本文主要是介绍通过Inkscape导出字体的path路径并通过snap实现素描动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本博客中的两个例子我已经放到codepen上了,可以打开链接查看效果和代码:
http://codepen.io/fonglezen/pen/gbxGQY
http://codepen.io/fonglezen/pen/QwMqZE
第一步:
首先打开inkscape,使用文字工具在画布中输入你想要得到的文字,比如:

第二步:
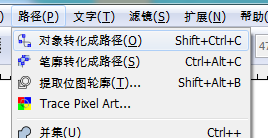
在菜单栏汇总找到路径菜单,然后在下拉菜单中选择对象转化为路径,首先得选中一个对象哟~

第三步:
另存为SVG文件,然后使用编辑器打开这个SVG文件,找到文字对应的path
打开文件后,会发现有很多代码。我们需要的代码其实只是path元素部分。
比如上面文字的路径部分:
<path
id="path3341"
style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:'Showcard Gothic';-inkscape-font-specification:'Showcard Gothic'"
d="m 227.11265,313.7738 q -0.5363,8.44682 -1.47484,30.30128 -0.62569,18.36848 -0.26815,32.40182 -9.78759,7.4189 -21.63101,7.4189 -6.43567,0 -13.80988,-1.47484 -0.17876,-1.83238 -0.80446,-6.48036 -0.40222,-2.50277 -1.1173,-6.8826 1.38546,0.62569 7.06136,1.92177 2.99438,0.49161 5.58652,0.0894 -0.0447,-4.46922 -1.38545,-26.99407 -0.84916,-12.5138 -2.99438,-30.30128 l 30.83759,0 z" />
…………………………(此处省略部分)
<path
id="path3361"
style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:'Showcard Gothic';-inkscape-font-specification:'Showcard Gothic'"
d="m 842.47905,313.7738 q -0.62569,9.02781 -1.743,31.50797 -0.67038,16.5361 -1.1173,38.03303 -5.85467,-4.60329 -17.83217,-13.72049 -5.18429,-3.62007 -15.46349,-10.8602 l -0.44692,23.68685 -14.39088,0 q -0.35754,-9.07251 -1.65361,-34.2342 -1.1173,-20.37962 -2.2793,-34.41296 l 22.43547,0 16.62548,15.73164 q 0,-5.40775 -0.17877,-8.49151 -0.13408,-2.72622 -0.5363,-7.24013 l 16.58079,0 z" />
第四步:
新建一个html文件,或者把路径部分复制到你要添加svg的文件中,我是把这段文字放到一个新的文件中,以演示动画的,所以我新建了一个html5页面,然后把相应的代码放到html5页面的svg标签中。
现在svg部分代码如下(省略部分path):
<svg id="svg" width="100%" height="500px" xmlns="http://www.w3.org/2000/svg"><pathid="path3341"style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:'Showcard Gothic';
这篇关于通过Inkscape导出字体的path路径并通过snap实现素描动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




