本文主要是介绍SpringBoot 集成 kaptcha 验证码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
这里就一句话说明了哈,并能找到这里,都是知道这个是要干嘛的了。kaptcha 是谷歌开源的简单实用的验证码生成工具。
项目源码
项目工程源码路径,点击这里, 可以结合源码来看。
项目搭建
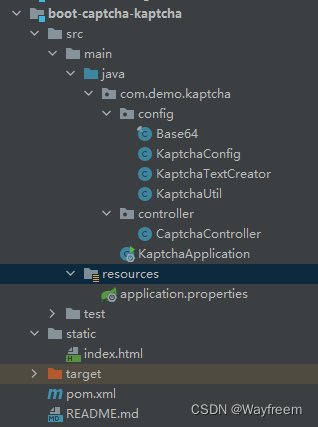
项目工程截图

第一步:引入依赖包
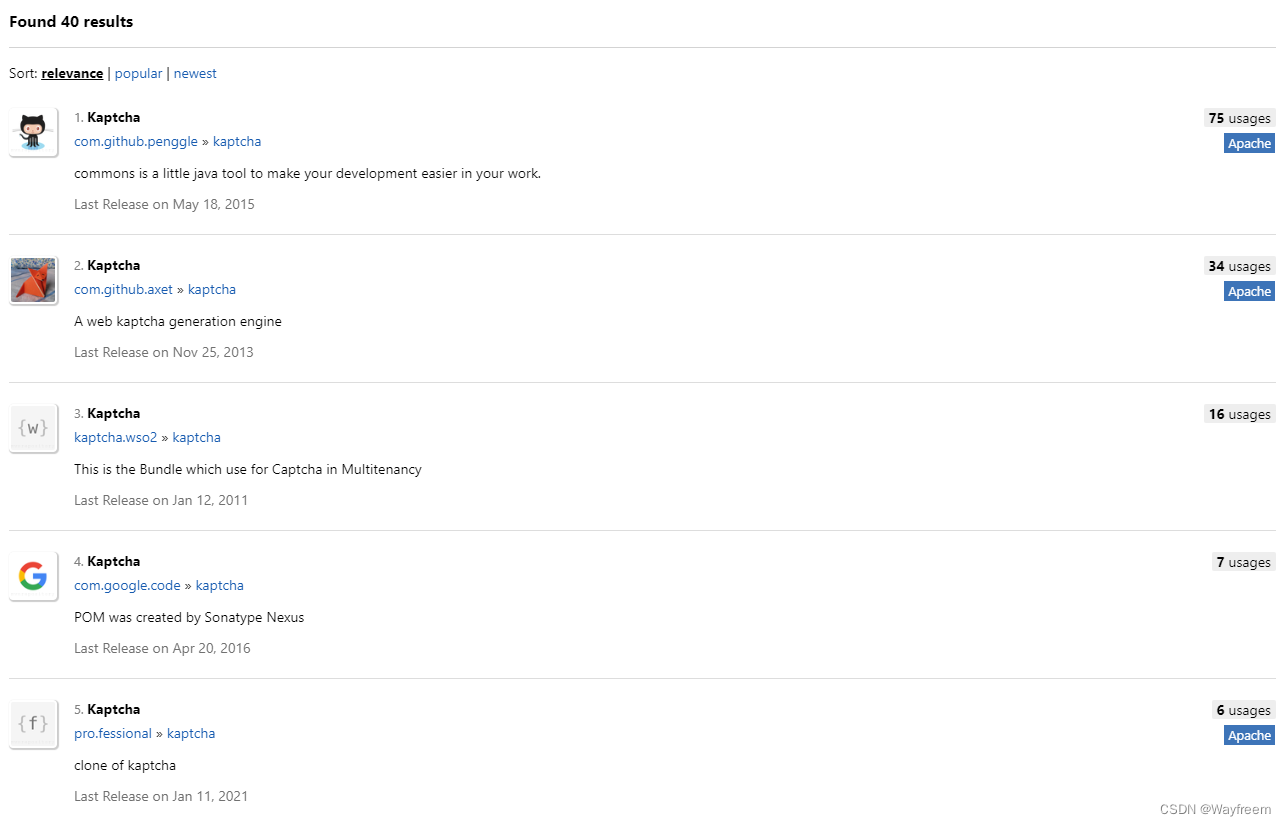
关于依赖啊,这里我要说明下,在我看有些博客上面说引入包的时候,说的另外的一个包地址,我就觉很奇怪,还特地去查了下。

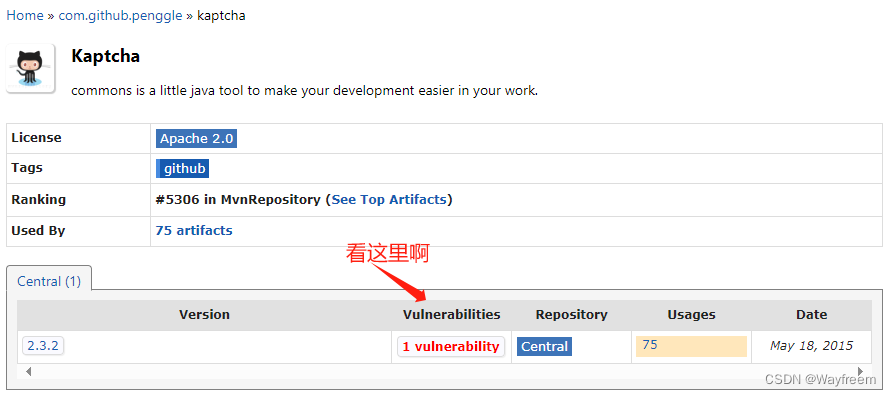
在这里我们发现 com.github.penggle » kaptcha 有 75 个使用。但是点击进去之后发现这个居然有一个 Vulnerabilities(漏洞)

最后呢,我在ruoyi 框架的源码下面看到这个引用,并且这个没有显示 Vulnerabilities(漏洞),那就哦那个这个把。
<!-- https://mvnrepository.com/artifact/com.github.penggle/kaptcha -->
<dependency><groupId>com.github.penggle</groupId><artifactId>kaptcha</artifactId><version>2.3.2</version>
</dependency>
第二步:增加配置文件
这里增加配置文件是为了方便于切换验证码格式
## 这个可以选择 math 或者 char
captcha.type=char
第三步:增加配置类
Kaptcha 是支持两种方式的验证码一种是计算类的 配置文件设置为 math,一种就是常规的方式 配置文件设置为 char
@Configuration
public class KaptchaConfig {@Bean(name = "captchaProducer")public DefaultKaptcha getKaptchaBean() {DefaultKaptcha defaultKaptcha = new DefaultKaptcha();Properties properties = new Properties();// 是否有边框 默认为true 我们可以自己设置yes,noproperties.setProperty(KAPTCHA_BORDER, "yes");// 验证码文本字符颜色 默认为Color.BLACKproperties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_COLOR, "black");// 验证码图片宽度 默认为200properties.setProperty(KAPTCHA_IMAGE_WIDTH, "160");// 验证码图片高度 默认为50properties.setProperty(KAPTCHA_IMAGE_HEIGHT, "60");// 验证码文本字符大小 默认为40properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_SIZE, "38");// KAPTCHA_SESSION_KEYproperties.setProperty(KAPTCHA_SESSION_CONFIG_KEY, "kaptchaCode");// 验证码文本字符长度 默认为5properties.setProperty(KAPTCHA_TEXTPRODUCER_CHAR_LENGTH, "4");// 验证码文本字体样式 默认为new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize)properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_NAMES, "Arial,Courier");// 图片样式 水纹com.google.code.kaptcha.impl.WaterRipple 鱼眼com.google.code.kaptcha.impl.FishEyeGimpy 阴影com.google.code.kaptcha.impl.ShadowGimpyproperties.setProperty(KAPTCHA_OBSCURIFICATOR_IMPL, "com.google.code.kaptcha.impl.ShadowGimpy");Config config = new Config(properties);defaultKaptcha.setConfig(config);return defaultKaptcha;}@Bean(name = "captchaProducerMath")public DefaultKaptcha getKaptchaBeanMath() {DefaultKaptcha defaultKaptcha = new DefaultKaptcha();Properties properties = new Properties();// 是否有边框 默认为true 我们可以自己设置yes,noproperties.setProperty(KAPTCHA_BORDER, "yes");// 边框颜色 默认为Color.BLACKproperties.setProperty(KAPTCHA_BORDER_COLOR, "105,179,90");// 验证码文本字符颜色 默认为Color.BLACKproperties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_COLOR, "blue");// 验证码图片宽度 默认为200properties.setProperty(KAPTCHA_IMAGE_WIDTH, "160");// 验证码图片高度 默认为50properties.setProperty(KAPTCHA_IMAGE_HEIGHT, "60");// 验证码文本字符大小 默认为40properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_SIZE, "35");// KAPTCHA_SESSION_KEYproperties.setProperty(KAPTCHA_SESSION_CONFIG_KEY, "kaptchaCodeMath");// 验证码文本生成器 这里需要修改为自己的 KaptchaTextCreator 路径properties.setProperty(KAPTCHA_TEXTPRODUCER_IMPL, "com.wq.kaptcha.config.KaptchaTextCreator");// 验证码文本字符间距 默认为2properties.setProperty(KAPTCHA_TEXTPRODUCER_CHAR_SPACE, "3");// 验证码文本字符长度 默认为5properties.setProperty(KAPTCHA_TEXTPRODUCER_CHAR_LENGTH, "6");// 验证码文本字体样式 默认为new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize)properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_NAMES, "Arial,Courier");// 验证码噪点颜色 默认为Color.BLACKproperties.setProperty(KAPTCHA_NOISE_COLOR, "white");// 干扰实现类properties.setProperty(KAPTCHA_NOISE_IMPL, "com.google.code.kaptcha.impl.NoNoise");// 图片样式 水纹 com.google.code.kaptcha.impl.WaterRipple 鱼眼 com.google.code.kaptcha.impl.FishEyeGimpy 阴影 com.google.code.kaptcha.impl.ShadowGimpyproperties.setProperty(KAPTCHA_OBSCURIFICATOR_IMPL, "com.google.code.kaptcha.impl.ShadowGimpy");Config config = new Config(properties);defaultKaptcha.setConfig(config);return defaultKaptcha;}
}
第四步:增加验证码文本生成器
public class KaptchaTextCreator extends DefaultTextCreator {private static final String[] CNUMBERS = "0,1,2,3,4,5,6,7,8,9,10".split(",");@Overridepublic String getText() {Integer result = 0;Random random = new Random();int x = random.nextInt(10);int y = random.nextInt(10);StringBuilder suChinese = new StringBuilder();int randomOperands = random.nextInt(3);if (randomOperands == 0) {result = x * y;suChinese.append(CNUMBERS[x]);suChinese.append("*");suChinese.append(CNUMBERS[y]);} else if (randomOperands == 1) {if ((x != 0) && y % x == 0) {result = y / x;suChinese.append(CNUMBERS[y]);suChinese.append("/");suChinese.append(CNUMBERS[x]);} else {result = x + y;suChinese.append(CNUMBERS[x]);suChinese.append("+");suChinese.append(CNUMBERS[y]);}} else {if (x >= y) {result = x - y;suChinese.append(CNUMBERS[x]);suChinese.append("-");suChinese.append(CNUMBERS[y]);} else {result = y - x;suChinese.append(CNUMBERS[y]);suChinese.append("-");suChinese.append(CNUMBERS[x]);}}suChinese.append("=?@" + result);return suChinese.toString();}
}
第五步:增加获取验证码的工具类
@Component
public class KaptchaUtil {@Value("${captcha.type}")private String captchaType;@Resource(name = "captchaProducer")private Producer captchaProducer;@Resource(name = "captchaProducerMath")private Producer captchaProducerMath;/*** 获取验证码* @return Map {"code": "进行验证的值", "img": "base64 格式的图片"}*/public Map getCaptcha() {// code 是我们需要验证的值,可以放到 缓存 中方便于验证String capStr = null, code = null;BufferedImage image = null;if ("math".equals(captchaType)) {String capText = captchaProducerMath.createText();capStr = capText.substring(0, capText.lastIndexOf("@"));code = capText.substring(capText.lastIndexOf("@") + 1);image = captchaProducerMath.createImage(capStr);} else if ("char".equals(captchaType)) {capStr = code = captchaProducer.createText();image = captchaProducer.createImage(capStr);}// 转换流信息写出FastByteArrayOutputStream os = new FastByteArrayOutputStream();try {ImageIO.write(image, "jpg", os);} catch (IOException e) {throw new RuntimeException("获取验证码报错:" + e.getMessage());}Map reslutMap = new HashMap();reslutMap.put("code", code);reslutMap.put("img", Base64.encode(os.toByteArray()));return reslutMap;}
}
另外说明一点,由于 Base64 在当前的这个 jdk 版本中没有了,所以我偷下懒直接复制了一份出来,具体直接见源码。
第六步:增加一个 controller 便于 http 调用
@RestController
public class CaptchaController {@Autowiredprivate KaptchaUtil kaptchaUtil;@GetMapping("getCaptchaImage")public Map getCode(HttpServletRequest request) {return kaptchaUtil.getCaptcha();}
}
测试访问
通过浏览器访问 http://localhost:8080/getCaptchaImage 会得到 base64 的值,然后将 base64 的值放入到 static\index.html 中的 img标签中,通过浏览器访问就好了。
接口访问数据

放入到 html 中去测试
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>`</title>
</head>
<body><img src="data:image/jpg;base64,/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAA8AKADASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwDU8L+GNAuPCejTTaHpkksljA7u9pGWZiikkkjkmtceEfDf/QvaT/4BR/4UnhH/AJE3Q/8AsH2//otau6xfTaXot5fwWpupLeJpRCG2l8DJGcH+VAFYeEfDX/QvaT/4BR//ABNOHhDw1/0Luk/+AUf/AMTXAWPjvx0ZzqV14Rnk0orgQwxssg6fNzknjPYDmut8OfEXQfEd6lhA89vqDZxa3ERVsgZPIyOAD3oA1R4Q8M/9C7pH/gFH/wDE04eD/DH/AELmkf8AgDH/APE1sCnigDGHg7wx/wBC5pH/AIAxf/E08eDvC/8A0Lej/wDgDF/8TWwKjubu3s7eS4uZkhhjUs8jsAqgdSSaAM0eDfC//Qt6P/4Axf8AxNPHgzwt/wBC1o//AIAxf/E1V8N+ONC8VT3MOl3RkeA8q67Sy/3gDziumXmgDFHgzwt/0LWj/wDgDF/8TTx4L8K/9C1o3/gBF/8AE1sFgo5rmtG+IOga94iuNE024e4ngQu0qJmJgCAcN35I56HsTQBfHgrwr/0LOjf+AEX/AMTTh4K8Kf8AQs6N/wCAEX/xNaM+o2lrPbQTTos1y/lwx5+aQgZOB7AEn0q6vNAGIPBPhT/oWNF/8AIv/iacPBHhP/oWNF/8AIv/AImtwU8UAYY8EeE/+hX0X/wXxf8AxNOHgfwl/wBCvon/AIL4v/ia3BTxQBhDwP4S/wChW0T/AMF8X/xNY/jHwb4XtfA/iC4t/DejwzxabcPHJHYxKyMImIIIXIIPeu4FYfjj/kn3iT/sFXX/AKKagDkvCP8AyJmhf9g+3/8ARa1tisXwj/yJmhf9g+3/APRa1tjigBwrC8TeGIdctlntytrq9uwktL1VG+Nx0BPdT0IrG8SfFLw94e3wxzf2heLx5NsQQD/tP0H4ZPtXItJ8Q/iEpOP7D0Z/rHvX/wBDf9FNAHTJ8WtHsNNC60ssOrws0NzZwxlsOvUg9Np7c9/bNUbP42WV6nl23h/U57zkiGHDjb65HP6V5d4j8OWXhzxTZaYZXmh/dtNNJwHy3PA6D8/rXaa5p7NHDqWlIltqNoP3ZRQBImOUb1BH+eaANN/iN4v8RwXcOheHYLfyv3ckstyGaIn67efbnFcAqeKPEstxp2q6pcLDbv8AvUmYkBu3Her/AMLNQNvqt9pMh2G5QMoP95M5H5E/lXf6tp8WnWVzqEwAWOMux7kAZoA8m02W78J+M4I9M1TypCVia48kEAN1BQnkdO9eua/4v8XeDdLjvb2/0G9idwiI0Escrn22nFeJWVreavqouyjEPNuZh0HNdP8AEu+luNS0tZ9zW8cRO0dCd3zfjgCgDubb4qaxrPh26uBoUcgCOrS2d0paI443Rt8349DXA/C/xDYeHdYu7i9nEPmwiNGKkj72SMgcdBVu68NwsgvNHupbMyINyoTscY61z/heQ6X4na0uAMShoWz0J6j88frQBteEPFS2vxCn1zVryWaKCOdo2dy2Ac4Vc/U4Fe7eC/iJovjCJ1tZTDdxn57aYgPj+8PUfTp37Z+ZNUsYrfxU8E2Y7eSYNleMKx7fTP6Vv6x4Z1mEpfWMgmkjXHmwjypiPcDhj7jk980AfWCkHpUgrwH4LeN71tUuPD+q3UkpcGSAzsSwYY3Jzz0yfwNe+xsGUEUAPFPFNFPFADhWH44/5J94l/7BV1/6Kat0VheOf+SfeJf+wVdf+imoA5Pwj/yJmhf9g+3/APRa1d1jS4ta0a802dmWO5iaMsvVc9CPoeap+EP+RM0L/sH2/wD6LWtsUAcn4a+G/h3w3slitftd4vP2m5wzA/7I6L+Az711VwCYjj0qUUpXcMUAeH/E7QTextfIMTWykn/aTqR+HJqh4X19mgXR9Z/dXBjD20zniVD0GfX0Pf6jn1/W9FjvYJFdcq6lSPUGvGPFekxaPHHZ3qSSaXwsEw+aS2bHTPdTjpQBzep3p0vxg+o6eQfs86tuX7pbHI/HBH516L4/8Sxaj8PoZ7Nv3d6yA+oHUg++RivOL270u10s2FhuuBJhnkYY5/xqz4VYapFJodyGeAt58a56MOo+hoAteE/E1lazQ2eoRLDABtWdcnB/2h/UV0GvS6F4luxpNrdrJcKheOZBlQfQHvxycelT3nhOG9svs81sECj928agFPp7e1X/AAr4JtdLzIqGe5b/AJbSLyo9FHagDD8Navb6XHNoWvutvNbj9zK/3XTsM/y9vpXFa1dC91qe+sFfyUYbJACOn8X6Zr2LXfB1rqoj+12xdo/uupwwHpn0ql/wiQihWKG1VIVGAgXjHv60AcFrUa69oEOrwKPPhGJlHb+9+XX6Gui8FeKLa80wabqcyxXMYPkyucCVR2z/AHh/KtjQ/Ax0v7V5UkrpM2RGw4QD/wDX1p194GtLzeJ7YqXwSU45Hf2Pb375wMAHnpgj1Tx1I9mjy23ngs8JI+rBh78g17xplz4r8H2qyv8AaPE2hn5iR/x/Wyn6/wCtA/A/QCsbwz4Qh04pHa24RAeSeSx9Se9esaZAYLdVxjAoAj0HxFpPiWwF5pN7HcRDhwOGjPoynlT7GtcVyWu+BLPUr86vpVzLouujpfWgH7z2lTpIPrz71RtvG9/4euY9P8dWaWRZtkOr22Ws5j23HrE3s3HXoKAO+FYXjn/knviX/sFXX/opq3IpI5oklidXjcBlZTkMD0INYnjn/knviX/sFXX/AKKagDk/CH/Il6F/2Drf/wBFrW2K+d9N+MXiHS9MtNPgs9MaK1hSFC8UhYqqhRnDjnAq1/wvHxN/z46R/wB+ZP8A45QB9AinCvn3/hefib/nx0j/AL8yf/HKX/henif/AJ8NI/78y/8AxygD6AkjDoRXFeJtBjvoJIpYhJG4wykda81/4Xr4n/58NI/78y//AByo5Pjd4kl+9p+j/wDfmT/45QBpDwZDaRNHb2oAbqWGSfxNXfCfgqKx1k3gjYORgKegz1rmT8ZNeP8AzDdI/wC/Mn/xynRfGfxBE2U07SM/9cZP/jlAHvcWiwyQjKCrVtpEMJyFFeDL8evFCjA0/Rv+/Mv/AMcp3/C/fFQ/5h+jf9+Zf/jlAH0C+mxP1UUf2XDtxsFfP/8Awv8A8Vf9A/Rv+/Mv/wAcpf8AhoHxX/0D9F/78y//ABygD6Aj0qJT90U5tJhc52D8q+fv+GgvFY/5h+i/9+Zf/jlL/wANCeLP+gfov/fmX/45QB9E2+nxQ9FFXkUAV81f8NC+Lf8AoHaJ/wB+Zf8A45R/w0P4t/6B2if9+Jf/AI5QB9Mim3FtBeW0ltdQxzwSLteORQysPQg8Gvmr/hojxd/0DtE/78S//HaX/horxd/0DtE/78S//HaAPpSwsLXTLGGysoEgtoFCRxIMBQO1ZXjn/knviX/sFXX/AKKavAf+Gi/F/wD0DtD/AO/Ev/x2qmrfHvxTrGjX2l3FhoywXlvJbyNHDKGCupUkZkIzg+hoA//Z"></body>
</html>
验证码图片:

这篇关于SpringBoot 集成 kaptcha 验证码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




