本文主要是介绍计算机图形学实验四-简单几何形体(三角形、多边形等)的平移、缩放、旋转等几何变换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
3.1 实验数据和结果
- 平移、旋转、缩放算法说明与测试
①算法说明
根据老师上课讲的多边形的几何变换,操作的过程其实就是将变换矩阵M作用于齐次坐标点P生成新的坐标点P’,即 P’=M·P,其中M称为变换矩阵,点的坐标表示采用齐次坐标形式,所以在本次实验中,我同样采用矩阵的计算来进行多边形的几何变换的。
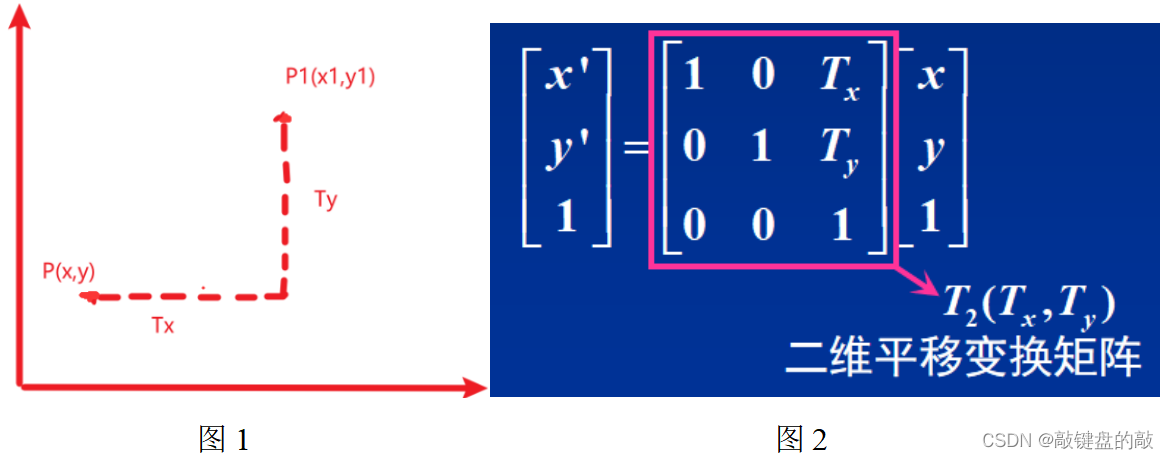
平移的算法说明:多边形的平移变换可以看成组成多边形的各个顶点的移动,即在x轴和y轴方向上分别移动一段距离。这里以一个点为例进行说明,P(x,y)在x轴和y轴方向上分别移动Tx和Ty,生成新的点P1(x1,y1),如图1所示,其中是点在x轴和y轴上移动的距离,用矩阵的形式表示如图2:

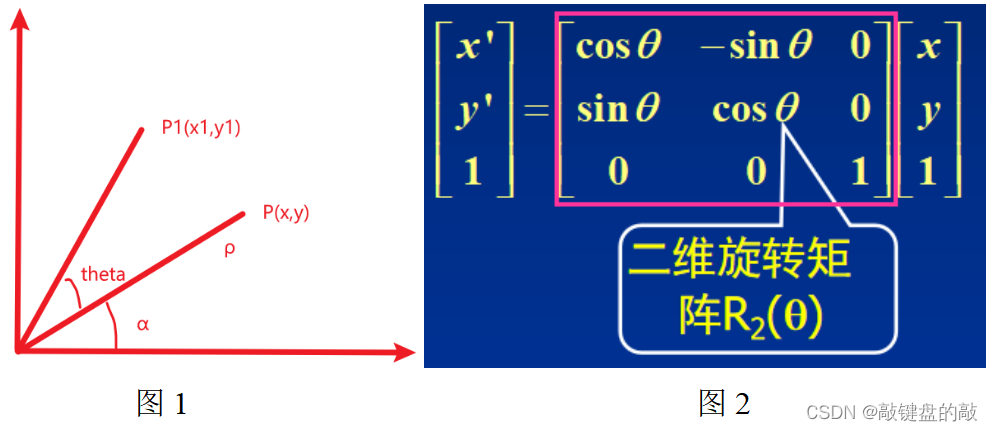
旋转的算法说明:多边形的旋转可以看成组成多边形的顶点的旋转,以一图形上的点P(x,y)为例,将其绕原点旋转θ角度(逆时针旋转为正),生成的新的点坐标P1(x1,y1),点的旋转如图1所示,用矩阵的形式表示如图2:

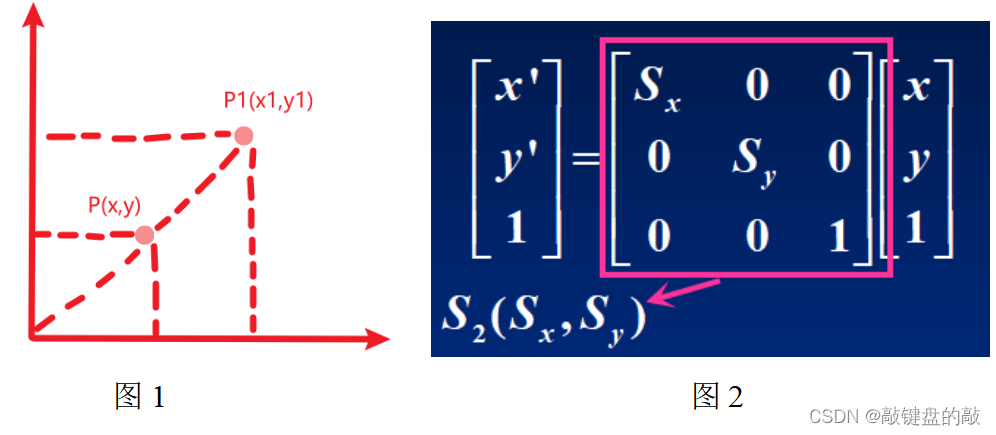
缩放的算法说明:多边形的缩放可以看做各个顶点沿着x轴和y轴方向比例缩小或放大。以图形上的点P(x,y)为例,在x轴和y轴方向分别作Sx和Sy的缩放,结果生成新的点坐标P1(x1,y1),如图1所示,其中是点在x轴和y轴上的缩放比例,用矩阵的形式表示如图2,其中,多边形的缩放若以坐标原点为缩放参考点,不仅改变了物体的大小和形状;另外,当|Sx|=|Sy|时,变换前后的图形相似,而|Sx|≠|Sy|时,图形会发生畸变,在本程序中也实现了图形的等比例和不等比例的缩放。

②算法设计
平移的算法设计:首先定义平移函数,传入平移变换量tx,ty,其中tx、ty的值是由鼠标点击位置来确定的(具体算法在2.1中进行说明),初始化单位矩阵(关于矩阵的相关算法在6.2中进行说明),将tx、ty的值填入对应的单位矩阵位置中,然后使之与另外定义相同维度的单位矩阵进行矩阵相乘,最后更新多边形上点的坐标,这样就完成了图形的平移。

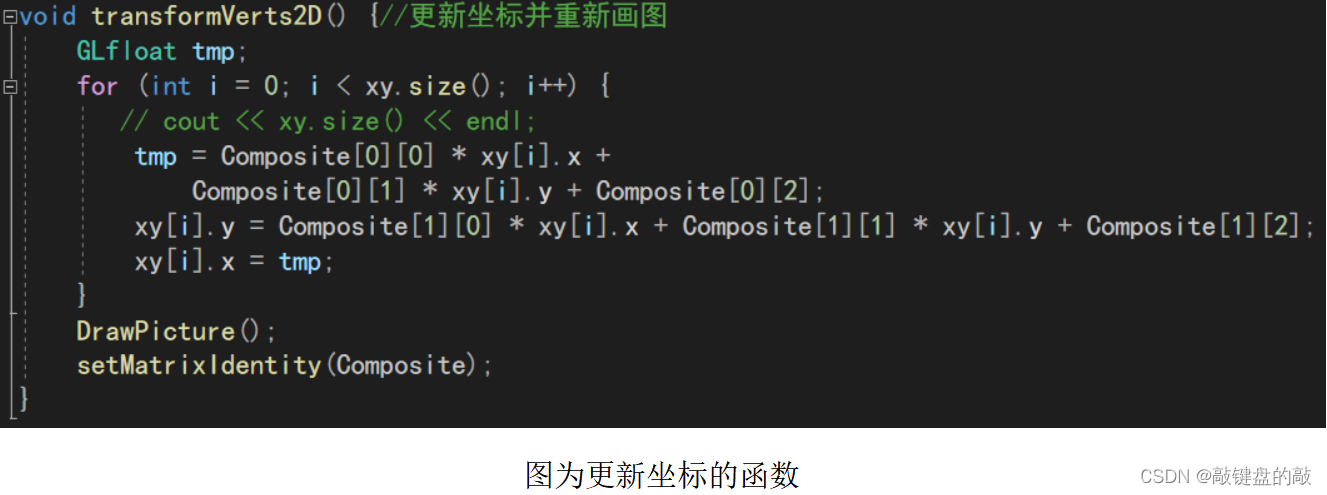
关于更新多边形各个顶点坐标的函数说明:因为平移、旋转、缩放等集合变换均用到了更新坐标的操作,所以这里将这个功能单独定义成一个函数,其中xy是定义的多边形矩阵,用于存放多边形顶点,循环遍历各个顶点,使顶点的x、y坐标分别与Composite矩阵相乘,从而做到更新坐标的功能。

旋转的算法设计:首先定义旋转函数,传入旋转参考点坐标x,y,以及旋转角度theta(θ),其中x、y的值是由鼠标点击位置来确定的(具体算法在2.1中进行说明),这里实现了旋转操作可以指定变换参考点的操作,首先将theta值弧度化,接着初始化单位矩阵(关于矩阵的相关算法在6.2中进行说明),将x、y、theta的值填入对应的单位矩阵位置中,然后使之与另外定义相同维度的单位矩阵进行矩阵相乘,最后更新多边形上点的坐标,这样就完成了图形的旋转。

关于theta角度的说明:逆时针旋转为正,顺时针旋转为负,鼠标点击的地方为旋转参考点,即这里将tran_x,tran_y传入rotate函数,0.5是设置的旋转角度,便于观察一周的变化,这里将旋转角度设置的相对较小。

缩放的算法设计:首先定义缩放函数,传入缩放变量sx,sy,参考点的坐标(x,y),其中sx、sy的值是由鼠标点击位置来确定的,初始化单位矩阵(关于矩阵的相关算法在6.2中进行说明),将sx、sy、x、y的值填入对应的单位矩阵位置中,然后使之与另外定义相同维度的单位矩阵进行矩阵相乘,最后更新多边形上点的坐标,这样就完成了图形的缩放。

关于sx、sy的值的说明:sx、sy一开始设定的值是1,根据不同的缩放策略来调整sx、sy的值,其中不等比例缩放,当监测到鼠标点击的点大于参考点的时候,分别对sx、sy进行0.01缩放比例的相加,反之,对缩放比例进行0.01的相减;而在等比例缩放中,监测到鼠标点击的点大于参考点的时候,对缩放比例sx、sy同时进行加减操作,这里将两种情况均以代码的形式呈现。

③算法测试
平移算法的测试:如下图所示,左图是绘制的三角形(多边形的绘制在6.3中进行说明),右图是点击菜单之后图形的平移情况,若发现图形平移情况不理想,则可以点击鼠标左键进行拖动,最终效果示例图如右图所示,但是要说明的是,因为考虑到用户交互方便,这里有一个小问题,即图形只能在第一象限移动,原因是因为鼠标点击的点在画布上均为正值,这样图形的平移只能在第一象限移动。

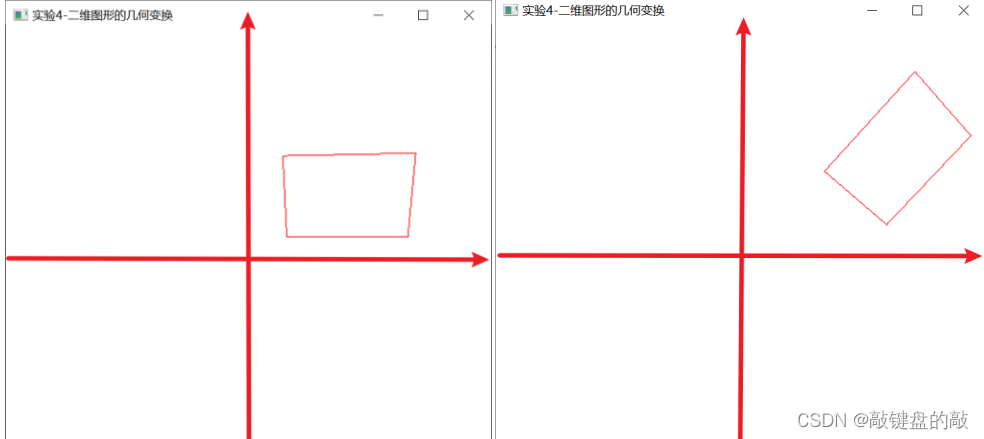
旋转算法的测试:如下图所示,左图是绘制的四边形,左图是经过旋转后的图像,与平移不同,在刚点击旋转菜单项之后,图形不会立即左除响应,而是当鼠标进行旋转拖动的时候,图形会逆时针旋转。同样的,由于要进行用户交互,所以图形的旋转依然在第一象限内进行。

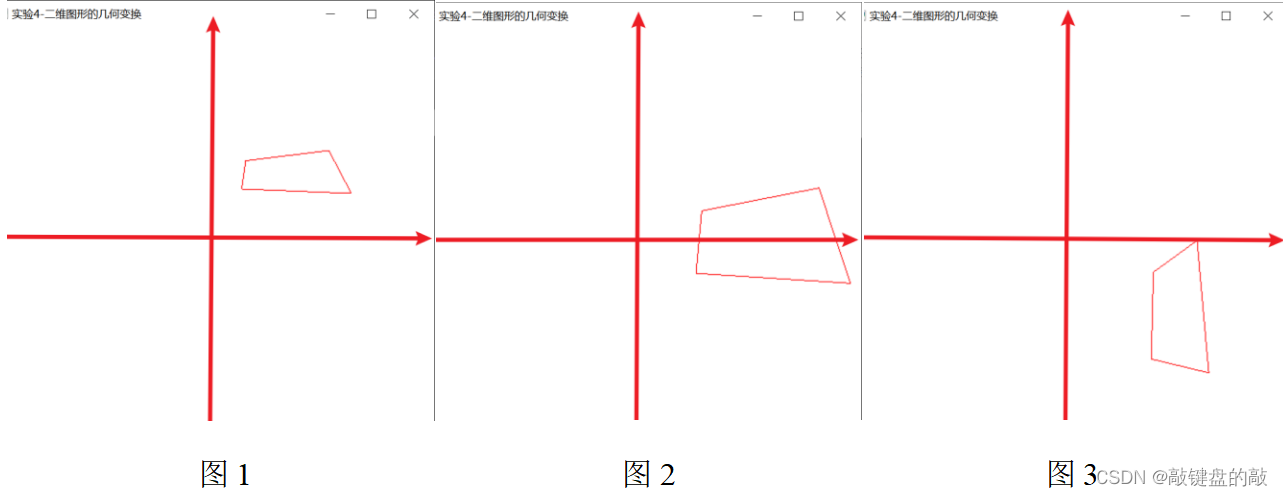
缩放算法的测试:图1是初始绘制的多边形,图2是等比例放大后的图像,图3是不等比例缩放后的图像,具体操作是鼠标在y=x或者y=-x直线上拖动时,实现的是图形的等比例缩放,其他情况则是图形的不等比例缩放,所以在用户实现操作中,还是以不等比例缩放为主。

- 对称的说明与测试
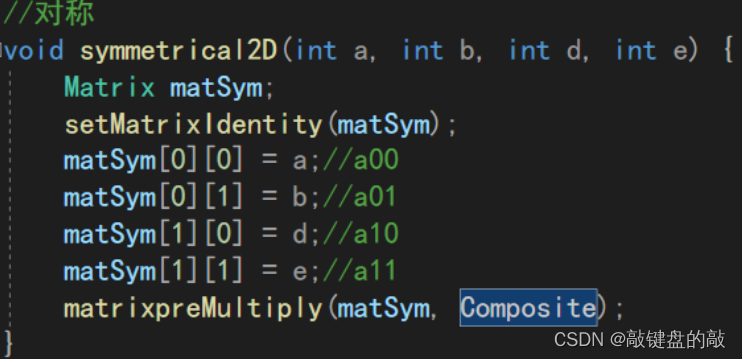
对称的算法说明:多边形的对称变换可以看成组成多边形的各个顶点的关于轴或者直线的对称,对称变换也称反射变化。这里直接将变换前后的点表示成矩阵的形式,如下图所示,对于不同的abde值,对应不同的对称变化,有下面几种情况:b=d=0,a=-1,e=1时,作与y轴对称的反射变换;b=d=0,a=1,e=-1时,作与x轴对称的反射变换;b=d=0,a=e=-1时,作与原点对称的反射变换;b=d=1,a=e=0时,作与y=x直线对称的反射变换;b=d=-1,a=e=0时,作与y=-x对称的反射变换。
对称的算法设计:采用鼠标键盘交互的方式,鼠标用于选择对称算法,键盘用于选择对称的类型,同样将上述矩阵转换成代码的形式,根据不同的type值,设定不同的abde值。

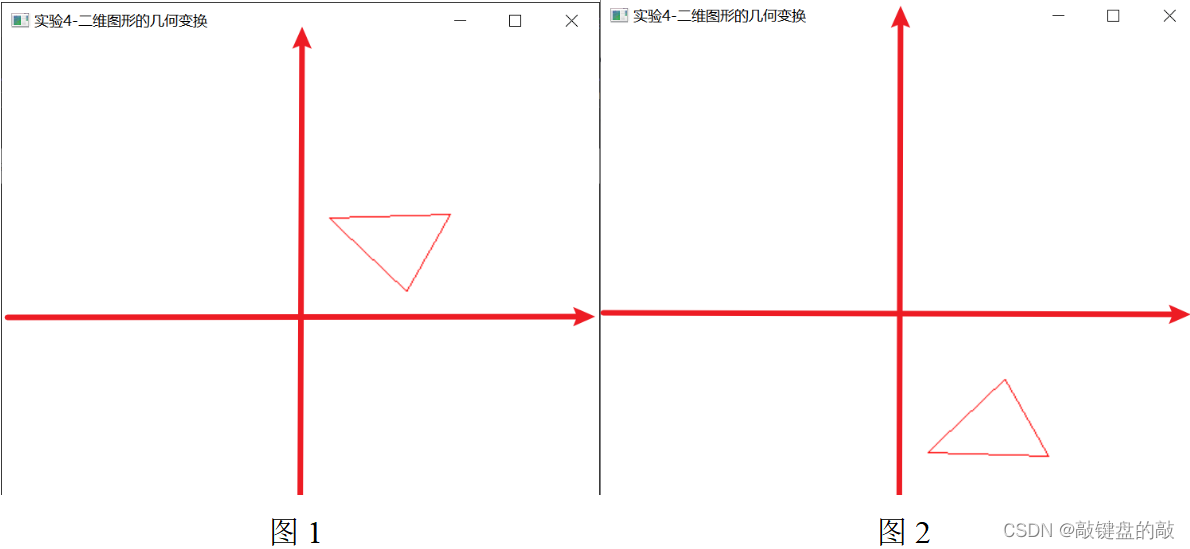
对称的算法测试:图1是绘制的原图,图2是关于x轴对称的图形,图3是在图2的基础上关于y轴对称的图形,依次类推,图4是图3关于原点对称的图形,图5是图4关于y=x直线对称的图形,图6是图5关于y=-x直线对称的图形。这里程序运行时有一个小bug,切换对称状态之后,用鼠标点击对称操作图形出现“闪现”的现象,不稳定,这种情况多点几次菜单中的对称选项即可。

详细代码见链接:https://download.csdn.net/download/weixin_53249260/88236610
这篇关于计算机图形学实验四-简单几何形体(三角形、多边形等)的平移、缩放、旋转等几何变换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




