本文主要是介绍vue的CUD+表单验证,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CUD+表单验证
- 后台数据接口准备
- Dialog弹出框
- 表单
- CUD
- 代码与效果图
- 代码
- 效果图
后台数据接口准备
增删改接口
- BaseDao(添加增删改通用方法)
/*** 增删改通用* @param sql* @param obj*/public static void executeUpdate(String sql,Object[] obj) {Connection conn=null;PreparedStatement stmt=null;try {conn=DBHelper.getConnection();stmt=conn.prepareStatement(sql);ParameterMetaData params = stmt.getParameterMetaData();for (int i = 0; i < params.getParameterCount(); i++) {stmt.setObject(i+1, obj[i]);}stmt.executeUpdate();} catch (Exception e) {e.printStackTrace();}finally {DBHelper.close(conn, stmt, null);}}
- BookDao(添加增删改)
public void addBook(Book book) {String sql="insert into t_book_vue(bookname,price,booktype) values(?,?,?)";super.executeUpdate(sql, new Object[] {book.getBookname(),book.getPrice(),book.getBooktype()});}public void editBook(Book book) {String sql="update t_book_vue set bookname=?,price=?,booktype=? where id=?";super.executeUpdate(sql, new Object[] {book.getBookname(),book.getPrice(),book.getBooktype(),book.getId()});}public void delBook(Book book) {String sql="delete from t_book_vue where id=?";super.executeUpdate(sql, new Object[] {book.getId()});}
- BookAction 添加(add,edit,del)
Map<String, Object> json = new HashMap<String, Object>();public String queryBookPager(HttpServletRequest req,HttpServletResponse resp)throws ServletException,IOException{PageBean pageBean=new PageBean();pageBean.setRequest(req);List<Book> books = bookDao.queryBookPager(book, pageBean);Map<String,Object> map=new HashMap<String,Object>();Map<String,Object> data=new HashMap<String,Object>();data.put("rows", books);data.put("total", pageBean.getTotal());map.put("data", data);map.put("success", true);map.put("msg", "OK");mapper.writeValue(resp.getOutputStream(),map);return null;}public String addBook(HttpServletRequest req,HttpServletResponse resp)throws ServletException,IOException{try {bookDao.addBook(book);json.put("msg", "新增书本信息成功");json.put("success", true);mapper.writeValue(resp.getOutputStream(),json);} catch (Exception e) {json.put("msg", "新增书本信息失败");json.put("success", false);mapper.writeValue(resp.getOutputStream(),json);}return null;}public String editBook(HttpServletRequest req,HttpServletResponse resp)throws ServletException,IOException{try {bookDao.editBook(book);json.put("msg", "修改书本信息成功");json.put("success", true);mapper.writeValue(resp.getOutputStream(),json);} catch (Exception e) {json.put("msg", "修改书本信息失败");json.put("success", false);mapper.writeValue(resp.getOutputStream(),json);}return null;}public String delBook(HttpServletRequest req,HttpServletResponse resp)throws ServletException,IOException{try {bookDao.delBook(book);json.put("msg", "删除书本信息成功");json.put("success", true);mapper.writeValue(resp.getOutputStream(),json);} catch (Exception e) {json.put("msg", "删除书本信息失败");json.put("success", false);mapper.writeValue(resp.getOutputStream(),json);}return null;}
Dialog弹出框
- 基本结构
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="dialogClose"><!-- form表单 --><el-form :label-position="labelPosition" :model="bookForm" :rules="rules" ref="bookForm">...</el-form></el-dialog>
注1:隐藏显示设置,通过Vue实例对象中的dialogFormVisible="true|false"来控制dialog显示隐藏:visible.sync="dialogFormVisible"
注2:通过close或closed事件,在关闭dialog弹出框时清空form表单数据和验证信息;@close="dialogClose"
表单
- 基本结构
<el-form :label-position="labelPosition" :model="bookForm" :rules="rules" ref="bookForm"><el-form-item label="书本编号" :label-width="formLabelWidth"><el-input v-model="bookForm.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书本名称" prop="bookname" :label-width="formLabelWidth"><el-input v-model="bookForm.bookname" autocomplete="off"></el-input></el-form-item>... </el-form>
注1::label-position设置表单对齐方式
注2:<el-form :model="bookForm"></el-form>设置表单元素属性双向绑定的对象属性名称
data: function() {return {bookForm: {id: null,bookname: null,price: '',booktype: null}};}
- 表单验证
<el-form :model="bookForm" :rules="rules" ref="bookForm">...</el-form>
注1::rules="rules"表单验证定义,只需要通过 rules 属性传入约定的验证规则
//将el-form-item的prop属性设置为需校验的字段名即可,如下:<el-form-item label="书本名称" prop="bookname" :label-width="formLabelWidth"><el-input v-model="bookForm.bookname" autocomplete="off"></el-input></el-form-item>//在Vue实例的data属性中定义表单验证规则,如下:rules: {bookname: [{required: true,message: '请输入书本名称!',trigger: 'blur'},{min: 3,max: 6,message: '长度必须在3-6个字符之间',trigger: 'blur'}],...}
注2:有多个表单,怎么在提交进行区分?
我们在rules这里写了对表单的验证规则,但是我们如何在methods里进行指定的表单进行认证,所以我们一开始就在el-form里写了 ref=“ruleForm”,我们在methods里就可以用
注3:清空表单验证信息
this.$refs[formName].resetFields();
补充说明:formName是指<el-form ref="bookForm">中定义的ref属性名
注4:表单重置时必须先清空表单验证信息,再清空表单数据信息
//通过form表单的ref属性来清空表单验证信息this.$refs['bookForm'].resetFields();//清空上一次表单的数据信息this.bookForm.id = null;this.bookForm.bookname = null;this.bookForm.price = null;this.bookForm.booktype = null;
CUD
-
新增
在事件中设置dialogFormVisible="true"即可打开dialog弹出框 -
添加修改/删除按钮
-
在上使用特殊的slot-scope 特性,可以接收传递给插槽的prop
slot-scope:类似将每一行的row对象封装到槽中,之后直接从scope中获取row对象信息和行索引index信息即可
代码与效果图
代码
BookList
<template><div><!-- 导航栏--><el-breadcrumb separator="/" style="padding-top:15px ;"><el-breadcrumb-item :to="{ path: '/Home' }">首页</el-breadcrumb-item><el-breadcrumb-item>书本管理</el-breadcrumb-item></el-breadcrumb><!-- 搜索栏--><el-form :inline="true" class="demo-form-inline" style="margin-top: 15px;"><el-form-item label="书本名称"><el-input v-model="bookname"></el-input></el-form-item><el-form-item><el-button type="primary" @click="query(1)"><span class="el-icon-search">查询</span></el-button></el-form-item><el-form-item><el-button type="success" @click="toAdd()"><span class="el-icon-plus">新增</span></el-button></el-form-item></el-form><!--表格 --><el-table :data="result" style="width: 100%;" :border="true" max-height="550"><el-table-column :index="indexMethod" type="index"></el-table-column><el-table-column prop="id" label="书本编号" min-width="30" align="center"></el-table-column><el-table-column prop="bookname" label="书本名称" min-width="30"></el-table-column><el-table-column prop="price" label="书本价格" min-width="70"></el-table-column><el-table-column prop="booktype" label="书本类型" min-width="70"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!--分页--><el-pagination style="margin-top: 15px;"background@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="page":page-sizes="[10, 20, 30, 40]":page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination><!--弹出框--><el-dialog :title="title" :visible.sync="dialogFormVisible":close-on-click-modal="false" @close="dialogClose"><el-form :model="bookform" :rules="rules" ref="bf"><el-form-item label="书本编号" :label-width="formLabelWidth"><el-input readonly="readonly" v-model="bookform.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书本名称" prop="bookname" :label-width="formLabelWidth"><el-input v-model="bookform.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书本价格" prop="price" :label-width="formLabelWidth"><el-input v-model="bookform.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书本类型" prop="booktype" :label-width="formLabelWidth"><el-select v-model="bookform.booktype" placeholder="---请选择---" style="width: 100%;"><el-option v-for="t in btype" :key="t.id" :label="t.name" :value="t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="doSave()">确 定</el-button></div></el-dialog></div>
</template><script>export default {name: 'BookList',data: function() {return {bookname:null,result:[],page:1,rows:10,total:0,title:'新增书本',dialogFormVisible:false,formLabelWidth:'80px',bookform:{id:null,bookname:null,price:null,booktype:null},btype:[{id:'修仙',name:'修仙'},{id:'文学',name:'文学'},{id:'计算机',name:'计算机'},{id:'玄幻',name:'玄幻'},{id:'古典',name:'古典'}],rules:{bookname:[{required: true, message: '请输入书本名称', trigger: 'blur'},{min: 3, max: 8, message: '长度在 3 到 8 个字符', trigger: 'blur'}],price:[{required: true, message: '请输入书本价格', trigger: 'blur'}],booktype:[{required: true, message: '请选择书本类型', trigger: 'change'}]},methodname:null}},methods: {//删除按钮事件handleDelete:function(index,row){let url=this.axios.urls.BOOK_BOOKLIST;this.$confirm('确定要删除当前行吗?', '确认信息', {distinguishCancelAndClose: true,confirmButtonText: '确定',cancelButtonText: '取消'}).then(() => {//点击确定按钮,进行保存操作this.axios.post(url,{'id':row.id,'methodName':'delBook'}).then(resp=>{let json=resp.data;if(json.success){this.$message({message: json.msg,type: 'success'});//刷新数据表格查询出最新添加的数据信息this.query();}else{this.$message({message: json.msg,type: 'error'});}}).catch();}).catch();},//修改按钮事件handleEdit:function(index,row){this.bookform.id=row.id;this.bookform.bookname=row.bookname;this.bookform.price=row.price;this.bookform.booktype=row.booktype;//设置标题为编辑this.title="书本编辑";//打开弹出框this.dialogFormVisible=true;},//弹出框关闭事件dialogClose:function(){//清空表单中的数据this.bookform.id=null;this.bookform.bookname=null;this.bookform.price=null;this.bookform.booktype=null;//清空表单验证this.$refs['bf'].resetFields();//将表单的标题改为新增this.title="书本新增";},//保存操作按钮(确定按钮)doSave:function(){//表单验证this.$refs['bf'].validate((valid) => {if(valid){let url=this.axios.urls.BOOK_BOOKLIST;if(this.title=="书本编辑"){this.methodname='editBook';}else if(this.title=="书本新增"){this.methodname='addBook';}let params={id:this.bookform.id,bookname:this.bookform.bookname,price:this.bookform.price,booktype:this.bookform.booktype,methodName:this.methodname};//console.log(params);//提交表单,发送axios请求this.axios.post(url,params).then(resp=>{//console.log(resp);let json=resp.data;if(json.success){this.$message({message: json.msg,type: 'success'});//关闭弹出框this.dialogFormVisible=false;//刷新数据表格查询出最新添加的数据信息this.query();}else{this.$message({message: json.msg,type: 'error'});}}).catch(resp=>{});}});},//自定义索引indexMethod:function(index){console.log(index);return index * 2;},//新增按钮点击事件toAdd:function(){this.dialogFormVisible=true;},//查询query: function(page) {if(null!=page){this.page=page;}let url=this.axios.urls.BOOK_BOOKLIST;let params={bookname:this.bookname,methodName:'queryBookPager',page:this.page,rows:this.rows};this.axios.post(url,params).then(resp=>{console.log(resp.data.data.rows);this.result=resp.data.data.rows;this.total=resp.data.data.total;}).catch(resp=>{});},//改变每页显示条数所触发的事件handleSizeChange:function(rows){this.rows=rows;this.page=1;this.query(null);},//点击分页按钮所触发的事件handleCurrentChange:function(page){console.log(page);this.page=page;this.query(null);}}}
</script><style>
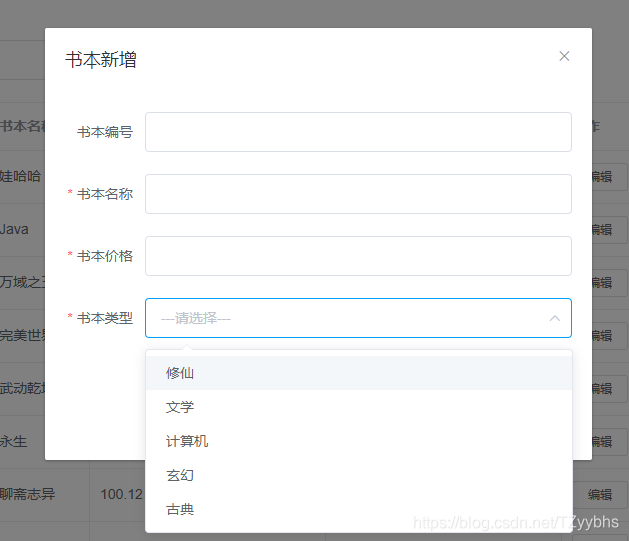
</style>效果图



这篇关于vue的CUD+表单验证的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






