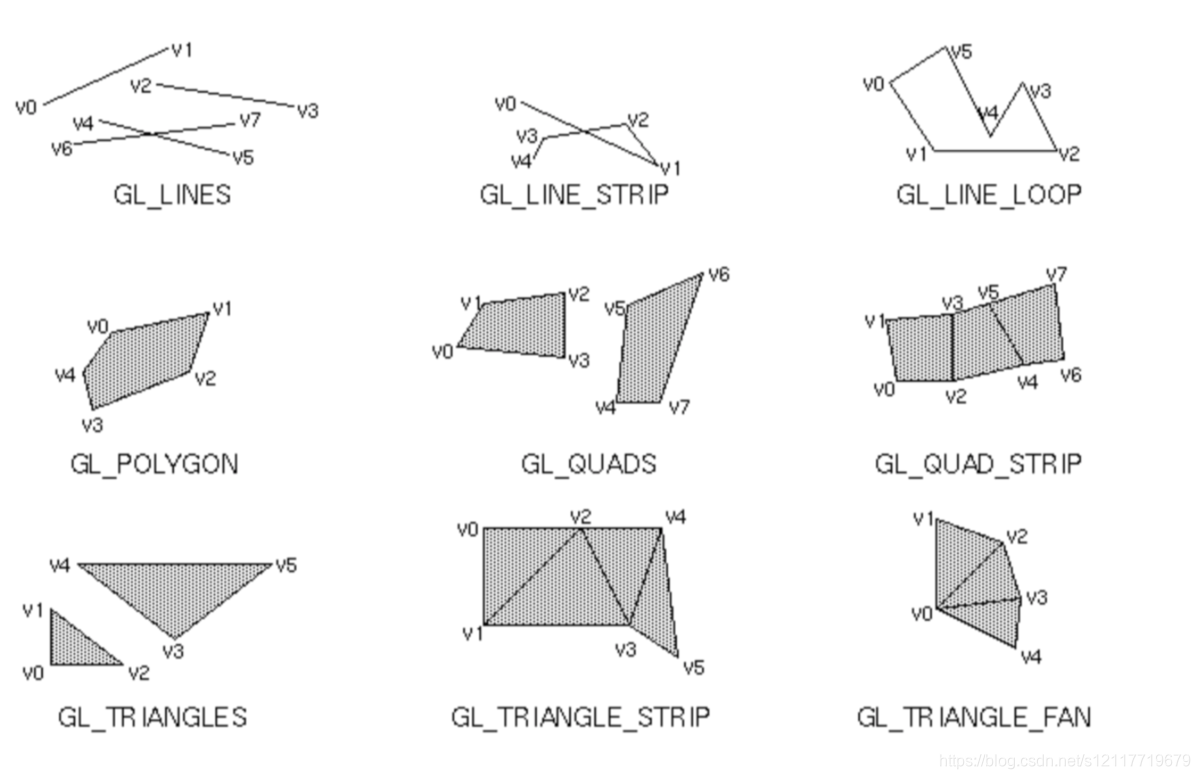
本文主要是介绍OpenGL 七种基本图元的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一、设置点的渲染:GL_POINTS
1、绘制类型是点:GL_POINTS
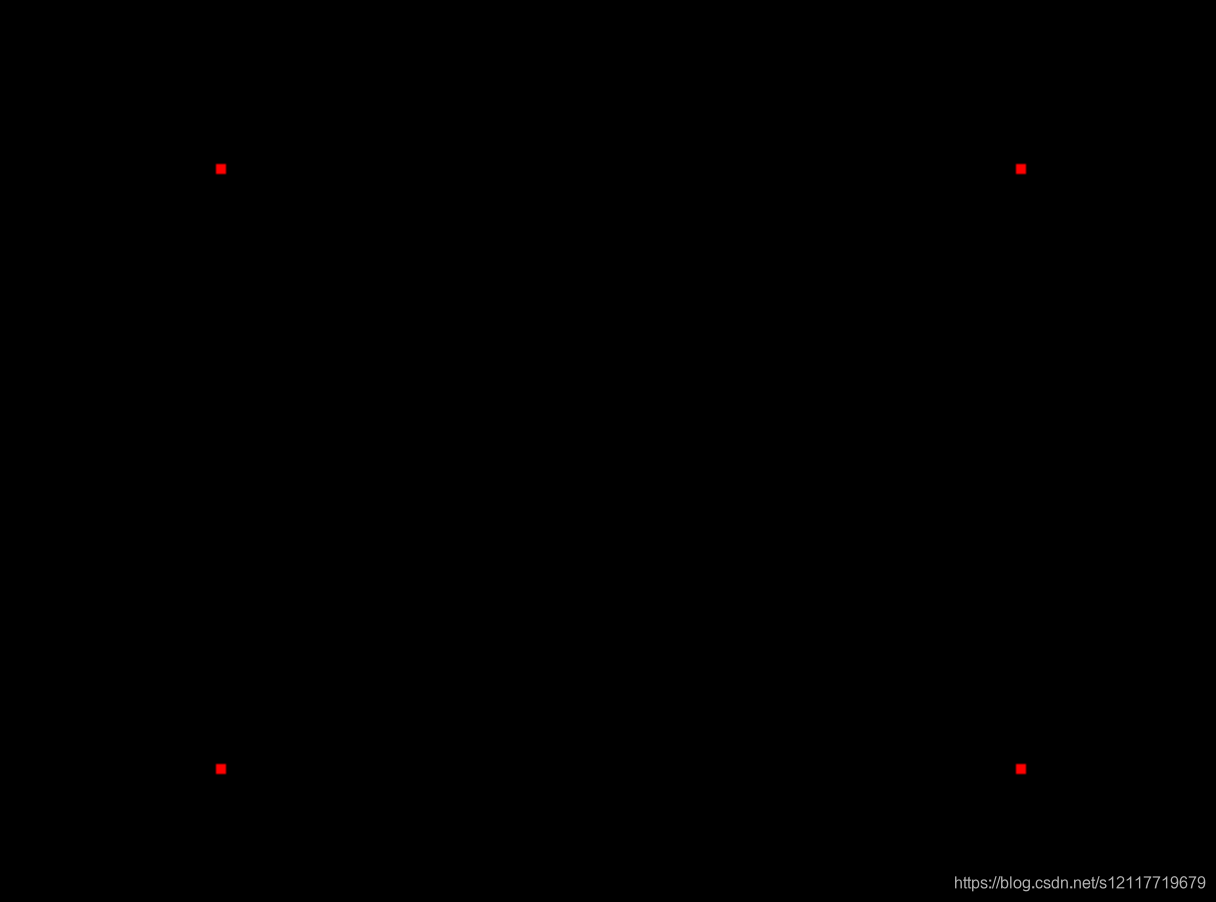
void SetupRec(void){//1、 清空颜色glClearColor(0.0f, 0.0f, 0.0f, 1.0f);//2、 初始化着色器管理类shaderManager.InitializeStockShaders();GLfloat vVertex_1[4][3] = {{ -0.5f, -0.5f, 0.0f },{ -0.5f, 0.5f, 0.0f },{ 0.5f, 0.5f, 0.0f },{ 0.5f, -0.5f, 0.0f } };//3、 设置要渲染的点//GL_POINTS,点triangleBatch.Begin(GL_POINTS, 4); //参数二:4个顶点triangleBatch.CopyVertexData3f(vVertex_1);triangleBatch.End();}效果图:

二、设置线的渲染 GL_LINES: 每对定点组成一个线段
// 设置渲染的一些属性
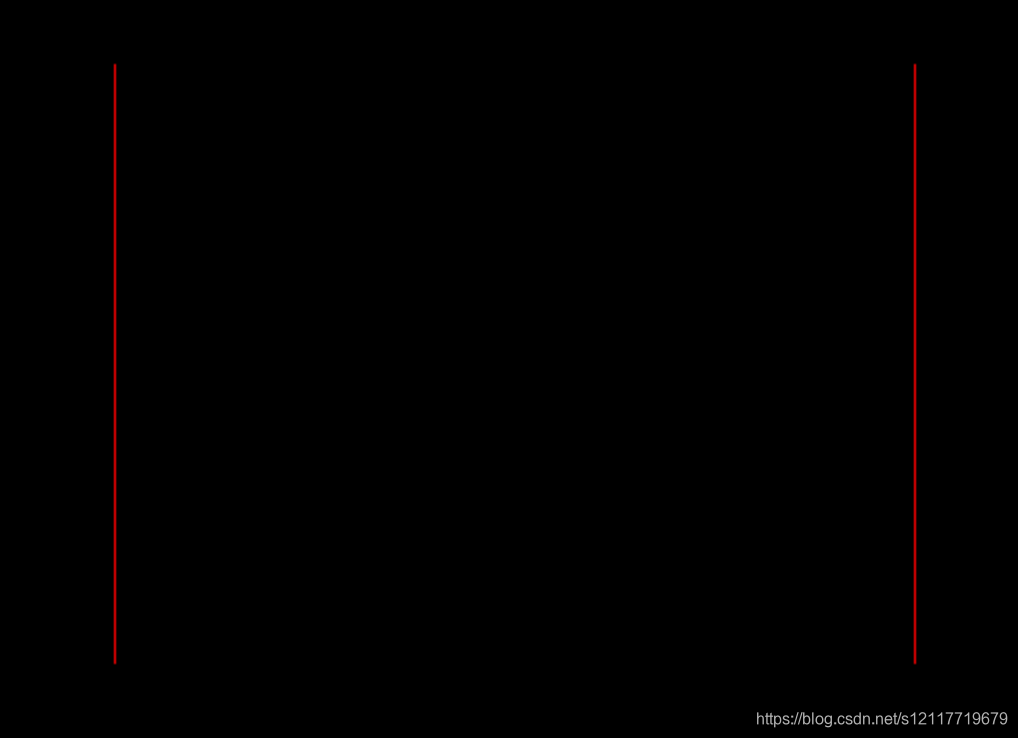
void SetupRec(void){//1、 清空颜色glClearColor(0.0f, 0.0f, 0.0f, 1.0f);//2、 初始化着色器管理类shaderManager.InitializeStockShaders();GLfloat vVertex_1[4][3] = {{ -0.5f, -0.5f, 0.0f },{ -0.5f, 0.5f, 0.0f },{ 0.5f, 0.5f, 0.0f },{ 0.5f, -0.5f, 0.0f } };//3、 设置要渲染的点//GL_POINTS,点triangleBatch.Begin(GL_LINES, 4); //参数二:4个顶点triangleBatch.CopyVertexData3f(vVertex_1);triangleBatch.End();}效果图:

三、GL_LINES_STRLIP 把每个顶点都连接起来
// 设置渲染的一些属性
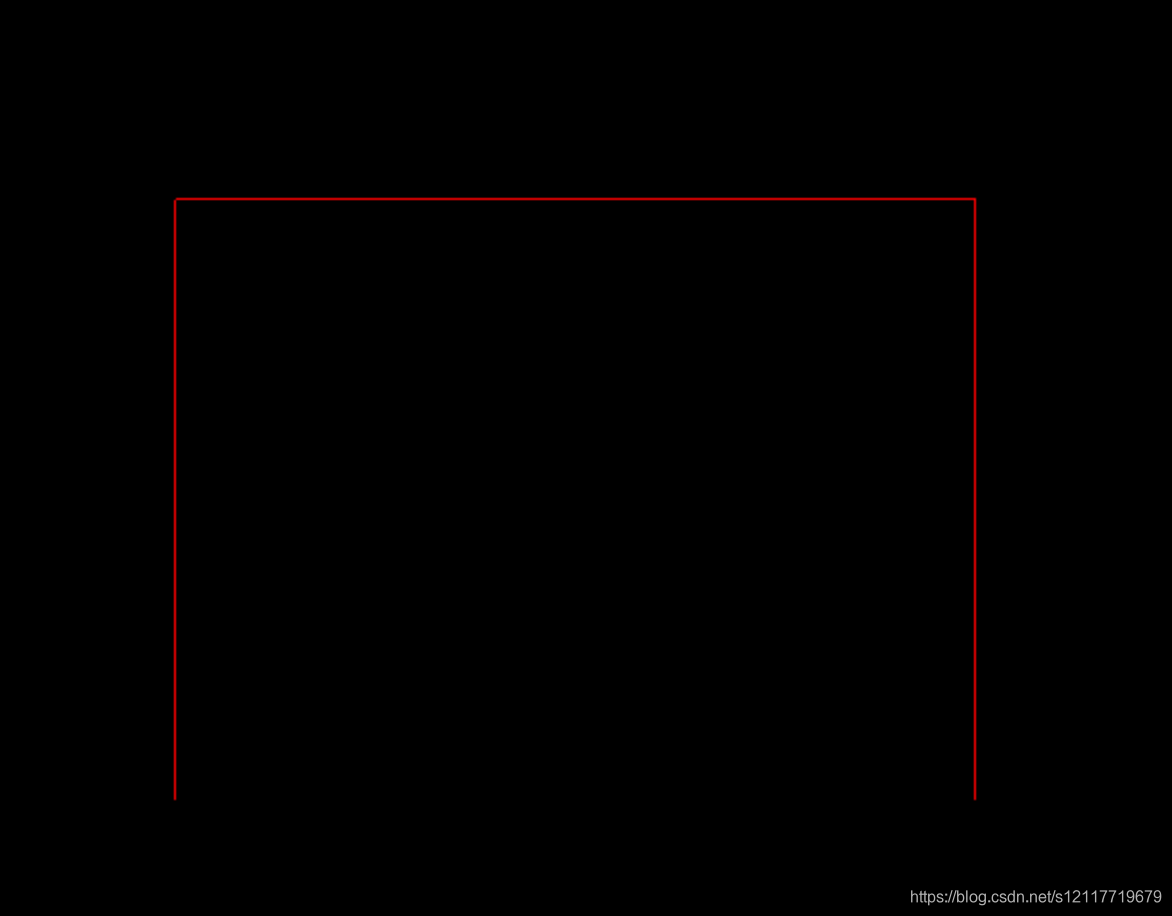
void SetupRec(void){//1、 清空颜色glClearColor(0.0f, 0.0f, 0.0f, 1.0f);//2、 初始化着色器管理类shaderManager.InitializeStockShaders();GLfloat vVertex_1[4][3] = {{ -0.5f, -0.5f, 0.0f },{ -0.5f, 0.5f, 0.0f },{ 0.5f, 0.5f, 0.0f },{ 0.5f, -0.5f, 0.0f } };//3、 设置要渲染的点//GL_POINTS,点//GL_LINES ,线triangleBatch.Begin(GL_LINE_STRIP, 4); //参数二:4个顶点triangleBatch.CopyVertexData3f(vVertex_1);triangleBatch.End();}效果图:

四、GL_LINE_LOOP : 所有的点连接成线,并且形成闭环
// 设置渲染的一些属性
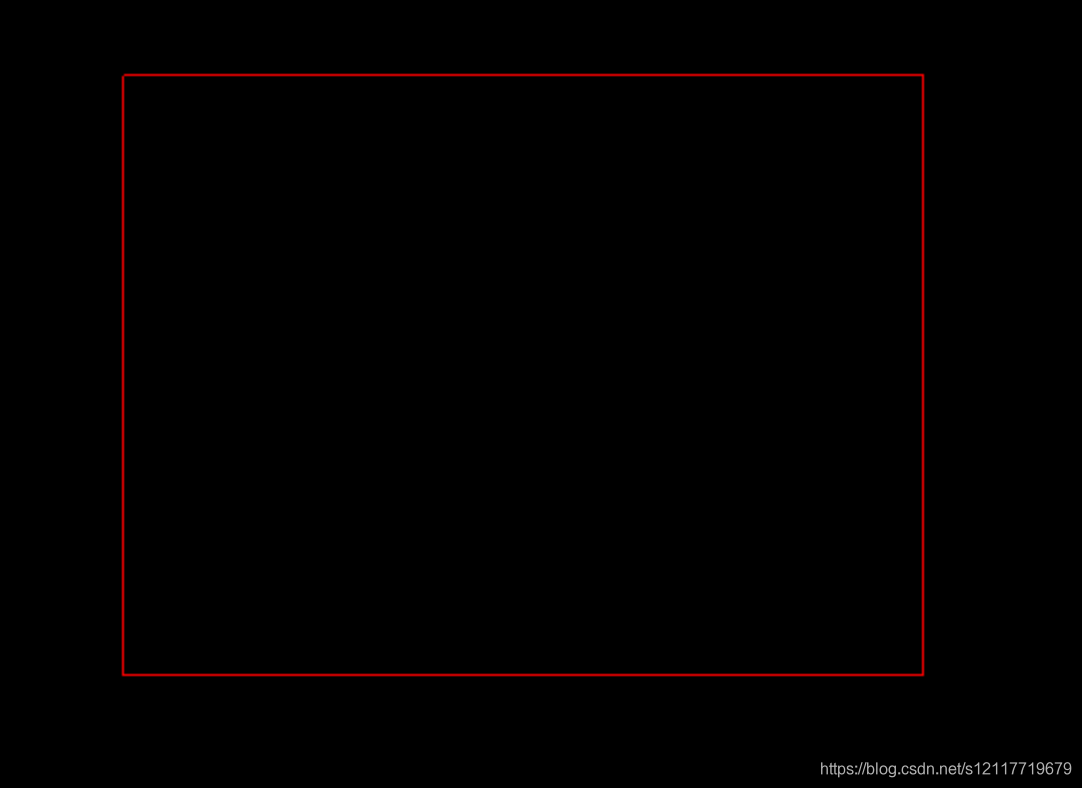
void SetupRec(void){//1、 清空颜色glClearColor(0.0f, 0.0f, 0.0f, 1.0f);//2、 初始化着色器管理类shaderManager.InitializeStockShaders();GLfloat vVertex_1[4][3] = {{ -0.5f, -0.5f, 0.0f },{ -0.5f, 0.5f, 0.0f },{ 0.5f, 0.5f, 0.0f },{ 0.5f, -0.5f, 0.0f } };//3、 设置要渲染的点//GL_POINTS,点//GL_LINES ,线triangleBatch.Begin(GL_LINE_LOOP, 4); //参数二:4个顶点triangleBatch.CopyVertexData3f(vVertex_1);triangleBatch.End();}效果图

五:GL_TRIANGLES 每三个顶点绘制一个新的三角形
// 设置渲染的一些属性
void SetupRec(void){//1、 清空颜色glClearColor(0.0f, 0.0f, 0.0f, 1.0f);//2、 初始化着色器管理类shaderManager.InitializeStockShaders();GLfloat vVertex_1[4][3] = {{ -0.5f, -0.5f, 0.0f },{ -0.5f, 0.5f, 0.0f },{ 0.5f, 0.5f, 0.0f }};//3、 设置要渲染的点//GL_POINTS,点//GL_LINES ,线triangleBatch.Begin(GL_TRIANGLES, 4); //参数二:4个顶点triangleBatch.CopyVertexData3f(vVertex_1);triangleBatch.End();}
六、GL_TRIANGLE_STRIP :共用一个带条上的定点的一组三角形(三角形带)
// 设置渲染的一些属性
void SetupRec(void){//1、 清空颜色glClearColor(0.0f, 0.0f, 0.0f, 1.0f);//2、 初始化着色器管理类shaderManager.InitializeStockShaders();GLfloat vVertex_1[4][3] = {{ -0.5f, -0.5f, 0.0f },{ -0.5f, 0.5f, 0.0f },{ 0.5f, 0.5f, 0.0f },{ 0.5f, -0.5f, 0.0f } };//3、 设置要渲染的点//GL_POINTS,点//GL_LINES ,线triangleBatch.Begin(GL_TRIANGLE_STRIP, 4); //参数二:4个顶点triangleBatch.CopyVertexData3f(vVertex_1);triangleBatch.End();}效果图:

七、GL_TRIANGLE_FAN : 以一个原点为中心,公用一个邻边的一组三角形(三角形扇)
// 设置渲染的一些属性
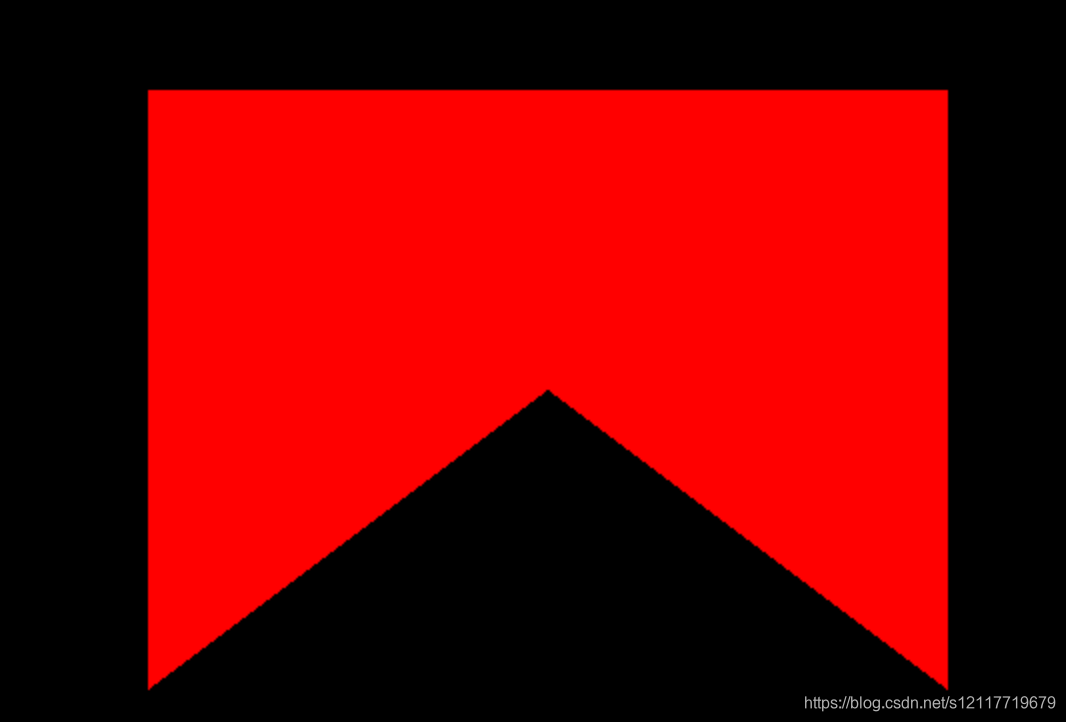
void SetupRec(void){//1、 清空颜色glClearColor(0.0f, 0.0f, 0.0f, 1.0f);//2、 初始化着色器管理类shaderManager.InitializeStockShaders();GLfloat vVertex_1[6][3] = {{ -0.5f, -0.5f, 0.0f },{ -0.9f, 0.0f, 0.0f },{ 0.9f, 0.5f, 0.0f },{ 0.5f, 0.0f, 0.0f },{ 0.5f, -0.3f, 0.0f },{ 0.3f, -0.4f, 0.0f }};//3、 设置要渲染的点//GL_POINTS,点//GL_LINES ,线triangleBatch.Begin(GL_TRIANGLE_FAN, 4); //参数二:4个顶点triangleBatch.CopyVertexData3f(vVertex_1);triangleBatch.End();}
八、开始渲染函数
void RenderScene(void)
{// 1、执行清空颜色缓冲区glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT | GL_STENCIL_BITS);// 2、绿色GLfloat vGreen[] = {1.0f, 0.0f,0.0f,1.0f};// 3、使用固定管线shaderManager.UseStockShader(GLT_SHADER_IDENTITY,vGreen);// 4、设置点的大小glPointSize(5.0f); //点的大小// 5、根据设置的渲染的点,进行绘制triangleBatch.Draw();// 6、恢复点的大小glPointSize(1.0f);glutSwapBuffers();
}
九、main函数
int main(int argc,char *argv[])
{//设置当前工作目录,针对MAC OS X/*`GLTools`函数`glSetWorkingDrectory`用来设置当前工作目录。实际上在Windows中是不必要的,因为工作目录默认就是与程序可执行执行程序相同的目录。但是在Mac OS X中,这个程序将当前工作文件夹改为应用程序捆绑包中的`/Resource`文件夹。`GLUT`的优先设定自动进行了这个中设置,但是这样中方法更加安全。*/gltSetWorkingDirectory(argv[0]);glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGBA | GLUT_DEPTH | GLUT_DOUBLE | GLUT_STENCIL);glutInitWindowSize(800, 600);glutCreateWindow("GL_POINTS");glutDisplayFunc(RenderScene);GLenum err = glewInit();if (err != GLEW_OK){return 1;}SetupRec();glutMainLoop();return 0;}
这篇关于OpenGL 七种基本图元的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




