本文主要是介绍采用idea来搭建淘淘商城项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
之前学习滔滔商城时使用的是eclipse,两年过去了,现在一直在用idea,最近在回顾学习,发现idea创建maven的父子工程比较繁琐,记录一下。
在这里需要事现提一下的是,在 IntelliJ IDEA 中 Project 是最顶级的级别,次级别是 Module。一个 Project 可以有多个 Module。整个结构的概念和eclipse是不同的,用习惯eclipse的人得适应一下。
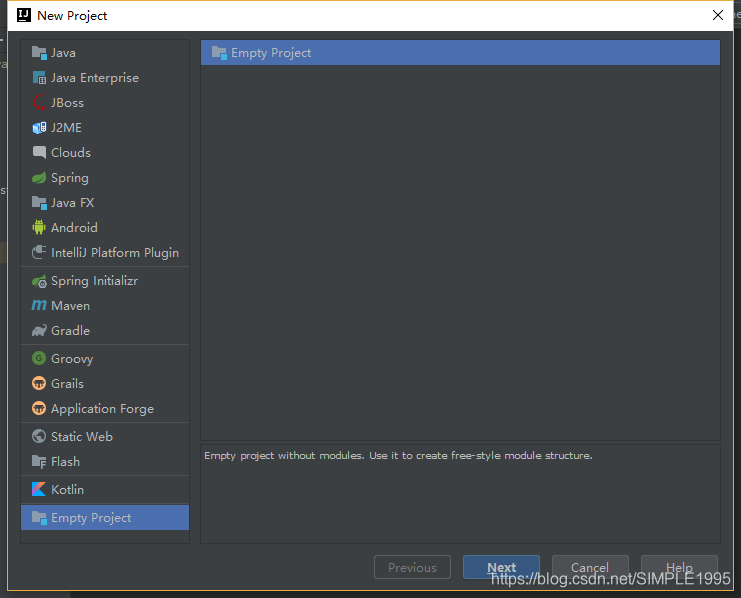
- 首先我们需要创建一个空白项目来作为整个工程得目录


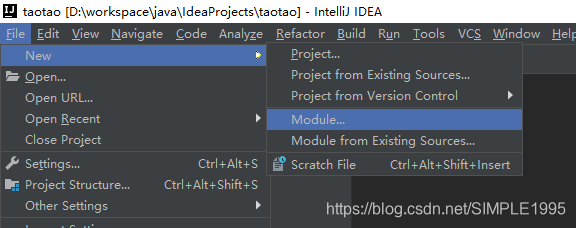
- 接下来创建父工程——taotao-parent;选择file->new->Module创建一个新的模module

- 接下来创建父工程——taotao-parent;选择file->new->Module创建一个新的模module
可以选择一个最简单的模板 maven-archetype-quickstart(快速开始一个maven工程)

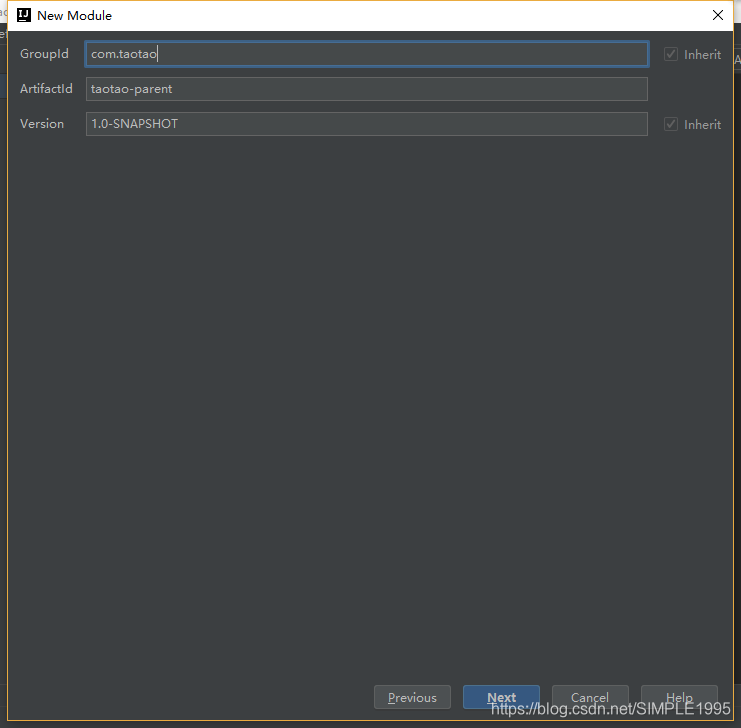
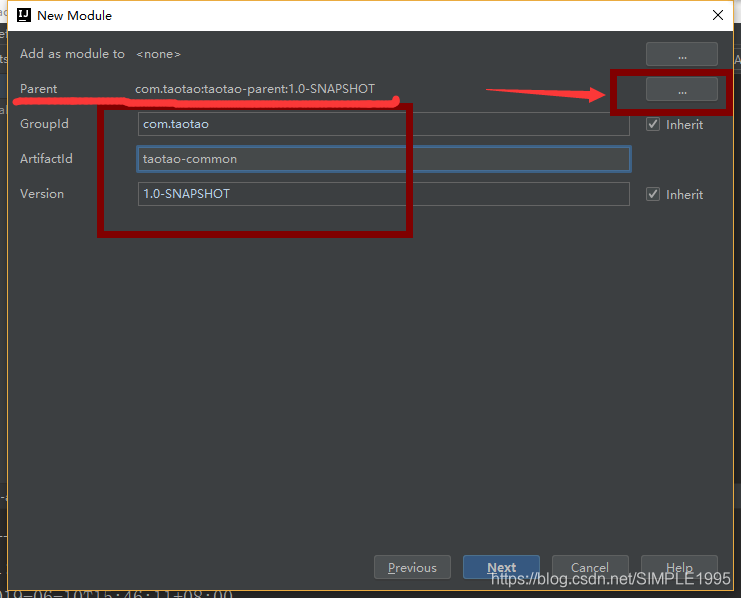
填入工程相关信息

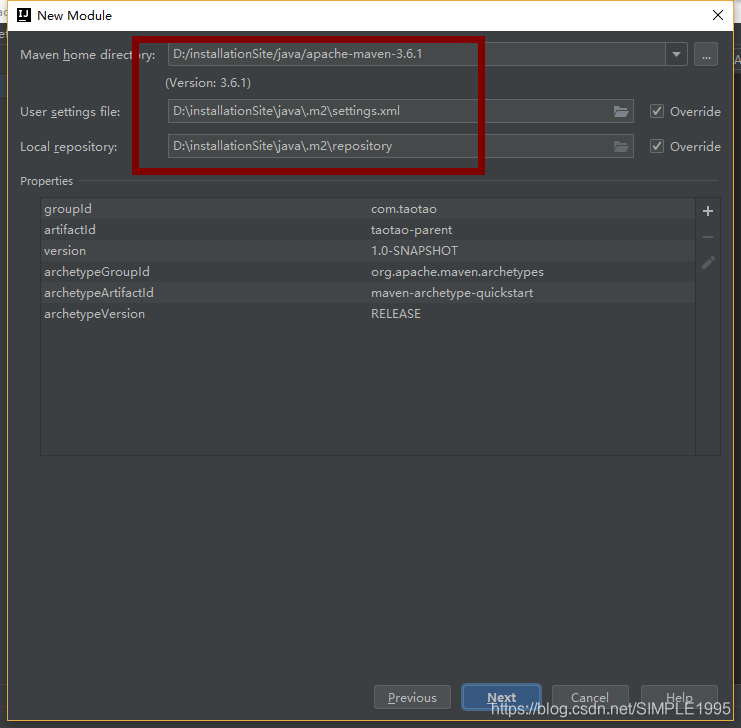
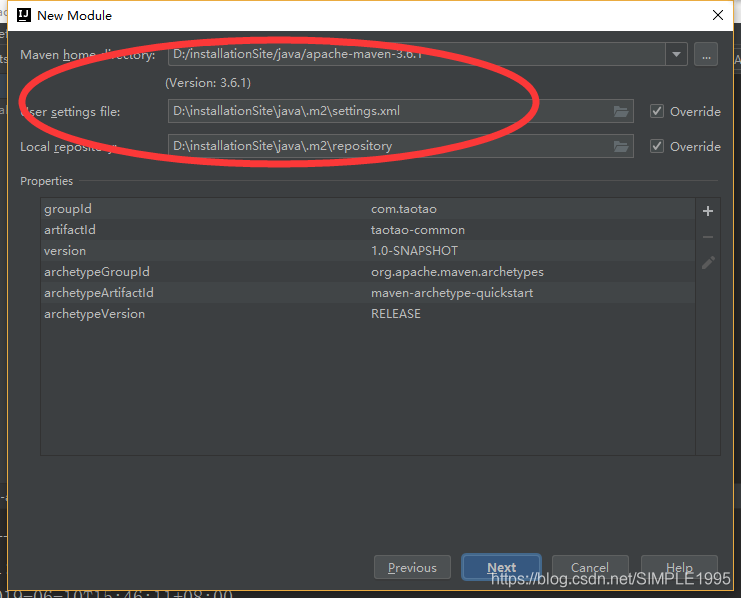
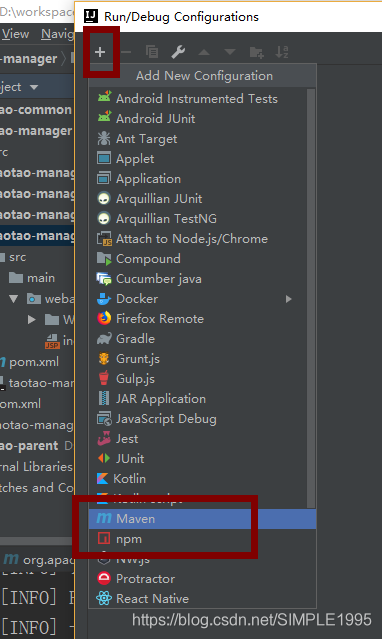
选择maven


- 接下来就跟视频中所讲一致,配置pom.xml文件,集中定义版本号,并不引入依赖。
等待jar更新完成后,再创建common工程
- 创建common工程

-
选择parent,填入两个Id

-
选maven

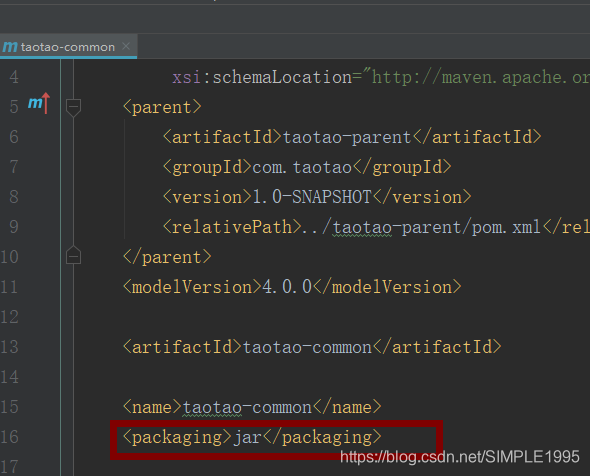
-
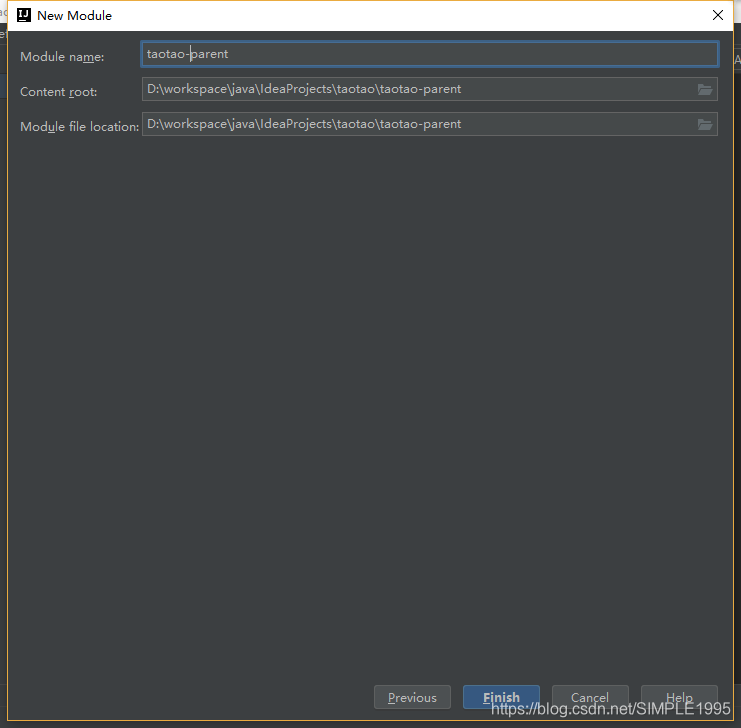
填入模块名称

-接下来按照视频,修改pom 增加common所用到的依赖包<!-- 依赖工具类的jar包 --><dependencies><!-- 时间操作组件 --><dependency><groupId>joda-time</groupId><artifactId>joda-time</artifactId></dependency><!-- Apache工具组件 --><dependency><groupId>org.apache.commons</groupId><artifactId>commons-lang3</artifactId></dependency><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId></dependency><dependency><groupId>commons-net</groupId><artifactId>commons-net</artifactId></dependency><!-- Jackson Json处理工具包 --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId></dependency><!-- httpclient --><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId></dependency><!-- 单元测试 --><dependency><groupId>junit</groupId><artifactId>junit</artifactId></dependency><!-- 日志处理 --><dependency><groupId>org.slf4j</groupId><artifactId>slf4j-log4j12</artifactId></dependency></dependencies></project>
注意需要手动添加common工程类型

等待maven更新结束。
- 最后创建开发工程——taotao-manage以及相应子模块
-
父模块taotao-manager,注意manager是一个聚合工程pom,继承于parent,依赖common。创建方式相同。
-
修改pom,打包方式为pom

添加common依赖

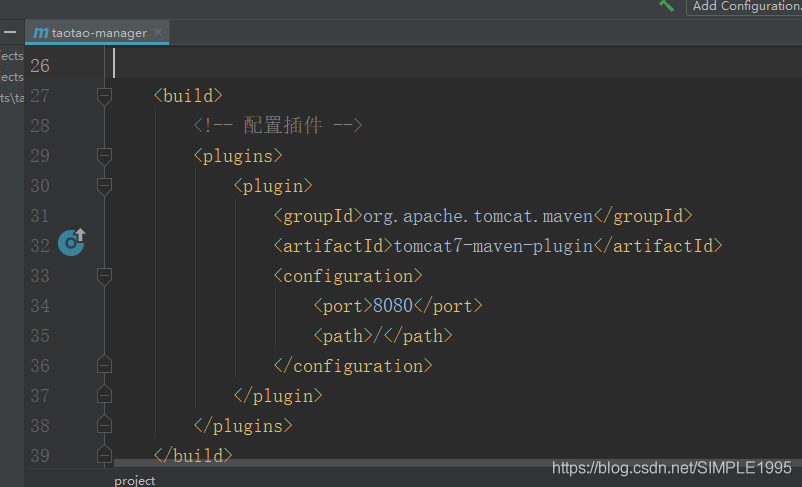
运行web工程需要添加一个tomcat插件。插件必须添加到taotao-manager工程中。因为taotao-manager是聚合工程。在运行时需要把子工程聚合到一起才能运行。所以将tomcat插件添加在manager中

-
分别创建manager的子模块pojo、service、mapper
- pojo
在taotao-manager module上右键 新建module
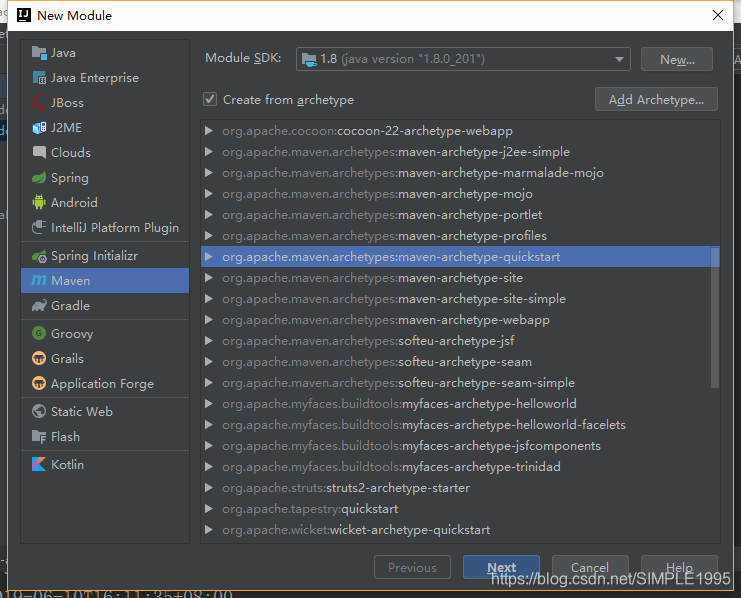
- 点击next 如下图
这里红线圈起来的必须有,若无则点击左侧三个点点自己添加一下
- 注意新建完成后pojo项目位置

pom中增加打包类型为jar
- 注意新建完成后pojo项目位置
- pojo

- mapper和service的创建同pojo
- pom修改如下:
- mapper 依赖于pojo
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>taotao-manager</artifactId><groupId>com.taotao</groupId><version>1.0-SNAPSHOT</version><relativePath>../taotao-manager/pom.xml</relativePath></parent><modelVersion>4.0.0</modelVersion><artifactId>taotao-manager-mapper</artifactId><packaging>jar</packaging><!-- 依赖管理 --><dependencies><dependency><groupId>com.taotao</groupId><artifactId>taotao-manager-pojo</artifactId><version>1.0-SNAPSHOT</version></dependency><!-- Mybatis --><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId></dependency><dependency><groupId>org.mybatis</groupId><artifactId>mybatis-spring</artifactId></dependency><dependency><groupId>com.github.miemiedev</groupId><artifactId>mybatis-paginator</artifactId></dependency><dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId></dependency><!-- MySql --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency><!-- 连接池 --><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId></dependency><!-- 单元测试 --><dependency><groupId>junit</groupId><artifactId>junit</artifactId></dependency></dependencies>
</project>- service pom,依赖于mapper
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>taotao-manager</artifactId><groupId>com.taotao</groupId><version>1.0-SNAPSHOT</version><relativePath>../taotao-manager/pom.xml</relativePath></parent><modelVersion>4.0.0</modelVersion><artifactId>taotao-manager-service</artifactId><packaging>jar</packaging><!-- 依赖管理 --><dependencies><dependency><groupId>com.taotao</groupId><artifactId>taotao-manager-mapper</artifactId><version>1.0-SNAPSHOT</version></dependency><!-- Spring --><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-beans</artifactId></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-jdbc</artifactId></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-aspects</artifactId></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-aop</artifactId></dependency><!-- 单元测试 --><dependency><groupId>junit</groupId><artifactId>junit</artifactId></dependency></dependencies>
</project>
- 创建Web子工程——taotao-manager-web
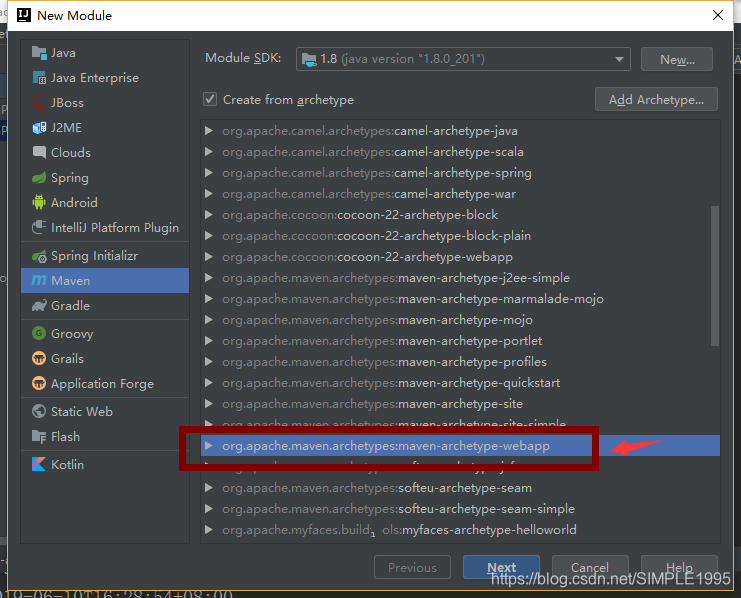
- web工程的创建有所区别
一定要选择这个:maven-archetype-webapp

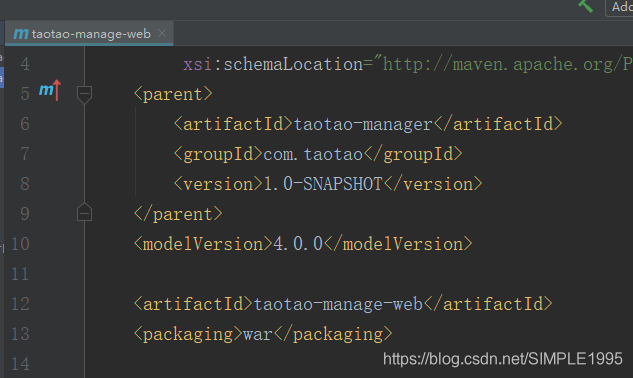
注意修改pom,打包方式为war,

需要依赖于service
<dependencies><!-- 单元测试 --><dependency><groupId>junit</groupId><artifactId>junit</artifactId></dependency><dependency><groupId>com.taotao/groupId><artifactId>taotao-manager-service</artifactId><version>0.0.1-SNAPSHOT</version></dependency><!-- JSP相关 --><dependency><groupId>jstl</groupId><artifactId>jstl</artifactId></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><scope>provided</scope></dependency><dependency><groupId>javax.servlet.jsp</groupId><artifactId>jsp-api</artifactId><scope>provided</scope></dependency><!-- 文件上传组件 --><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId></dependency></dependencies>
- 运行web项目
- 在taotao-manager-web模块中 webapp下的index.jsp修改一下

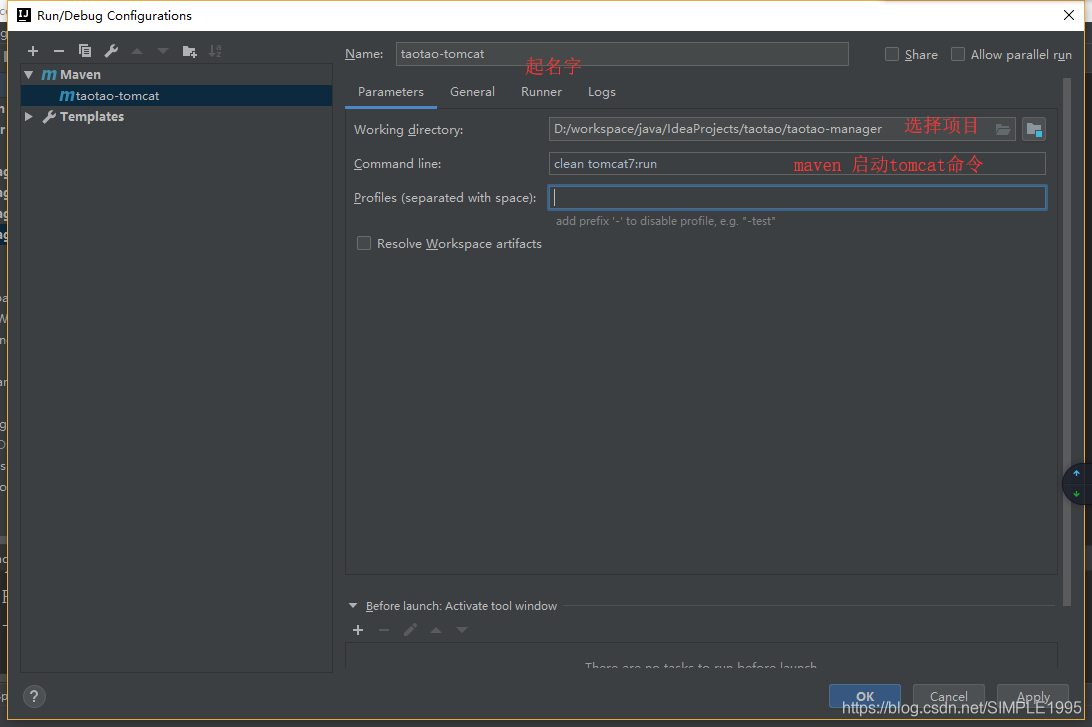
- 配置Maven Tomcat Plugin



- 打包parent&&common
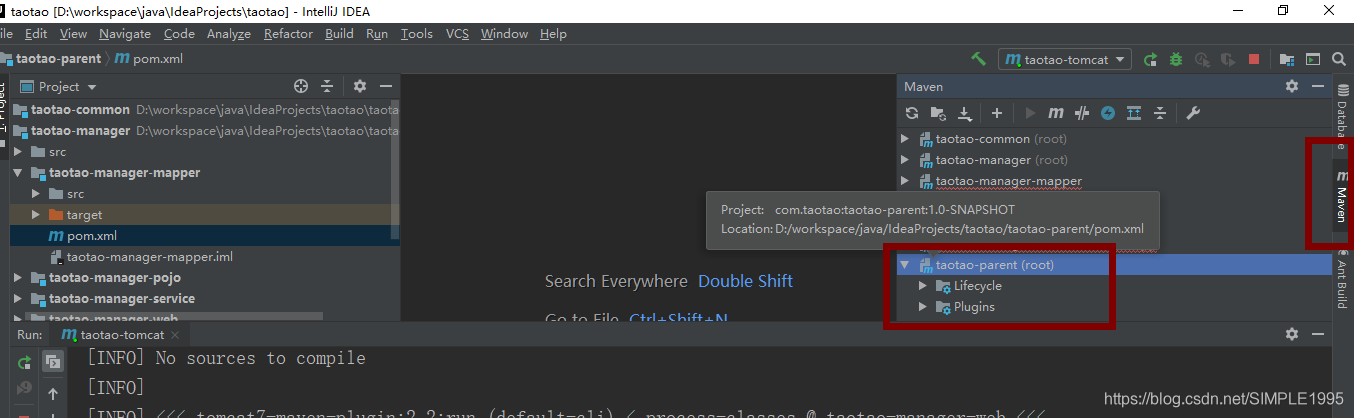
在idea最右侧 有个maven 打开后选择parent

选择lifecycle - install 安装parent

- 安装common 同上。
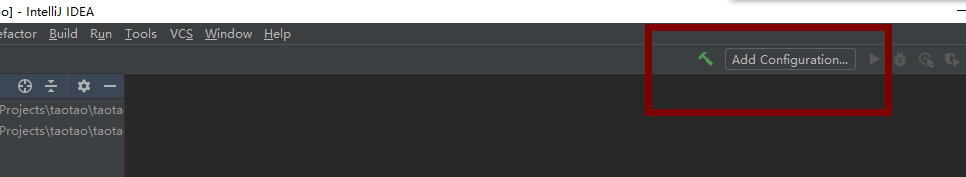
最后,当parent和common install 结束之后,点击如图绿色三角,执行tomcat插件

完美运行!

这篇关于采用idea来搭建淘淘商城项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






