本文主要是介绍苹果IOS在Safari浏览器中将网页添加到主屏幕做伪Web App,自定义图标,启动动画,自定义名称,全屏应用pwa,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在ios中我们可以使用Safari浏览自带的将网页添加到主屏幕上,让我们的web页面看起来像一个本地应用程序一样,通过桌面APP图标一打开,直接全屏展示,就像在APP中效果一样,完全体会不到你是在浏览器中。
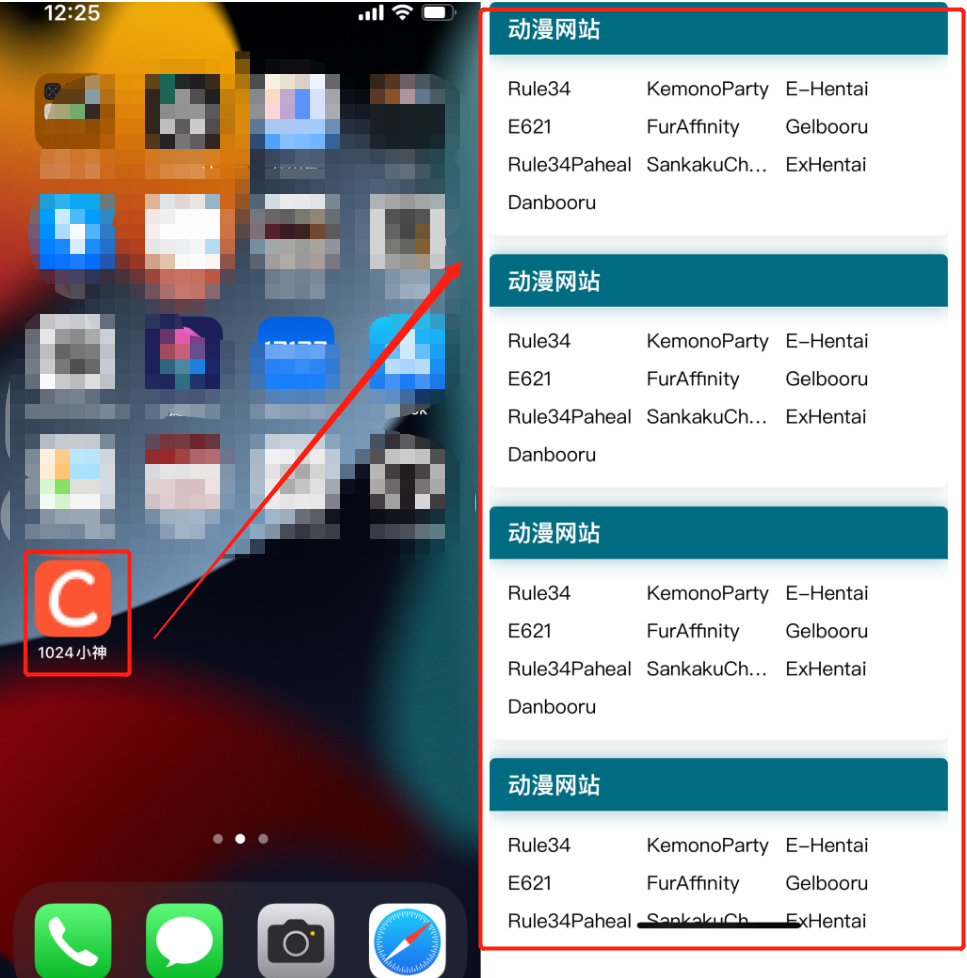
最后实现的效果图
通过点击桌面上的图标,直接打开全屏页面:(这图标是我用CSDN的图标,嘻嘻,官方应该不介意吧)

具体实现步骤一共三步:1.网站添加样式,2.添加到桌面图标,3.打开桌面图标
1.网站添加样式
在网站的html的head里面添加:(想添加启动动画的,可以看文章最后的启动图配置)
<head><meta charset="UTF-8"><!-- 自定义应用名称 --><meta name="application-name" content="百度一下"><!-- 自定义应用图标可用 --><link rel="apple-touch-icon-precomposed" sizes="120x120" href="https://g.csdnimg.cn/static/logo/favicon32.ico"><!-- 全屏设置 --><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui"/><!-- 网站开启对 web app 程序的支持 具体表现为去除浏览器地址栏和底部导航栏 :先保存为桌面书签,然后通过书签打开即可生效--><meta name="apple-mobile-web-app-capable" content="yes"><!-- 用来定义顶部状态栏的形式默认是default为白色 black为黑色 black-translucent为灰色半透明(会占据屏幕的约20px,不同的设备可能会有差异)--><!-- 在定义了apple-mobile-web-app-capable的前提下,设置状态栏的属性值apple-mobile-web-app-status-bar-style才有效; --><meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"/><title>1024小神</title>
</head>2.添加到桌面图标
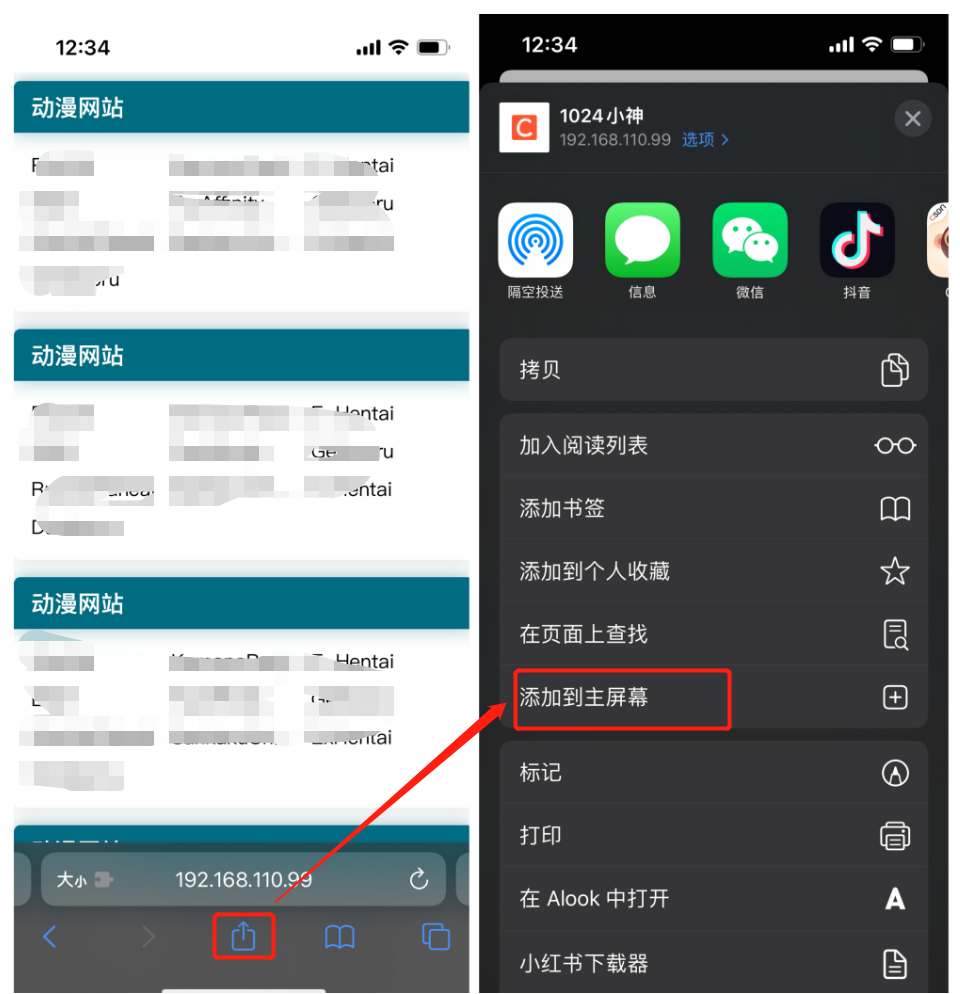
用safari打开网站,然后点击添加到桌面主屏幕

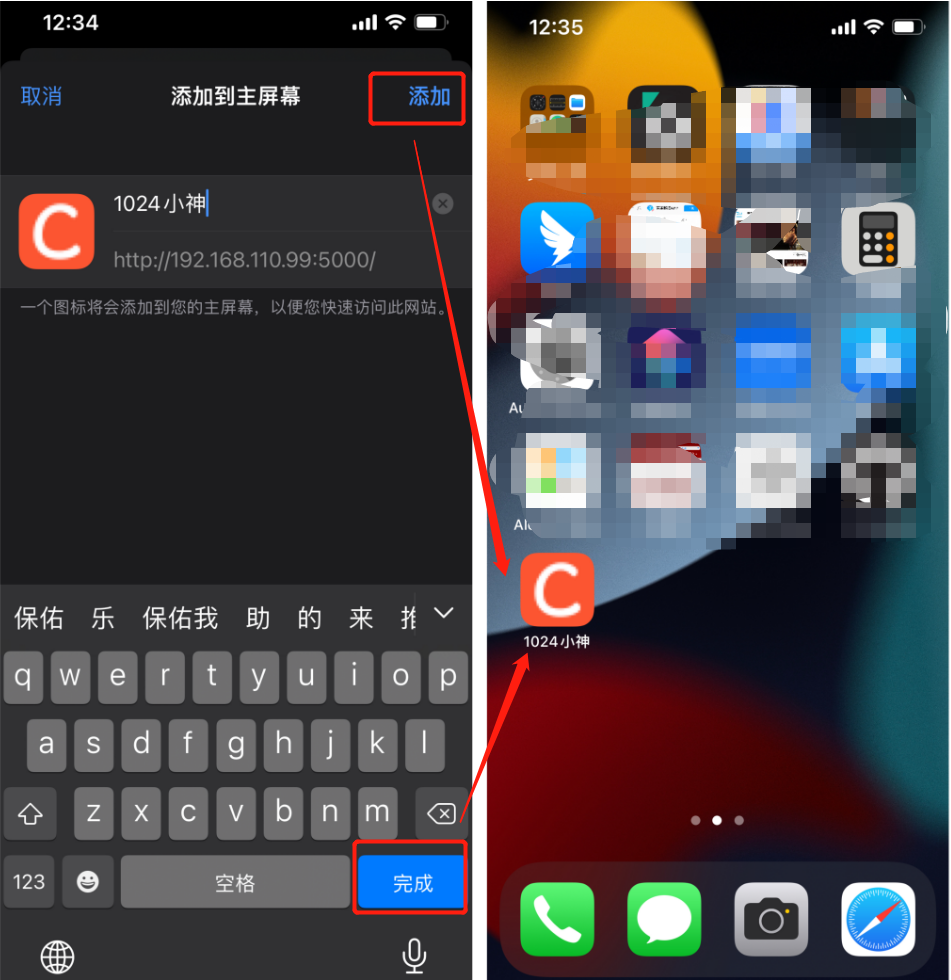
然后标题就是html的title里面默认的,也可以修改,然后就可以在主屏幕看到了:

3.打开桌面图标
通过点击桌面上的图标,打开后直接就是全屏展示效果,类似于APP一样

到此,就结束了。
附加内容:配置app图标尺寸和启动图
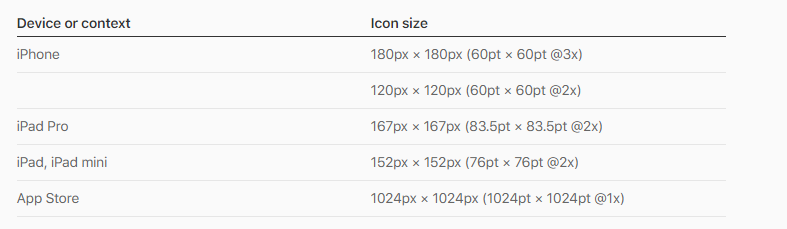
这里会有一个app图标尺寸问题一般使用120*120,当然对于不同的设备会用不同的尺寸对应:下面是详细尺寸

APP图标显示配置:
<meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- iPad and iPad mini (with @2× display) iOS ≥ 8 --><link rel="apple-touch-icon-precomposed" sizes="180x180" href="img/touch/apple-touch-icon-180x180-precomposed.png"><!-- iPad 3+ (with @2× display) iOS ≥ 7 --><link rel="apple-touch-icon-precomposed" sizes="152x152" href="img/touch/apple-touch-icon-152x152-precomposed.png"><!-- iPad (with @2× display) iOS ≤ 6 --><link rel="apple-touch-icon-precomposed" sizes="144x144" href="img/touch/apple-touch-icon-144x144-precomposed.png"><!-- iPhone (with @2× and @3 display) iOS ≥ 7 --><link rel="apple-touch-icon-precomposed" sizes="120x120" href="img/touch/apple-touch-icon-120x120-precomposed.png"><!-- iPhone (with @2× display) iOS ≤ 6 --><link rel="apple-touch-icon-precomposed" sizes="114x114" href="img/touch/apple-touch-icon-114x114-precomposed.png"><!-- iPad mini and the first- and second-generation iPad (@1× display) on iOS ≥ 7 --><link rel="apple-touch-icon-precomposed" sizes="76x76" href="img/touch/apple-touch-icon-76x76-precomposed.png"><!-- iPad mini and the first- and second-generation iPad (@1× display) on iOS ≤ 6 --><link rel="apple-touch-icon-precomposed" sizes="72x72" href="img/touch/apple-touch-icon-72x72-precomposed.png"><!-- Android Stock Browser and non-Retina iPhone and iPod Touch --><link rel="apple-touch-icon-precomposed" href="img/touch/apple-touch-icon-57x57-precomposed.png"><!-- Fallback for everything else --><link rel="shortcut icon" href="img/touch/apple-touch-icon.png"><!-- IOS 主屏幕应用全屏 --><meta name="apple-mobile-web-app-capable" content="yes"><!-- 安卓 主屏幕应用全屏 --><meta name="mobile-web-app-capable" content="yes"> APP启动图配置:
可以使用工具一键生成不同设备的启动图:使用pwa-asset-generator自动化生成全平台WebApp的启动图_1024小神的博客-CSDN博客
<!-- apple-touch-startup-image用来配置启动动画 --><!-- 这里要注意,这里图片的尺寸要和设备的静态图片显示尺寸完全对应,差一个像素都会导致启动动画无法显示 --><!-- 下面列举了iPhone的所有尺寸(ps:为了方便大家就全部贴出来了!!) --><!-- iPhone 678 startup image @2x--><link href="%PUBLIC_URL%/750x1334.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image"><!-- iPhone 678p startup image @3x--><link href="%PUBLIC_URL%/1242x2208.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image"><!-- iPhone X Xs startup image @3x--><link href="%PUBLIC_URL%/1125x2436.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image"><!-- iPhone XR startup image @2X --><link href="%PUBLIC_URL%/828x1792.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image"><!-- iPhone XR Max startup image @3x--><link href="%PUBLIC_URL%/1242x2688.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image"> iPhone主流机型常见的不同设备尺寸

iPhone主流机型
| 名称 | 分辨率点数 | 分辨率像素 | 倍图 | 尺寸 |
|---|---|---|---|---|
| iPhone SE | 320x568 | 640x1136 | @2x | 4.0寸 |
| iPhone 6/6s/7/8/SE2 | 375x667 | 750x1334 | @2x | 4.7寸 |
| iPhone 6p/7p/8p | 414x736 | 1242x2208 | @3x | 5.5寸 |
| iPhone xr/11 | 414x896 | 828x1792 | @2x | 6.1寸 |
| iPhone x/xs/11Pro | 375x812 | 1125x2436 | @3x | 5.8寸 |
| iPhone xsMax/11ProMax | 414x896 | 1242x2688 | @3x | 6.5寸 |
| iPhone 12 mini | 360x780 | 1080x2340 | @3x | 5.4寸 |
| iPhone 12/12 Pro | 390x844 | 1170x2532 | @3x | 6.1寸 |
| iPhone 12 Pro Max | 428x926 | 1284x2778 | @3x | 6.7寸 |
| iPhone 13 mini | 360x780 | 1080x2340 | @3x | 5.4寸 |
| iPhone 13/13 Pro | 390x844 | 1170x2532 | @3x | 6.1寸 |
| iPhone 13 Pro Max | 428x926 | 1284x2778 | @3x | 6.7寸 |
| iPhone 14 | 390x844 | 1170x2532 | @3x | 6.1寸 |
| iPhone 14Plus | 428x926 | 1284x2778 | @3x | 6.7寸 |
| iPhone 14Pro | 393x852 | 1179x2556 | @3x | 6.1寸 |
| iPhone 14ProMax | 430x932 | 1290x2796 | @3x | 6.7寸 |
这篇关于苹果IOS在Safari浏览器中将网页添加到主屏幕做伪Web App,自定义图标,启动动画,自定义名称,全屏应用pwa的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





