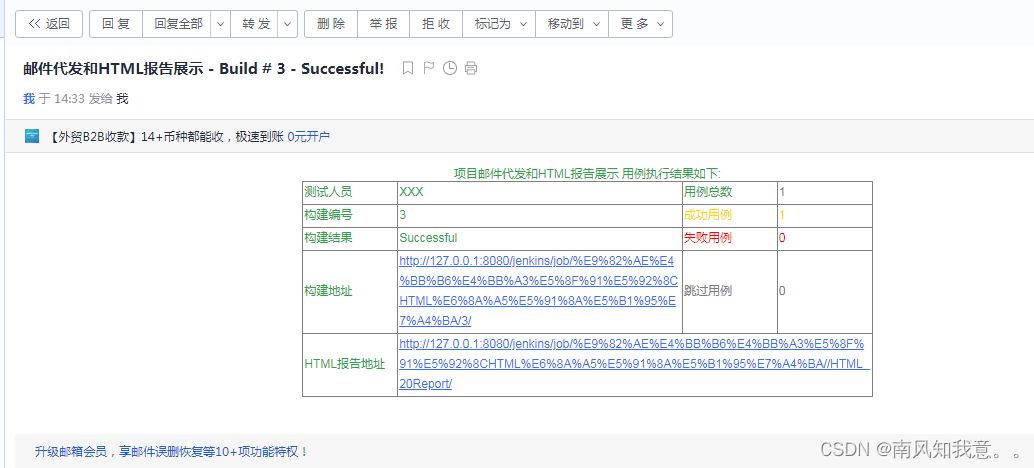
九、效果展示
Jenkins里面查看HTML报告,老板再也不担心员工偷懒了,哈哈哈

邮件查看报告:

这篇关于Jenkins邮件代发及生成HTML报告的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




