本文主要是介绍c4d打开没反应_(图文+视频)C4D野教程:简单介绍四种制作像素化效果的方法...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

时间有限,来看问题吧:


鹿友们问到了像素化的效果,我也还从来没有试过这种效果。
像素化风格的图其实网上有很多相关的资料,我自己总结了一下大概有四种方法。
今天的内容我想以其中一种方法为主,其他几种方法都分别简单提一下,让大家有所了解,可以根据自己的情况来选择。
好了,来吧,让我们一起来制作一个像素化风格的效果吧!

首先第一种方法,是直接使用C4D的克隆来制作。
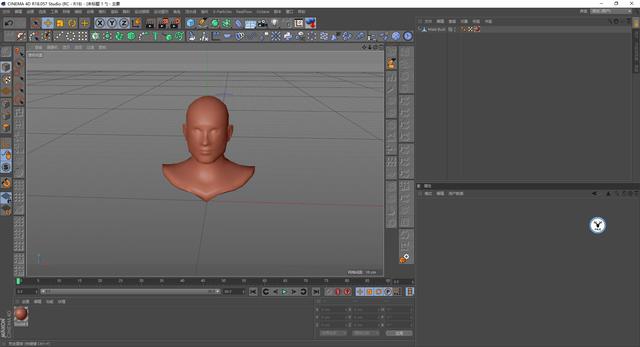
如图所示,打开C4D,我这里找到一个C4D自带的雕刻模型:

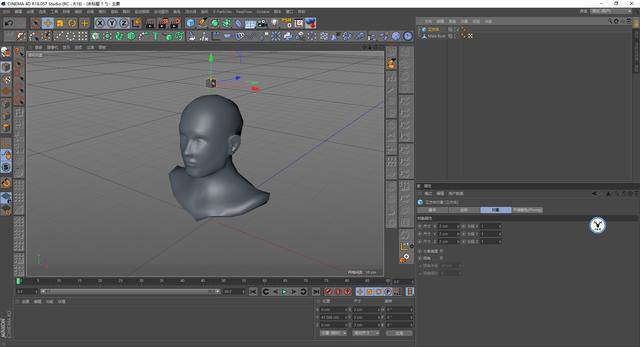
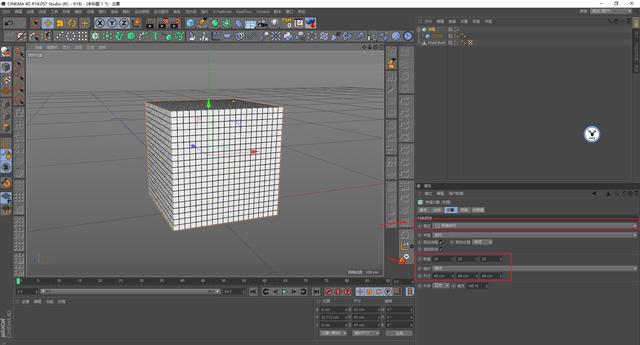
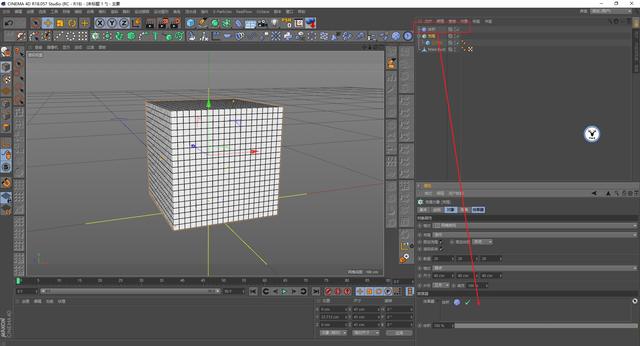
新建一个立方体,缩小尺寸,当然这里也可以是小球:

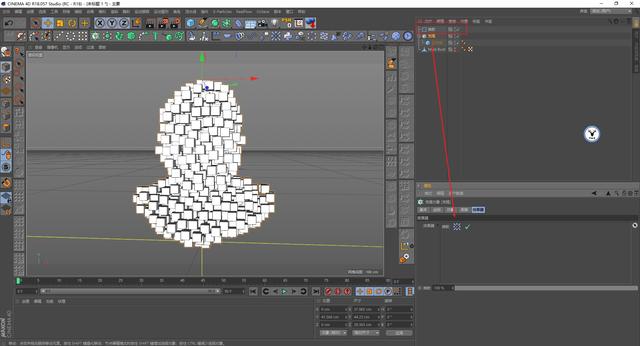
新建克隆对象克隆立方体,克隆模式为对象,以模型为对象来进行克隆:

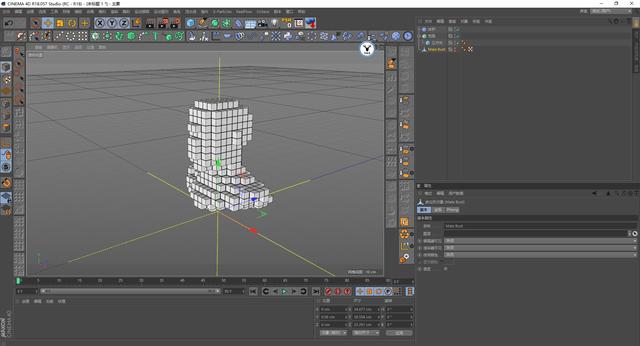
排列克隆取消勾选以后,将分布改为表面或者体积,然后通过更改数量来控制立方体的个数。
但是这种操作不是很方便,首先克隆数量太多了的话会很卡,其次立方体之间会进行穿插:

当然想要避免穿插可以添加推散效果器,但是总体来说效果也并不是太好:

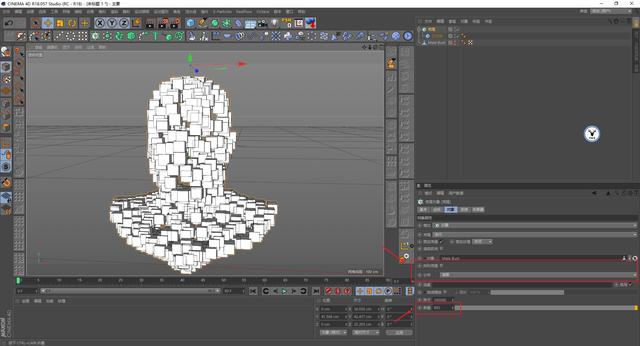
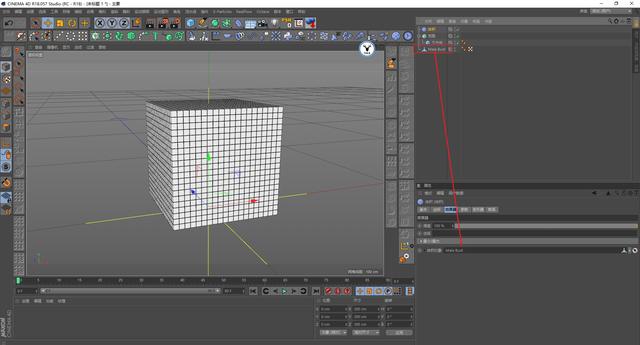
所以我们可以这么操作一下,同样克隆对象克隆立方体,克隆模式为网格克隆,调整尺寸以及数量,让立方体刚好把模型包住:

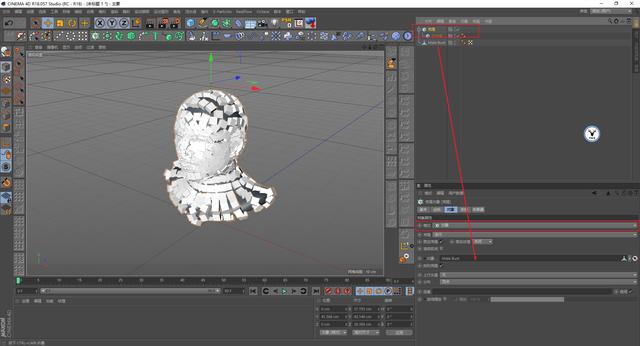
然后给克隆对象添加体积效果器:

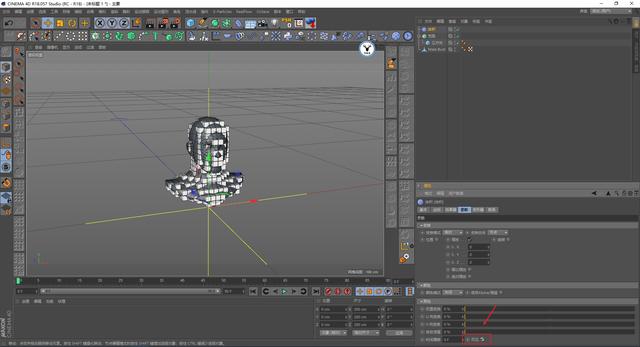
让模型作为体积效果器的体积对象:

再在参数面板勾选可见:

使用这种方法明显效果就要比直接使用克隆来制作要好,但是还是不太方便,并且数量多了还是会很卡:

第二种方法是使用OC渲染器的Scatter分散功能来制作,这个功能极度类似C4D自带的克隆效果器,但是要快很多很多。
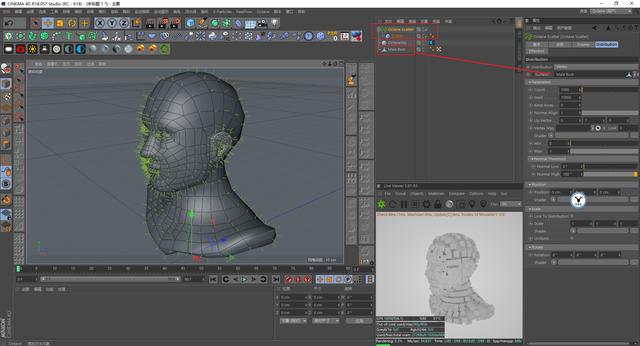
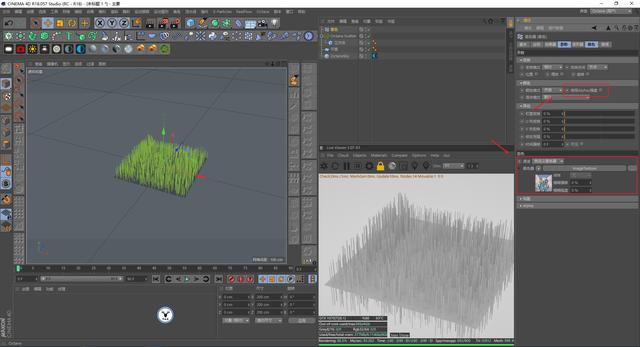
如图所示,打开OC,新建Scatter,让立方体成为Scatter的子集,然后把模型拖到Surface表面栏位:

Scatter面板参数的都很简单,大家动手试一下就知道是什么含义了,如果是将模型转为像素化,老实说,用这种方法并没用用克隆搭配体积效果器做出的效果好。
但是Scatter也有它独特的地方,首先是比克隆快很多,其次它可以使用顶点贴图或者使用一张贴图来进行像素化制作:

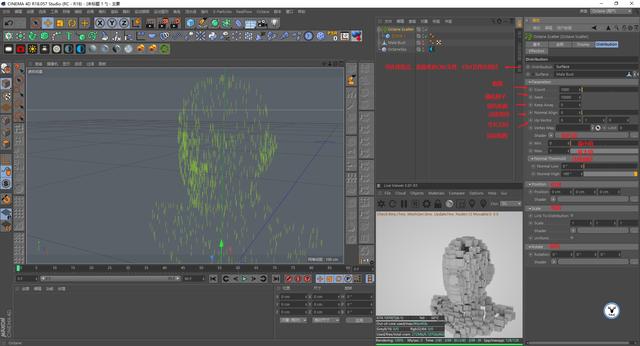
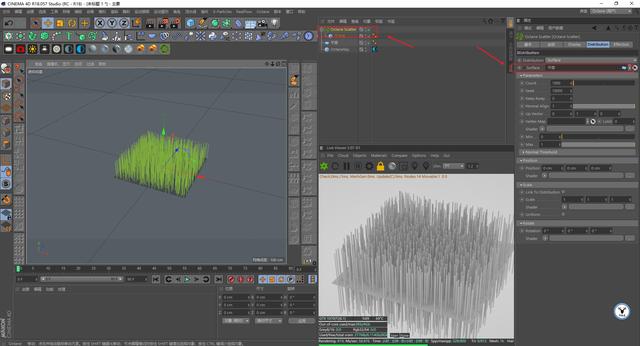
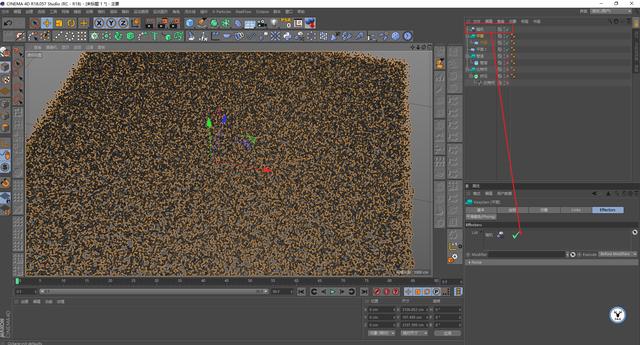
例如我这里同样让一个立方体成为Scatter的子集,然后让新建一个平面拖到Scatter的表面栏位:

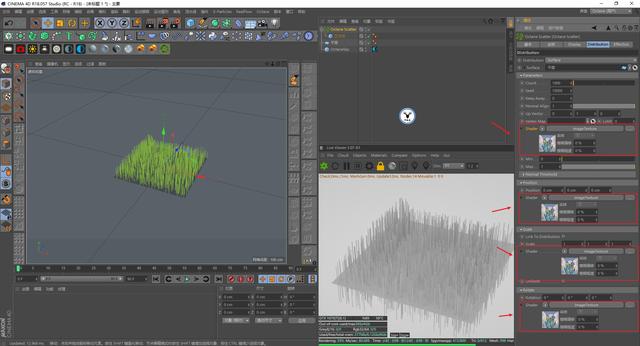
然后在着色栏位贴上一张贴图来控制立方体的显示范围,当然位置、缩放以及旋转也可以通过贴图片来控制:

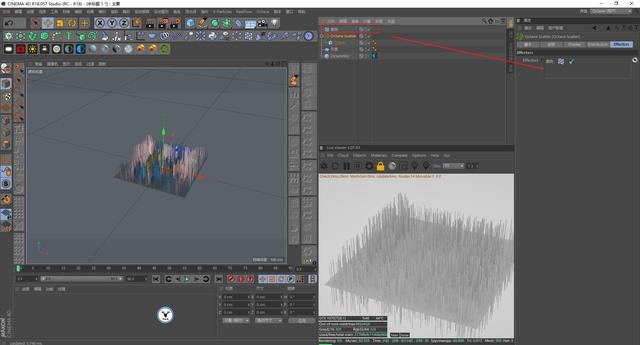
你还可以新建一个着色效果器,同样也贴上贴图,把Alpha强度取消掉勾选,位置、缩放以及旋转也都取消掉:

把着色效果器拖给Scatter的效果器栏位,你会发现C4D的视窗里颜色已经发生改变了,但是OC预览框里还是没有反应:

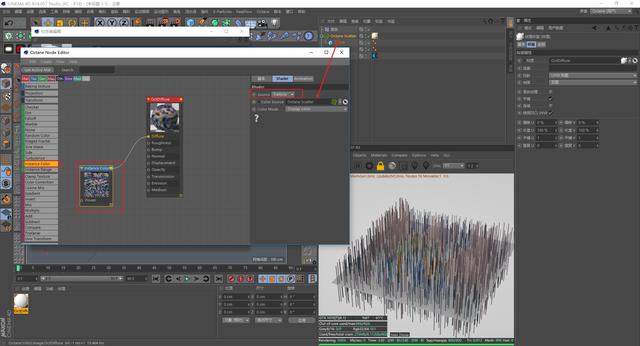
没关系,我们需要新建一个OC材质球把它丢给Scatter,然后在材质球的节点编辑器里。
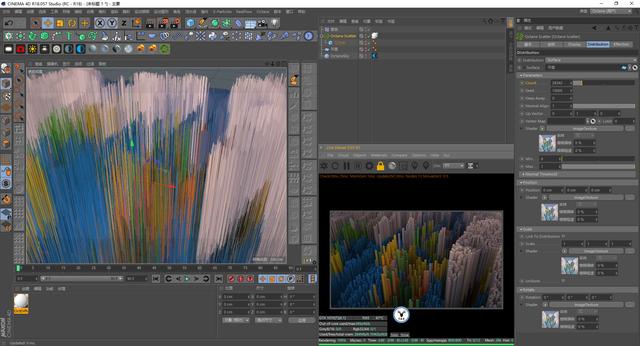
新建一个Instance Color(实例颜色)节点,链接到漫射通道,再把来源改为粒子,然后把Scatter拖到来源面板,这样颜色就显示出来了:

我们可以使用这种方法做出很多抽象的效果出来,第二位鹿友的那个问题我觉得就可以用这种方法来尝试一下。
但由于Scatter不是今天的主角,所以我们就不再展开分享了,以后有机会再试试吧。
总的来说用OC的Scatter功能来做像素效果,可控性高,出效果快,而且没有其他方式来制作像素效果卡。
要说缺点的话就是对于将模型转为像素的效果并不好,并且需要你有一块能使用OC的显卡(N卡):

好了,终于到我们今天的主角啦,那就是第三种方法-使用插件Tools4D Voxgen:

这款插件可以很容易的将模型转为像素化,同时支持效果器,并且相比之下没有克隆那么卡。
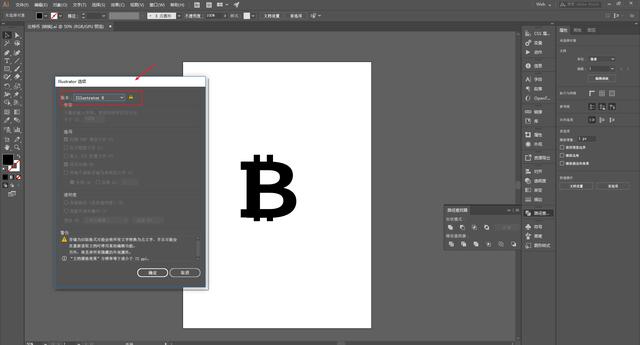
那么来看我们今天的效果制作吧,首先用AI画一个比特币的形状,这个不用多说吧,记得保存为AI8:

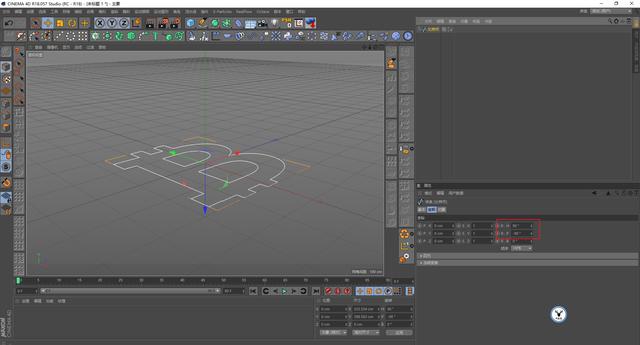
导入C4D以后,它就是这样的样条,旋转倒放一下:

添加挤压,弄出厚度来:

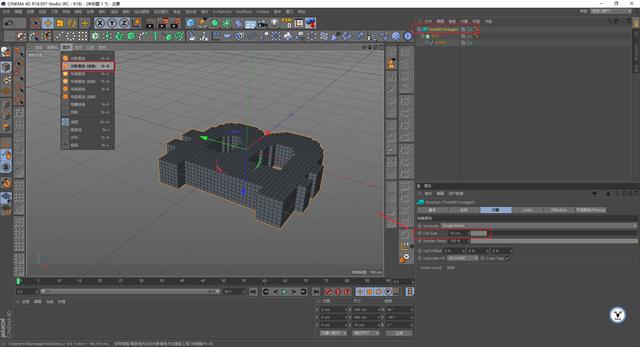
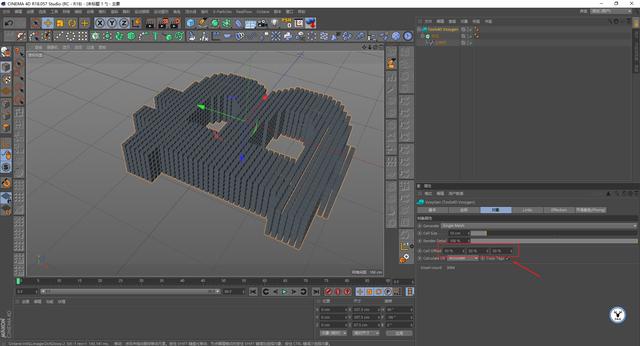
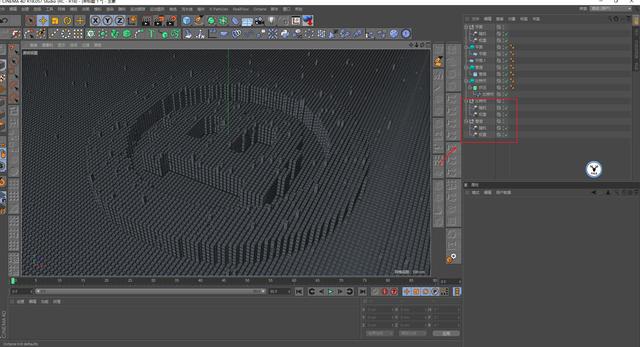
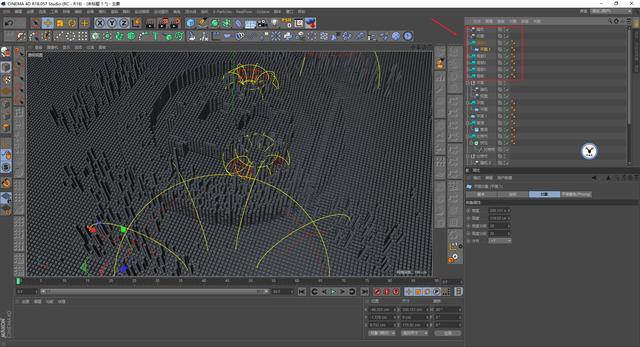
再给挤压添加像素插件,将显示方式改为光影着色线条,我们可以看到,对象就已经变成像素化了。
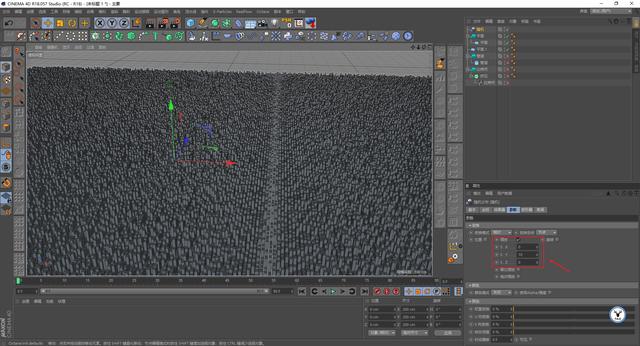
下方可以修改方块的尺寸,太小的话会比较卡,这里我们默认就好:

可以让方块之间有一个偏移的间距:

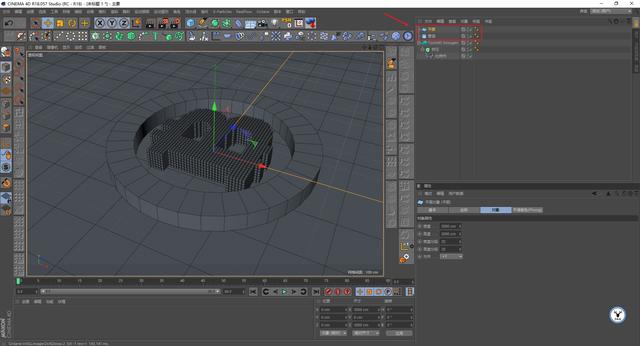
新建一个管道和平面,这一步也不用说吧:

给管道和平面都分别添加插件,由于小方块进行了偏移,所以你会发现平面会透光:

这个其实影响不大的,如果有强迫症的话下面再放一块平面就可以了:

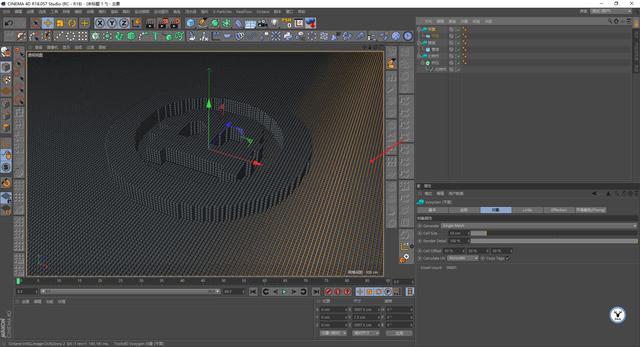
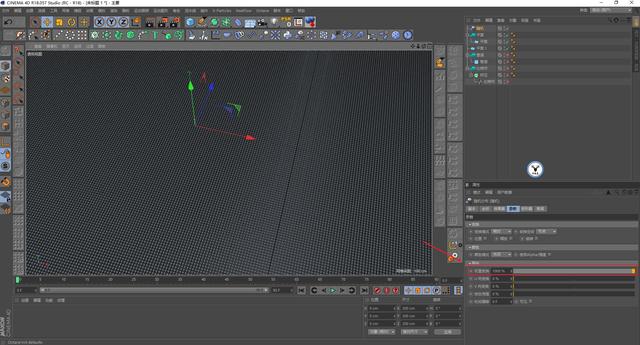
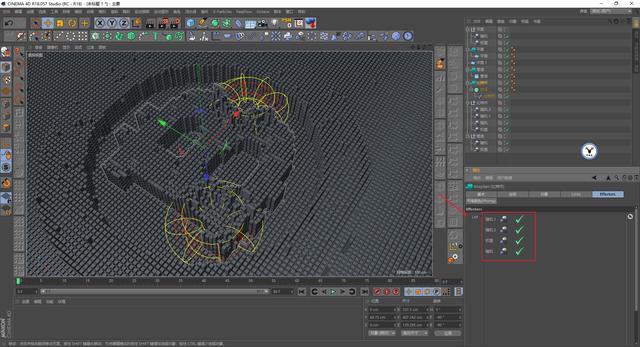
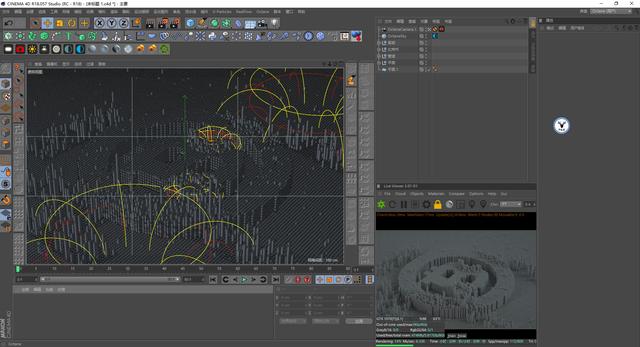
接下来就是给插件添加效果器来让方块变得更加随机一点,先做平面吧,给平面添加随机效果器:

随机效果器里取消位置,随机垂直方向上的缩放,你会发现所有的小方块都会产生效果,这不是我们想要的:

我们希望的是部分小方块产生效果,部分的小方块不产生效果,这一点用衰减也不好实现。
我们可以这么操作一下,取消缩放勾选,将权重变换的数值改大,权重意味着控制效果器影响的多少:

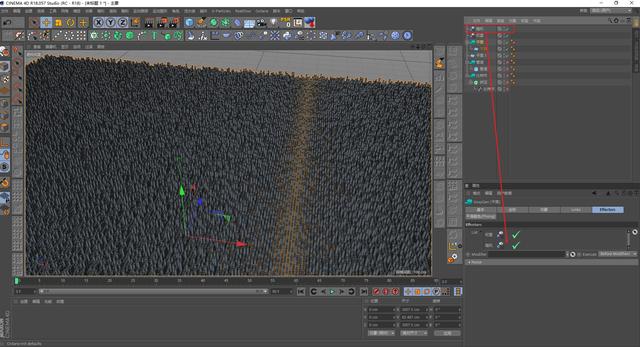
然后再给平面添加一个影响垂直缩放的随机效果器,这个时候我们就已经可以看到部分小方块没有产生效果了:

这个时候我们再来修改影响权重的随机效果器的最大值和最小值,就可以轻松的达到想要的效果了:

另外两个模型也是一个道理,这里就不赘述啦:

当然你也可以再次新建随机效果器,开启衰减进一步控制对象局部的变化,控制局部的效果器记得放在控制权重效果器的前面:

管道也是一样:

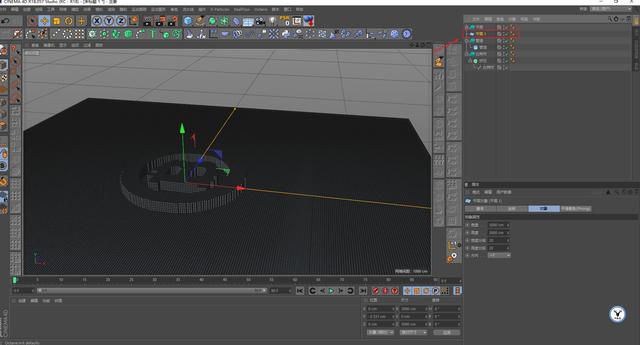
至于平面上的部分形态,我尝试了一下直接添加效果器衰减操作出来形态不好看,所以还是用的一个一个的小平面弄出来的,原理还是一样的,其实没什么难度:

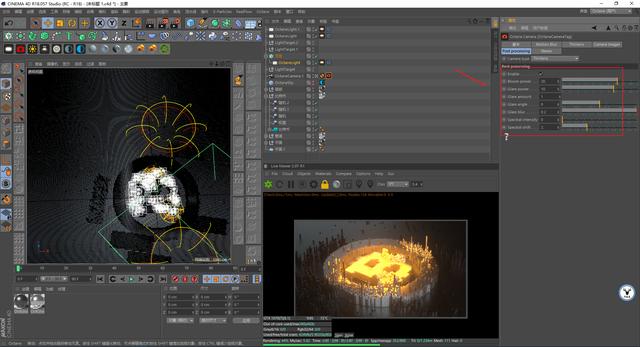
基本上形态部分就搞好了,至于材质灯光的话大家用默认渲染器也可以,我个人还是喜欢用OC。
尝试了一下,没有做出原图的效果,就只有分享一下自己的做法了,暂时新建一个HDR环境光用于照明,再用摄像机固定好视角这一步不用说吧:

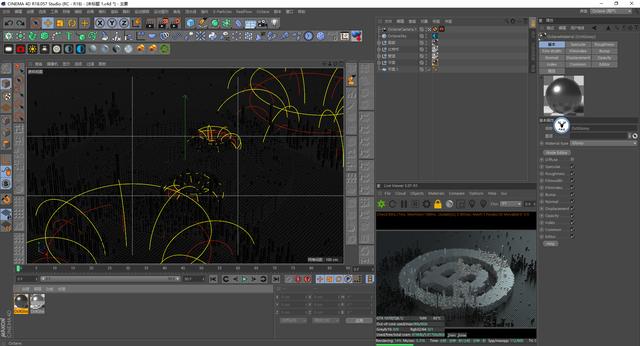
材质方面很简单,就是两个反射材质,比特币和管道的反射我给到了最强1,相当于一个金属的感觉了,其他的我给到了2.5,然后都增加一丢丢的粗糙:

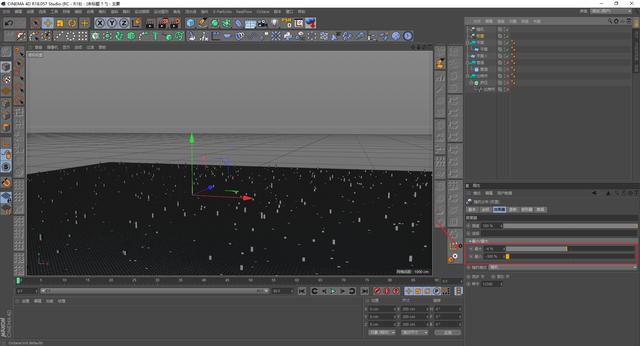
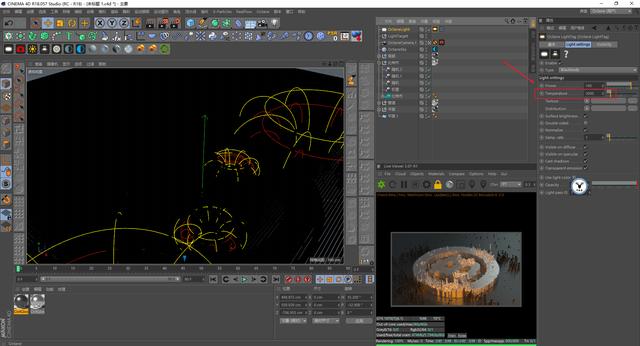
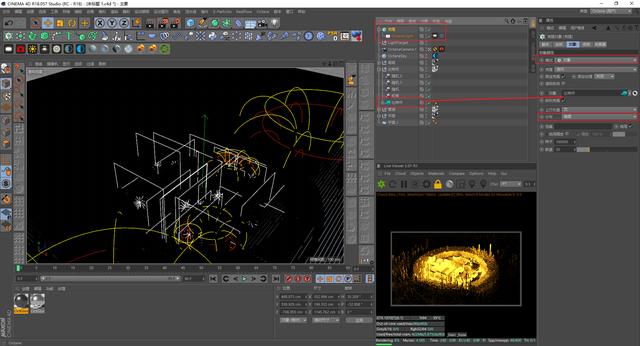
新建灯光,通过调节色温来让灯光发黄光:

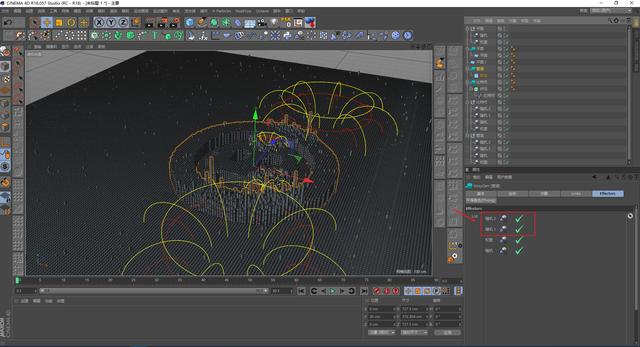
新建克隆对象克隆灯光,克隆模式为对象,以比特币为对象进行克隆,分布为表面,这时候就可以关掉环境光了:

取消排列克隆勾选,通过改变位置让灯光置于对象的上方:

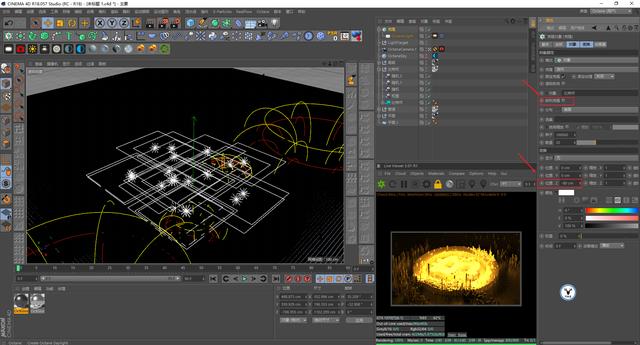
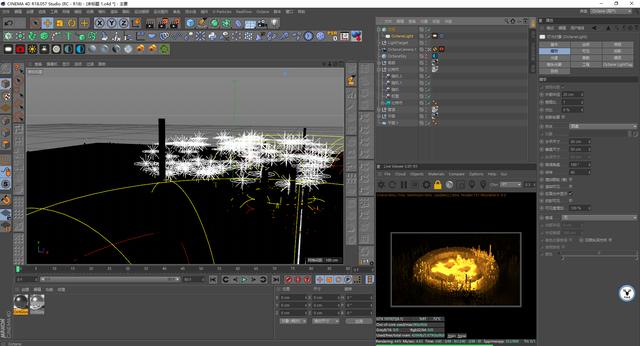
然后再去调整灯光的大小,形状以及数量等:

可以再补两盏灯,避免场景中有死黑的部分:

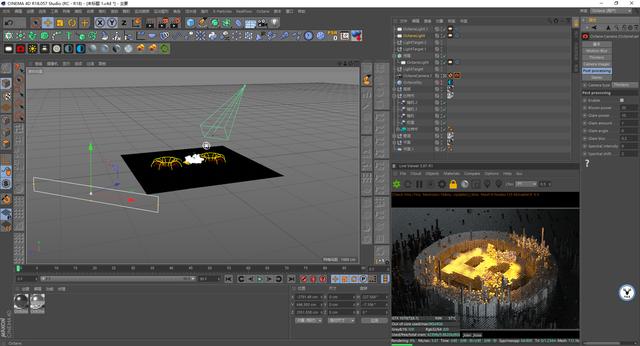
摄像机后期也可以开启一下:

最后渲染出图看看效果吧:

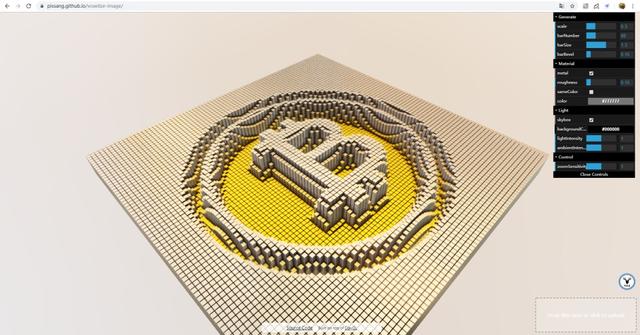
因为啰嗦了几种方法,所以篇幅很长,什么?你问第四种方法?喏~就是这个咯:

一个可以直接把图片转为像素化的牛坏了的网站,以前分享过,下面是今天的视频版:
视频版稍后单独发送
好啦,今天的分享就到这里,想要插件,源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
这篇关于c4d打开没反应_(图文+视频)C4D野教程:简单介绍四种制作像素化效果的方法...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



