本文主要是介绍PyQt5系列教程(58):Web页面交互初探1(QWebEngineView的小例子),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章来源:www.xdbcb8.com,转载请注明出处。上期我们画了一个大大的机器猫。本期我们来一起学习下在PyQt5中如何和Web页面进行交互的。这次的例子我们画一个好看的饼图,蹭一蹭数据可视化这个热点吧。
总体介绍
QWebEngineView类提供了一个用于查看和编辑Web文档的小部件。
Web视图是Qt WebEngine Web浏览模块的主要小部件组件。它可以在各种应用程序中用于从Internet实时显示Web内容。
可以使用load()函数将Web站点加载到Web视图。 GET方法始终用于加载URL。
与所有Qt小部件一样,必须调用show()函数才能显示Web视图。下面的代码段说明了这一点:
view = QWebEngineView(self)
view.load(QUrl("http://qt-project.org/"))
view.show()或者,setUrl()可用于加载网站。如果您有可用的HTML内容,则可以使用setHtml()。
在视图开始加载时发出loadStarted()信号,并且只要Web视图的元素完成加载(例如嵌入的图像或脚本),就会发出loadProgress()信号。完全加载视图时会发出loadFinished()信号。它的参数,是True还是Flase,表明加载是成功还是失败。
page()函数返回指向网页对象的指针。 QWebEngineView包含一个QWebEnginePage,它允许访问页面上下文中的QWebEngineHistory。
可以使用title()属性访问HTML文档的标题。此外,网站可以指定一个图标,可以使用属性iconUrl()URL或者使用icon()或其访问该图标。如果标题或图标发生变化,将发出相应的titleChanged(),iconChanged()和iconUrlChanged()信号。 zoomFactor()属性允许通过比例因子缩放网页的内容。
该小部件具有针对元素定制的上下文菜单,并包括在浏览器中有用的操作。对于自定义上下文菜单,或者在菜单或工具栏中嵌入操作,可以通过pageAction()获得各个操作。 Web视图维护返回操作的状态,但允许修改操作属性,如文本或图标。动作语义也可以通过triggerPageAction()直接触发。
如果要为允许用户打开新窗口的网站(如弹出窗口)提供支持,可以继承QWebEngineView并重新实现createWindow()函数。
下面我们演示一下通过QWebEngineView打开百度,简略的代码如下:
view = QWebEngineView(self)
view.load(QUrl("http://www.baidu.com/"))
view.show()效果图如下:

我们再演示一个打开本地HTML,简略的代码如下:
view = QWebEngineView(self)
view.load(QUrl("C:/Users/Administrator/Desktop/paoku/index.html"))
view.show()效果如下:

这里特别强调一下:QUrl里面的请放入绝对地址,不要放入类似:”./index.html”这种相对地址,即使是在同一目录下面。
可能你会说:我不,我就要用相对地址,怎么办?
这种情况的解决方式可以是这样的:
view = QWebEngineView(self)
url = QUrl(QFileInfo("./pie-simple.html").absoluteFilePath())
view.load(url)返回包含文件名的绝对路径。
QUrl(QFileInfo("./pie-simple.html").absoluteFilePath())绝对路径名由完整路径和文件名组成。 在Unix上,这将始终以root,’/‘目录开头。 在Windows上,这将始终以’D:/‘开头,其中D是驱动器号,但未映射到驱动器号的网络共享除外,在这种情况下,路径将以’// sharename /‘开头。 QFileInfo将大写驱动器号。
当然Python中也有类似的语言:
url = QUrl(os.path.abspath("./pie-simple.html"))更多详细的内容,请参考官方文档:
QWebEngineView
类归属
PyQt5->QtWebEngine->QWebEngineView
继承关系
PyQt5->QObject and QPaintDevice->QWidget->QWebEngineView
小例子
出门在外,对自己要好点,无奈每个月这点工资收入。
我们单位是一个好单位!我们虽然下班晚,但是我们上班早啊!我们虽然休息少,但是我们值班多啊!我们虽然冬天冷,但是我们夏天热啊!我们虽然放假晚,但是我们开工早啊!我们虽然工资少,但是我们工作多啊!
在物价飞涨的时代,只有工资以不变应万变。
好了,你每个月的工资是怎么花的呢,来统计统计吧!

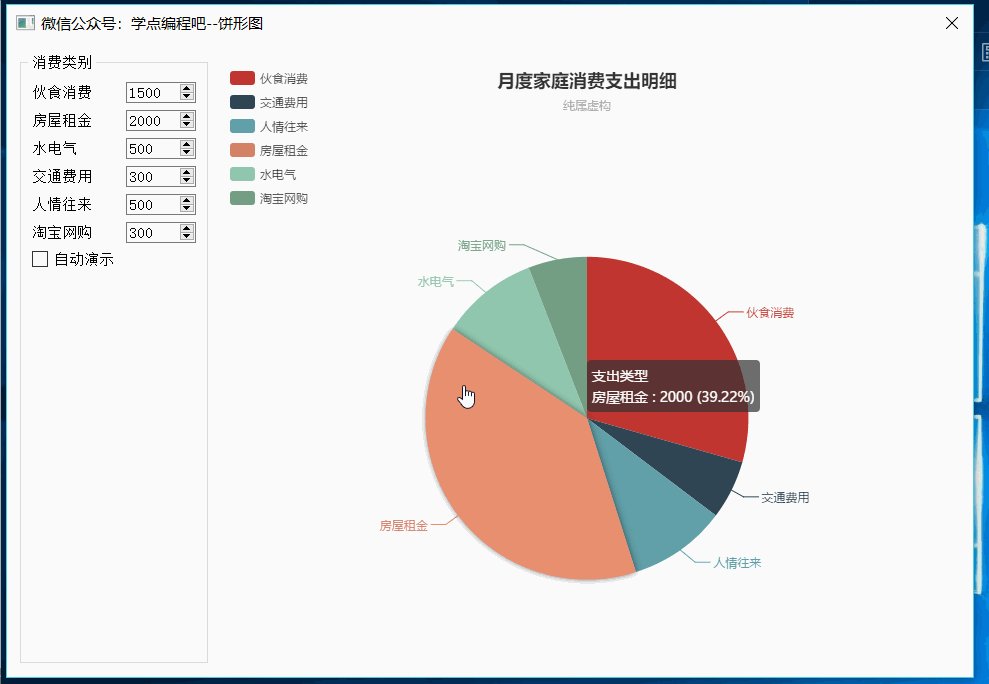
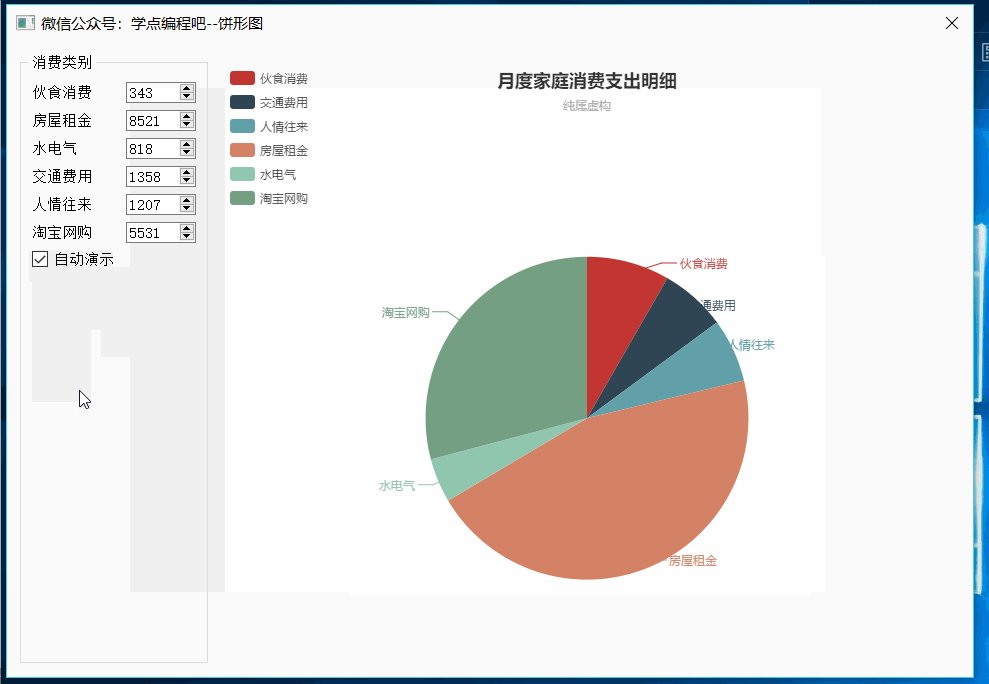
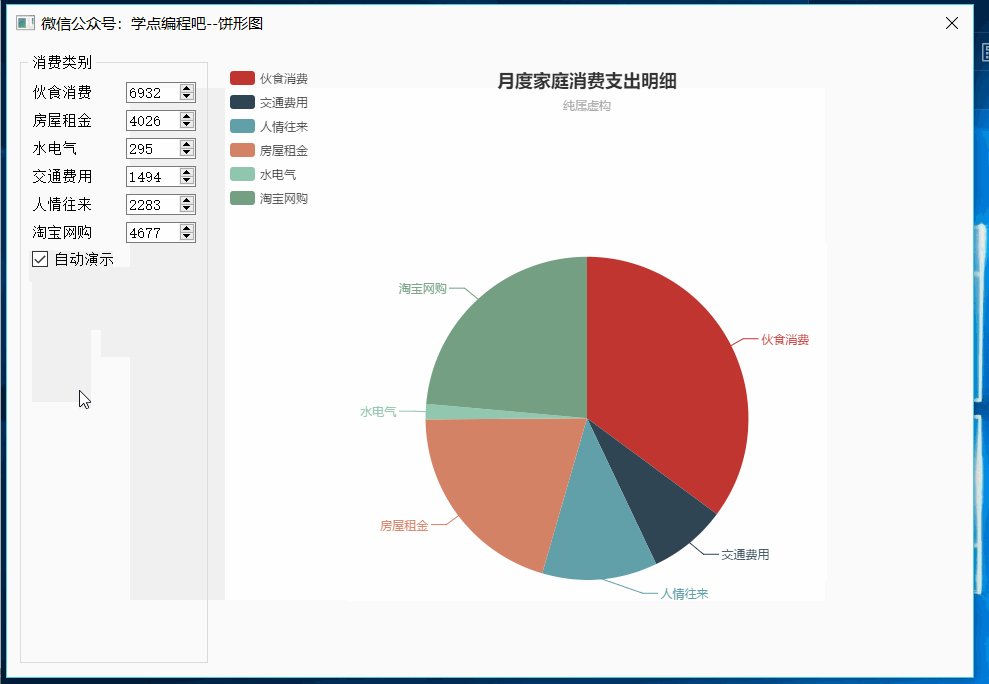
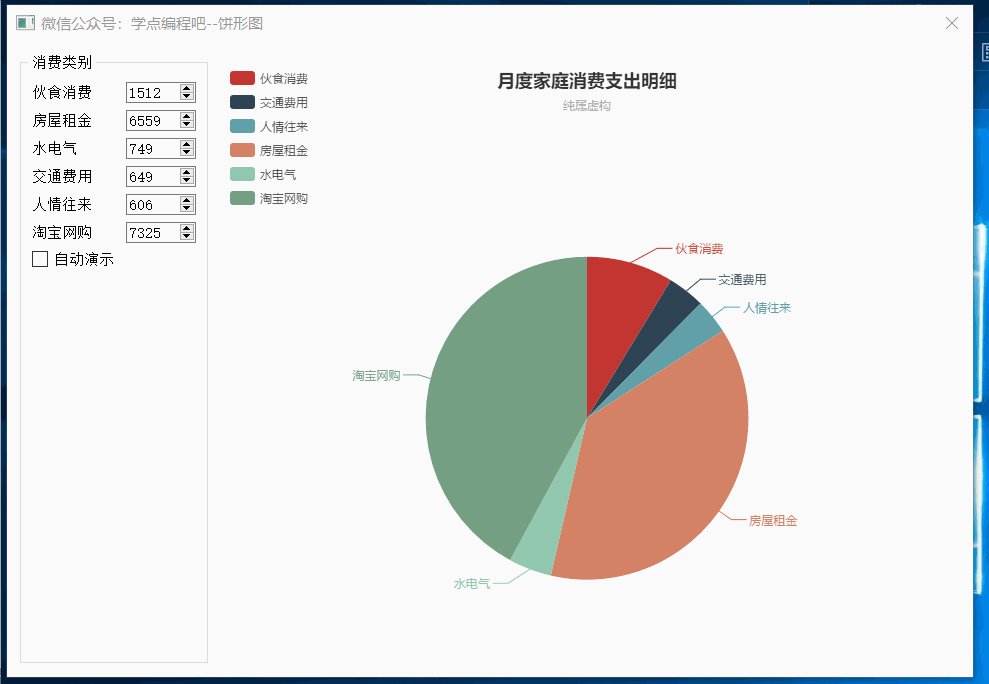
上面的动画中左侧我们列举了月度常见开销,这个可以填入自己的实际开销。右边则是根据这些开销实现的饼状图,自动计算各项开支占比,看看你的钱去哪了。
自己填写开支不方便,我们还可以自动演示一下。

当我们点击自动演示的时候,每隔一秒会自动随机填写各项开支,右边的饼图自然随之变化了。
这个是怎么实现的呢?
在本次例子中我们需要用到ECharts这个东东。
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
ECharts在网页上显示图表我感觉比较惊艳,所以选择使用这个。
详细的介绍请百度。
部分核心代码讲解
def initUi(self):self.view = QWebEngineView(self.widget)with codecs.open("pie-simple.html", "r", "utf-8") as f:html = f.read()self.view.setHtml(html)self.time = QTimer()def showPi(self):food = self.spinBox_food.value()rent = self.spinBox_rent.value()electricity = self.spinBox_electricity.value()traffic = self.spinBox_traffic.value()relationship = self.spinBox_relationship.value()taobao = self.spinBox_taobao.value()jscode = "showPiChart({}, {}, {}, {}, {}, {});".format(food, traffic, relationship, rent, electricity, taobao)self.view.page().runJavaScript(jscode)def autoShow(self):self.spinBox_food.setValue(random.randint(100,10000))self.spinBox_rent.setValue(random.randint(100,10000))self.spinBox_electricity.setValue(random.randint(100,1000))self.spinBox_traffic.setValue(random.randint(100,2000))self.spinBox_relationship.setValue(random.randint(100,3000))self.spinBox_taobao.setValue(random.randint(100,10000))@pyqtSlot(bool)
def on_checkBox_toggled(self, flag):if flag:self.time.start(1000)self.time.timeout.connect(self.autoShow)else:self.time.stop()@pyqtSlot(int)
def on_spinBox_food_valueChanged(self, n):self.showPi()@pyqtSlot(int)
def on_spinBox_rent_valueChanged(self):self.showPi()@pyqtSlot(int)
def on_spinBox_electricity_valueChanged(self):self.showPi()@pyqtSlot(int)
def on_spinBox_traffic_valueChanged(self):self.showPi()@pyqtSlot(int)
def on_spinBox_relationship_valueChanged(self):self.showPi()@pyqtSlot(int)
def on_spinBox_taobao_valueChanged(self):self.showPi()def __del__(self):self.view.deleteLater()上面就是本次功能实现的一些核心代码,还有部分内容我感觉自己看就行了(包括pie-simple.html部分改写),就不讲解了。
关于QTimer的知识点,参考:
PyQt5系列教程(56):开局只有5个农民,从荒岛到建立帝国!(QTimer与QThread的综合应用举例)3
关于QSpinBox的知识点,参考:
PyQt5系列教程(18):微调框1
self.view = QWebEngineView(self.widget)
with codecs.open("pie-simple.html", "r", "utf-8") as f:html = f.read()
self.view.setHtml(html)新建QWebEngineView对象,同时打开pie-simple.html文件,并将HTMl内容在QWebEngineView对象中呈现。
def showPi(self):food = self.spinBox_food.value()rent = self.spinBox_rent.value()electricity = self.spinBox_electricity.value()traffic = self.spinBox_traffic.value()relationship = self.spinBox_relationship.value()taobao = self.spinBox_taobao.value()jscode = "showPiChart({}, {}, {}, {}, {}, {});".format(food, traffic, relationship, rent, electricity, taobao)self.view.page().runJavaScript(jscode)food、rent、electricity、traffic、relationship、taobao分别表示伙食消费、房租租金、水电气、交通费用、人情往来、淘宝网购的费用。
jscode表示我们希望在pie-simple.html执行javascript的函数showPiChart():
function showPiChart(var0, var1, var2, var3, var4, var5){if (option && typeof option === "object") {option["series"][0]["data"][0]["value"] = var0;option["series"][0]["data"][1]["value"] = var1;option["series"][0]["data"][2]["value"] = var2;option["series"][0]["data"][3]["value"] = var3;option["series"][0]["data"][4]["value"] = var4;option["series"][0]["data"][5]["value"] = var5;myChart.setOption(option, true);}
}我们将取得的各项开支的值传递给showPiChart(),以便调用执行。
为了便于参数的传递,我们采用format进行字符串的拼接,相关知识点参考:
Python小知识:用format格式化输出字符串
self.view.page().runJavaScript(jscode)使用runJavaScript()去执行相应的JavaScript代码,重新生成我们新的饼形图。
def autoShow(self):self.spinBox_food.setValue(random.randint(100,10000))self.spinBox_rent.setValue(random.randint(100,10000))self.spinBox_electricity.setValue(random.randint(100,1000))self.spinBox_traffic.setValue(random.randint(100,2000))self.spinBox_relationship.setValue(random.randint(100,3000))self.spinBox_taobao.setValue(random.randint(100,10000))autoShow()旨在设置微调框的值,这个是QTimer对象超时时调用槽函数。
@pyqtSlot(bool)
def on_checkBox_toggled(self, flag):if flag:self.time.start(1000)self.time.timeout.connect(self.autoShow)else:self.time.stop()我们把自动演示勾上的时候,定时器启动,每隔1秒自动调用autoShow()。否则就取消定时器。
@pyqtSlot(int)
def on_spinBox_food_valueChanged(self, n):self.showPi()当微调框的数值发生变化的时候就会调用showPi(),这个就能理解为什么我们改变数值的时候饼形图会发生变化了。其他的类似。
def __del__(self):self.view.deleteLater()为什么要加上这句呢?我们以前写的时候很少加上这句啊。因为在执行程序的时候,可能会出现关闭程序QWebEngineView崩溃的情况,加上这句就是让系统加快释放这部分内存,避免QWebEngineView崩溃的情况。
最后
好的,今天这期就这样结束吧。详细的代码大家自己下载看吧。如果说本篇可以看成是PyQt5向Web页面传递参数的文章,那么下期考虑写一个Web页面向PyQt5传递参数的文章,到时看情况吧。如果你喜欢本篇文章,请给我点赞
赞赏(推荐)
分享给你的好友们吧!
博客原文:https://www.xdbcb8.com/archives/1036.html
这篇关于PyQt5系列教程(58):Web页面交互初探1(QWebEngineView的小例子)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







