本文主要是介绍Spring boot开发小而美的个人博客-页面开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
页面开发
创建blog
在blog里创建static文件夹,在static里面创建css、images、js文件夹

创建index.html文件

页面头部加底部

创建me.css文件


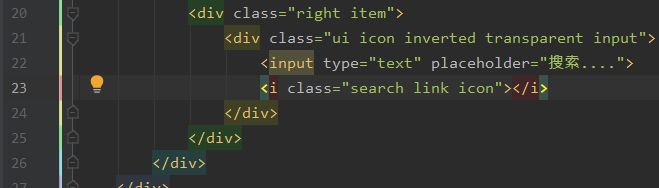
加入图标样式

加入搜索框

编写底部内容

底部css

页面中间内容
左边博客列表

右边的top

手机端




css
body{background: url("../images/bg.png");
}
.m-padded-mini{padding: 0.2em !important;
}
.m-padded-tiny{padding: 0.3em !important;
}
.m-padded-tb-mini{padding-top: 0.2em !important;padding-bottom:0.2em !important;
}
.m-padded-tb-tiny{padding-top: 0.3em !important;padding-bottom:0.3em !important;
}
.m-padded-tb-small{padding-top: 0.5em !important;padding-bottom:0.5em !important;
}
.m-padded-tb{padding-top: 1em !important;padding-bottom:1em !important;
}
.m-padded-tb-large{padding-top: 2em !important;padding-bottom:2em !important;
}
.m-padded-tb-big{padding-top: 3em !important;padding-bottom:3em !important;
}
.m-padded-tb-huge{padding-top: 4em !important;padding-bottom:4em !important;
}
.m-padded-tb-massive{padding-top: 5em !important;padding-bottom:5em !important;
}/*-----text-----*/
.m-text{font-weight: 300 !important;letter-spacing: 1px !important;line-height: 1.8;
}
.m-text-thin{font-weight: 300 !important;
}
.m-text-spaced{letter-spacing: 1px !important;
}
.m-text-lined{line-height: 1.8;
}/*-----margin-----*/
.m-margin-top-small{margin-top: 0.5em !important;}
.m-margin-top{margin-top: 1em !important;}
.m-margin-top-large{margin-top: 2em !important;}
.m-margin-tb-tiny{margin-top: 0.3em !important;margin-bottom: 0.3em !important;
}/*-----opacity-----*/
.m-opacity-mini{opacity: 0.8 !important;
}
.m-opacity-tiny{opacity: 0.6 !important;
}/*-----position-----*/
.m-right-top{position: absolute;top: 0;right: 0;
}/*-----display-----*/
.m-inline-block{display: inline-block !important;
}/*----container----*/
.m-container{max-width: 72em !important;margin: auto !important;
}/*----color----*/
.m-black{color: #333 !important;
}.m-mobile-show{display: none !important;
}@media screen and (max-width: 768px) {.m-mobile-hide{display: none !important;}.m-mobile-show{display: block !important;}
}
效果图


这篇关于Spring boot开发小而美的个人博客-页面开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



