本文主要是介绍安全验证(腾讯防水墙、极验行为验证)服务端开发及vue模板使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
截图

组件使用
1、安装
// 如果没有axios需要安装axios
$ npm install axios -S
$ npm install vue-social-captcha -S
2、使用
方法1:引入全局组件
在main.js引入组件
# main.js
import captcha from 'vue-social-captcha'
Vue.use(captcha)
在页面中使用
<template><div id="app"><Captchaid="Captcha"scene="Login"type="Geetest":parm="captchaOption"@callback="captchaNotice"url="http://pay.test.com/admin/captcha/"><input id="Captcha" type="button" value="登陆"/></Captcha></div>
</template><script>
export default {name: 'app',data () {return {captchaOption: {// 各平台的参数,具体请参阅个平台文档// 以下为腾讯验证码的参数// appid: '',// 以下为极验验证码的参数product: 'bind',}}},methods: {// 回调监听// status: 1成功,2验证中,0失败// res: 三方返回的原始数据captchaNotice(status, res){console.log(status)console.log(res)}}
}
</script>
方法2:页面引入组件
直接在页面引入
<template><div id="app"><Captchaid="Captcha"scene="Login"type="Geetest":parm="captchaOption"@callback="captchaNotice"url="http://pay.test.com/admin/captcha/"><input id="Captcha" type="button" value="登陆"/></Captcha></div>
</template><script>
import captcha from 'vue-social-captcha'
export default {name: 'app',components: {Captcha},data () {return {captchaOption: {// 各平台的参数,具体请参阅个平台文档// 以下为腾讯验证码的参数// appid: '',// 以下为极验验证码的参数product: 'bind',}}},methods: {// 回调监听// status: 1成功,2验证中,0失败// res: 三方返回的原始数据captchaNotice(status, res){console.log(status)console.log(res)}}
}
</script>
3、参数
通过以下属性来设置你的验证码

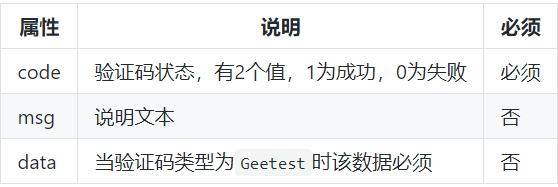
4、返回值
相应数据格式
服务端返回参数主要有三个,分别是code msg data。

示例:
// 极验验证
{"code":1,"msg":"验证成功","data":{"success":1,"gt":"29e4e065c7ba05ff77ba896e5d577f89","challenge":"bd26076b3afe9ed3c17738f3f8a7eec7","new_captcha":1}
}
// 腾讯验证
{"code":1,"msg":"验证成功"
}
服务端接口示例
腾讯:
HttpRequestUtil为发请求工具类,Json处理为alibaba的fastjson,Result只是一个返回结果的封装
public Result<Map<String, Object>> authentication(@RequestParam Map<String, String> map) {String aid= map.get("aid");String aid= map.get("AppSecretKey");String gType = map.get("g_type"); //验证码类型String gScene = map.get("g_scene"); //验证码使用场景String ticket = map.get("ticket"); .//票据String randstr = map.get("randstr");//随机串String ipStr = map.get("ipStr");// 客户端ipString params = "aid="+aid+"&AppSecretKey="+AppSecretKey+"&Ticket="+ticket+"&Randstr="+randstr+"&UserIP"+ipStr;String result = HttpRequestUtil.sendGet(baseUrl, params);JSONObject jsonObject = JSONObject.parseObject(result);String response = jsonObject.getString("response");String err_msg = jsonObject.getString("err_msg");String evil_level = jsonObject.getString("evil_level");if(!"1".equals(response)){return new Result<Map<String, Object>>().error(0, err_msg);}Map<String, Object> resultMap = new HashMap<>(3);resultMap.put("response", response);resultMap.put("evil_level", evil_level);resultMap.put("err_msg", err_msg);Result<Map<String, Object>> requestResult = new Result<>();requestResult.setCode(1);requestResult.setMsg("验证成功");requestResult.setData(resultMap);return requestResult;}
HttpRequestUtil:
package io.renren.commons.tools.utils;import java.io.*;
import java.net.*;
import java.nio.charset.StandardCharsets;
import java.util.Arrays;
import java.util.List;
import java.util.Map;/*** Http请求工具类*/
public class HttpRequestUtil {static boolean proxySet = false;static String proxyHost = "127.0.0.1";static int proxyPort = 8087;/*** 编码* @param source* @return*/public static String urlEncode(String source,String encode) {String result = source;try {result = java.net.URLEncoder.encode(source,encode);} catch (UnsupportedEncodingException e) {e.printStackTrace();return "0";}return result;}public static String urlEncodeGBK(String source) {String result = source;try {result = java.net.URLEncoder.encode(source,"GBK");} catch (UnsupportedEncodingException e) {e.printStackTrace();return "0";}return result;}/*** 发起http请求获取返回结果* @param reqUrl 请求地址* @return*/public static String httpRequest(String reqUrl) {StringBuilder buffer = new StringBuilder();try {URL url = new URL(reqUrl);HttpURLConnection httpUrlConn = (HttpURLConnection) url.openConnection();httpUrlConn.setDoOutput(false);httpUrlConn.setDoInput(true);httpUrlConn.setUseCaches(false);httpUrlConn.setRequestMethod("GET");httpUrlConn.connect();// 将返回的输入流转换成字符串InputStream inputStream = httpUrlConn.getInputStream();InputStreamReader inputStreamReader = new InputStreamReader(inputStream, StandardCharsets.UTF_8);BufferedReader bufferedReader = new BufferedReader(inputStreamReader);String str = null;while ((str = bufferedReader.readLine()) != null) {buffer.append(str);}bufferedReader.close();inputStreamReader.close();// 释放资源inputStream.close();inputStream = null;httpUrlConn.disconnect();} catch (Exception e) {System.out.println(Arrays.toString(e.getStackTrace()));}return buffer.toString();}/*** 发送http请求取得返回的输入流* @param requestUrl 请求地址* @return InputStream*/public static InputStream httpRequestIO(String requestUrl) {InputStream inputStream = null;try {URL url = new URL(requestUrl);HttpURLConnection httpUrlConn = (HttpURLConnection) url.openConnection();httpUrlConn.setDoInput(true);httpUrlConn.setRequestMethod("GET");httpUrlConn.connect();// 获得返回的输入流inputStream = httpUrlConn.getInputStream();} catch (Exception e) {e.printStackTrace();}return inputStream;}/*** 向指定URL发送GET方法的请求** @param url* 发送请求的URL* @param param* 请求参数,请求参数应该是 name1=value1&name2=value2 的形式。* @return URL 所代表远程资源的响应结果*/public static String sendGet(String url, String param) {String result = "";BufferedReader in = null;try {String urlNameString = url + "?" + param;URL realUrl = new URL(urlNameString);// 打开和URL之间的连接URLConnection connection = realUrl.openConnection();// 设置通用的请求属性connection.setRequestProperty("accept", "*/*");connection.setRequestProperty("connection", "Keep-Alive");connection.setRequestProperty("user-agent","Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");// 建立实际的连接connection.connect();// 获取所有响应头字段Map<String, List<String>> map = connection.getHeaderFields();// 遍历所有的响应头字段for (String key : map.keySet()) {System.out.println(key + "--->" + map.get(key));}// 定义 BufferedReader输入流来读取URL的响应in = new BufferedReader(new InputStreamReader(connection.getInputStream()));String line;while ((line = in.readLine()) != null) {result += line;}} catch (Exception e) {System.out.println("发送GET请求出现异常!" + e);e.printStackTrace();}// 使用finally块来关闭输入流finally {try {if (in != null) {in.close();}} catch (Exception e2) {e2.printStackTrace();}}return result;}/*** 向指定 URL 发送POST方法的请求** @param url* 发送请求的 URL* @param param* 请求参数,请求参数应该是 name1=value1&name2=value2 的形式。* @param isproxy* 是否使用代理模式* @return 所代表远程资源的响应结果*/public static String sendPost(String url, String param,boolean isproxy) {OutputStreamWriter out = null;BufferedReader in = null;StringBuilder result = new StringBuilder();try {URL realUrl = new URL(url);HttpURLConnection conn = null;//使用代理模式if(isproxy){@SuppressWarnings("static-access")Proxy proxy = new Proxy(Proxy.Type.HTTP, new InetSocketAddress(proxyHost, proxyPort));conn = (HttpURLConnection) realUrl.openConnection(proxy);}else{conn = (HttpURLConnection) realUrl.openConnection();}// 打开和URL之间的连接// 发送POST请求必须设置如下两行conn.setDoOutput(true);conn.setDoInput(true);conn.setRequestMethod("POST"); // POST方法// 设置通用的请求属性conn.setRequestProperty("accept", "*/*");conn.setRequestProperty("connection", "Keep-Alive");conn.setRequestProperty("user-agent","Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");conn.connect();// 获取URLConnection对象对应的输出流out = new OutputStreamWriter(conn.getOutputStream(), StandardCharsets.UTF_8);// 发送请求参数out.write(param);// flush输出流的缓冲out.flush();// 定义BufferedReader输入流来读取URL的响应in = new BufferedReader(new InputStreamReader(conn.getInputStream()));String line;while ((line = in.readLine()) != null) {result.append(line);}} catch (Exception e) {System.out.println("发送 POST 请求出现异常!"+e);e.printStackTrace();}//使用finally块来关闭输出流、输入流finally{try{if(out!=null){out.close();}if(in!=null){in.close();}}catch(IOException ex){ex.printStackTrace();}}return result.toString();}}参考链接地址
腾讯防水墙
极验行为验证
VUE模板
这篇关于安全验证(腾讯防水墙、极验行为验证)服务端开发及vue模板使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



