本文主要是介绍Web网页自动化实战《2.在艺龙网中,根据城市+日期+关键词精准匹配了酒店》上篇...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、前提
1.根据元素的特征来定位
2.xpath相对定位
3.等待 --sleep
二、为什么不能用右键拷贝xpath?
三、手写表达式唯一定位元素
1.如何看自己手写的表达式是否正确
2.唯一定位目的地输入框
3.id属性
4.唯一定位城市--广州
5.唯一定位入住日期输入框
一、前提

1.根据元素的特征来定位:
1、标签名-- 类别。<标签名
2、属性(可选)-- 属性名=值
3、文本内容(可选) <标签名>文本内容</标签名> <dl>目的地</dl>
8大定位方式。
2.xpath相对定位:
原则:根据元素本身的特征来唯一识别。
相对的是整个html页面,比如首页,相对的就是整个首页。
提供:你要什么样的元素?再去写表达式。
//标签名[@属性=值]
//标签名[text()=文本内容]
//标签名[text()=文本内容]//标签名[text()=文本内容]
当然后面可以一直加的,这个可以不止两层,三层四层都可以。
3.等待 --sleep
这个等待方式用得很多,一般把这种等待方式和另外一种显性等待结合起来用。
需要考虑等待的时机和方式。
二、为什么不能用右键拷贝xpath?
(截图讲解的技术知识是正确的。因为艺龙网站的页面元素有变动,所以你实操起来,看到的元素和截图上的会有区别。)
选中某个元素右键拷贝xpath
选中这个元素后,右键拷贝xpath,拷贝出来了这个:
以//开头
//*[@id="domesticDiv"]/dl[1]/dd/input太爷爷 爷爷 爸爸 我dl这辈有兄弟姐妹好几个,1表示是第一个。dl是个元素类型,1也是dl类型,但是1是dl的大哥。
比如dl是沙发,爷爷这代有四个沙发,1是老大。看到这个后面有/,单斜杆表示父子关系。说明*[@id="domesticDiv"]和dl[1]是父子级别关系。
一旦看见这种 下标加/ ,这种是遵照了页面的层级结构和兄弟姐妹的位置来表达元素定位的。
页面中,先出现的就是老大,后出现的就是老二老三。elements里面的html是从上往下看的。
严格按照了它在页面中的关系和位置,只要页面中有一点改变,这个元素定位就会失败。
这种拷贝的都要自己私下来改,改的时候也得去看看elements里面的html中的元素特征,考虑怎么改比较合适,等于是自己重新写一遍表达式。
三、手写表达式唯一定位元素
1.如何看自己手写的表达式是否正确呢?
按ctrl+f。

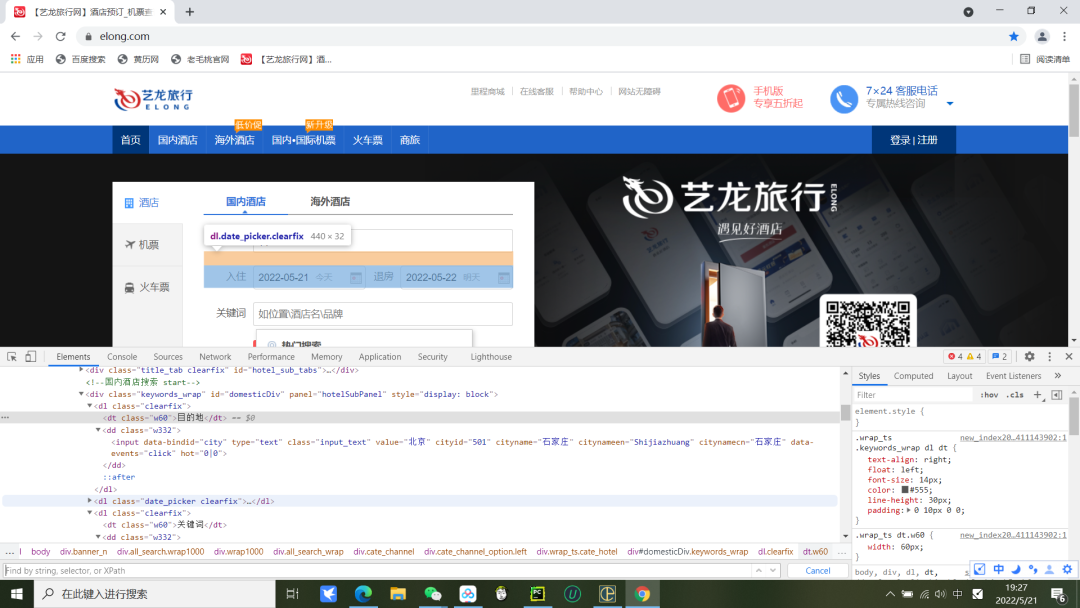
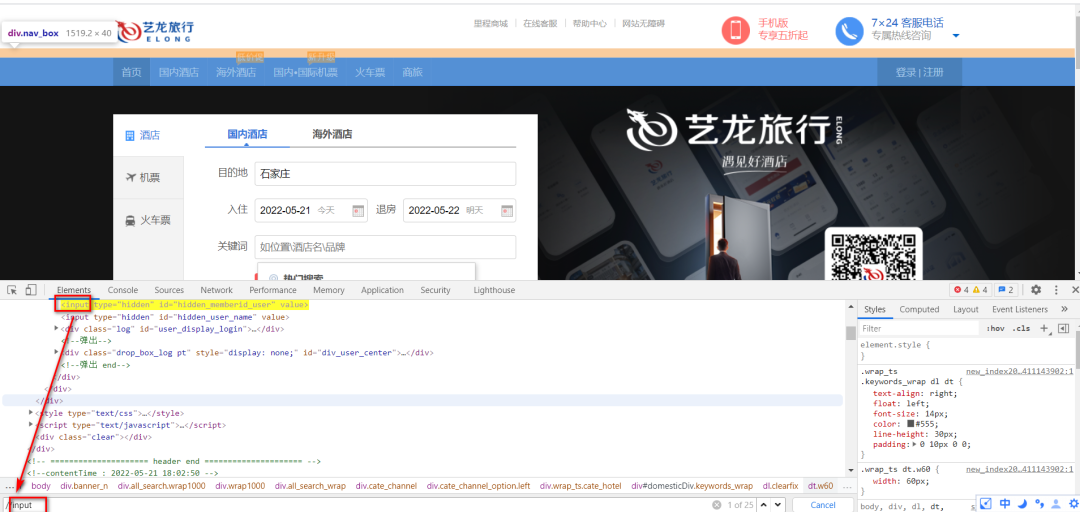
2.唯一定位目的地输入框
1)先找标签名:
表达式://标签名
//input

可以看到找到了25个,那么就加条件。
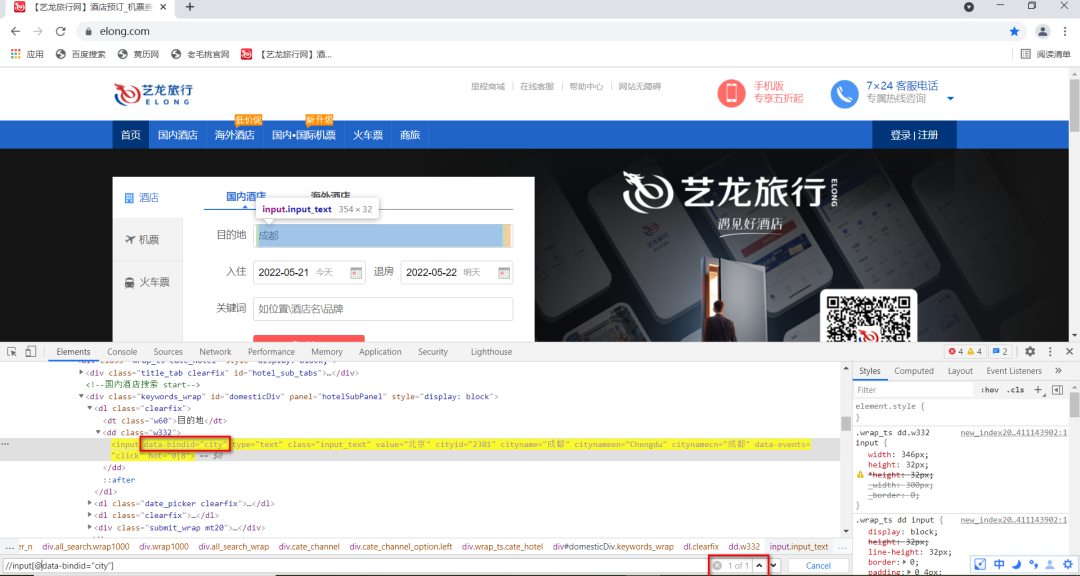
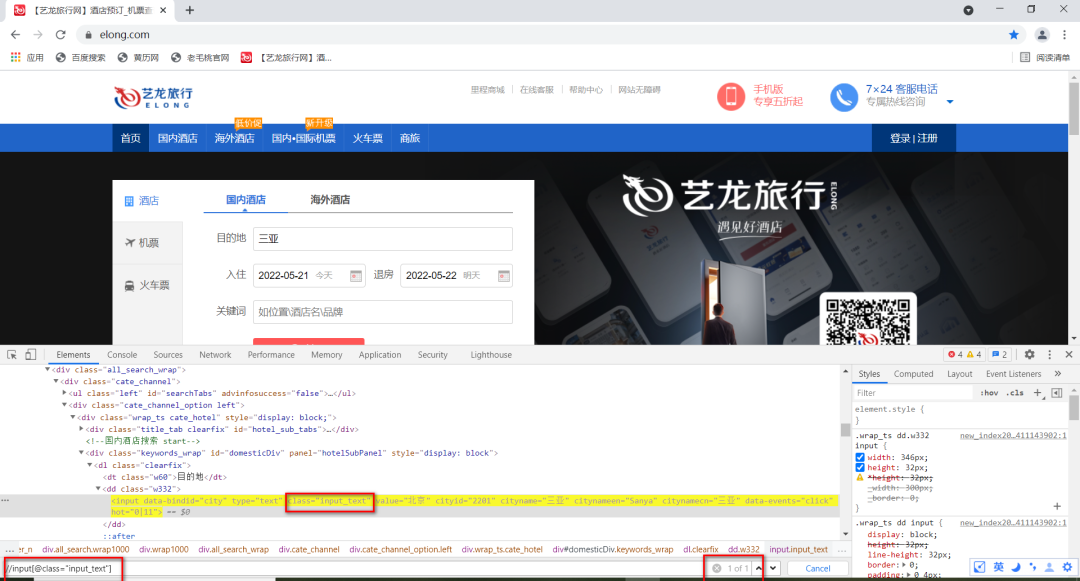
2)根据标签名和属性来找

属性多的时候要选具备参考价值的,选不会变化的属性,确认下是不是唯一的。
看到data-bindid="city",这个值是city,是比较靠谱的不会变的。
//input[@data-bindid="city"]

//input[@class="input_text"]

表达式://标签名[@属性=值]
变动的属性不用来定位,选择具有唯一性的属性来定位。
这样我没有借助它们间的关系和所谓的位置,就这样唯一定位了该元素。
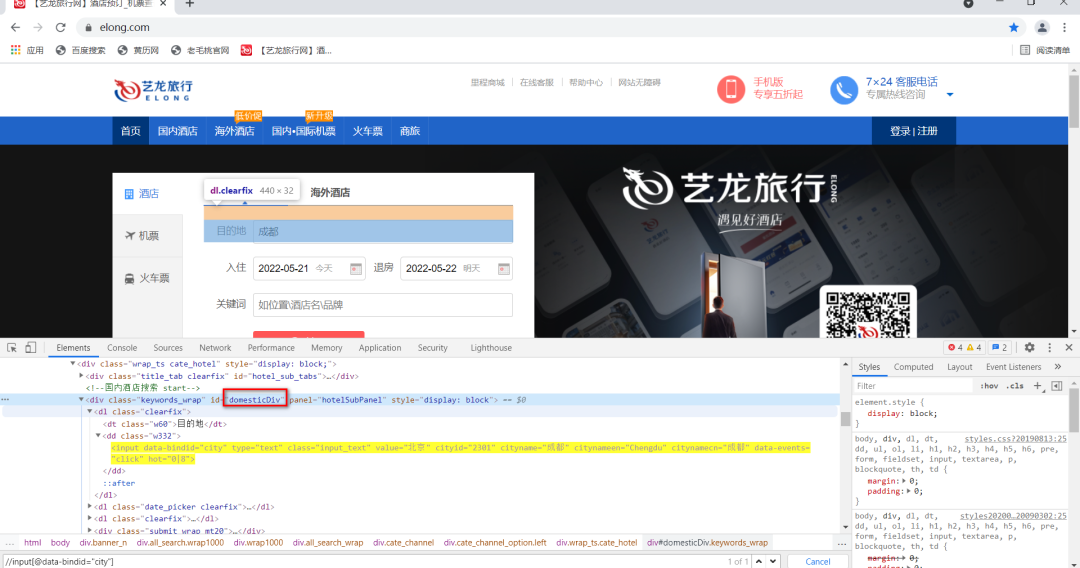
3.id属性
id属性,是个身份证,在整个当前的这个html页面当中,它是绝对唯一的。得看页面有没有id,没有就用不了了。
换个页面就不管了,不是指整个系统里只有这个元素能叫id。 中国境内,身份证是不会重复的。外国境内,外国人的身份证和我的重复了也没关系。国家不一样啊。
在整个当前的这个html页面当中,其它的属性并不是绝对唯一的。
需要观察id,有的系统中,每次访问,id都会发生变化。
像这个一般不会变化:

因为它是纯字母的。 如果id的值包含了字母和数字,可能就是每次都会变化的。
多访问几次,确认id的值会不会变。
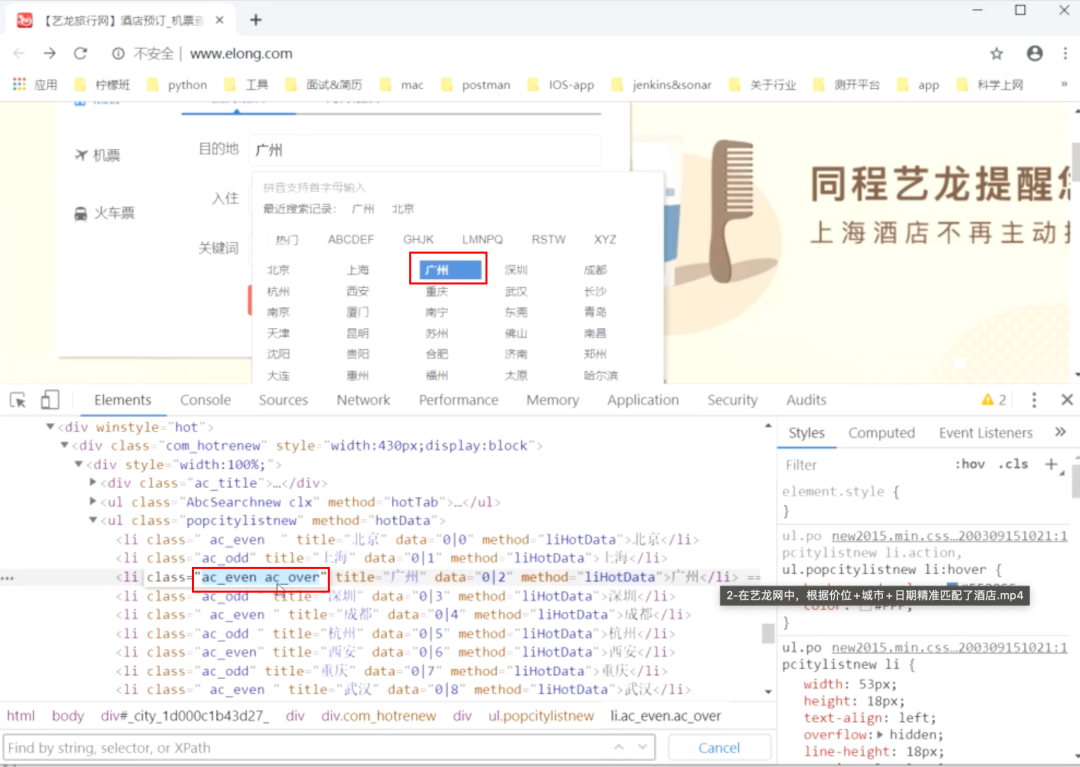
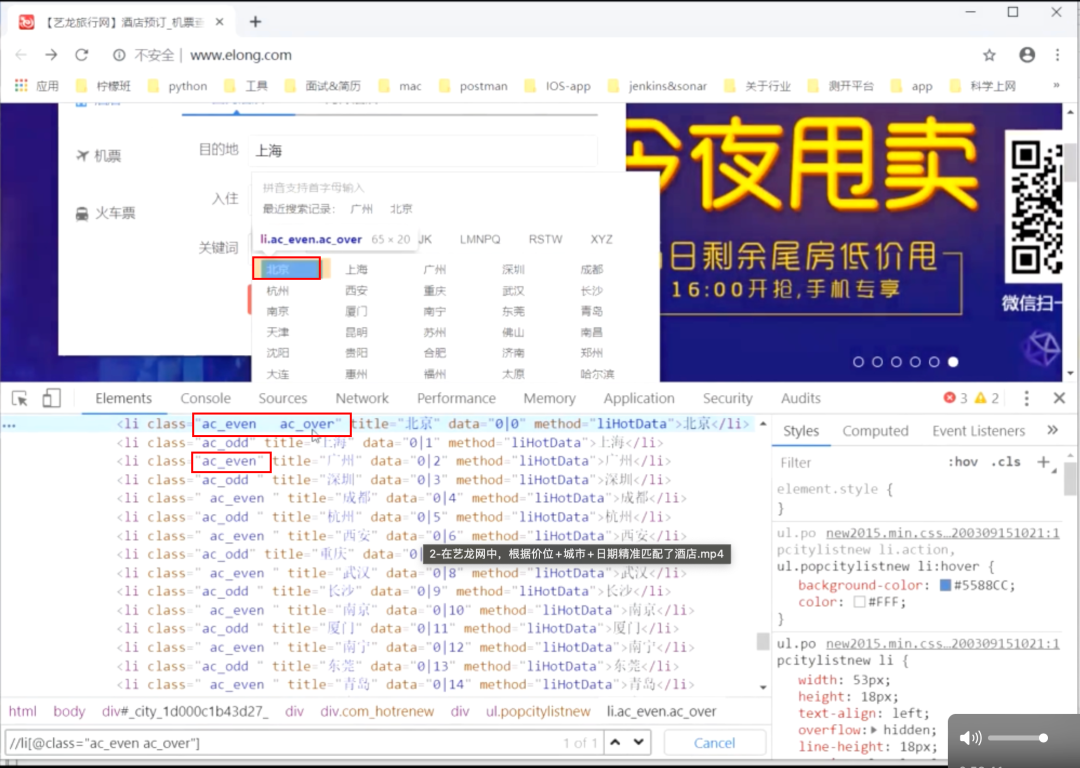
4.唯一定位城市--广州

1)特殊情况



ac_over代表鼠标悬浮,就是鼠标现在在这个焦点上。
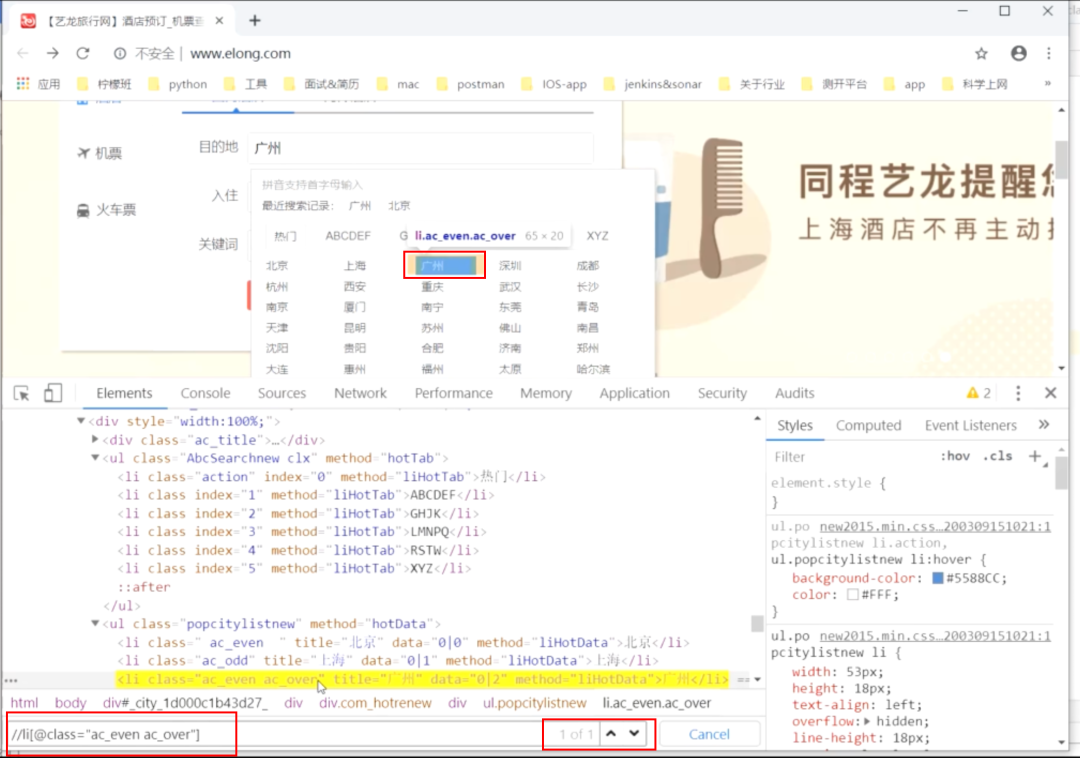
2)现在试试属性data行不行:
//li[@data="0|15"]

//li[@title="广州"]

两个属性都可以用的情况下,选一个放进代码里来用就可以了。
5.唯一定位入住日期输入框
//input[@data-bindid="checkIn"]

文章中的链接的版权归原作者所有,除标明 “图片来自网络” 的图片,皆为小编本人所画所截图。欢迎关注“清菡软件测试”,进群加v:qhtester,感谢点赞与分享!
这篇关于Web网页自动化实战《2.在艺龙网中,根据城市+日期+关键词精准匹配了酒店》上篇...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





