本文主要是介绍vue3中使用第三方评论畅言,以及单点登录配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、使用畅言
1、注册并登录后台管理系统:http://changyan.kuaizhan.com/setting/pc/single_sign(自己去登录哈)。
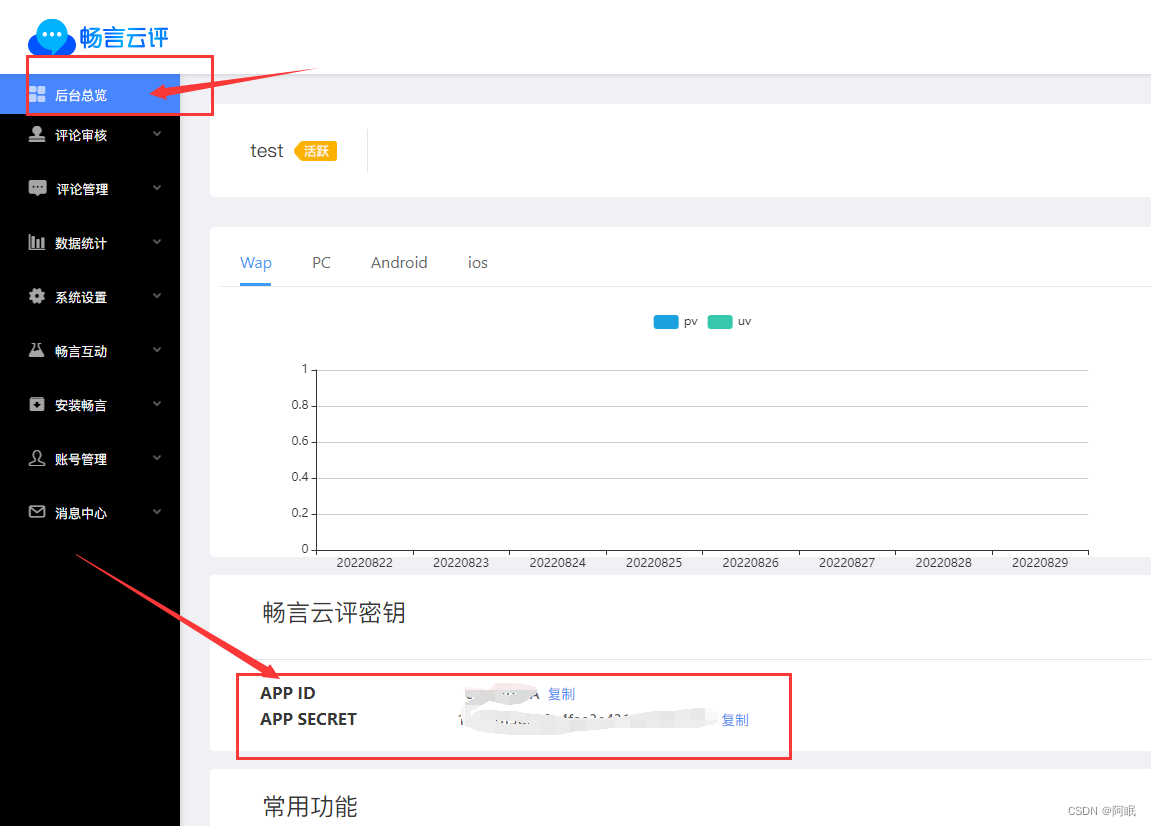
2、在管理平台中找到这个id,下一步引用插件要用到哦。

3、在需要使用评论的页面加入以下代码(单页面引用方式),记得替换成自己的ID哦
const windows = window as any
windows.changyan = undefined
windows.cyan = undefined
$.getScript('https://changyan.sohu.com/upload/changyan.js', () => {windows.changyan.api.config({ appid: 'APP ID', conf: 'APP SECRET'})
})
在需要显示的html中加入以下代码:
<div id="SOHUCS" />
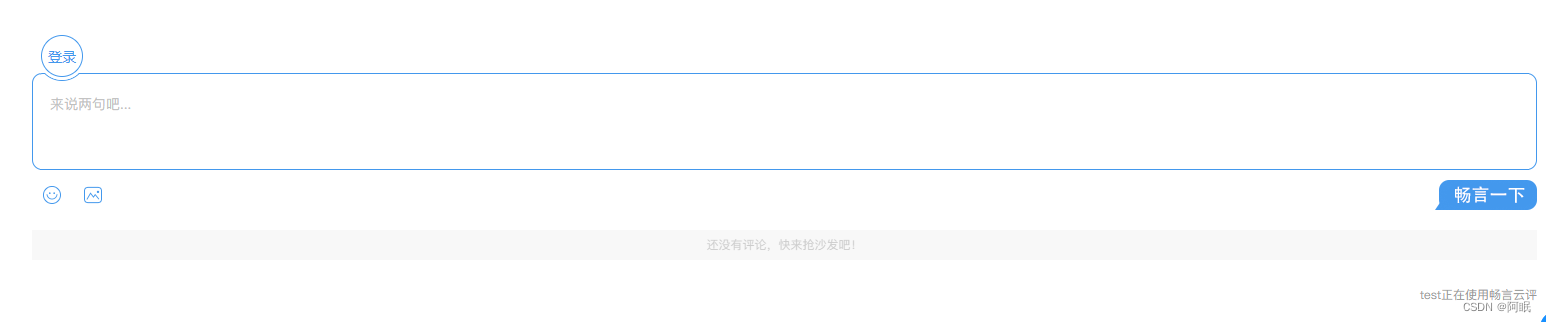
页面就有评论组件显示啦

二、单点登录
参考文档:
http://help.17uhui.com/show/1254.html
http://changyan.kuaizhan.com/static/help/sso-php-demo.html
http://changyan.kuaizhan.com/static/help/a-sso.html
http://changyan.kuaizhan.com/static/help/a-sso-api.html
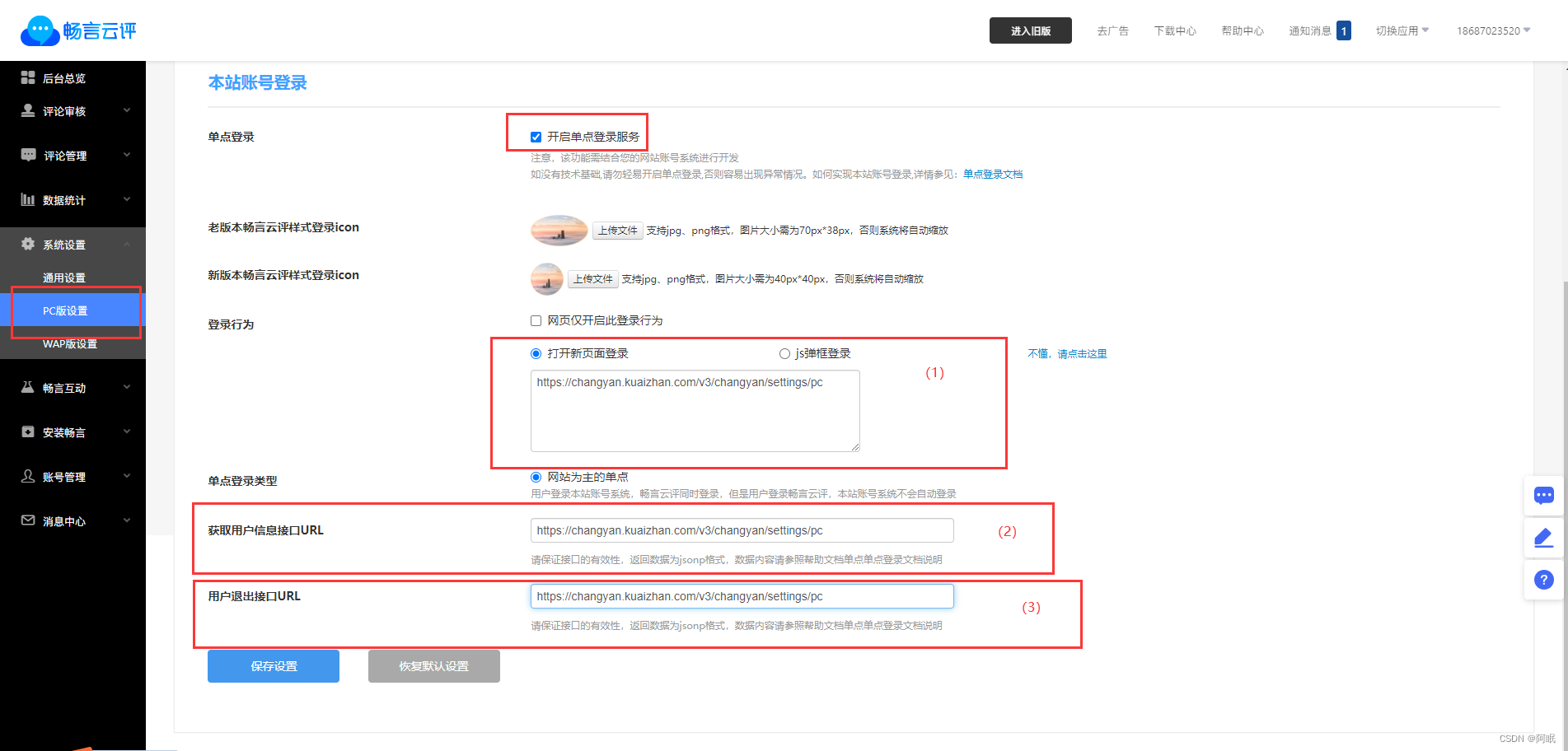
1、打开PC版设置页面,如下图所示配置(url跟图标请按自己的实际来配置哦,获取用户信息接口URL和用户退出接口URL是需要自己提供的接口,登录行为的网址根据自己的登录页面地址来,如果引用评论的页面确定是登录过才可以访问的就可以不用管登录行为这一块啦)

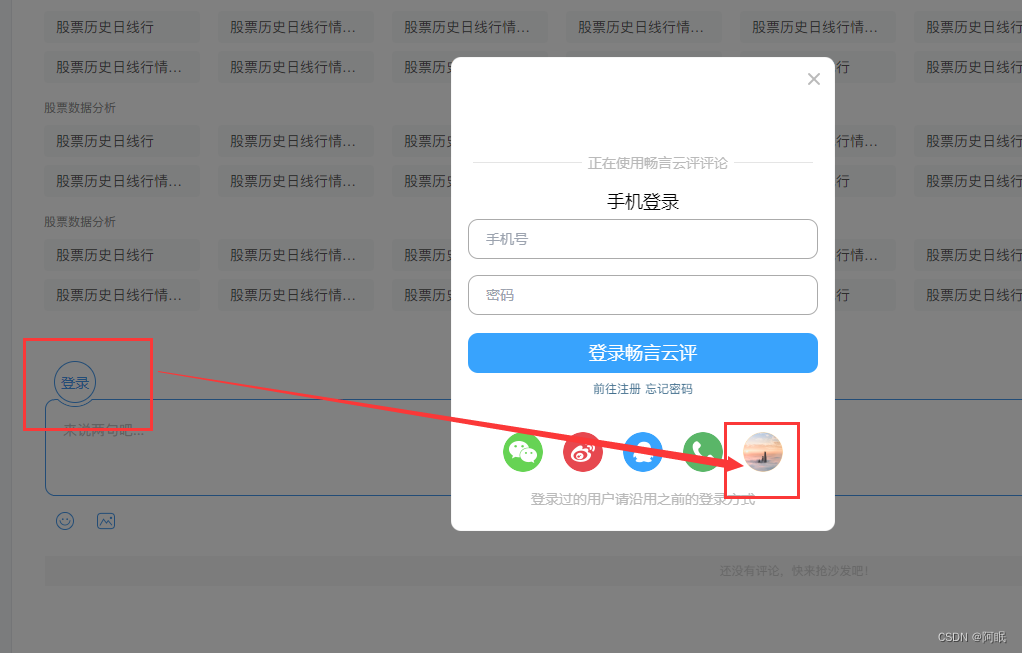
(1)登录行为(红框(1)部分):这里的配置实现的功能是进入到自己的网站后如果网站没有登录的话,在用户使用畅言登录的时候可以使用自己网站账号进行登录,畅言登录弹窗会有自己网站登录的图标(【新版本畅言云评样式登录icon】中上传的图片)

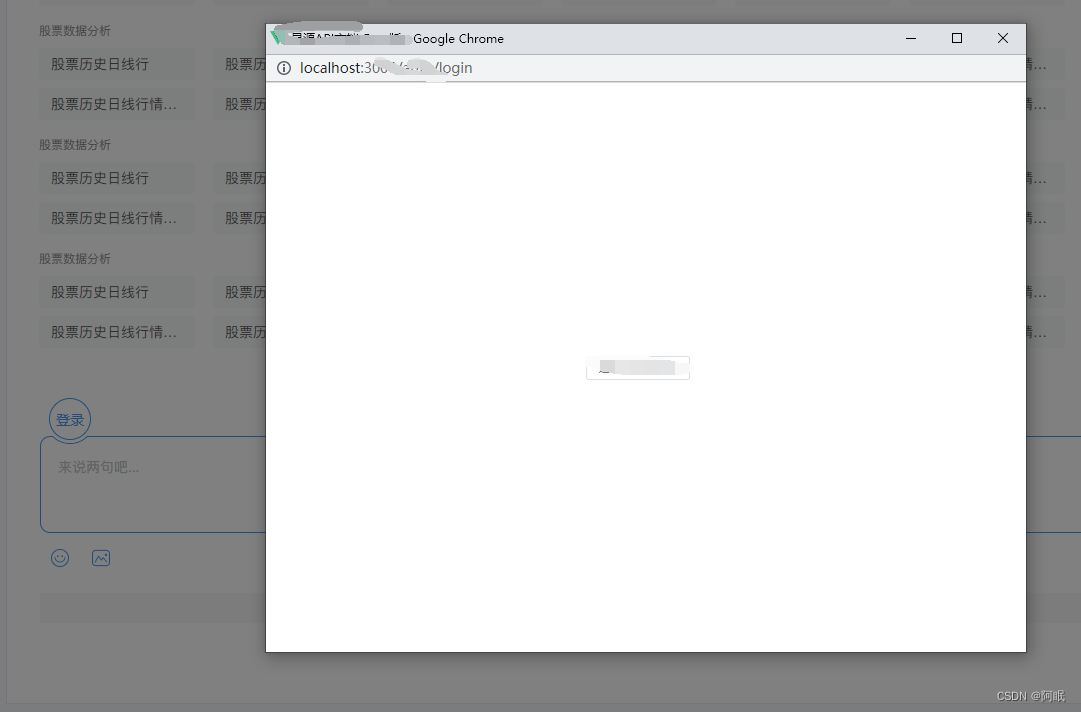
点击图标会根据配置的地址打开登录小页面,像下图一样,这里进行正常的本网站账号登录就可以了,登录完成后(可以使用window.close()来)关闭这个小页面,关闭后畅言会自动调用获取用户信息的接口来登录畅言账号,登录成功后会关闭登录弹窗并刷新畅言用户信息。

(上面使用的是打开新页面登录,使用js弹框登录的话js方法需要放在window下)
(2)、获取用户信息接口URL(红框(2)部分)
(这里前端不需要处理,仅后端提供接口即可。)
网站加载畅言评论插件的时候就会调用这个接口,如果接口返回登录状态畅言会自动进行登录。
这个接口需要自己提供,并且是给畅言平台进行调用的,所以没有办法动态传参,如果后台获取用户信息需要传用户标识的话需要前端种上对应cookie或者session才可以(如果没有cookie或者session,可以参考第三部分的办法,直接从前端处理这个接口)。
(3)、用户退出接口URL(红框(3)部分)
填本网站的退出登录的接口即可
(这里前端不需要处理,仅后端提供接口即可。)
三、从前端实现获取用户信息接口
这个接口畅言是使用jsonp调用,在调用这个接口的时候会加一个callback的回调函数(回调函数名称是动态的),这个回调函数是供畅言系统来接收并处理从这个接口获取到的用户信息,畅言在回调函数完成后会销毁这个回调函数,那么我们就可以在回调函数销毁之前拦截这个回调函数,直接调用回调函数并传参给畅言系统传用户信息。
思路就是我们自己先行处理好用户数据,等畅言调用用户信息接口的时候,不走后端接口,在前端让他去执行一个方法,在这个方法里获取到他的这个回调函数的函数名,然后自行的调用这个回调函数并给他传用户数据(回调函数是暴露在window下的,所以可以直接调用到),在这个方法里回调函数是还没有销毁的。
下面是实现步骤
1、把获取用户信息接口url填一个js文件地址
vue3中js文件可以放在public中,畅言规定这个接口地址不能是本地localhost,所以本地调试阶段填ip地址就可以了,如下图:

在项目文件结构中如下:

2、在changyan.js写一个自定义的方法:LoginChangyan();
那么在畅言在调用获取用户信息的时候就会去执行这个js,调用这个方法。

3、在需要畅言插件的页面处理LoginChangyan方法,方法必须暴露在window下。
在LoginChangyan方法中获取回调函数的名称并且调用,在这里调用回调函数就能保证函数没有被销毁。
回调函数:
const userinfo = { // 先处理好用户信息is_login: 1,user: {img_url: user.logo,nickname: user.nick_name,profile_url: '',user_id: user.user_id,},
}
const windows = window as any
windows.changyan = undefined
windows.cyan = undefined
$.getScript('https://changyan.sohu.com/upload/changyan.js', () => {windows.changyan.api.config({ appid: 'APP ID', conf: 'APP SECRET'}) // 改成自己的key
})
windows.autoLoginChangyan = () => { // 函数放在window下才能被调用到const sc = find(document.scripts, (s) => { // 根据自己填的获取用户信息的接口地址来查询到接口的script,从而获取到回调函数的名称return s.src.includes('/js/changyan.js') // 这个js处理完成后也会销毁})const regx = /\?callback=(.*?)\&/const hhh = regx.exec(sc.src)[1]window[hhh](userinfo) // 直接调用回调函数并传值}
以上代码拷贝并修改畅言key和用户信息赋值即可
并附上一个不需要引入jquery就可以引入畅言script的方法
const loadScript = () => {const isLoaded = falsereturn new Promise((resolve, reject) => {if (isLoaded)resolve(true)const script = document.createElement('script')script.type = 'text/javascript'script.charset = 'utf-8'script.async = truescript.src = 'https://changyan.sohu.com/upload/changyan.js'script.onerror = rejectscript.onload = function() {windows.changyan.api.config({ appid: 'APP ID', conf: 'APP SECRET' })}document.head.appendChild(script)})
}使用
loadScript()
替换:
$.getScript('https://changyan.sohu.com/upload/changyan.js', () => {windows.changyan.api.config({ appid: 'APP ID', conf: 'APP SECRET'}) // 改成自己的key
})
这篇关于vue3中使用第三方评论畅言,以及单点登录配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




