本文主要是介绍vue绑定html音乐播放器,html 配合vue 带播放列表切换的 音频播放器 audio,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
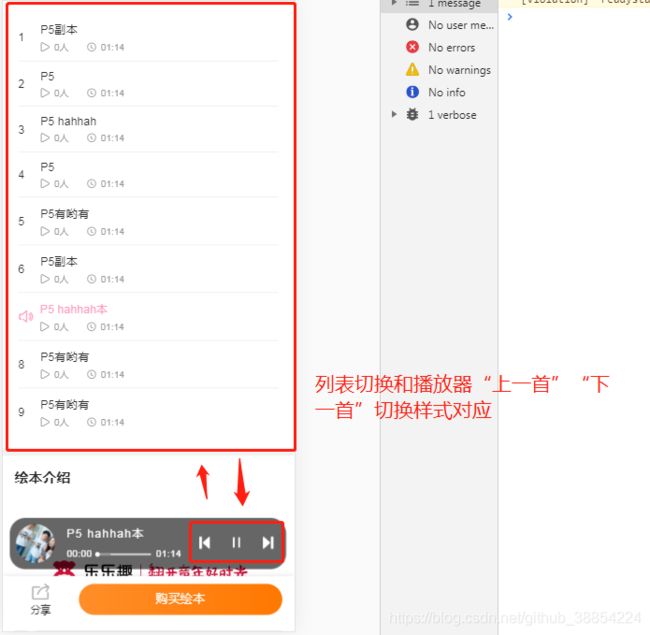
一个h5的音频播放器,播放列表与播放器上下首切换 样式效果对应起来。
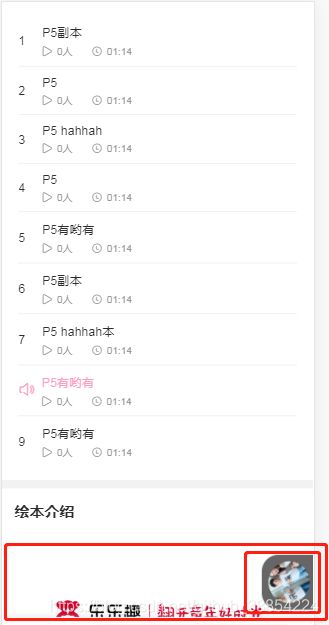
五秒后自动收缩形成挂件(不可移动)。点击播放器图片 即可展开、收起。
audio.js audio.css 资源下载
详细代码上篇
样式


部分代码:
html
详情页
****
****
****
{{key+1}}
{{list.title}}
{{list.num}}人
{{list.time}}
****
****
****
未知歌曲
00:00
00:00
☺随心听
关闭
js方法
var api = "htt***p";
var song = [];//定义播放列表(可后续添加)
var audioFn = [];//播放器类
var main = new Vue({
el: '#main',
data: {
****
audio_type: 2,//播放器是否展示隐藏,
clicked: -1,
num: 'num',
laba: 'laba',
audio_box:'audio-box audio-boxhid'
},
created() {
var that = this;
that.get_data();//内含实例化 播放器
},
methods: {
//获取专辑信息
get_data() {
var that = this;
$.get(
api + '?meth***r_id=' + that.user_id + '&id=' + that.id,
function (data) {
if (data.ret) {
that.data = data.data;
//音频列表赋值,并实例化音频组件
song = that.data.mp3_list;//播放列表
that.mp3_count = song.length
if (that.mp3_count >= 1) {
that.new_audio(song);
}
} else {
alert('数据获取失败!')
}
},
'json'
)
},
//实例化音频播放
new_audio(song) {
var that = this;
audioFn = audioPlay({
song: song,
autoPlay: false //是否立即播放第一首,autoPlay为true且song为空,会alert文本提示并退出
});
//获取音频播放key
if (!songEq) {
songEq = -1
}
//监听当前播放曲目的key值,对应播放列表样式
setInterval(function () {
that.clicked = songEq;
}, 300)
},
/*
音频播放器相关操作
*/
playSon(th, key) {
var that = this;
clearTimeout(that.clock);//清除定时器
$(".audio-box").removeClass("hid");
$(".audio-box").removeClass("audio-boxhid");
audioFn.selectMenu(key, true);
that.clicked = key;
that.clock = setTimeout(function () {
$(".audio-box").addClass("audio-boxhid");
that.audio_type = 2;
}, 5000);
},
//控制播放器是否展开
goRight() {
var that = this;
//清除定时器
clearTimeout(that.clock);
//播放器是否收起
if (that.audio_type == 1) {
$(".audio-box").addClass("audio-boxhid");
that.audio_type = 2;
} else {
$(".audio-box").removeClass("audio-boxhid");
that.audio_type = 1;
}
//5秒定时器 过后自动收起
that.clock = setTimeout(function () {
$(".audio-box").addClass("audio-boxhid");
that.audio_type = 2;
}, 5000);
}
}
})
/*
$(function () {
// 向歌单中添加新曲目,第二个参数true为新增后立即播放该曲目,false则不播放
audioFn.newSong({
'cover': 'images/audio/cover4.jpg',
'src': 'http://filebaby.qubaobei.com/story/low/105.mp3',
'title': '极乐净土 - GARNiDELiA'
}, false);
// 暂停播放
audioFn.stopAudio();
// 开启播放
audioFn.playAudio();
// 选择歌单中索引为3的曲目(索引是从0开始的),第二个参数true立即播放该曲目,false则不播放
audioFn.selectMenu(3,true);
// 查看歌单中的曲目
console.log(audioFn.song);
// 当前播放曲目的对象
console.log(audioFn.audio);
});
*/
这篇关于vue绑定html音乐播放器,html 配合vue 带播放列表切换的 音频播放器 audio的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




