本文主要是介绍QSlider 类使用教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1、简介
- 2 、公共类型
- 3、属性
- 4、functions
- 4.1、访问属性相关 function
- 4.2、公共槽
- 4.3、Signal
- 4.4、其他方法
- 5、设置样式
QT 官方文档参考地址:https://doc.qt.io/qt-5/qslider.html
1、简介
QSlider是垂直或水平滑块条控件,最常见的应用就是视频播放器中的进度条
QSlider允许用户通过鼠标进行拖动、点击
QSlider只有很少的自己的功能;大部分功能都在QAbstractSlider中。最有用的函数是setValue(),它直接将滑块设置为某个值;triggerAction()模拟点击的效果(对于快捷键很有用);setSingleStep(), setPageStep()设置步长;以及setMinimum()和setMaximum()来定义滚动条的范围。


2 、公共类型
1、 enum TickPosition
此枚举指定相对于滑块的凹槽和用户移动的手柄要绘制的刻度标记的位置。
NoTicks:不要画任何标记。TicksBothSides:在槽的两边画刻度TicksAbove:在(水平)滑块上方画刻度TicksBelow:在(水平)滑块下方绘制刻度标记TicksLeft:在(垂直)滑块的左侧绘制刻度TicksRight:在(垂直)滑块的右侧绘制刻度

3、属性
1、tickInterval(类型:int)
此属性保存标记之间的间隔
这是一个值间隔,而不是像素间隔。如果为0,滑块将在singleStep和pageStep之间进行选择。
缺省值为0。
2、tickPosition(类型:TickPosition)
此属性保存此滑块的刻度位置
有效值由QSlider::TickPosition enum描述
默认值为QSlider:: noks
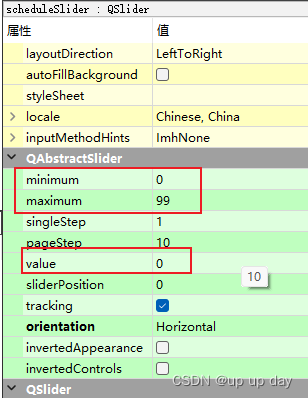
3、maximum(类型:int)
这个属性保存滑块的最大值,即 右 / 上 边界值
设置此属性时,必要时将调整最小值,以确保范围保持有效。
同时,滑块的当前值被调整到新的范围内。
4、minimum (类型:int)
这个属性保存滑块的最小值,即 左 / 下 边界值
设置此属性时,将根据需要调整最大值,以确保范围保持有效。
同时,滑块的当前值被调整到新的范围内。
5、value (类型:int)
这个属性保存滑块的当前值
滑块强制值在合法范围内:minimum <= value <= maximum。
改变这个值也会改变sliderPosition。
4、functions
4.1、访问属性相关 function
1、int tickInterval() const
获取标记之间的间隔
2、void setTickInterval(int ti)
设置标记之间的间隔

3、QSlider::TickPosition tickPosition() const
获取此滑块的刻度属性
4、void setTickPosition(QSlider::TickPosition position)
设置此滑块是否显示刻度以及刻度位置。
刻度位置参考enum TickPosition
5、int maximum() const
获取滑条的 右 / 上 边界值。
6、void setMaximum(int)
设置滑条的 右 / 上 边界值。
7、int minimum() const
获取滑条的 左 / 下 边界值。
8、void setMinimum(int)
设置滑条的 左 / 下 边界值。

9、int value() const
获取滑条当前位置。
10、void setValue(int)
设置滑条当前位置。
4.2、公共槽
pass
4.3、Signal
1、void valueChanged(int value)
当滑动条值改变时,这个信号被发出,新的滑动条值作为参数。
拖着未释放滑块时,只要值改变就一直发射此信号
2、void sliderPressed()
这个信号在用户用鼠标按下滑块时发出,或者在调用setSliderDown(true)时以编程方式发出。
3、void sliderMoved(int value)
当sliderDown为true并且滑块移动时,会发出这个信号。。
这通常发生在用户拖动滑块的时候。该值是新的滑块位置。
即使在关闭跟踪时也会发出该信号。
4、void sliderReleased()
当用户用鼠标释放滑块时,或者当调用setSliderDown(false)时,以编程方式发出该信号。
4.4、其他方法
5、设置样式
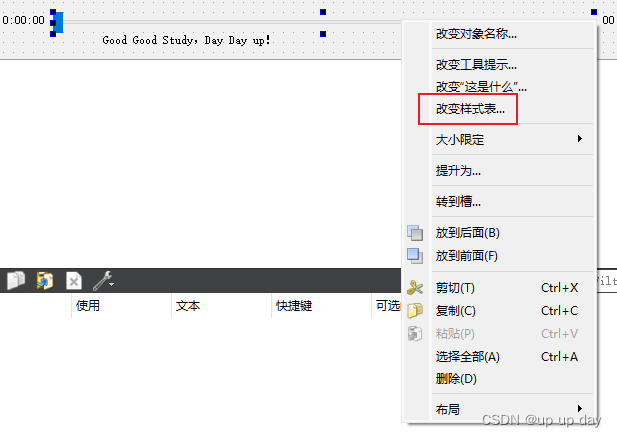
选中滑条 ,右键然后点击 “改变样式表”

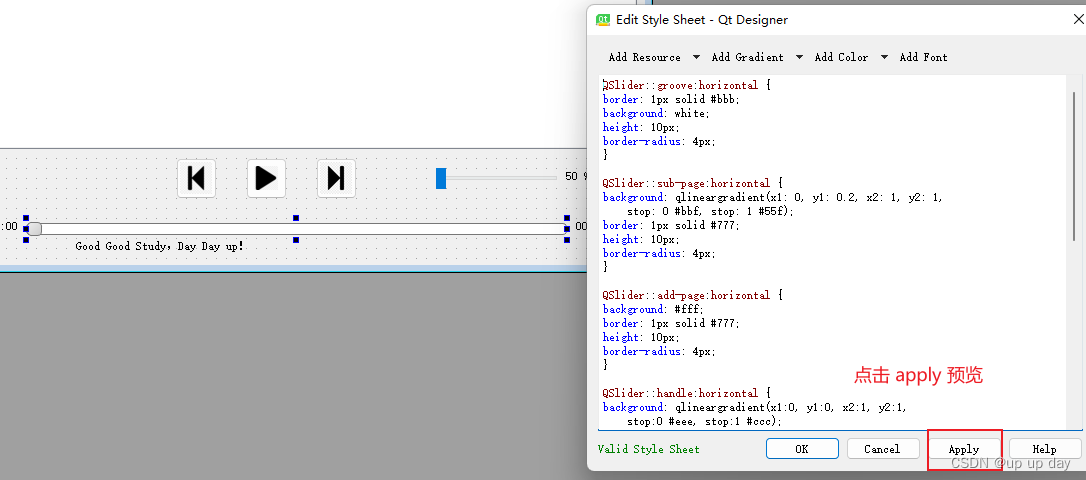
添加 QSS 代码

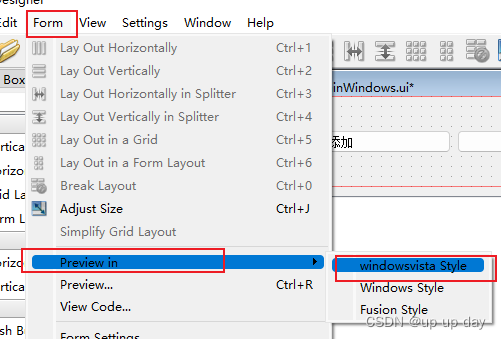
预览效果


QSS 代码
QSlider::groove:horizontal {
border: 1px solid #bbb;
background: white;
height: 10px;
border-radius: 4px;
}QSlider::sub-page:horizontal {
background: qlineargradient(x1: 0, y1: 0.2, x2: 1, y2: 1,stop: 0 #bbf, stop: 1 #55f);
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}QSlider::add-page:horizontal {
background: #fff;
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,stop:0 #eee, stop:1 #ccc);
border: 1px solid #777;
width: 13px;
margin-top: -2px;
margin-bottom: -2px;
border-radius: 4px;
}QSlider::handle:horizontal:hover {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,stop:0 #fff, stop:1 #ddd);
border: 1px solid #444;
border-radius: 4px;
}QSlider::sub-page:horizontal:disabled {
background: #bbb;
border-color: #999;
}QSlider::add-page:horizontal:disabled {
background: #eee;
border-color: #999;
}QSlider::handle:horizontal:disabled {
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
}
这篇关于QSlider 类使用教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




