本文主要是介绍【Python WEB】学生请假管理系统 04 — BootstrapTable,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
GIthub 开源项目地址 leave_approval_management_sys,遵循 Apache 2.0 开源协议。
注: 所有学生数据纯属虚构, 如有雷同, 纯属巧合.
JQuery BootstrapTable 插件
- JQuery BootstrapTable 插件
- 一、效果预览
- 二、使用 BootstrapTable
- Ⅰ、使用 BootstrapTable CDN
- Ⅱ、下载 BootstrapTable
- Ⅲ、本地化(设置语言)
- ①、所有语言:bootstrap-table-locale-all.min.js
- ②、简体中文:bootstrap-table-zh-CN.min.js
- 三、HTML 代码
- 四、JS 代码
- 五、怎么使用初始化参数 ?
JQuery BootstrapTable 插件
Bootstrap 中文网 -> www.bootstrap-table.com.cn
本文叙述了如何使用 JQuery 插件 BootstrapTable 创建漂亮的 HTML 表格。
一、效果预览
先看示例图,管理员端 — 学生管理表:

二、使用 BootstrapTable
首先,你得在网页的正确地方引入 BootstrapTable 的 CSS 和 JavaScript 文件
Ⅰ、使用 BootstrapTable CDN
<link rel="stylesheet"href="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.css">
<script src="https://unpkg.com/bootstrap-table@1.15.3/dist/bootstrap-table.min.js"></script>
Ⅱ、下载 BootstrapTable
BootstrapTable 中文网:https://www.bootstrap-table.com.cn/doc/getting-started/download/
Github:https://github.com/wenzhixin/bootstrap-table
Ⅲ、本地化(设置语言)
额外 导入 BootstrapTable 语言包 并在初始化时设置 locale 参数。
①、所有语言:bootstrap-table-locale-all.min.js

②、简体中文:bootstrap-table-zh-CN.min.js

三、HTML 代码
HTML 代码极其简单,仅需如下一行代码,甚至还可以省略 class。
<table id="studentTable" class="col"></table>
四、JS 代码
数据源(部分):
{"data": [{"class": "10","department": "信息与工程科学部","faculty": "软件与微电子学院","gender": "男","grade": "2020","id": 1,"major": "集成电路设计与集成系统","name": "席器树","on": 1,"sid": "2000000000","tid": "100000","tname": "程孝旭"},{"class": "2","department": "理学部","faculty": "化学与分子工程学院","gender": "女","grade": "2020","id": 2,"major": "数理基础科学","name": "席中婉","on": 2,"sid": "2000000001","tid": "100000","tname": "程孝旭"},// ...// ...],"length": 1000,"msg": "查询成功","state": "ok"
}
通过 css 选择器初始化 id 为 studentTable 的 table 标签:
$('#studentTable').bootstrapTable({locale: 'zh-CN', // 设置语言toolbar: '#studentToolbar', // 自定义工具栏 (将自己写的元素移动到表格中,实例中为“删除、修改、添加”按钮)toolbarAlign: 'left', // 工具栏对齐方式buttonsOrder: ['paginationSwitch', 'toggle', 'fullscreen', 'refresh', 'columns'], // 菜单中按钮的顺序 (自定义工具栏右边那部分)showPaginationSwitch: true, // 是否显示 分页开关按钮showToggle: true, // 是否显示 切换按钮以切换表格/卡片视图showFullscreen: true, // 是否显示 全屏按钮showRefresh: true, // 是否显示 刷新按钮showColumns: true, // 是否显示 列下拉列表。我们可以将 switchable选项设置false为隐藏下拉列表中项目showButtonText: false, // 设置true 为在搜索输入后面显示搜索按钮。仅在按下按钮时才会执行搜索(例如,以防止交通或加载时间)。showHeader: true, // 是否显示 表格标题showFooter: false, // 是否显示 摘要页脚行pagination: true, // 是否在表格底部显示 分页工具栏search: true, // 是否启用 搜索功能searchTimeOut: 300, // 设置搜索触发超时, 设置 0 为实时显示搜索结果minimumCountColumns: 6, // 设置表格最少显示的列数clickToSelect: true, // 设置是否在单击行时选择复选框或单选框multipleSelectRow: true, // 设置是否启用多选行。可以使用ctrl键单击以选择一行,或使用shift键单击以选择一系列行detailView: true, // 是否显示 切换详细视图表按钮detailViewIcon: true, // 是否显示 显示详细信息视图列(加/减图标)detailFormatter: function(index, row, element) {return `${row.name} (${row.sid}) ${row.department} ${row.faculty} ${row.major} ${row.class}班`;}, // 返回值为字符串, 用于自定义格式化详细视图的内容sortable: true, // 是否启用全局排序功能url: '/admin/students?query=all', // 表格数据获取源 (json)columns: [{ // 自定义表格列 (Array -> Object)field: 'select', // 数据源中的字段 ('select' 为特殊字段, 配合 checkbox 用于在列前显示复选按钮)title: '复选', checkbox: true, // 显示复选按钮}, {field: 'on', // 数据源中对应的字段 keytitle: '序号', // 显示的标题sortable: true, // 是否启用 排序align: 'center', // 设置 水平对齐方式width: 1, // 设置宽度 (设置为 1 则在显示完所有数据后, 尽可能窄的显示)}, {field: 'id', title: 'id', sortable: true,align: 'center',visible: false, // 默认是否显示 (可在 "列下拉列表" 中选择要显示的字段)}, {field: 'sid', title: '学号', sortable: true,align: 'center',}, {field: 'name', title: '姓名', sortable: true,}, {field: 'gender', title: '性别', sortable: true,}, {field: 'tid', title: '辅导员 ID', sortable: true,align: 'center',visible: false,}, {field: 'tname', title: '辅导员', sortable: true,}, {field: 'department', title: '学部', sortable: true,}, {field: 'faculty', title: '系别', sortable: true,}, {field: 'major', title: '专业', sortable: true,}, {field: 'grade', title: '年级', sortable: true,align: 'center', }, {field: 'class', title: '班级', sortable: true,align: 'center', }],totalField: 'length', // 数据源中表示数据长度的 keydataField: 'data', // 数据源中表示表格数据的 keyidField: 'sid', // 表格数据的 主索引 keyuniqueId: 'sid', // 表格数据的 唯一索引 key
});
五、怎么使用初始化参数 ?
所有初始化参数都可以在在 中文网文档 查到。
注:需要注意的是:①中文网中的例子在博主这无法访问,推荐直接查看 Github 示例;②中文网的数据或许不是最新的,比如中文网中 getAllSelections 方法实际并不支持,请参考 Github 示例。
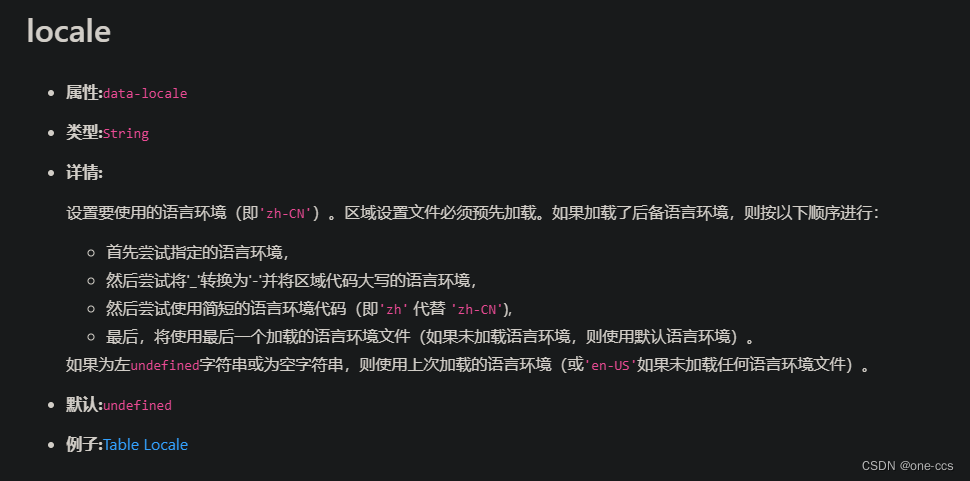
以 locale 参数为例:

解释:
locale:JS 初始化使用的参数名
属性:HTML 初始化使用的属性值
类型:期望接受的参数类型
默认:若忽略该参数,默认使用的值
详情:文档对此参数的解释
例子:示例,若无法显示请参考请参考 Github 示例
若使用 JS 初始化:
$('#studentTable').bootstrapTable({locale: 'zh-CN',
});
若直接在 HTML 标签初始化:
<table id="studentTable" class="col" data-locale="zh-CN"></table>
【如果觉得本文不错 “点赞、收藏、关注”,是对作者最大的鼓励。】
这篇关于【Python WEB】学生请假管理系统 04 — BootstrapTable的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



