本文主要是介绍HTML+CSS+JavaScript实现-自适应钢琴piano界面效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML+CSS+JavaScript实现-自适应钢琴piano界面效果
🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
**🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍**
已经晚上11点半了,此刻本人依旧无法入睡,
与其躺平在床,不如举头望明月
,啊,搞错了
不如下床思故乡
,啊,不不,不如下床燥起来,所以此刻为了入眠,本人想要听一听钢琴曲
所以既然如此,不如写一个出来
需求
需求 的却很简单,但依旧可以考验基础的掌握水平
-
黑白键
- 鼠标移动过后自动的伸长 和 缩回
-
自适应屏幕大小
源码及效果
源码地址:
HTML+CSS+JavaScript实现-自适应钢琴piano界面效果 - 码上掘金 (juejin.cn)
此处演示效果不匹配(不知道是不是演示框被重写了 根字体大小),建议在自己的本地上使用代码演示
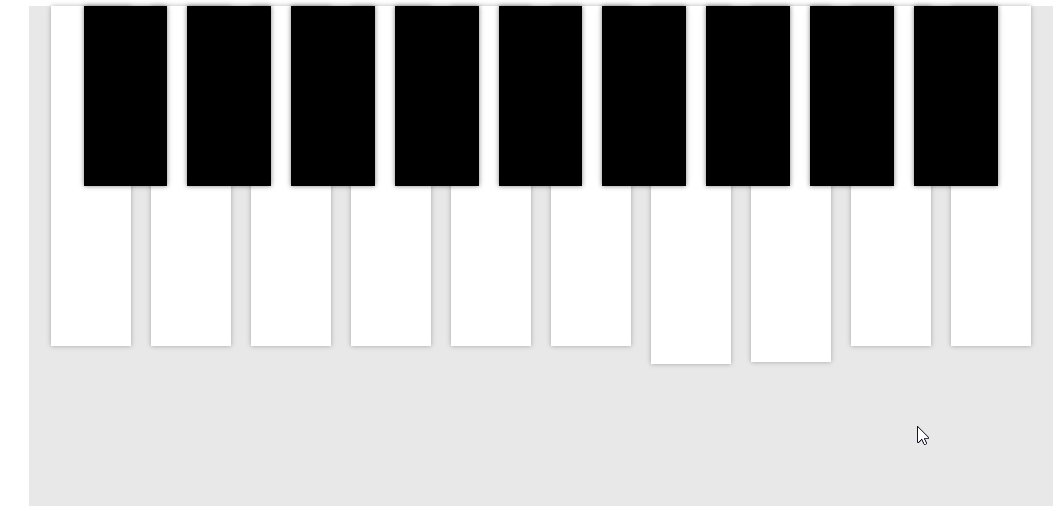
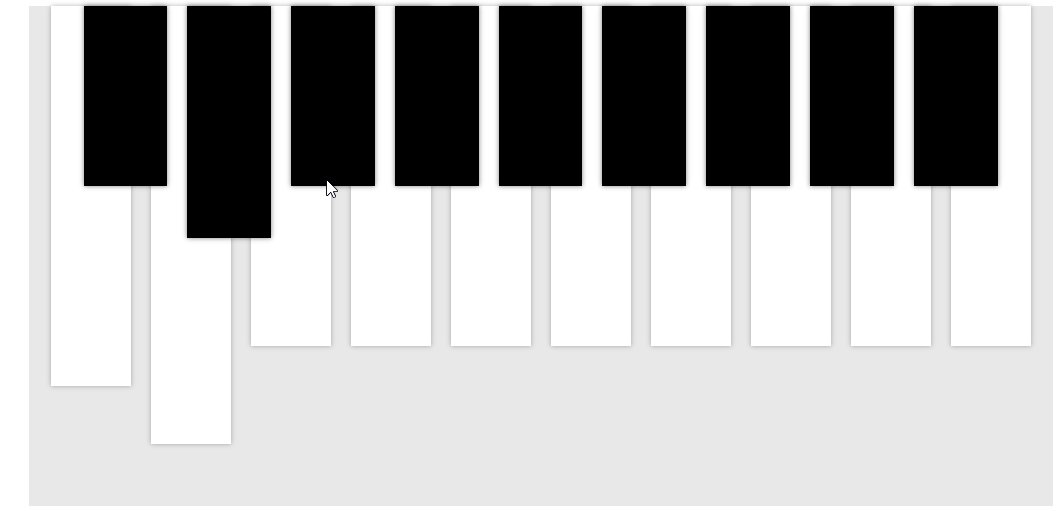
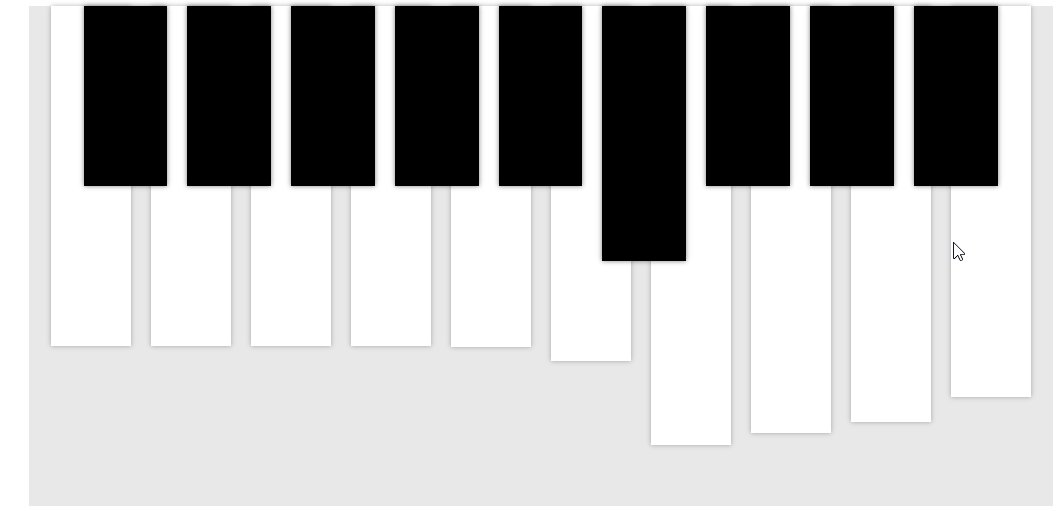
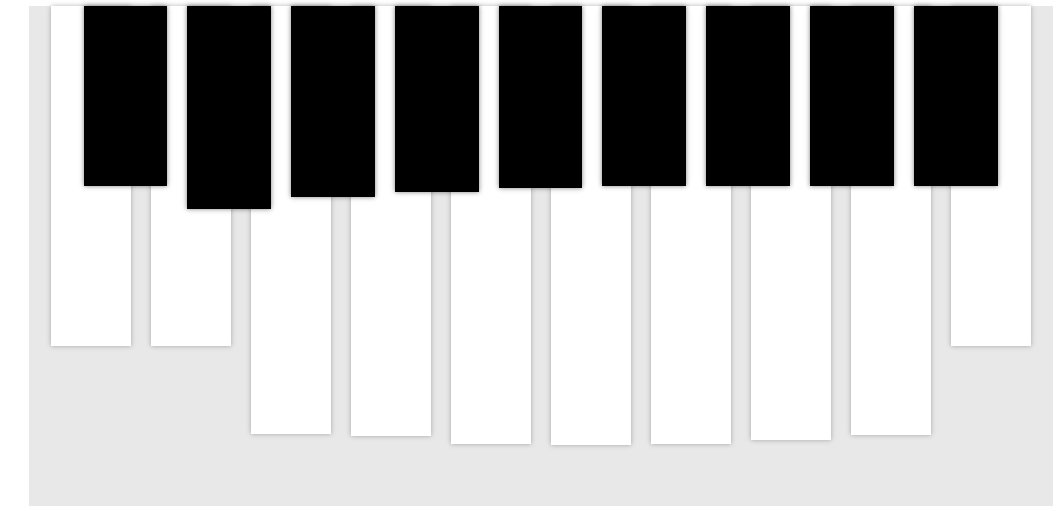
展示效果:
代码思路
记得需求的 两个 吗
先实现 自适应
在实现 琴键的伸缩
- 自适应 的JS 代码
- 使用 1024 来作为分界点,最大根字体100px
- 其实用不到字体,主要是琴键长宽的改变
// 自适应 改变根字体大小
(function(doc, win) {var docEl = doc.documentElement,resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',recalc = function() {var clientWidth = docEl.clientWidth;if(!clientWidth) return;if(clientWidth >= 1024) {docEl.style.fontSize = '100px';} else {docEl.style.fontSize = 100 * (clientWidth / 1024) + 'px';}};if(!doc.addEventListener) return;win.addEventListener(resizeEvt, recalc, false);doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window)
效果示意:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MsKDJcP6-1665224009538)(C:\Users\Administrator\Downloads\pianoRes02.gif)]
琴键的伸缩
- 使用 CSS 写好默认是 动画 帧的演变
- 黑白键 都是 先伸长 后缩短
- 使用 关键帧来 设定
- 分成了 0% 50% 100% 三个段
@keyframes blackMove {0% {height:1.8rem;}50% {height:2.6rem;}100% {height:1.8rem;}
}
@keyframes whiteMove {0% {height:3.4rem;}50% {height:4.4rem;}100% {height:3.4rem;}
}
- 在使用js来控制 类名 和 动画属性
- 这样可以同时控制 样式和动画效果
- 因为 键的个数 数组,循环遍历来增加和删除类名
// 黑键
let blackKeyList = document.querySelectorAll('#blackKey>li')console.log(blackKeyList)blackKeyList.forEach(item => {item.onmouseenter = function(){item.style['animation-name'] = 'blackMove'item.style['animation-duration'] = '3s'setTimeout(function(){item.style['animation-name'] = ''item.style['animation-duration'] = ''},3000)}})
// 白键
let whiteKeyList = document.querySelectorAll('#whiteKey>li')
console.log(whiteKeyList)
whiteKeyList.forEach(item => {item.onmouseenter = function(){item.style['animation-name'] = 'whiteMove'item.style['animation-duration'] = '3s'setTimeout(function(){item.style['animation-name'] = ''item.style['animation-duration'] = ''},3000)}
})
- HTML结构
- 黑键 要 定位 在 白键的上面
- 白键比 黑键 多出一个
<body>
<div id="pianoContainer"><ul id="blackKey"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><ul id="whiteKey"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></li></ul></div></body>
待改进
- 本地实现声音的匹配
- 鼠标滑动某个键时,出现对应的琴键声音
🦖我是Sam9029,一个前端
文章若有错误,敬请指正🙏
**🐱🐉🐱🐉恭喜你,都看到这了,求收藏,求评论,求一个大大的赞👍!不过分吧**Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
这篇关于HTML+CSS+JavaScript实现-自适应钢琴piano界面效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!