本文主要是介绍css:border制作播放按钮(border制作三角形),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
css:border制作播放按钮(border制作三角形)
html代码块
<body><div class="box"><div class="btn"></div></div>
</body>
css样式
<style>.btn{width: 0;height: 0;border: 15px solid;border-color: rgba(0, 0, 0, 0);/* 四边颜色 */border-left-color: lightcoral;border-top-color: lightseagreen;border-right-color: lightsalmon;border-bottom-color: lightblue;}</style>
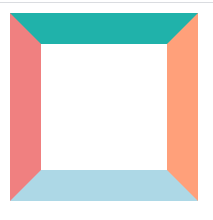
1.如此一来我们便可以得到一个四边颜色都不相同的盒子啦

2.下一步,我们需要将盒子btn内部的height、width设置为0
width: 0;height: 0;
如此一来,我们便可以得到一个只有四边,没有内部的盒子啦

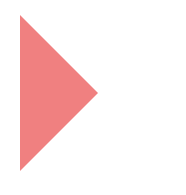
3.现在我们将border-top、right、bottom的颜色都去掉,既:
.btn{width: 100px;height: 100px;border: 15px solid;border-color: rgba(0, 0, 0, 0);/* 四边颜色 */border-left-color: lightcoral;}
在.btn的css中我提前设置了四边的颜色为透明,因为四边都必须存在,所以现在只需要删掉其他三边的颜色样式即可得到一个三角形~~~
而border-left仍有颜色,因为代码解析从上至下,所以border-left-color的样式覆盖了原先的透明边框!
| 
4.现在我们给盒子box设置css样式
.box{width: 50px;height: 50px;background-color: rgba(0, 0, 0, 0.7);}

5.将三角形居中并将背景进行圆角操作
居中操作

圆角操作
border-radius; 四个border-*-radius的简写属性
border 边框
radius 半径
顾名思义,圆角样式是规定四个角的圆角程度“半径值”
那么我们需要一个圆,所以radius要达到最大半径值,既box的width的一半。
所以,我们可以设置border-radius: 50%;
如此一来我们便可以将背景色box这个盒子做成圆形!
border-radius的四个值可以分别设置,依次为左上、右上、右下、左下。
如果省略第四个值也就是左下,则其值与右上(对角)相同;如果省略右下,则其值与左上(对角)相同;如果省略右上,则其值与左上相同。
下面是border-radius四种设置情况:
.border-radius{border-radius:10px;/* 设置四个值 */border-radius:10px 5px; /* 分别是左上、右下10px,右上、左下5px */border-radius:10px 8px 5px;/* 分别是左上10px、右上8px,右下5px、左下8px */border-radius:10px 10px 5px 5px;/* 分别设置四个角 */
}

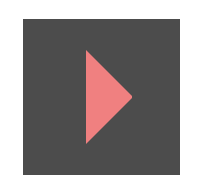
当我们对背景色,也就是box盒子进行圆角操作后便得到一个播放按钮,不需要图片链接的播放按钮~
这篇关于css:border制作播放按钮(border制作三角形)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




