本文主要是介绍用JavaScript做一个拼图游戏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
喜欢的可以复制下面完整代码查看效果在自己本地查看效果
实现难度:不算大,毕竟是小游戏
开发工具:html,css,js,jquery
版本更新
新增严谨模式判定(2023.06.04)
- 非严谨判定:数字按顺序排即可
例:1,2,3,【空卡槽】,4,5,6,7,8 - 严谨判定:数字按顺序排,且空卡槽必须在最后一个卡位才算通关
例:1,2,3,4,5,6,7,8,【空卡槽】
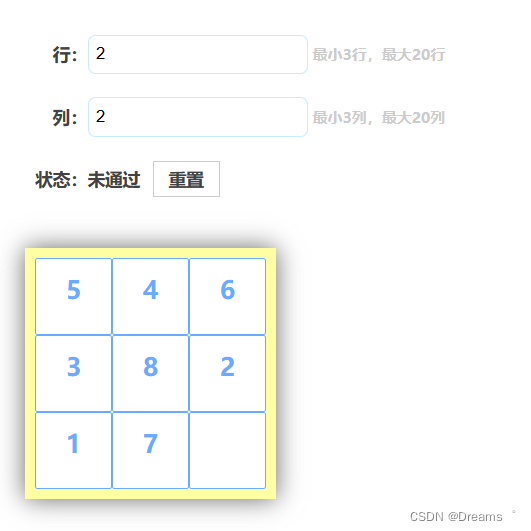
效果截图

完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/><style>html,body{width: 100%;height: 100%;padding: 0;margin: 0;/* background-color: #000; */color: #424242;}body{padding: 20px;box-sizing: border-box;}*{}.main-outer{}.main{width: max-content;border: 8px solid #feffa3;box-shadow: 0 0 20px 0 #666;}.row{display: flex;}/* 卡位 */.col{width: 60px;height: 60px;line-height: 50px;border-radius: 2px;font-size: 20px;font-weight: 700;text-align: center;position: relative;border: 1px solid;}/* 卡位上的拼图 */.box{height: 100%;transition: .2s;cursor: pointer;}.col.red{color: #f34949;border-color: #f34949;}.col.red:hover .box{color: #fff;background: #f34949;}.col.blue{color: #6aabff;border-color: #6aabff;}.col.blue:hover .box{color: #fff;background: #6aabff;}.top-control{/* max-width: 400px; */font-size: 14px;font-weight: 700;padding-bottom: 30px;}.label{display: inline-block;width: 70px;text-align: right;}.status.active{color: #2f93f6;}.top-control>div{height: 50px;display: flex;align-items: center;}.top-control input{border: 1px solid #c7ecff;border-radius: 6px;padding: 2px 6px;height: 26px;outline: none;}.top-control input:focus,.top-control input:hover{border-color: #2ab7ff;}.button{margin-left: 10px;padding: 4px 12px;border: 1px solid #ccc;font-weight: 600;transition: .1s;display: inline-block;cursor: pointer;}.button:hover{color: #fff;background-color: #6aabff;border-color: transparent;}/* 提示 */.tip{color: #ccc;font-size: 12px;}/* 小标签 */.tag{border: 1px solid;padding: 2px 4px;font-size: 12px;box-shadow: 0 0 4px 0;}.top-control div .tip{margin-left: 4px;}.status-text.active{color: #fe8f8f;}.enter-text{color: #73aee1;}.enter-text.active{color: #fe8f8f;}</style>
</head>
<body><!-- 控制器 --><div class="top-control"><div><span class="label">行:</span><input class="row-input" value="3" type="number" min="3"><span class="tip row-val-tip"></span></div><div><span class="label">列:</span><input class="col-input" value="3" type="number" min="3"><span class="tip col-val-tip"></span></div><div class="status"><span class="label">状态:</span><span class="status-text tag"></span><span class="chang-button button">重置</span></div><div class="enter"><span class="label">模式判定:</span><span class="enter-text tag"></span><span class="enter-type-button button">切换并重置</span></div><span class="tip">非严谨判定:数字按顺序排即可<br/>(比如1,2,3,【空卡槽】,4,5,6,7,8)<br/>严谨判定:数字按顺序排,且空卡槽必须在最后一个卡位才算通关<br/>(比如1,2,3,4,5,6,7,8,【空卡槽】)</span></div><!-- 容器 --><div class="main-outer"><div class="main"></div></div>
</body>
<script>let maxVal = 20//最大输入限制let minVal = 3//最小输入限制$('.row-val-tip').html(`最小${minVal}行,最大${maxVal}行`)$('.col-val-tip').html(`最小${minVal}列,最大${maxVal}列`)let rowSize = 0 //行let colSize = 0 //列let counts = []// 生成卡位数字列表let messycounts = []// 使用的卡位列表let enterType = false//是否开启严谨判定run()$('.chang-button').click(function(){$('.main').html('')run()})// 切换判定依据$('.enter-text').html(enterType?'严格':'非严格')enterType ?$('.enter-text').addClass('active') :$('.enter-text').removeClass('active');$('.enter-type-button').click(function(){enterType = !enterType$('.enter-text').html(enterType?'严格':'非严格')enterType ?$('.enter-text').addClass('active') :$('.enter-text').removeClass('active');$('.chang-button').click()})function run(){rowSize = Number($('.row-input').val())colSize = Number($('.col-input').val())rowSize = rowSize>minVal?rowSize:minValcolSize = colSize>minVal?colSize:minValrowSize = rowSize<maxVal?rowSize:maxValcolSize = colSize<maxVal?colSize:maxValcounts = Array(rowSize*colSize-1).fill(null).map((e, index)=>index+1)messycounts = [...counts]// 打乱卡位顺序messycounts.sort(()=>Math.random()-.5)Array(rowSize).fill(null).map((item, index)=>{const row = $('<div class="row"></div>')Array(colSize).fill(null).map((im, ix)=>{// ${index*colSize+ix+1} 序号const num = messycounts.shift()const box = $(`<div class="box" num="${num}">${num}</div>`)const col = $(`<div class="col blue" row="${index}" col="${ix}"></div>`)if(num){box.appendTo(col)}else{col.attr('isnull', '1')}col.appendTo(row)})row.appendTo($('.main'))})$('.status-text').html('未通过').removeClass('active')}// 拼图移动事件$(document).on('click', '.box', function(){const start = $(this).parent('.col')//当前点击卡位const startRow = Number(start.attr('row'))const startCol = Number(start.attr('col'))const target = $(`[isnull="1"]`)//目标卡位const targetRow = Number(target.attr('row'))const targetCol = Number(target.attr('col'))let flag = false// 同行if(startRow==targetRow){// 目标卡位上移1或下移1可以和当前点击卡位重合if((targetCol+1==startCol) || (targetCol-1==startCol)){flag = true}}// 同列if(startCol==targetCol){// 目标卡位左移1或右移1可以和当前点击卡位重合if((targetRow+1==startRow) || (targetRow-1==startRow)){flag = true}}if(flag){target.attr('isnull', '0')//目标卡位取消空标记start.attr('isnull', '1')//当前卡位添加空标记$(this).appendTo(target)//当前卡位的数据转移到目标卡位const nums = []$('.col .box').each((index, item)=>{nums.push($(item).attr('num'))})// 开启严谨判定后,空卡槽必须在最后一个格子if(enterType){$(`[isnull="1"]`).attr('row')==(rowSize-1) &&$(`[isnull="1"]`).attr('col')==(colSize-1) &&counts.join(',') == nums.join(',')&&$('.status-text').html('通过').addClass('active');}else{counts.join(',') == nums.join(',') &&$('.status-text').html('通过').addClass('active');}}})
</script>
</html>
这篇关于用JavaScript做一个拼图游戏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





