本文主要是介绍仿QQ圆点拖拽效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考:http://blog.csdn.net/harvic880925/article/details/51615221
使用到的知识点:Bezier曲线,基本绘图方法(Paint,Point,canvas等API)
1、画起始圆和触摸按下并移动时候的圆,使用变量指示是否按下拖动(ACTION_DOWN时候开始画,直至ACTION_UP抬起时候停止绘图)
初始化画笔和圆心
private void initView() {//初始化画笔 mPaint = new Paint(); mPaint.setColor(Color.BLUE); mPaint.setAntiAlias(true); mPaint.setStyle(Paint.Style.FILL);//填充样式 //初始化圆心 mStart = new PointF(100, 100);//起始圆心的位置坐标(100,100) mCurr = new PointF(); }根据手势进行绘制圆形,onTouchEvent控制
/** * viewGroup中的调用顺序onDraw->dispatchDraw,在没有背景图的时候,跳过onDraw步骤 * view中的均调用,原则上重写onDraw * * @param canvas */ @Override protected void dispatchDraw(Canvas canvas) {super.dispatchDraw(canvas); canvas.drawCircle(mStart.x,mStart.y,mR,mPaint); //保存第一个参数指定区域的画布内容,之后所有操作仅仅对画布有效 canvas.saveLayer(new RectF(0, 0, getWidth(), getHeight()), mPaint, Canvas.ALL_SAVE_FLAG);//和save相同,同时开辟并指向图片到屏幕之外。方法比较消耗渲染时间 //提供圆心,半径,画笔画当前圆, if (mTouch) {canvas.drawCircle(mCurr.x, mCurr.y, mR, mPaint);//不断画圆 } }拦截用户手势,强制重绘图画,当控制开关mTouch=true的时候,不断执行dispatchDraw中的drawCircle方法绘制圆
@Override public boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:mTouch = true; break; case MotionEvent.ACTION_UP://抬起的时候不画圆 mTouch = false; }mCurr.set(event.getX(), event.getY());//根据用户手指的移动动态设置圆心坐标 postInvalidate();//刷新视图,handler机制调用,任何线程均可使用,但实时性没有invalidate强 return true;//事件被消费,不再往上层视图传递 }
右下角为拖动时候的圆
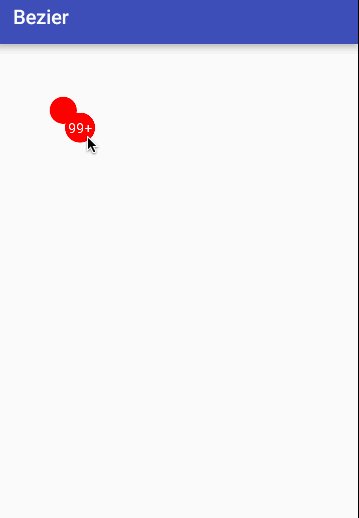
2、绘制拖拽圆点效果
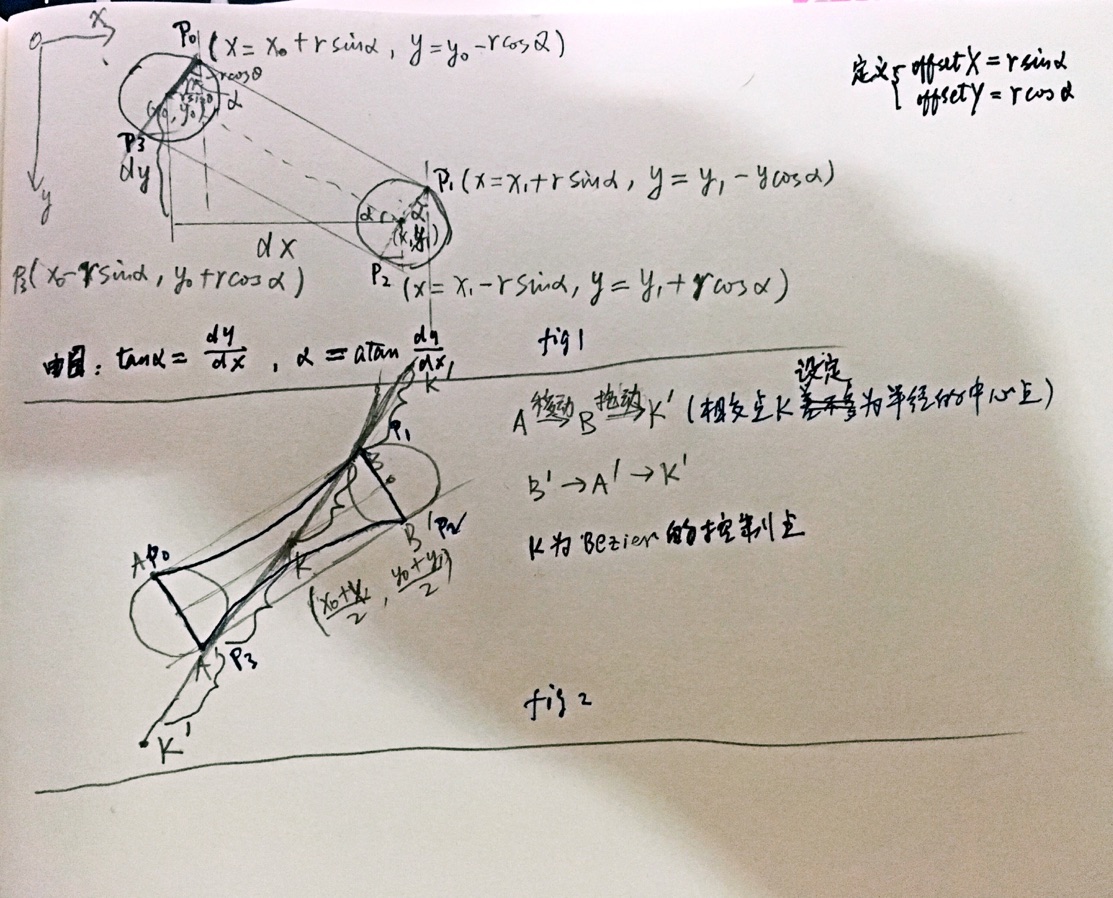
按照fig1,fig2算出各个数据点P0,P1,P2,P3
//p0 float x0 = centerX0 + offX; float y0 = centerY0 - offY; //p1 float x1 = centerX1 + offX; float y1 = centerY1 - offY; //p2 float x2 = centerX1 - offX; float y2 = centerY1 + offY; //p3 float x3 = centerX0 - offX; float y3 = centerY0 + offY;以及控制点
//控制点 float controlX = (centerX0 + centerX1) / 2; float controlY = (centerY0 + centerY1) / 2;最后画出贝塞尔曲线p0->p1->p2->p3即fig2中蓝色的部分
//移到p0点 mPath.moveTo(x0, y0); //绘制p0,p1曲线 mPath.quadTo(controlX, controlY, x1, y1);//绘制bezier二阶曲线,前两个参数是控制点,后两个参数是二次曲线的终点坐标 //连接P1,P2 mPath.lineTo(x2, y2); //绘制p0,p1曲线 mPath.quadTo(controlX, controlY, x3, y3); //连接p3,p0 mPath.lineTo(x0, y0);在画图dispatchDraw方法中不间断绘画圆和曲线
if (mTouch) {canvas.drawCircle(mCurr.x, mCurr.y, mR, mPaint);//不断画圆 //不断画p0,p1,p2,p3构成的曲线 calPath();//求出p0,p1,p2,p3曲线的路径 canvas.drawPath(mPath, mPaint);//画出路径 }3、在拖动的圆上画提示文字
3.1添加text控件到自定义控件上
//初始化文字 LayoutParams params = new LayoutParams(mR * 2, mR * 2);//长宽均为半径的2倍 params.setMargins(originX - mR / 2, originY - mR / 2, 0, 0);//距离左边和上边100像素,与圆心重合 mTipTextView = new TextView(getContext()); mTipTextView.setLayoutParams(params); mTipTextView.setPadding(TV_PADDIGNG, TV_PADDIGNG, TV_PADDIGNG, TV_PADDIGNG); mTipTextView.setBackgroundResource(R.drawable.tv_bg); mTipTextView.setTextColor(Color.WHITE); mTipTextView.setGravity(Gravity.CENTER); mTipTextView.setText("99+"); addView(mTipTextView);//为RedPoint添加子view,即TextView
3.2判断手指触摸的位置是否在有效位置(TextView控件内部)
Rect rect = new Rect(); int location[] = new int[2];//构造长度为2的数组 mTipTextView.getLocationOnScreen(location);//得到TextView的左上角在screen中的位置,保存到location数组中 rect.left = location[0];//location[0]表示左边的坐标 rect.top = location[1];//上 rect.right = location[0] + mTipTextView.getWidth();//右边,需要加上文本的宽 rect.bottom = location[1] + mTipTextView.getHeight();//下 //RawX始终相对于屏幕坐标 if (rect.contains((int) event.getRawX(), (int) event.getRawX())) {//判断触点(rawx,rawy)是否包含在文本坐标域中 mTouch = true; }3.3如果在有效位置,动态改变文字的位置并通知系统重绘
if (mTouch) {canvas.drawCircle(mStart.x, mStart.y, mR, mPaint);//添加文本后,需要触摸以后才能调用这段代码 canvas.drawCircle(mCurr.x, mCurr.y, mR, mPaint);//不断画圆 //不断画p0,p1,p2,p3构成的曲线 calPath();//求出p0,p1,p2,p3曲线的路径 canvas.drawPath(mPath, mPaint);//画出路径 //设置文字中心坐标 mTipTextView.setX(mCurr.x - mTipTextView.getWidth() / 2); mTipTextView.setY(mCurr.y - mTipTextView.getHeight() / 2); }
否则与未拖动的起始圆重合,并通过super.dispatchDraw让系统绘制文本文字,注意调用的位置
else {mTipTextView.setX(mStart.x - mTipTextView.getWidth() / 2); mTipTextView.setY(mStart.y - mTipTextView.getHeight() / 2); }4、添加根据拖动的距离控制起始圆的大小的功能(线性)canvas.restore();//restore和saveLayer一起使用 /** * super.dispatchDraw表示绘制子view,也就是addView中的mTipTextView * 先绘制RedPoint再绘制mTipTextView */ super.dispatchDraw(canvas);//!!!!!注意这里保证TextView覆盖在RedPoint控件之上
private int mR = RADIUS_DEFAULT;//半径30pxprivate static final int RADIUS_DEFAULT = 30;//======添加动态缩小起始圆的功能double distanceOfCircle = Math.sqrt(Math.pow((double) Math.abs(centerX1 - centerX0), 2) + Math.pow((double) Math.abs(centerY1 - centerY0), (double) 2));mR = (int) (RADIUS_DEFAULT - distanceOfCircle / 20);//半径缩小比例和圆心距离成正比,20为调整系数//设置最小半径10pxif (mR < 10) { mR = 10;//}//======结束添加动态缩小起始圆的功能
效果:
5.1添加动画的空间explodeView并设置资源
//=====爆咋动画效果 explodeView = new ImageView(getContext()); explodeView.setLayoutParams(params); explodeView.setImageResource(R.drawable.explode);//设置动画资源 explodeView.setVisibility(INVISIBLE);//不可见 addView(explodeView);5.2当半径<20px时候爆破
//设置最小半径20px if (mR < 20) {mR = 20;// //=====爆咋动画效果,爆炸之后视图消失,可使用标志位指示 explodeView.setVisibility(VISIBLE); //设定动画位置 explodeView.setX(mCurr.x-explodeView.getWidth()/2); explodeView.setY(mCurr.y-explodeView.getHeight()/2); //AnimationDrawable是定义在drawable的xml文件中用<animation-list>标签包括的一组资源 ((AnimationDrawable) explodeView.getDrawable()).start(); mTipTextView.setVisibility(GONE); mTouch = false;//这时候就不绘制圆和贝塞尔曲线了 } //======结束添加动态缩小起始圆的功能5.3爆破以后就不在绘制
//提供圆心,半径,画笔画出当前圆 if (mTouch && !isAnimating) {//当动画开始时,也不执行以下逻辑 canvas.drawCircle(mStart.x, mStart.y, mR, mPaint);//添加文本后,需要触摸以后才能调用这段代码 canvas.drawCircle(mCurr.x, mCurr.y, mR, mPaint);//不断画圆 //不断画p0,p1,p2,p3构成的曲线 calPath();//求出p0,p1,p2,p3曲线的路径 canvas.drawPath(mPath, mPaint);//画出路径 //设置文字中心坐标 mTipTextView.setX(mCurr.x - mTipTextView.getWidth() / 2); mTipTextView.setY(mCurr.y - mTipTextView.getHeight() / 2); } else if(!isAnimating){//动画执行不执行以下逻辑 mTipTextView.setX(mStart.x - mTipTextView.getWidth() / 2); mTipTextView.setY(mStart.y - mTipTextView.getHeight() / 2); }效果如下:
这篇关于仿QQ圆点拖拽效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!