本文主要是介绍Qt/C++编写可视化大屏电子看板系统2-配色方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
做完整个数据可视化大屏界面电子看板系统后,为了提升点逼格,需要提供好几套默认的风格样式以供选择,这样用户可以选择自己喜欢的配色方案来作为整个系统的颜色方案,去看了下市面上大部分的大屏电子看板系统,都是以蓝色为主,部分黑色,估计也许这就是大众的审美吧,那就在数据可视化大屏界面电子看板系统中也加入蓝色风格、深蓝色风格、黑色风格,三种,加上默认的紫色风格,共计内置4套风格选择,Qt的QSS是我见过的最牛逼的换肤控制样式界面颜色的东东,这个工具用好了,别提有多爽,直接qApp->setStyleSheet(qss);可以对整个应用程序换肤,如果自定义的控件定义了Q_PROPERTY的话,也会立即更改自定义控件的属性。
二、电子看板介绍
电子看板是目视化管理的一种表现形式,即对数据的状况一目了然地表现,主要是对于管理项目,它通过利用形象直观而又色彩适宜的各种视觉感知信息来组织现场生产活动,目视管理依据人类的生理特征,在生产现场充分利用信号灯、标识牌、符号颜色等方式来发出视觉信号,鲜明准确地刺激人的神经末梢,快速地传递信息,形象直观地将潜在的问题和浪费现象都显现出来。以便任何人都可以及时掌握管理现状和必要的情报,从而能够快速制定并实施应对措施。因此,管理看板是发现问题、解决问题的非常有效且直观的手段,是优秀的现场管理必不可少的工具之一。
三、功能特点
- 采用分层设计,整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格数据、地图控件、视频控件等。
- 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
- 数据源支持模拟数据(默认)、数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
- 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 同时集成了自定义控件、qchart饼图、echart地图等功能。
- 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
- 可设置系统标题、目标分辨率、布局方案,启动立即应用。
- 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
- 可设置多条曲线不同颜色,没有设置颜色的情况下内置多套精美颜色随机应用。
- 可设置标题栏背景颜色、文字颜色。
- 可设置曲线图表背景颜色、文字颜色、网格颜色。
- 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
- 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
- 可设置标题栏高度、表头高度、行高度。
- 曲线支持游标、定位线、悬停高亮数据点、悬停显示值。
- 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
- 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
- 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
- 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
- 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
- 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
- 提供系统设置模块进行整体的配置参数设置,效果立即应用。
- 提供精美炫酷的大屏地图模块,包括静态图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
- 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
- 非常详细的开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
四、配置文件说明
(1)、本配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| WorkMode | 工作模式 timer-模拟数据 db-数据库采集 tcp-网络采集 http-post请求 | timer |
| Title | 软件标题,显示在软件中间顶部 | 数字化工厂信息中心 |
| Ratio | 分辨率,目前无意义 | 4096*216 |
| Layout | 布局方案,每次切换布局方案以后都会保存 | 完整布局 |
| Theme | 配色方案,每次切换配色方案以后都会保存 | 紫色风格 |
| VideoAddr | 视频流地址,视频模块播放的视频地址 | 凤凰卫视 |
| AutoRun | 是否开机启动 | false |
| MoveEnable | 模块是否可以拖动,启用以后模块可以任意拖动 | true |
| CutLeftBottom | 底部布局左侧是否切掉 | true |
| CutRightBottom | 底部布局右侧是否切掉 | true |
| StaticLine | 是否绘制静态定位线,为假则绘制游标十字线 | true |
(2)、颜色配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| ColorMainBg | 主背景颜色 | QColor(4, 7, 38) |
| ColorPanelBg | 面板背景颜色 | QColor(26, 29, 60) |
| ColorLine | 十字线定位线颜色 | QColor(255, 0, 0) |
| ColorLine1 | 线条1颜色 | QColor(0, 176, 180) |
| ColorLine2 | 线条2颜色 | QColor(32, 159, 223) |
| ColorLine3 | 线条3颜色 | QColor(255, 192, 0) |
| ColorTitleBg | 标题栏背景颜色 | QColor(48, 48, 85) |
| ColorTitleText | 标题栏文字颜色 | QColor(255, 255, 255) |
| ColorChartBg | 曲线图表背景颜色 | QColor(38, 41, 74) |
| ColorChartText | 曲线图表文字颜色 | QColor(250, 250, 250) |
| ColorChartGrid | 曲线图表网格颜色 | QColor(180, 180, 180) |
| ColorOk | 正常颜色 | QColor(0, 176, 180) |
| ColorLow | 警戒颜色 | QColor(255, 192, 0) |
| ColorAlarm | 报警颜色 | QColor(214, 77, 84) |
| ColorDisable | 禁用背景颜色 | QColor(210, 210, 210) |
| ColorPercent | 环形百分比背景颜色 | QColor(0, 254, 254) |
(3)、字体和尺寸配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| MainFont | 全局字号 | 微软雅黑,12 |
| NameFont | 软件名称字号 | 19 |
| LabFont | 加粗标签字号 | 12 |
| DeviceFont | 设备面板字号 | 12 |
| SubTitleFont | 模块子标题栏字号 | 13 |
| TitleFont | 模块标题栏字号 | 15 |
| TitleHeight | 模块标题栏高度 | 23 |
| HeadHeight | 表格表头高度 | 28 |
| RowHeight | 表格行高度 | 25 |
(4)、采集速度配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| IntervalModule1 | 模块1采集间隔 | 5000 |
| IntervalModule2 | 模块2采集间隔 | 5000 |
| IntervalModule3 | 模块3采集间隔 | 5000 |
| IntervalModule4 | 模块4采集间隔 | 5000 |
| IntervalModule5 | 模块5采集间隔 | 5000 |
| IntervalModule6 | 模块6采集间隔 | 5000 |
| IntervalModule7 | 模块7采集间隔 | 5000 |
| IntervalModule8 | 模块8采集间隔 | 5000 |
(5)、本地数据库配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| LocalDBType | 本地数据库类型,Sqlite、Mysql等 | Mysql |
| LocalDBIP | 本地数据库主机地址 | 127.0.0.1 |
| LocalDBPort | 本地数据库端口 | 3306 |
| LocalDBName | 本地数据库名称 | bigscreen |
| LocalUserName | 本地数据库用户名 | root |
| LocalUserPwd | 本地数据库密码,以密文存储 | root |
五、特别说明
- 可执行文件同级文件夹有layout+layout_1440+layout_1920,程序默认自动识别分辨率并加载对应的布局文件夹,比如1920分辨率则从layout_1920文件夹加载布局,并作为整体布局文件夹。
- 程序默认是模拟数据,如果需要从数据库采集则修改配置文件WorkMode=db即可。
- 如果发现布局拖动乱了,可以直接鼠标右键选择恢复布局即可,在保存布局以前。
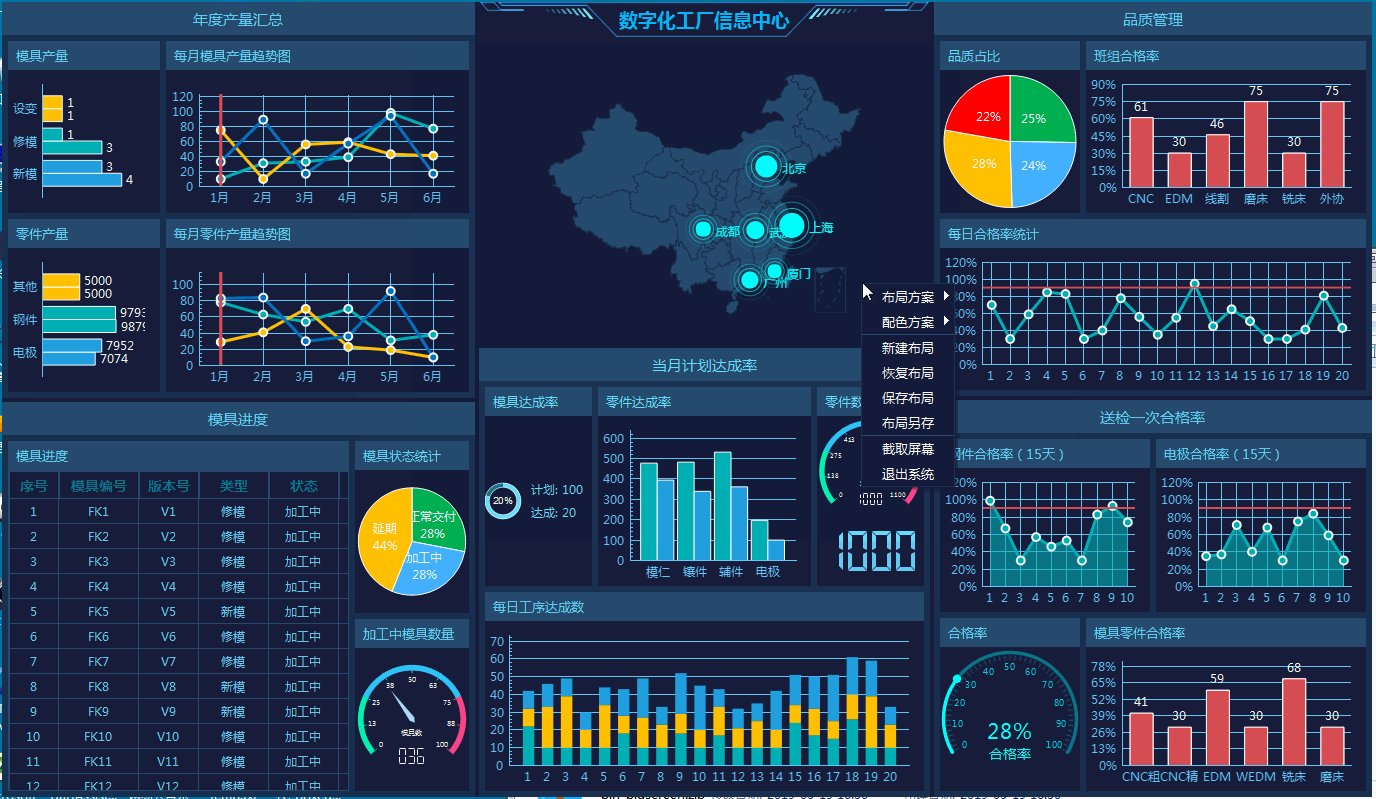
- 在中间地图模块鼠标右键可以弹出菜单,切换布局和配色方案等。
- 在模块的标题栏上右键可以弹出默认的dock菜单,用来显示和隐藏各模块。
- 软件关闭过程中会自动保存布局,下次启动以后自动应用。
- 如果使用的默认的默认的配色方案比如紫色风格,则配置文件中的颜色全部无效,会自动应用代码中的颜色,如果需要启用自定义的颜色,则将配置文件的 Theme=\x81ea\x5b9a\x4e49\x98ce\x683c 即可。此时打开软件会应用配置文件中的颜色。
- 右键菜单可以截图保存,默认命名为 配色方案名称_布局方案名称.png 保存在snap目录下。
- 如果是XP系统请先执行fixff.cmd,用来修复ffmpeg在XP上不可用的BUG。
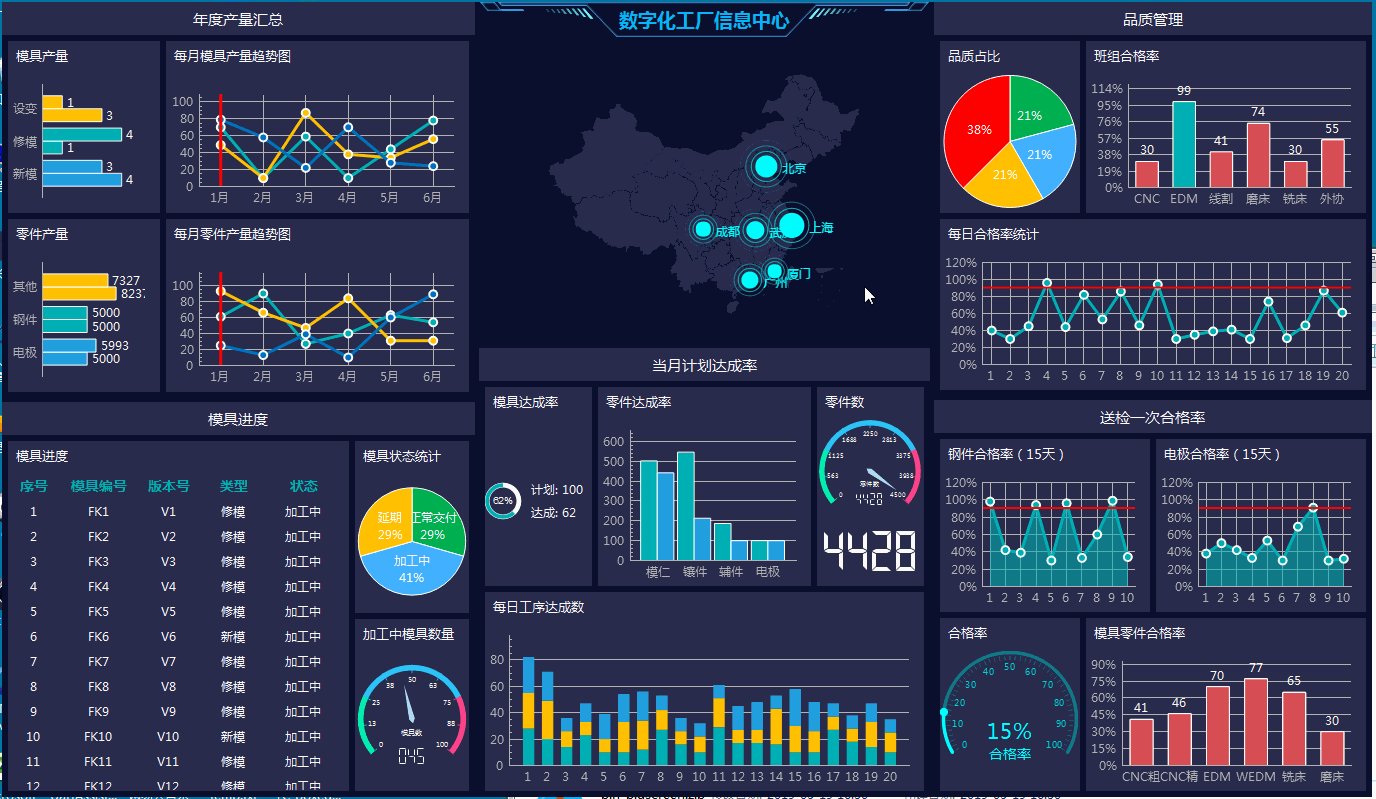
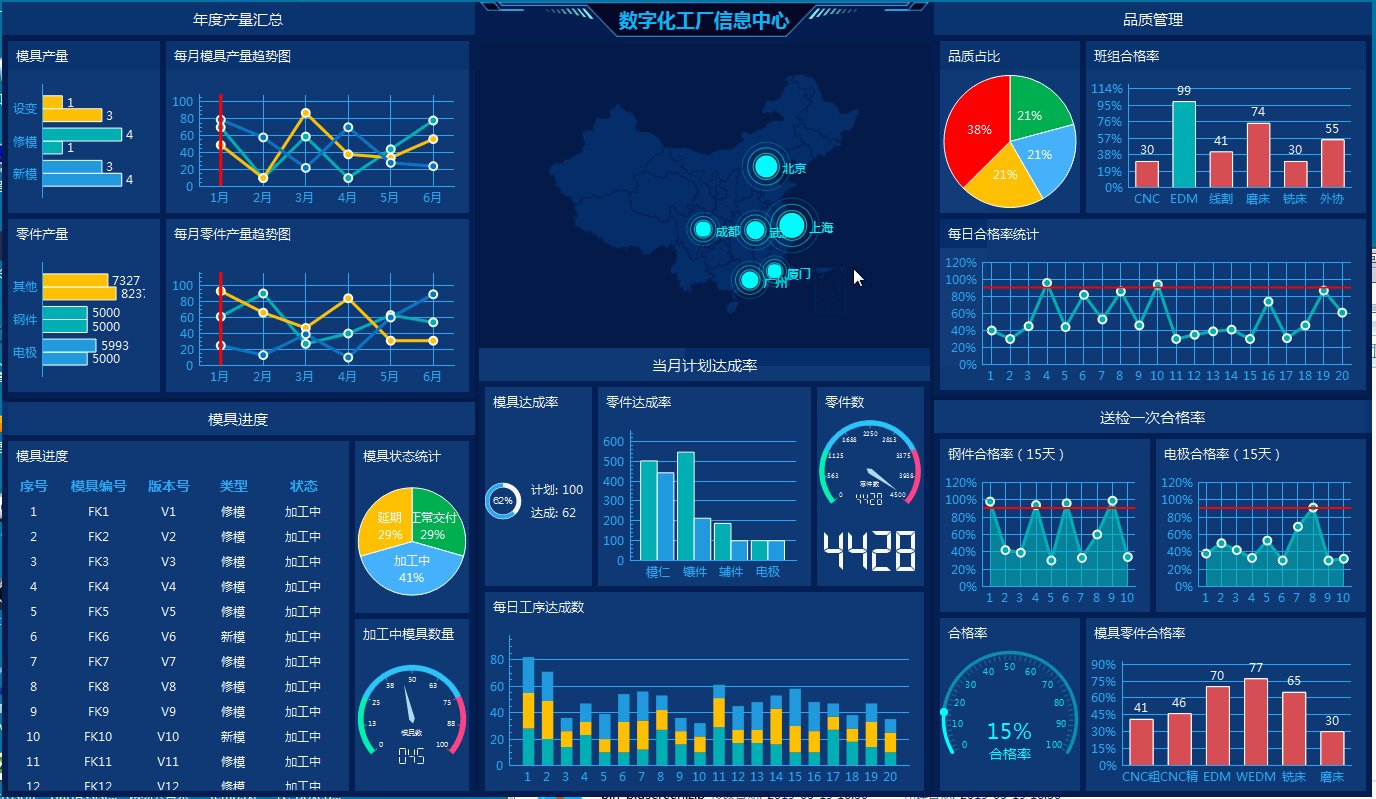
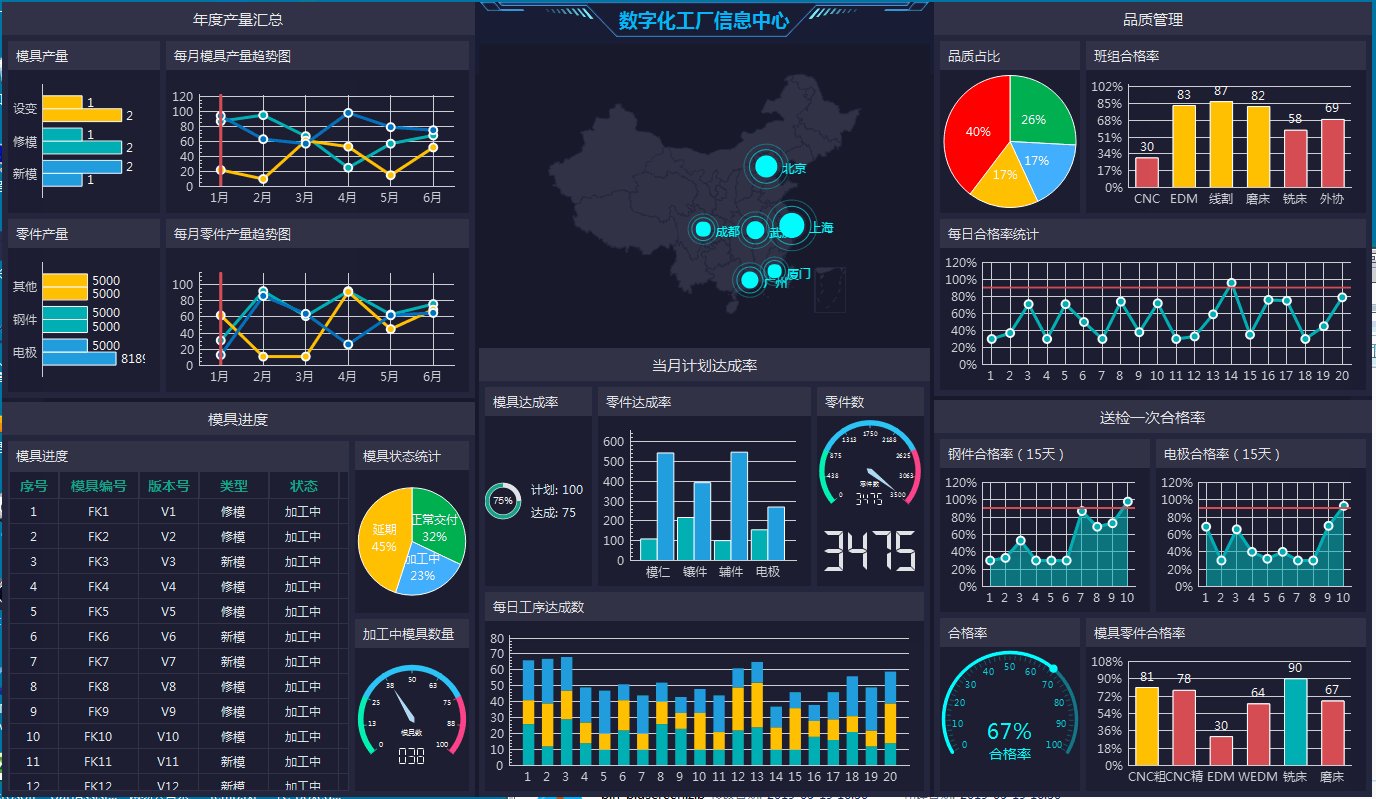
- 可执行文件下载地址:https://pan.baidu.com/s/1o97IGvZgTgDhlkuXQa4B0w 提取码:r2bv ,会不定期更新程序,欢迎各位提出批评和建议。
六、效果图

七、核心代码
void AppInit::initStyle()
{QStringList list;//去掉焦点虚边框list.append(QString("*{outline:0px;color:%1;}").arg(App::ColorTitleText));//按钮list.append(QString("QPushButton{background-color:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));//提示信息list.append(QString("QToolTip{border:0px solid #F0F0F0;background:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));//标题栏list.append(QString("#widgetTitle,QLabel[flag=\"title\"]{background-color:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));list.append(QString("#widgetTitle>QPushButton{border:none;}"));//二级窗口标题栏字体放大list.append(QString("#labTitle{font:%1px;min-height:%2px;}QLabel[flag=\"title\"]{border:none;padding:5px;}").arg(App::TitleFont).arg(App::TitleHeight));//显示特殊标签list.append(QString("QWidget[flag=\"lab\"]{background-color:%1;}").arg(App::ColorChartBg));list.append(QString("QWidget[flag=\"lab\"]>QLabel{font:%1px;}").arg(App::LabFont));list.append(QString("QWidget[flag=\"sub\"]{background-color:%1;}").arg(App::ColorChartBg));list.append(QString("QWidget[flag=\"sub\"]>QLabel{font:%1px;}").arg(App::SubTitleFont));list.append(QString("QWidget[flag=\"device\"]>QLabel{font:%1px;}").arg(App::DeviceFont));//二级窗口背景list.append(QString("#widgetMain{background-color:%1;}").arg(App::ColorPanelBg));//中间窗口背景list.append(QString("#widgetCenter{border-image:url(%1);}").arg(":/image/bg_center.png"));list.append(QString("#labMap{border-image:url(%1);}").arg(":/image/bg_china.png"));//中间标题list.append(QString("#labName{font-size:%1px;font-weight:bold;color:%2;}").arg(App::NameFont).arg("#05B6FA"));//设备监控背景list.append(QString("#widgetDevice{background-color:%1;}").arg(App::ColorChartBg));//数码管list.append(QString("QLCDNumber{background-color:%1;border:none;}").arg(App::ColorChartBg));//文本框list.append(QString("QLineEdit{color:%1;}").arg(App::ColorTitleBg));//按钮//list.append(QString("QPushButton{border:1px solid %1;}").arg(App::ColorMainBg));//表格样式list.append(QString("QTableView{background-color:%1;gridline-color:%2;border:1px solid %2;}").arg(App::ColorChartBg).arg(App::ColorTitleBg));list.append(QString("QTableView::item:selected{color:#FFFFFF;background:%1;}").arg("rgba(255,255,255,50)"));list.append(QString("QTableView::item:hover{color:#FFFFFF;background:%1;}").arg("rgba(255,255,255,50)"));//表格头部样式,所有子界面共用list.append(QString("QHeaderView::section,QTableCornerButton:section{background-color:%1;color:%2;border:1px solid %3;font-weight:bold;font-size:%4px;}").arg(App::ColorChartBg).arg(App::ColorOk).arg(App::ColorTitleBg).arg(App::MainFont + 2));//进度条颜色list.append(QString("QProgressBar{background:%1;text-align:center;border:1px solid %2;}").arg(App::ColorChartBg).arg(App::ColorChartText));list.append(QString("QProgressBar:chunk{background-color:%1;}").arg(App::ColorOk));//菜单样式list.append(QString("QMenu{color:%1;background-color:%2;border:1px solid %3;margin:0px;font:%4px;}").arg(App::ColorChartText).arg(App::ColorChartBg).arg(App::ColorPanelBg).arg(App::SubTitleFont));list.append(QString("QMenu::item{padding:3px 20px;}QMenu::indicator{width:13px;height:13px;}"));list.append(QString("QMenu::item:selected{color:%1;border:0px solid %2;background:%3;}").arg(App::ColorTitleText).arg(App::ColorMainBg).arg(App::ColorTitleBg));list.append(QString("QMenu::separator{height:1px;background:%1;}").arg(App::ColorTitleBg));//自定义控件颜色list.append(QString("frmDevice{qproperty-colorOk:%1;qproperty-colorLow:%2;qproperty-colorAlarm:%3;qproperty-colorDisable:%4;}").arg(App::ColorOk).arg(App::ColorLow).arg(App::ColorAlarm).arg(App::ColorDisable));list.append(QString("ProgressRing{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-ringColor:%3;qproperty-ringBgColor:%4;""qproperty-circleColor:%5;qproperty-ringColor1:%6;qproperty-ringColor2:%7;qproperty-ringColor3:%8;}").arg(App::ColorChartText).arg(App::ColorChartText).arg(App::ColorOk).arg(App::ColorTitleText).arg(App::ColorChartBg).arg(App::ColorAlarm).arg(App::ColorLow).arg(App::ColorOk));list.append(QString("ProgressThree{qproperty-color1:%1;qproperty-color2:%2;qproperty-color3:%3;qproperty-bgColor:%4;qproperty-textColor:%5;qproperty-borderColor:%6;qproperty-borderWidth:%7;}").arg(App::ColorOk).arg(App::ColorLow).arg(App::ColorAlarm).arg(App::ColorPanelBg).arg(App::ColorChartText).arg(App::ColorChartText).arg(0));list.append(QString("GaugePercent{qproperty-baseColor:%1;}").arg(App::ColorPercent));list.append(QString("GaugeSpeed{qproperty-textColor:%1;}").arg(App::ColorChartText));list.append(QString("CustomChart{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-gridColor:%3;qproperty-highColor:%4;}").arg(App::ColorChartBg).arg(App::ColorChartText).arg(App::ColorChartGrid).arg(App::ColorAlarm));list.append(QString("CustomPlot{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-gridColor:%3;}").arg(App::ColorChartBg).arg(App::ColorChartText).arg(App::ColorChartGrid));list.append(QString("CustomPlot{qproperty-lineColor:%1;qproperty-lineColor1:%2;qproperty-lineColor2:%3;qproperty-lineColor3:%4;}").arg(App::ColorLine).arg(App::ColorLine1).arg(App::ColorLine2).arg(App::ColorLine3));qApp->setPalette(QPalette(App::ColorMainBg));qApp->setStyleSheet(list.join(""));emit changeStyle();
}
这篇关于Qt/C++编写可视化大屏电子看板系统2-配色方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






