本文主要是介绍23.1 Bootstrap 框架2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

1. 表格
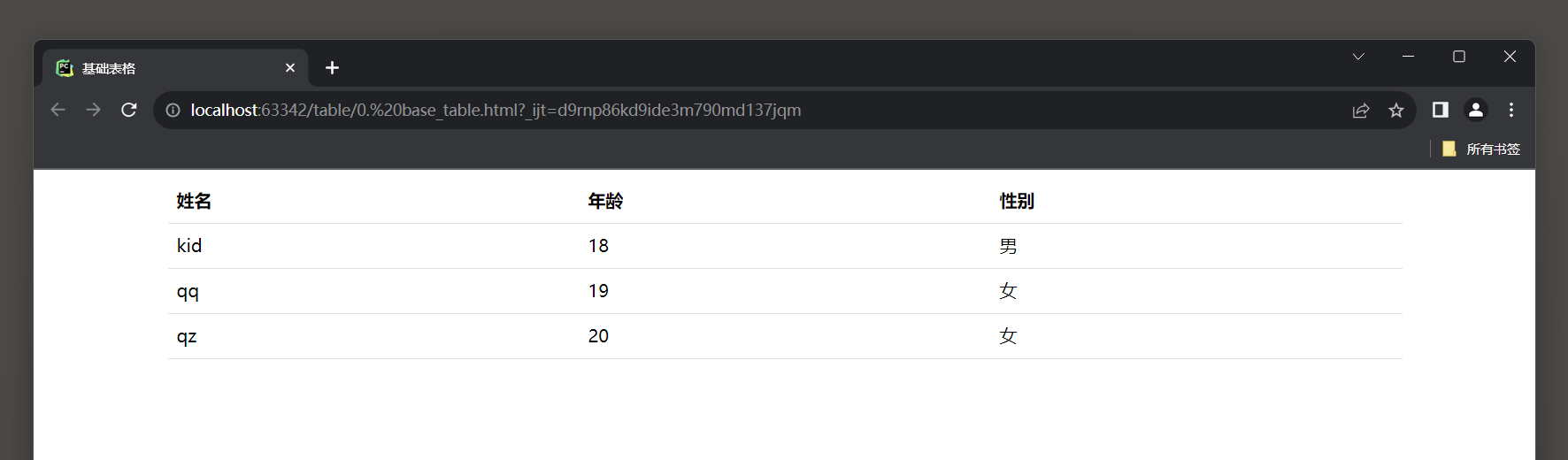
1.1 基础表格
Bootstrap5 通过在<table>元素中添加.table类来设置基础表格的样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>基础表格</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-2"><table class="table"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>kid</td><td>18</td><td>男</td></tr><tr><td>qq</td><td>19</td><td>女</td></tr><tr><td>qz</td><td>20</td><td>女</td></tr></tbody></table>
</div>
</body>
</html>

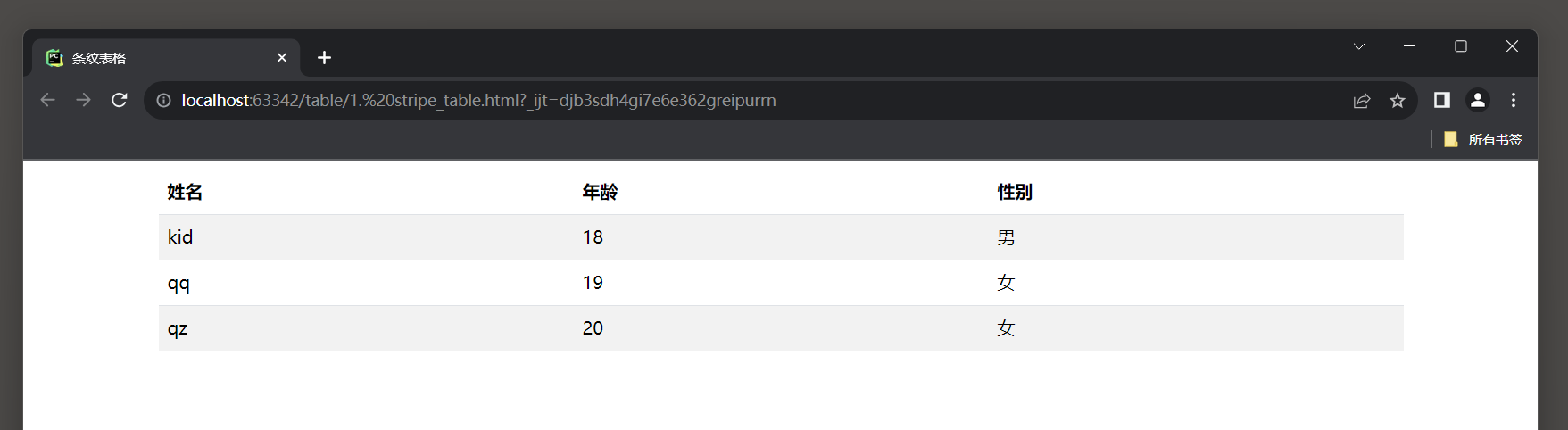
1.2 条纹表格
Bootstrap 5中, 通过在<table>元素中添加.table-striped类, 使得<tbody>中的行应用条纹样式.
这将使表格的行交替显示不同的背景颜色, 以增加可读性.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>条纹表格</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-2"><table class="table table-striped"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>kid</td><td>18</td><td>男</td></tr><tr><td>qq</td><td>19</td><td>女</td></tr><tr><td>qz</td><td>20</td><td>女</td></tr></tbody></table>
</div>
</body>
</html>

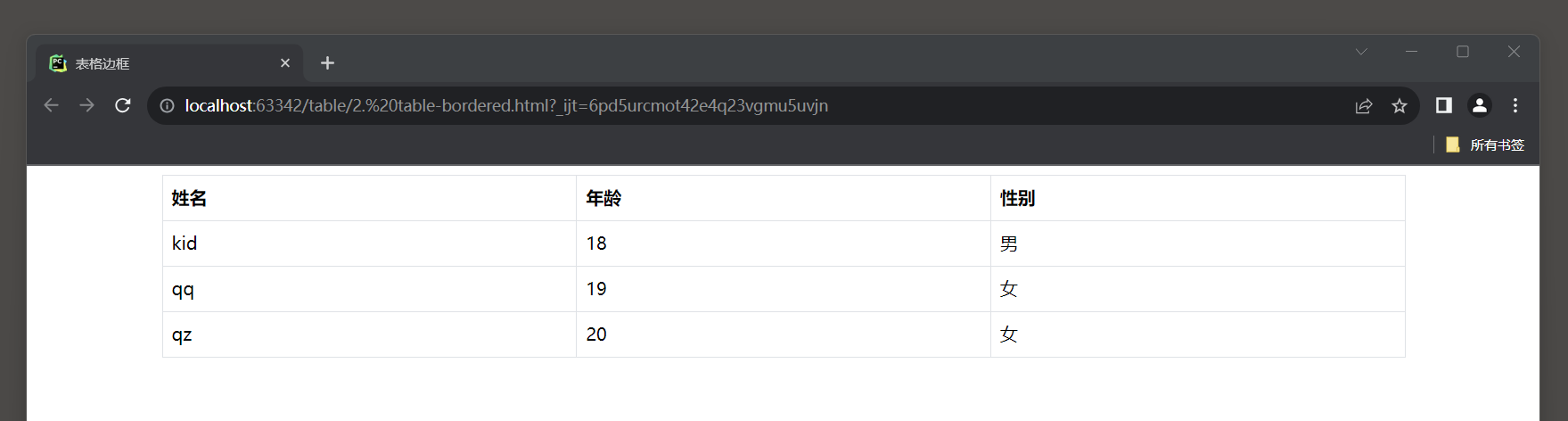
1.3 表格边框
Bootstrap 5中, 通过在<table>元素中添加.table-bordered类, 它将为表格的每个单元格添加边框, 从而使表格的外观更加清晰和定义.
通过在<table>元素中添加.table-borderless类, 可以设置一个无边框的表格.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表格边框</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-2"><table class="table table-bordered"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>kid</td><td>18</td><td>男</td></tr><tr><td>qq</td><td>19</td><td>女</td></tr><tr><td>qz</td><td>20</td><td>女</td></tr></tbody></table>
</div>
</body>
</html>

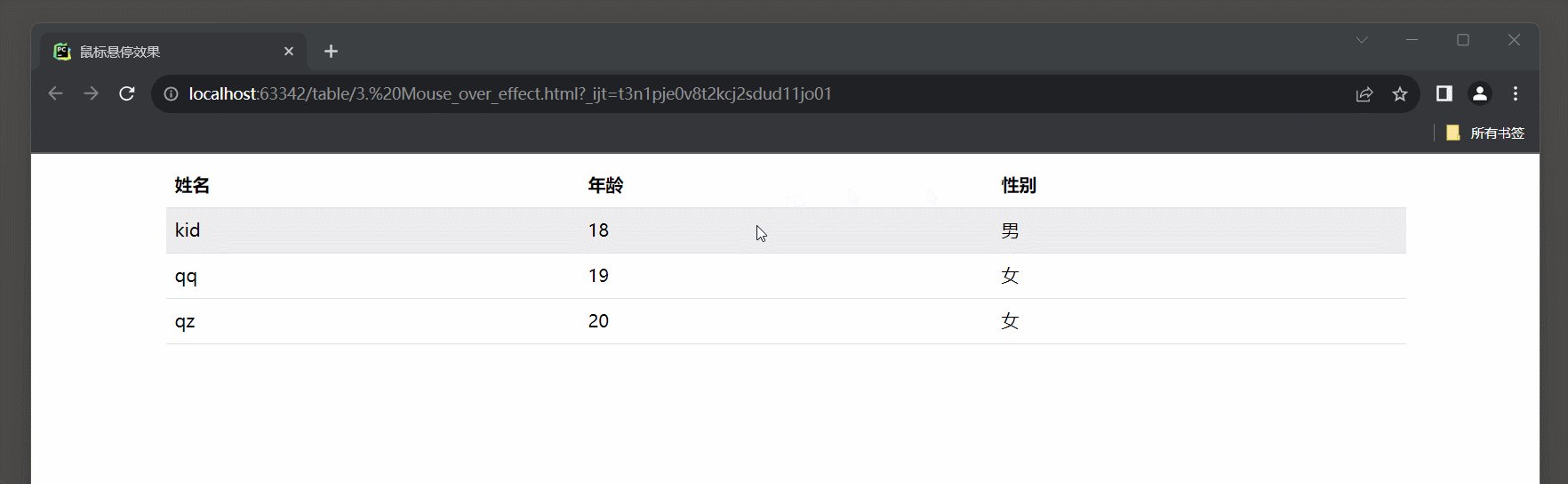
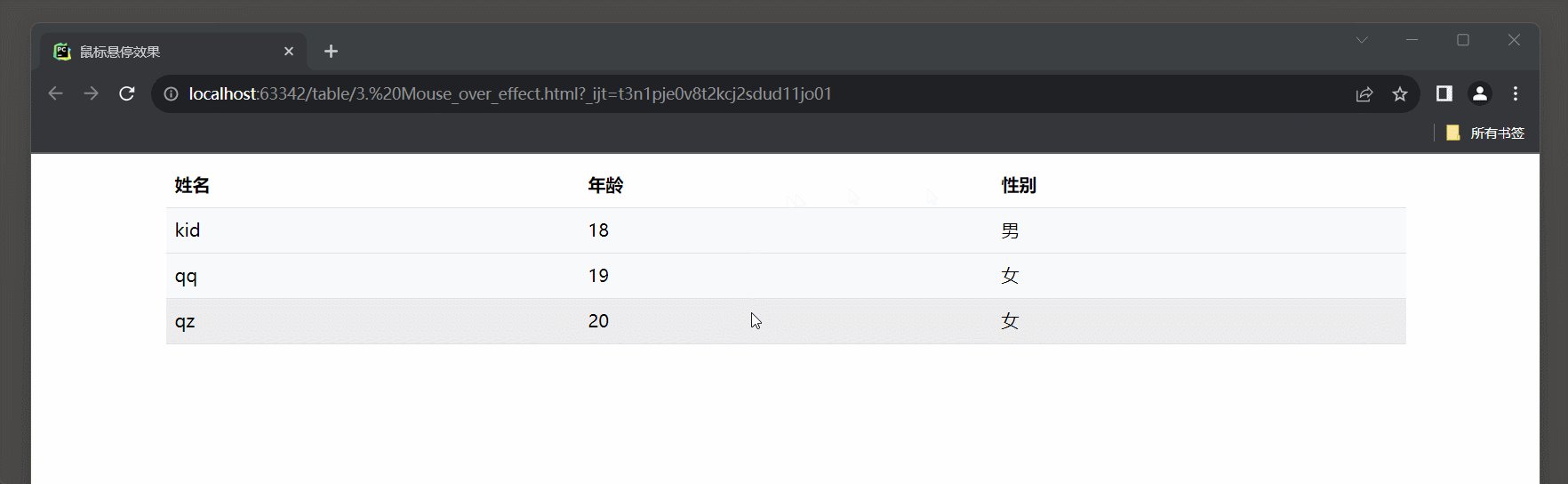
1.4 鼠标悬停效果
Bootstrap 5中, 通过在<table>元素中添加.table-hover类, 为表格的每一行添加鼠标悬停时的样式.
当鼠标悬停在表格的某一行时, 这一行的颜色或其他样式将发生变化, 变化灰黑色背景, 以提供一种视觉反馈.
可以使表格更加交互和易于阅读, 方便用户在表格中找到感兴趣的内容.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>鼠标悬停效果</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-2"><table class="table table-hover"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>kid</td><td>18</td><td>男</td></tr><tr><td>qq</td><td>19</td><td>女</td></tr><tr><td>qz</td><td>20</td><td>女</td></tr></tbody></table>
</div>
</body>
</html>

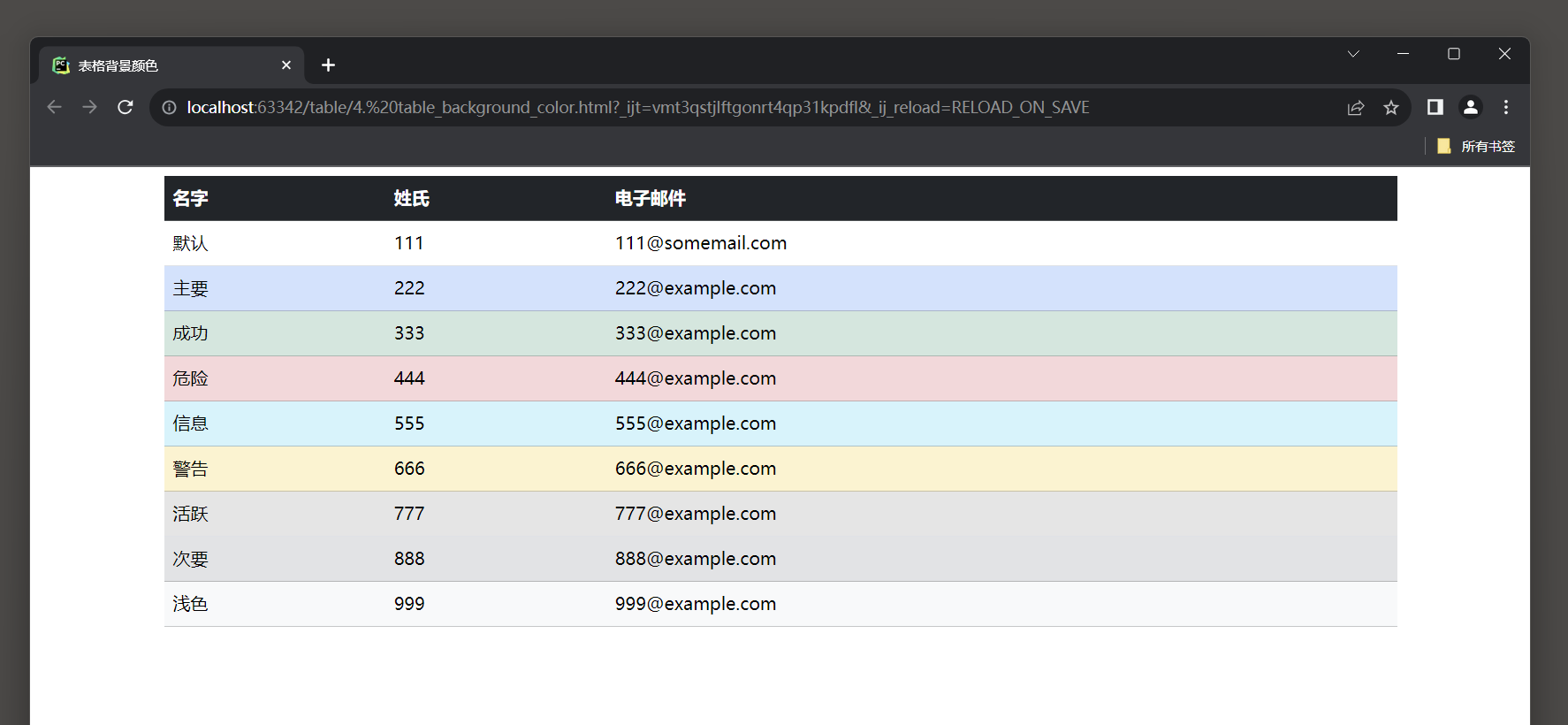
1.5 表格背景颜色
在Bootstrap中, 可以使用内置的背景颜色类来设置表格的背景颜色.以下是一些常用的Bootstrap表格背景颜色类:
- .table-primary: 蓝色, 用于设置表格的主要背景色.
- .table-secondary: 灰色, 用于设置表格的次要背景色.
- .table-success: 绿色, 用于设置表格的成功背景色.
- .table-danger: 红色, 用于设置表格的危险背景色.
- .table-warning: 橘色, 用于设置表格的警告背景色.
- .table-active: 灰色, 用于设置表格的活跃背景色.
- .table-info: 浅蓝色, 用于设置表格的信息背景色.
- .table-light: 浅灰色, 用于设置表格的浅色背景色.
- .table-dark: 深灰色, 用于设置表格的深色背景色.在<table>标签中设置作用于整个表格, 在<tr>中设置作用于指定行(优先).
通常使用.table-dark或.table-light为表头设置一个颜色.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表格背景颜色</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-2"><table class="table"><thead><tr class="table-dark"><th>名字</th><th>姓氏</th><th>电子邮件</th></tr></thead><tbody><tr><td>默认</td><td>111</td><td>111@somemail.com</td></tr><tr class="table-primary"><td>主要</td><td>222</td><td>222@example.com</td></tr><tr class="table-success"><td>成功</td><td>333</td><td>333@example.com</td></tr><tr class="table-danger"><td>危险</td><td>444</td><td>444@example.com</td></tr><tr class="table-info"><td>信息</td><td>555</td><td>555@example.com</td></tr><tr class="table-warning"><td>警告</td><td>666</td><td>666@example.com</td></tr><tr class="table-active"><td>活跃</td><td>777</td><td>777@example.com</td></tr><tr class="table-secondary"><td>次要</td><td>888</td><td>888@example.com</td></tr><tr class="table-light"><td>浅色</td><td>999</td><td>999@example.com</td></tr></tbody></table>
</div>
</body>
</html>

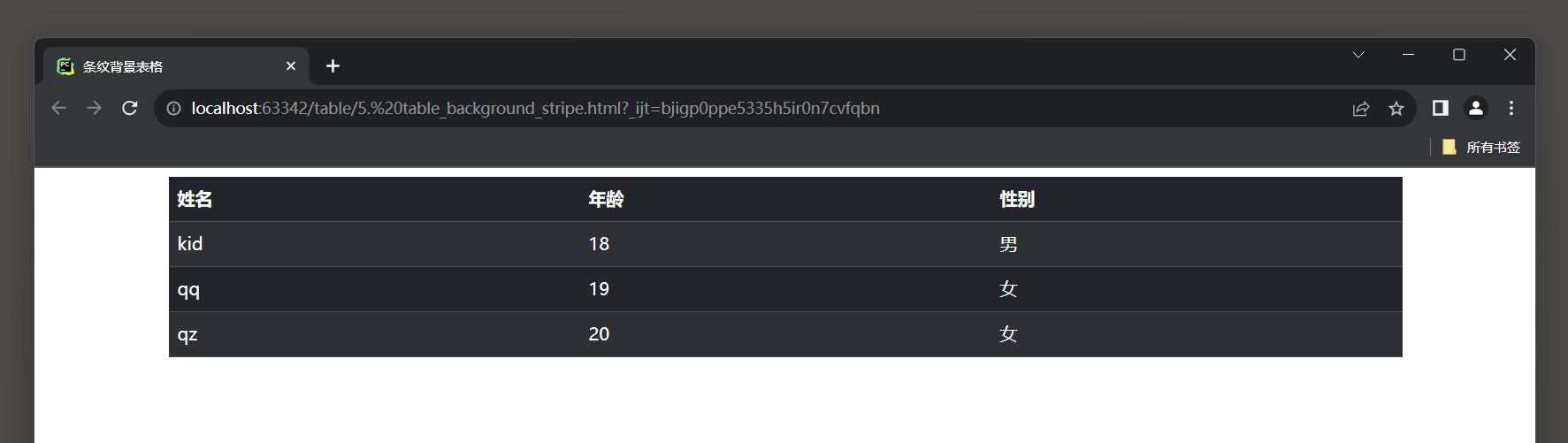
1.6 表格背景条纹
在<table>标签中联合使用'.table-颜色'和'.table-striped'类可以创建的条纹表格.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表格背景条纹</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-2"><table class="table table-primary"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>kid</td><td>18</td><td>男</td></tr><tr><td>qq</td><td>19</td><td>女</td></tr><tr><td>qz</td><td>20</td><td>女</td></tr></tbody></table>
</div>
</body>
</html>

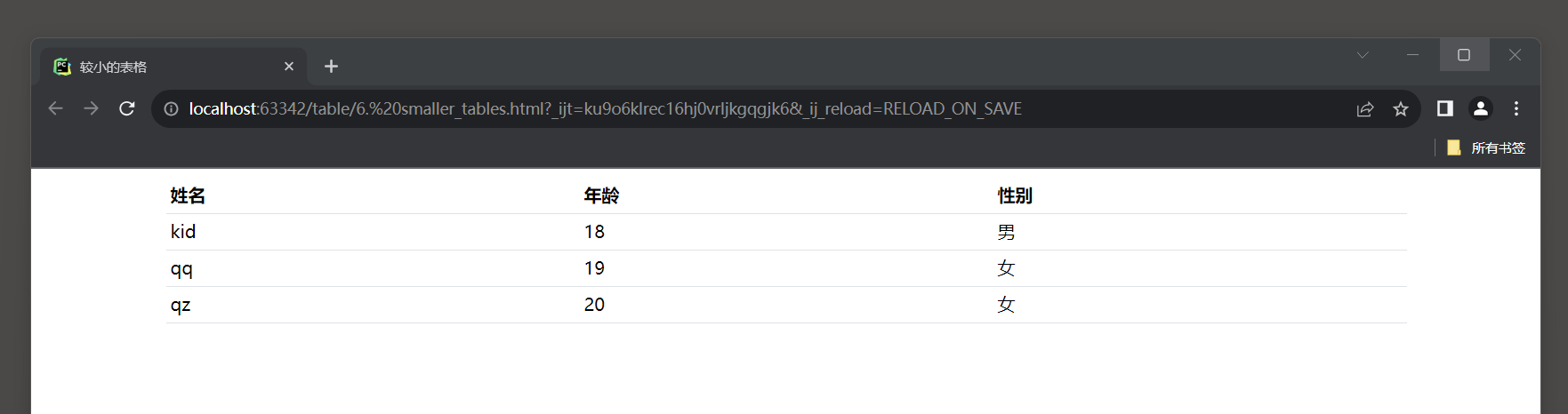
1.7 较小的表格
Bootstrap 5中, 通过在<table>元素中添加.table-sm类, 使表格的单元格和行之间的间距更小, 从而达到紧凑的布局效果.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>较小的表格</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-2"><table class="table table-sm"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>kid</td><td>18</td><td>男</td></tr><tr><td>qq</td><td>19</td><td>女</td></tr><tr><td>qz</td><td>20</td><td>女</td></tr></tbody></table>
</div>
</body>
</html>

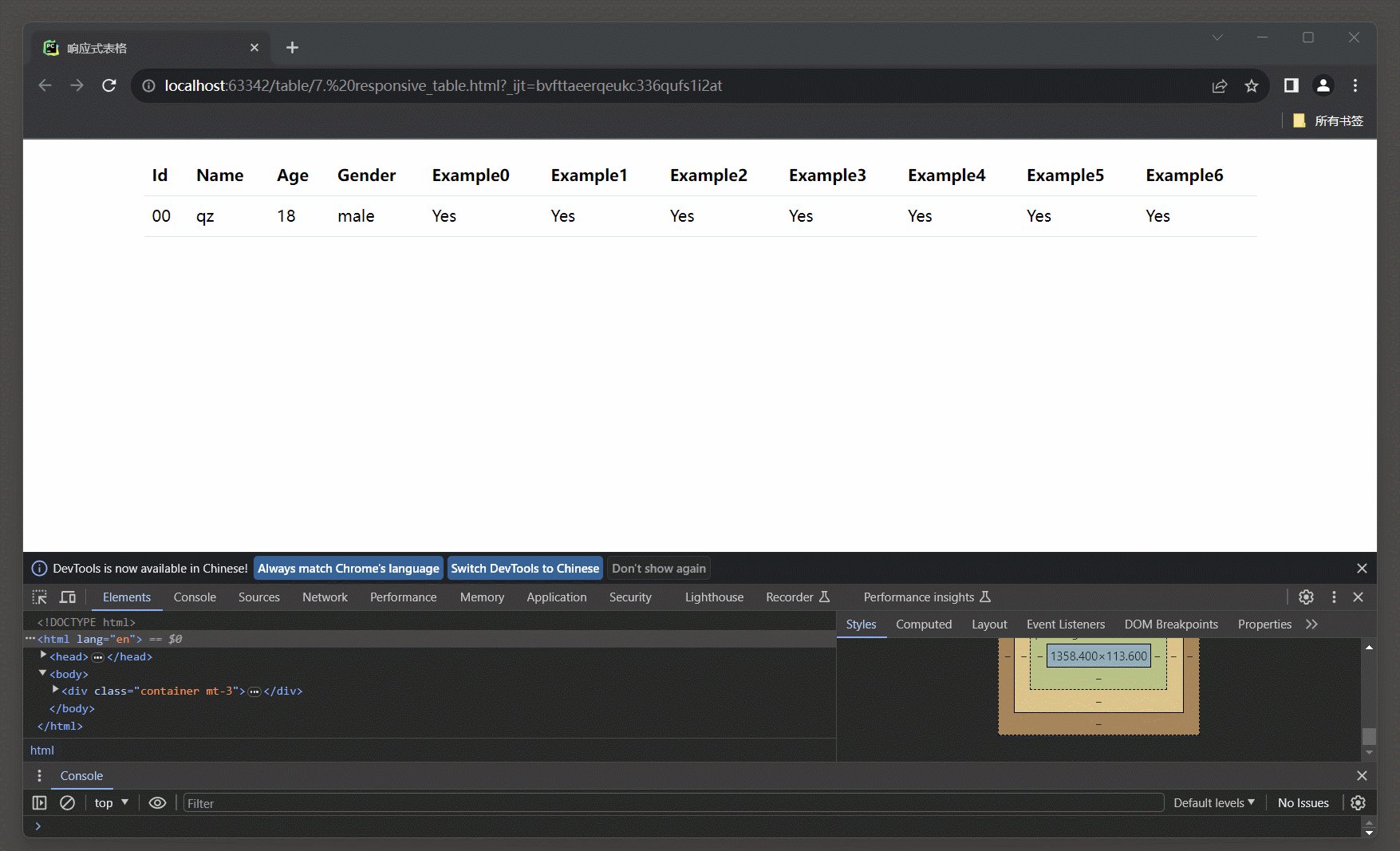
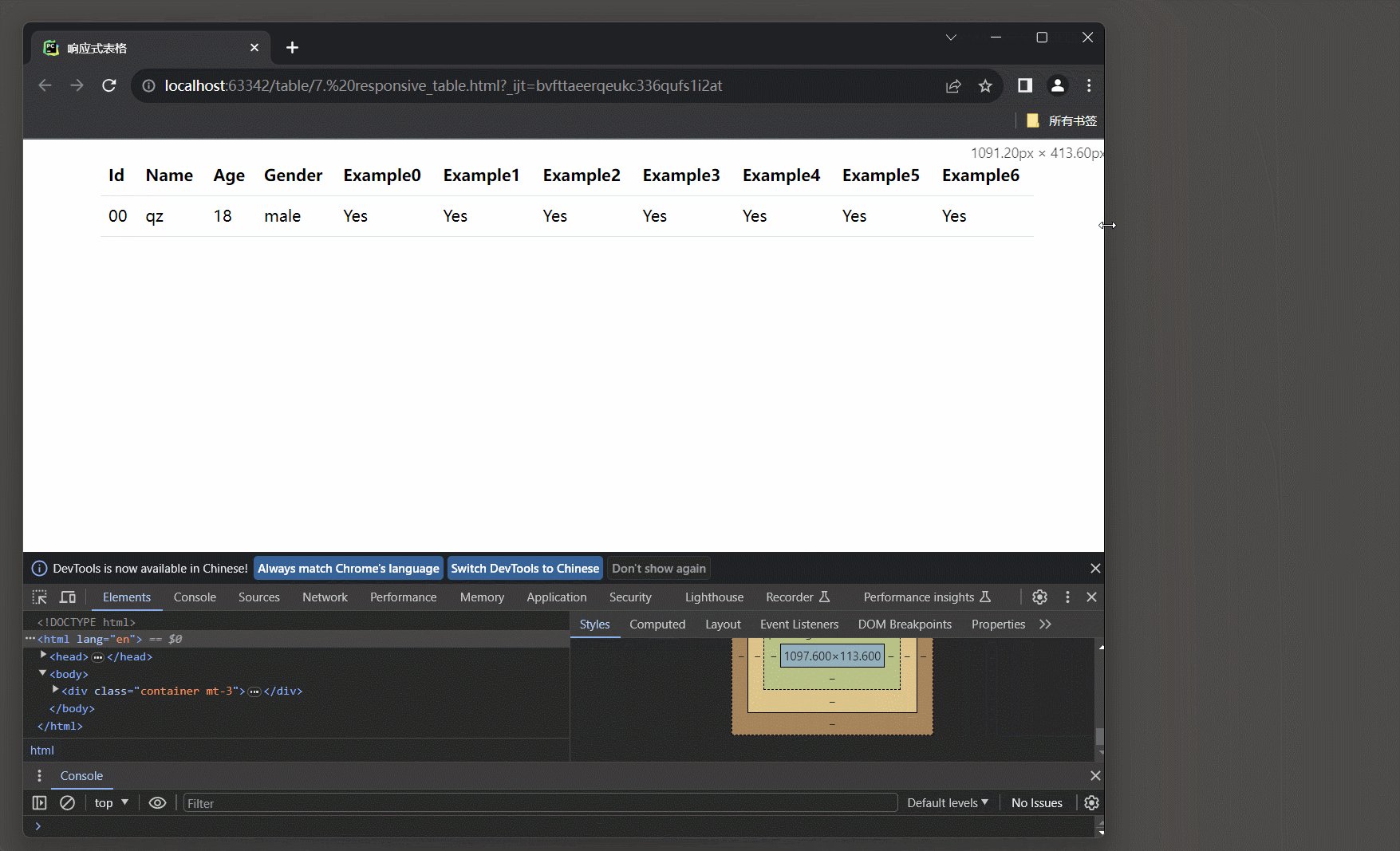
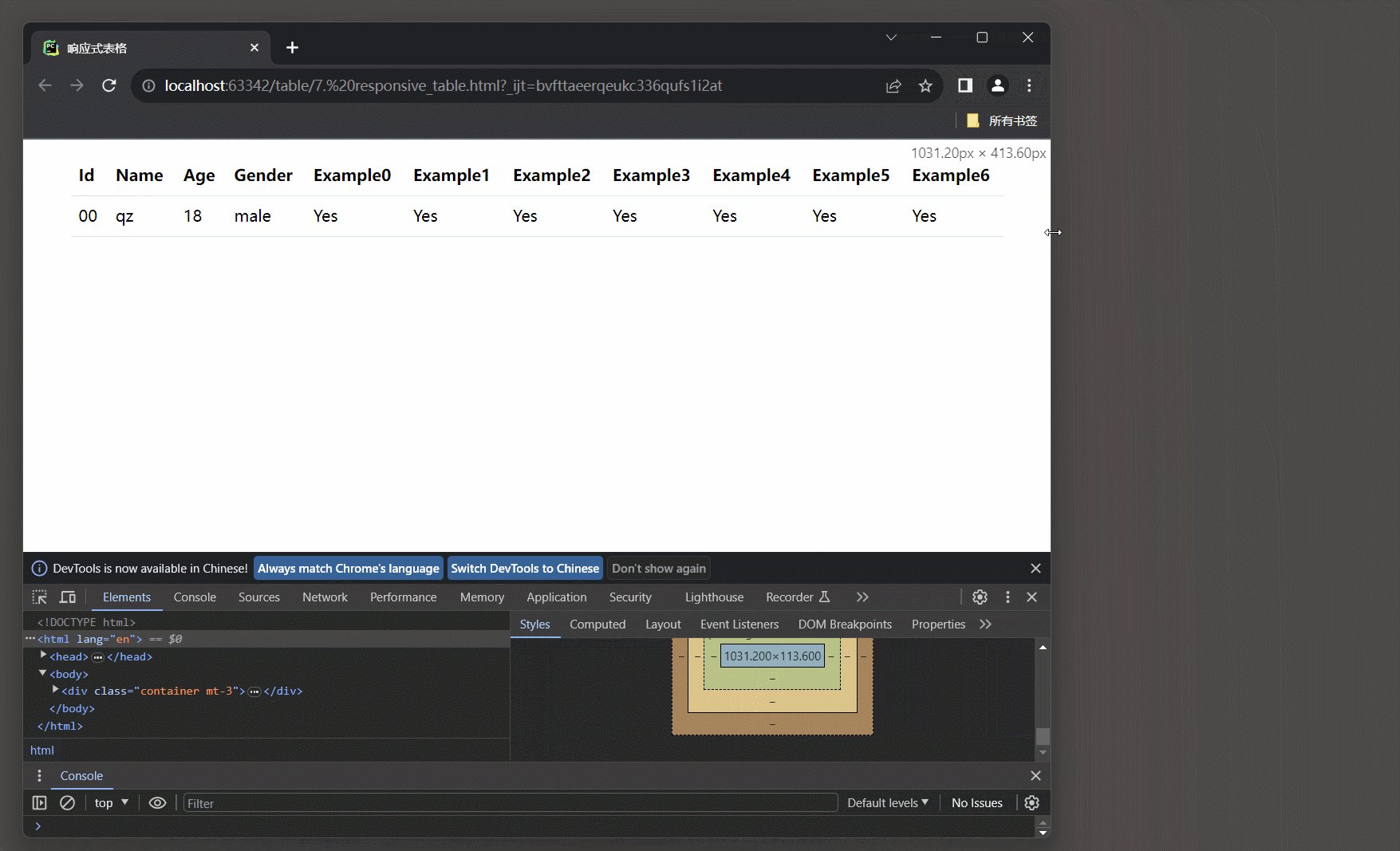
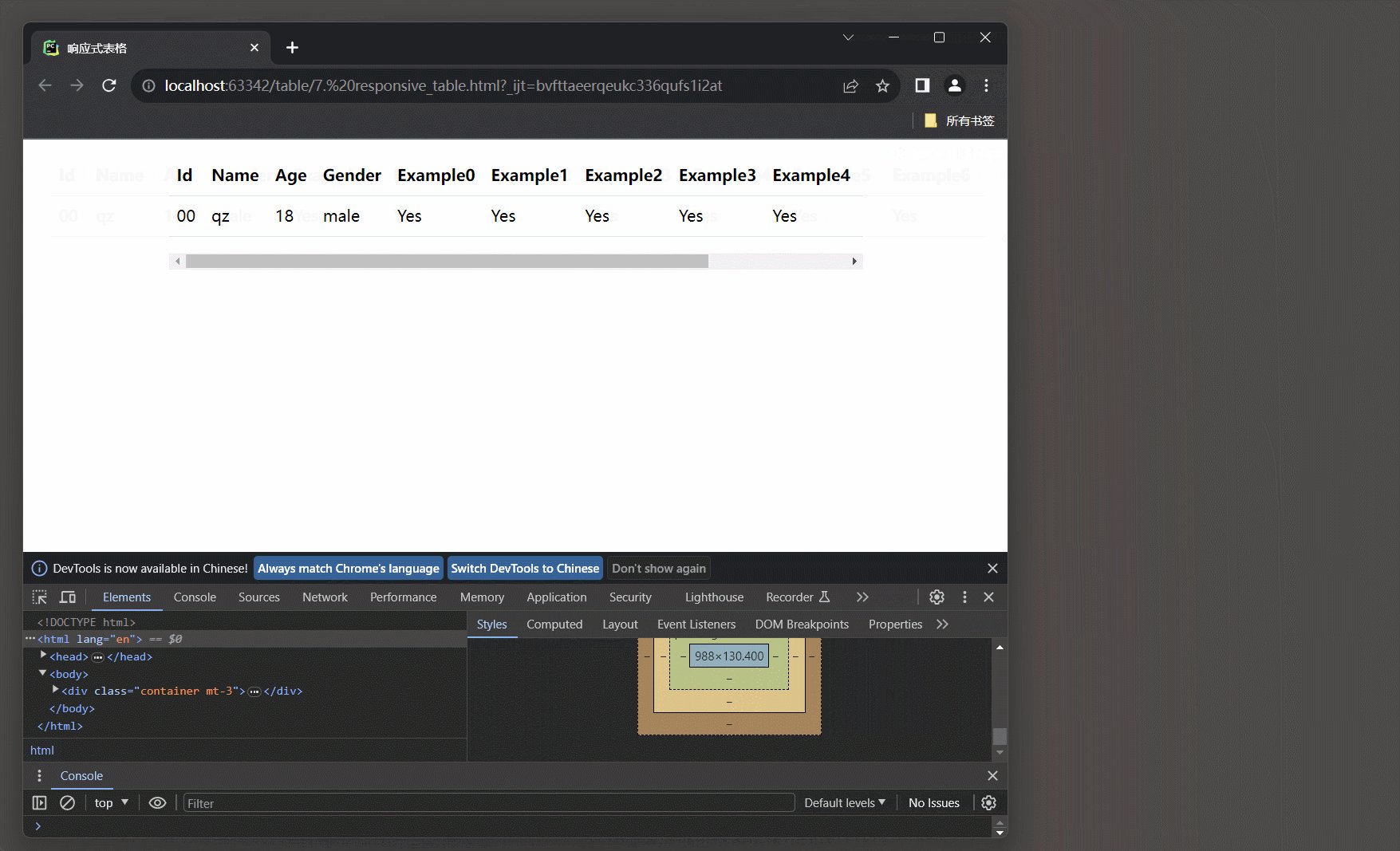
1.8 响应式表格
Bootstrap 5中, 通过在<table>元素中添加.table-responsive类, 创建响应式表格.
在屏幕宽度小于992px时会创建水平滚动条, 如果可视区域宽度大于992px则不显示滚动条.* 标头使用英文时正常, 如果是中文的, 在收缩页面的时候, 表头的汉字会挤成一列, 而单词始终是一行.
还可以通过以下类设定在指定屏幕宽度下显示滚动条:
| 类名 | 屏幕宽度 |
|---|---|
.table-responsive-sm | < 576px |
.table-responsive-md | < 768px |
.table-responsive-lg | < 992px |
.table-responsive-xl | < 1200px |
.table-responsive-xxl | < 1400px |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>响应式表格</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="table-responsive"><table class="table"><thead style><tr><th>Id</th><th>Name</th><th>Age</th><th>Gender</th><th>Example0</th><th>Example1</th><th>Example2</th><th>Example3</th><th>Example4</th><th>Example5</th><th>Example6</th></tr></thead><tbody><tr><td>00</td><td>qz</td><td>18</td><td>male</td><td>Yes</td><td>Yes</td><td>Yes</td><td>Yes</td><td>Yes</td><td>Yes</td><td>Yes</td></tr></tbody></table></div>
</div></body>
</html>

2. 图像形状
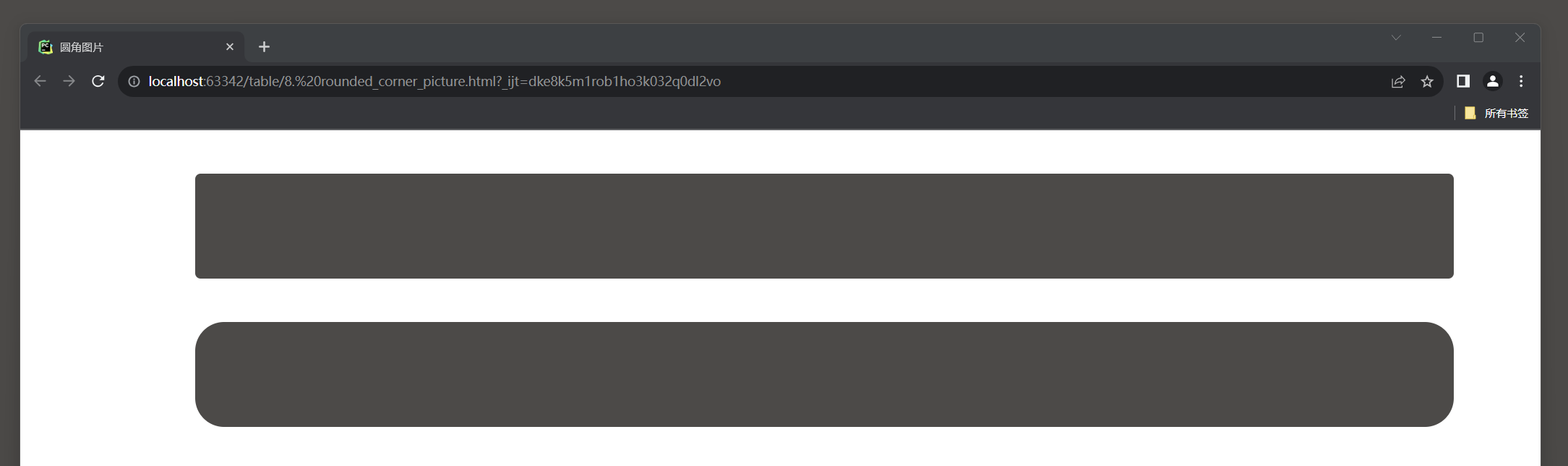
2.1 圆角图片
在Bootstrap 5中, 可以使用以下类名来实现圆角属性:
* 1. rounded: 将元素边框设置为小圆角.可以使用rounded-x类名来创建自定义圆角效果, 其中'x'代表圆角的大小. 圆角大小可分为0到5共六个级别, 说明如下:rounded-0: 无圆角效果.rounded-1: 小圆角.rounded-2: 较大圆角.rounded-3: 更大圆角.rounded-4: 很大圆角.rounded-5: 最大圆角.* 2. rounded-top: 为元素的顶部添加圆角边框.
* 3. rounded-bottom: 为元素的底部添加圆角边框.
* 4. rounded-left: 为元素的左侧添加圆角边框.
* 5. rounded-right: 为元素的右侧添加圆角边框.这些类名可以应用于任何具有边框的元素, 如: <img>, <div>, <button>, <input>等.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>圆角图片</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><img src="img/img.png" class="rounded" alt=""><img src="img/img.png" class="rounded-5 mt-5" alt="">
</div>
</body>
</html>

2.2 椭圆图片
Bootstrap 5中的.rounded-circle类可以应用于图像, 图标或者其他元素上, 以呈现出圆形或椭圆形的外观.
用在长方形上就是椭圆, 用在正方形上就是圆.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>椭圆图片</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><img src="img/img.png" class="rounded-circle" alt=""><img src="img/img_1.png" class="rounded-circle mt-5" alt=""></div>
</body>
</html>

2.3 缩略图
Bootstrap 5中的.img-thumbnail类, 可以用于将图片设置为缩略图, 并添加一个细边框.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>缩略图</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><img src="img/img_1.png" class="img-thumbnail" alt="">
</div>
</body>
</html>

2.4 对齐方式
在Bootstrap 5中, 可以使用以下类名来实现图片的对齐方式:
.float-start: 将图片对象左对齐.
.float-end: 将图片对象右对齐.
.mx-auto(margin:auto)搭配.d-block(display:block): 将图片对象居中.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>对齐方式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><img src="img/img_1.png" alt="" class="float-end"><img src="img/img_2.png" alt="" class="float-start"><img src="img/img_3.png" alt="" class="mx-auto d-block ">
</div>
</body>
</html>

2.5 响应式图片
在Bootstrap 5中, 可以通过在<img>标签中添加.img-fluid类来创建一个响应式图片.
这个类会自动将图片的宽度设置为最大宽度为100%, 高度自动调整, 以使图片在不同屏幕尺寸下保持比例.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>响应式图片</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><img src="img/img_4.png" class="img-fluid" alt="">
</div>
</body>
</html>

3. 巨幕
Jumbotron(巨幕): 是Bootstrap框架中的一个组件, 用于创建大型突出显示的区域.
它可以用于展示重要的标题, 文本内容或吸引用户注意的信息.Jumbotron 具有以下特点:
大号字体: Jumbotron 的标题通常采用较大的字号, 以突出显示重要信息.
背景颜色: Jumbotron 可以具有自定义的背景颜色, 使其在页面中更加突出.
内容居中: Jumbotron 中的文本内容会在容器中居中显示, 以便更好地吸引用户的注意力.
可选的按钮: 可以在 Jumbotron 中添加一个或多个按钮, 用于引导用户进行相应的操作.在Bootstrap 5中, 已经不再支持Jumbotron.
但是, 可以使用<div>元素添加一些辅助类与颜色类来达到相同的效果.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>巨幕</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-4 p-5 bg-primary text-white rounded text-center"><h1>欢迎登录页面!</h1><p>这个将给你带来更多精彩内容!</p><button class="btn btn-dark">进入了解!</button>
</div>
</body>
</html>

4. 信息提示框
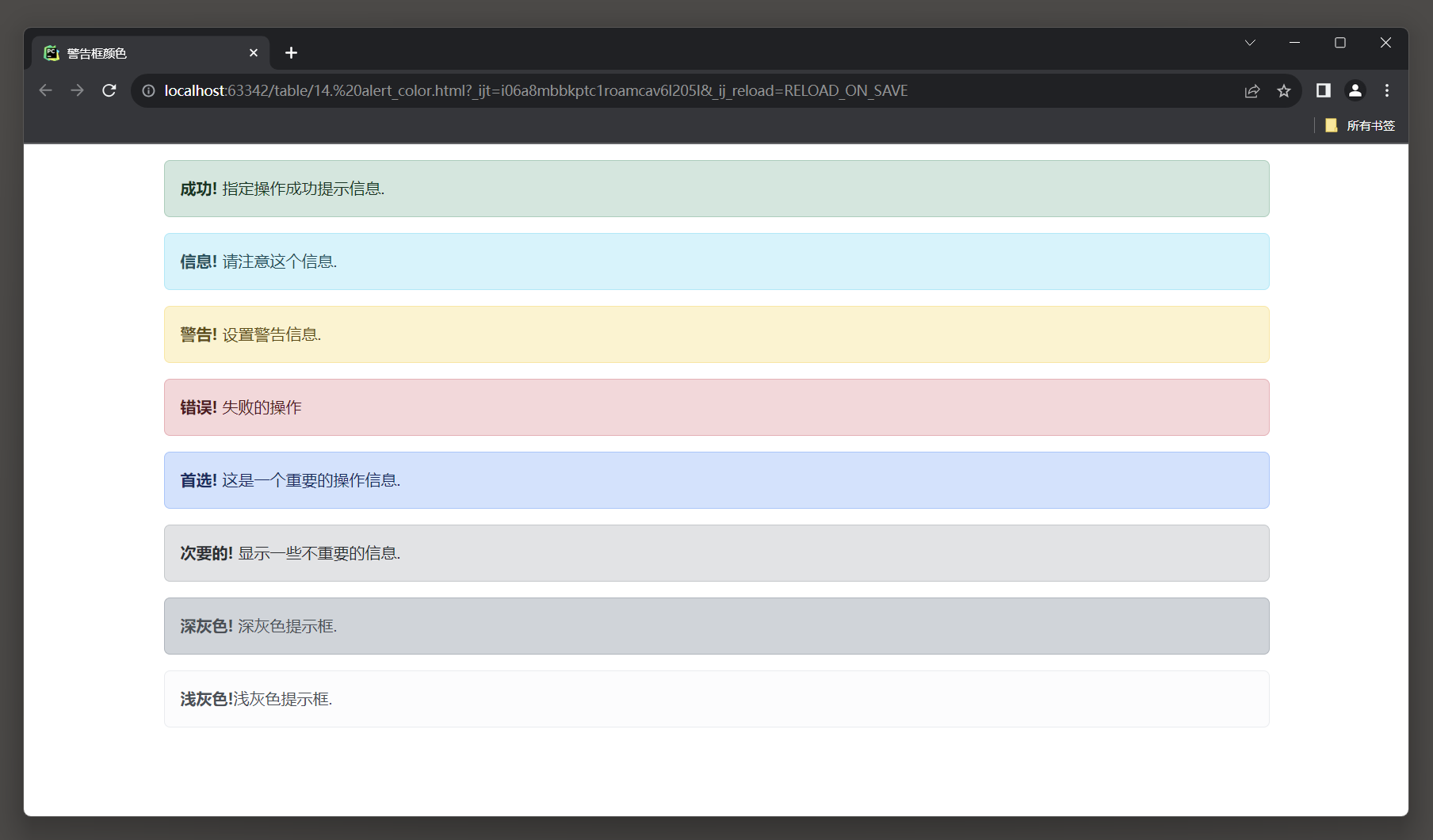
4.1 提示框颜色
在使用Bootstrap提示框时, 使用<div>元素作为提示框的容器, 并通过添加相应的类名来设置样式和行为.Bootstrap提供了几个不同类型的提醒框(Alert)每个类型对应不同的类名.
以下是常见的提醒框类名及其作用:
* 1. alert: 用于标识一个基本的提醒框元素.
* 2. alert-primary: 用于设置主要警告框的颜色.
* 3. alert-secondary: 用于设置次要警告框的颜色.
* 4. alert-success: 用于设置成功警告框的颜色.
* 5. alert-danger: 用于设置危险警告框的颜色.
* 6. alert-warning: 用于设置警告警告框的颜色.
* 7. alert-info: 用于设置信息警告框的颜色.
* 8. alert-light: 用于设置亮色警告框的颜色.
* 9. alert-dark: 用于设置暗色警告框的颜色.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>alert color</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="alert alert-success"><strong>成功!</strong> 指定操作成功提示信息.</div><div class="alert alert-info"><strong>信息!</strong> 请注意这个信息.</div><div class="alert alert-warning"><strong>警告!</strong> 设置警告信息.</div><div class="alert alert-danger"><strong>错误!</strong> 失败的操作</div><div class="alert alert-primary"><strong>首选!</strong> 这是一个重要的操作信息.</div><div class="alert alert-secondary"><strong>次要的!</strong> 显示一些不重要的信息.</div><div class="alert alert-dark"><strong>深灰色!</strong> 深灰色提示框.</div><div class="alert alert-light"><strong>浅灰色!</strong>浅灰色提示框.</div></div>
</body>
</html>

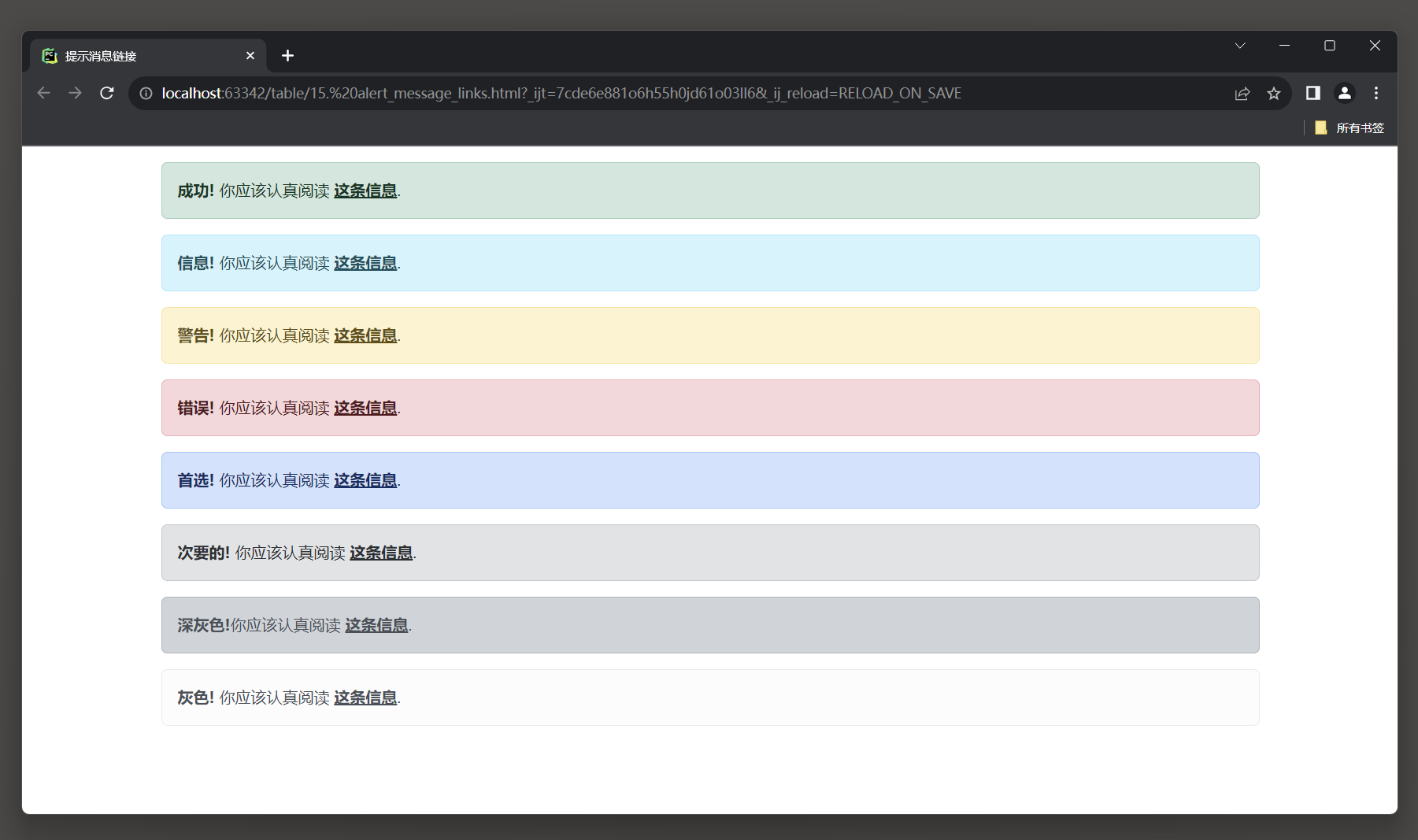
4.2 提示消息链接
在Bootstrap的提示框中, 可以在链接标签<a>上添加'alert-link'类来设置与提示框相匹配的链接的颜色.
这样, 链接就会采用与提示框一致的样式, 使其在视觉上与提示框关联起来, 以提供更好的视觉效果.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>提示消息链接</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="alert alert-success"><strong>成功!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>.</div><div class="alert alert-info"><strong>信息!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>.</div><div class="alert alert-warning"><strong>警告!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>.</div><div class="alert alert-danger"><strong>错误!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>.</div><div class="alert alert-primary"><strong>首选!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>.</div><div class="alert alert-secondary"><strong>次要的!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>.</div><div class="alert alert-dark"><strong>深灰色!</strong>你应该认真阅读 <a href="#" class="alert-link">这条信息</a>.</div><div class="alert alert-light"><strong>灰色!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>.</div>
</div>
</body>
</html>

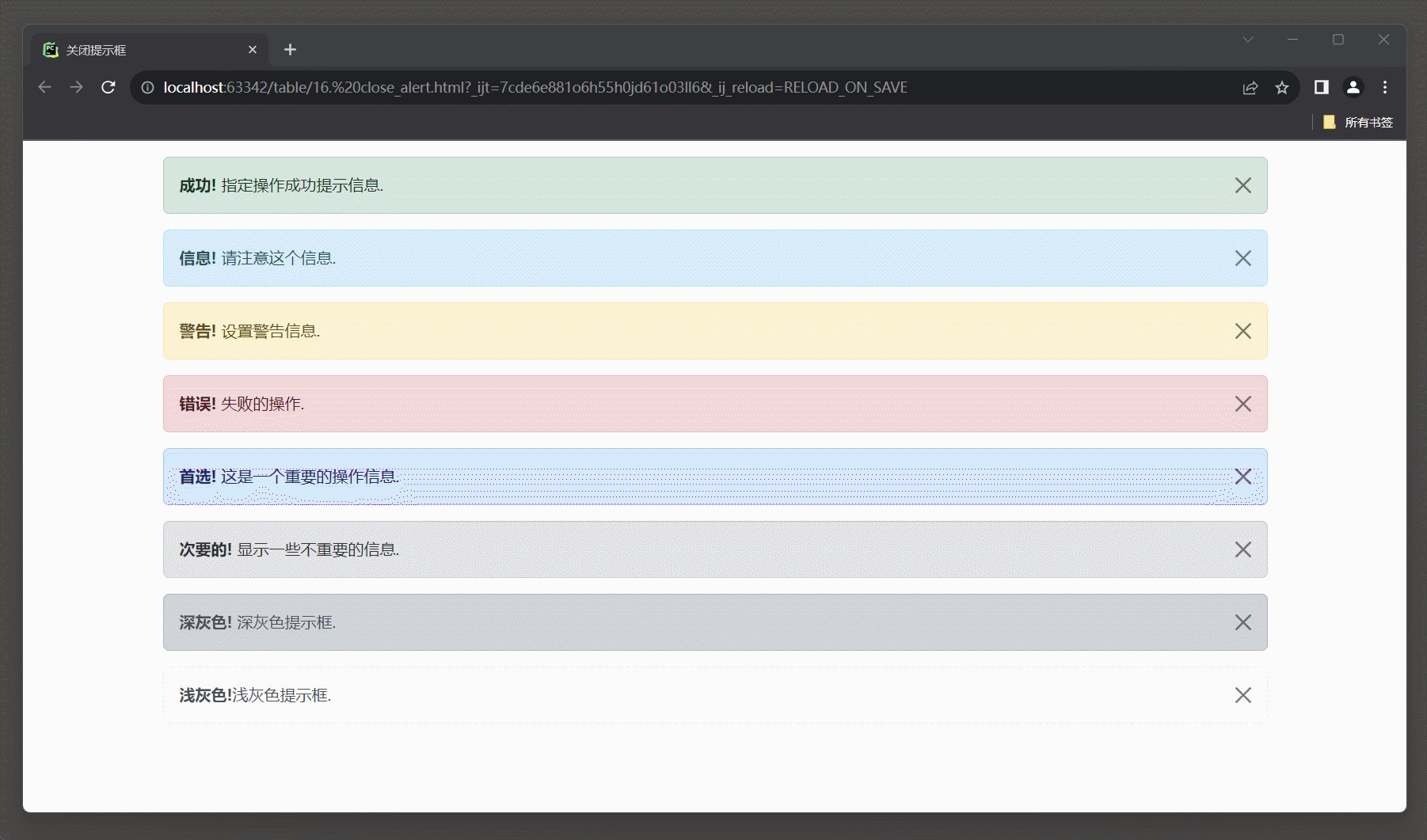
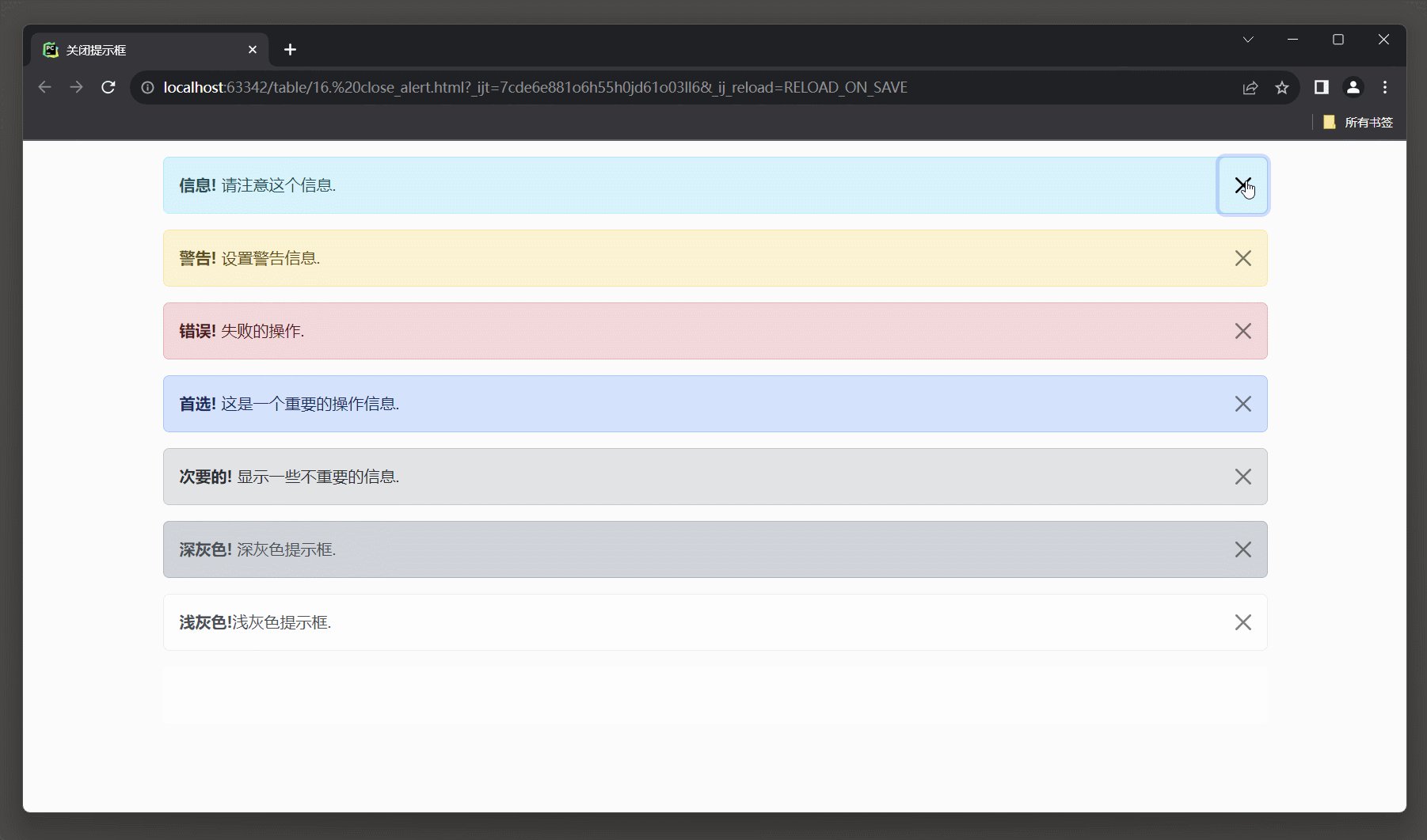
4.3 关闭提示框
在Bootstrap的提示框中, 可以通过添加.alert-dismissible类到提示框<div>元素上, 来设置一个可关闭的提示框.
然后, 在关闭按钮的链接上, 可以添加class="btn-close" 和 data-bs-dismiss="alert" 属性来定义关闭操作.类的作用描述如下:
* 1. .alert-dismissible: 标识为可关闭提示框, 该类告诉Bootstrap这是一个可关闭的提示框.它为提示框添加一些默认样式, 并调整样式布局以适应关闭按钮的存在(将关闭按钮显示在提示框的右侧).* 2. .btn-close: 指定了按钮样式为关闭按钮.它会给按钮添加默认的样式, 以显示一个'X'形状的图标.* 3. data-bs-dismiss="alert": 定义了按钮的行为.它告诉Bootstrap当按钮被点击时触发的事件, 关闭与该按钮相关的提示框. 这样, 用户点击按钮时就可以触发关闭操作.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>按钮设置</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="alert alert-success alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>成功!</strong> 指定操作成功提示信息.</div><div class="alert alert-info alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>信息!</strong> 请注意这个信息.</div><div class="alert alert-warning alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>警告!</strong> 设置警告信息.</div><div class="alert alert-danger alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>错误!</strong> 失败的操作.</div><div class="alert alert-primary alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>首选!</strong> 这是一个重要的操作信息.</div><div class="alert alert-secondary alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>次要的!</strong> 显示一些不重要的信息.</div><div class="alert alert-dark alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>深灰色!</strong> 深灰色提示框.</div><div class="alert alert-light alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>浅灰色!</strong>浅灰色提示框.</div>
</div>
</body>
</html>

4.4 提示框动画
在Bootstrap 5中, .fade和.show类被用于控制提示框(Alert)和模态框(Modal)在的淡出和淡入效果.类名描述:
.show类: 淡入的动画效果; 将.show类添加到一个元素上时, 它会使元素从无或者隐藏的状态切换为显示的状态, 并添加淡入的动画效果.
.fade类: 淡出的动画效果 将.fade类添加到一个元素上时, 它会使元素从显示的状态转为消失, 并添加淡出的动画效果.
不应该使用.show与.fade来改变元素的可见状态, 下例中仅为了演示效果而设置.
在实际开发中, 会使用其他类改变元素的可见状态会触发他们的效果.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>提示框动画</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><!-- .fade 类添加到一个元素上时, 它会将元素设置为透明. --><div class="alert alert-success alert-dismissible fade" role="alert"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>成功!</strong> 指定操作成功提示信息.</div><div class="alert alert-info alert-dismissible fade" role="alert"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>信息!</strong> 请注意这个信息.</div><div class="alert alert-warning alert-dismissible fade" role="alert"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>警告!</strong> 设置警告信息.</div><div class="alert alert-danger alert-dismissible fade" role="alert"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>错误!</strong> 失败的操作.</div><div class="alert alert-primary alert-dismissible fade" role="alert"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>首选!</strong> 这是一个重要的操作信息.</div><div class="alert alert-secondary alert-dismissible fade" role="alert"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>次要的!</strong> 显示一些不重要的信息.</div><div class="alert alert-dark alert-dismissible fade" role="alert"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>深灰色!</strong> 深灰色提示框.</div><div class="alert alert-light alert-dismissible fade" role="alert"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>浅灰色!</strong> 浅灰色提示框.</div>
</div><script>document.addEventListener("DOMContentLoaded", function () {var alertBoxes = document.querySelectorAll('.alert');var delay = 500;alertBoxes.forEach(function (alertBox, index) {setTimeout(function () {alertBox.classList.add('show');}, index * delay);});setTimeout(function () {alertBoxes.forEach(function (alertBox, index) {setTimeout(function () {alertBox.classList.remove('show');}, index * delay);});}, alertBoxes.length * delay);});
</script>
</body>
</html>

5. 按钮
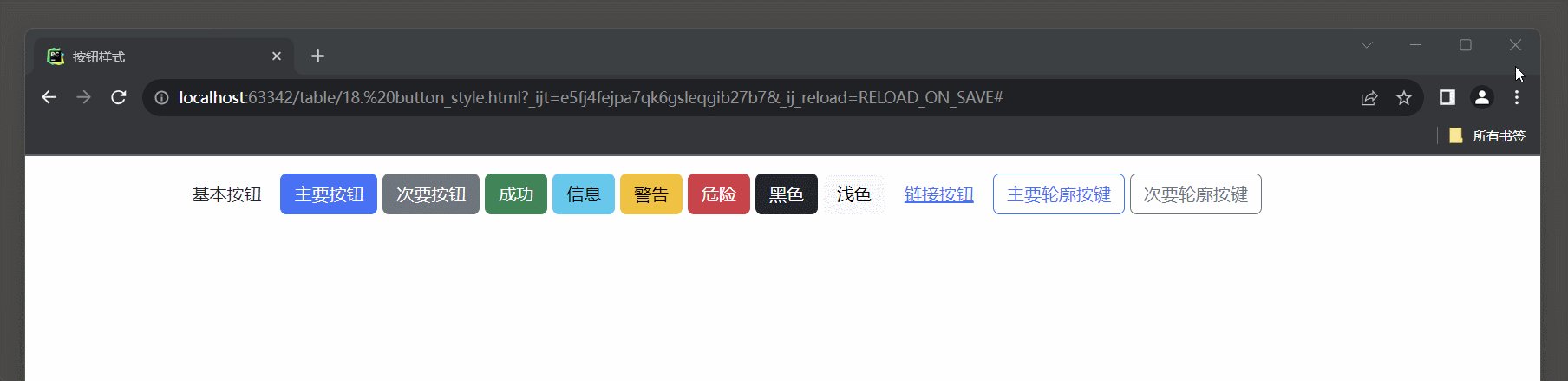
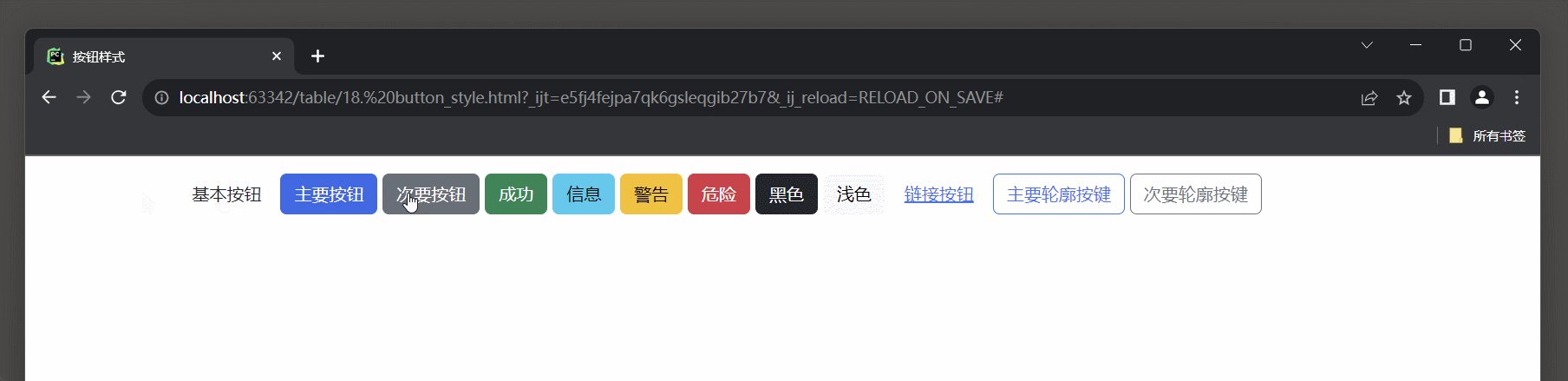
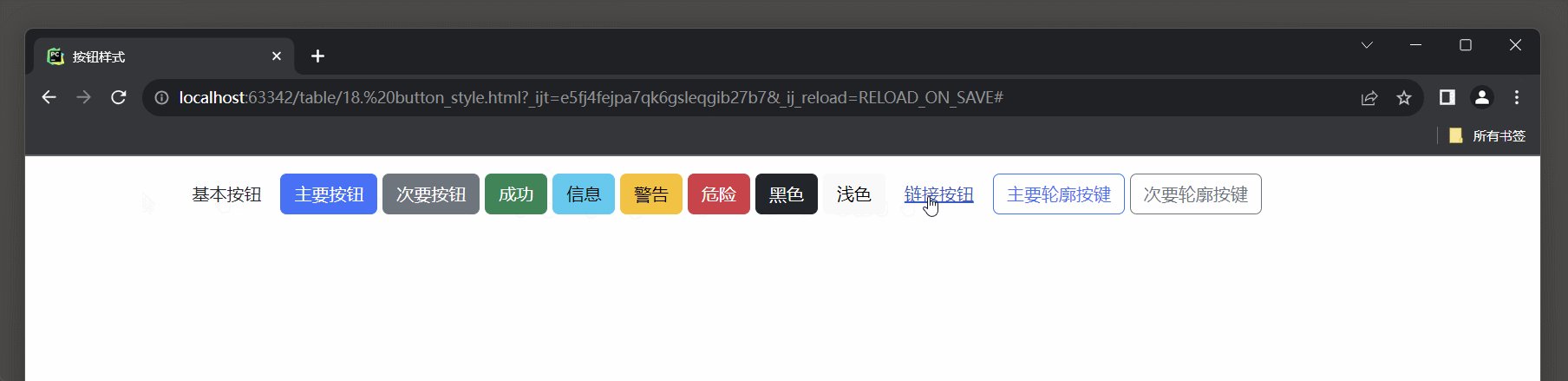
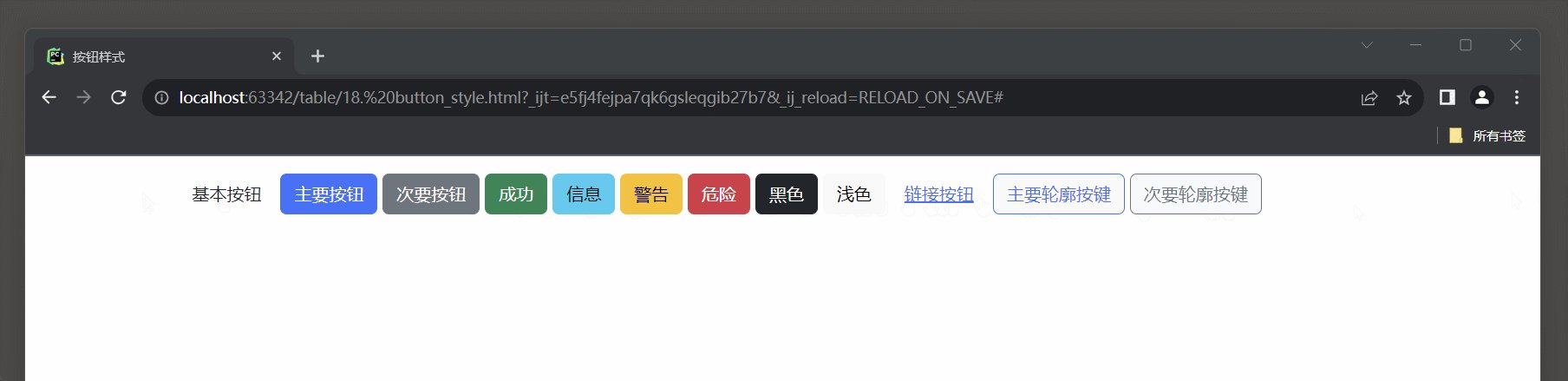
5.1 按钮样式
Bootstrap 5中常用按钮类名及其描述:
btn: 默认按钮样式.
btn-primary: 蓝色, 主要按钮样式, 表示主要操作或重点按钮.
btn-secondary: 灰色, 次要按钮样式, 表示次要操作或非重点按钮.
btn-success: 绿色, 成功按钮样式, 表示成功或积极操作.
btn-info: 浅蓝色, 信息按钮样式, 表示提供额外信息或提示.
btn-warning: 黄色, 警告按钮样式, 表示警示或需要注意的操作.
btn-danger: 红色, 危险按钮样式, 表示危险或消极操作.
btn-link: 链接按钮样式, 类似于普通链接的按钮.边框类按钮样式, 鼠标移动到按钮上添加突出到效果, 常用按钮类名及其描述:
btn-outline-primary: 轮廓化的主要按钮样式.
btn-outline-secondary: 轮廓化的次要按钮样式.
...
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>按钮样式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button type="button" class="btn">基本按钮</button><button type="button" class="btn btn-primary">主要按钮</button><button type="button" class="btn btn-secondary">次要按钮</button><button type="button" class="btn btn-success">成功</button><button type="button" class="btn btn-info">信息</button><button type="button" class="btn btn-warning">警告</button><button type="button" class="btn btn-danger">危险</button><button type="button" class="btn btn-dark">黑色</button><button type="button" class="btn btn-light">浅色</button><a href="#" class="btn btn-link" role="button">链接按钮</a><button type="button" class="btn btn-outline-primary">主要轮廓按键</button><button type="button" class="btn btn-outline-secondary">次要轮廓按键</button></div>
</body>
</html>

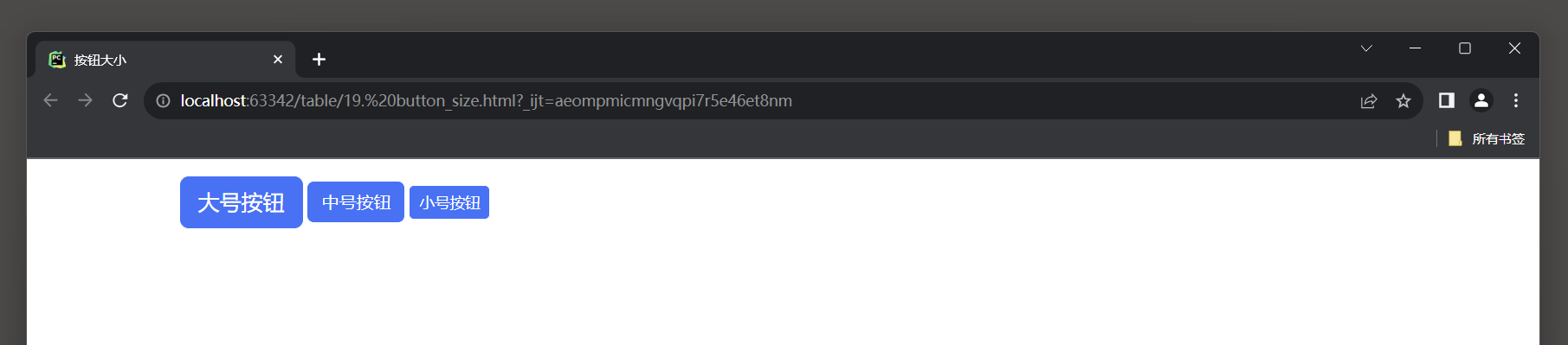
5.2 按键大小
Bootstrap 5中, 可以使用.btn-lg类设置大按钮, 使用.btn-sm类设置小按钮.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>按钮大小</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button class="btn btn-lg btn-primary">大号按钮</button><button class="btn btn-primary">中号按钮</button><button class="btn btn-sm btn-primary">小号按钮</button>
</div>
</body>
</html>

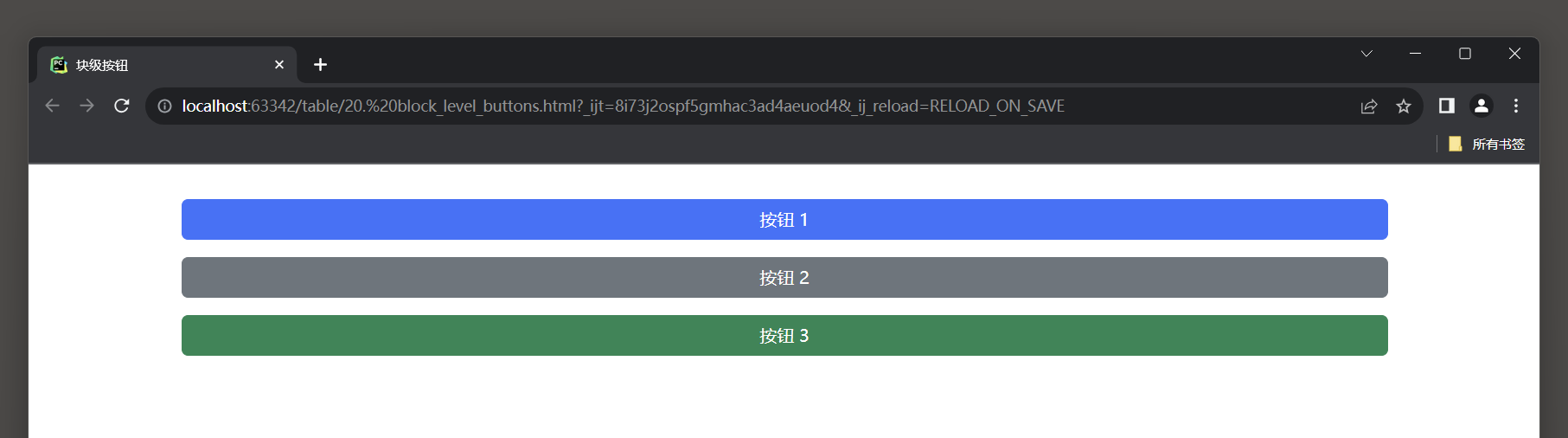
5.3 块级按钮
Bootstrap 5中, 块级按钮相关类名及其描述:* 1. .d-grid: 创建一个网格布局, 使子元素按照网格的方式排列.这个类可以将父元素的布局设置为网格布局, 并使子元素填充整个父元素的宽度.* 2. gap-*: 使用网格布局的父元素上, 用于指定子元素之间的间距大小.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>块级按钮</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-grid gap-3 gap-3"><button class="btn btn-primary">按钮 1</button><button class="btn btn-secondary">按钮 2</button><button class="btn btn-success">按钮 3</button></div>
</div>
</body>
</html>

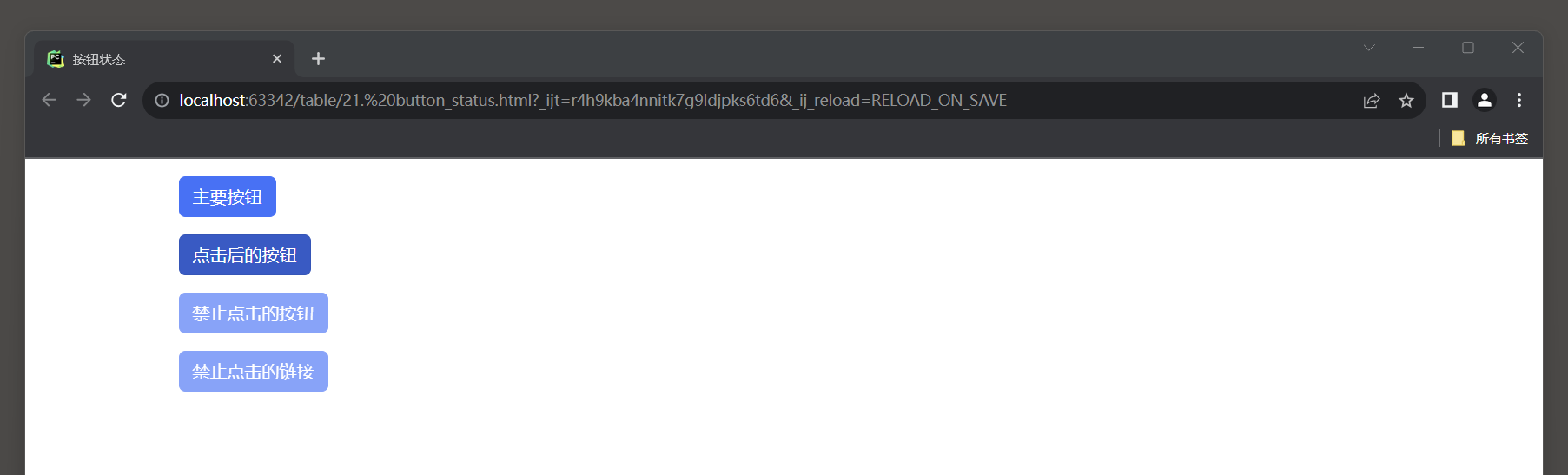
5.4 按钮状态
按钮状态: 指的是按钮的'激活状态'和'禁用状态'.Bootstrap 5中, 按钮激活与禁用相关类名及其描述:
* 1. .active: 用于表达按钮的激活状态, 表示按钮被点击或选中(鼠标悬浮).通常在按钮被点击后添加该类名, 以呈现按钮被按下的视觉效果.
* 2. .disabled: 用于表达按钮的禁用状态, 表示按钮无法被点击或操作.需要按钮不可点击或不可操作时, 可以添加该类名,使按钮变为灰色且不可用.* 标签的disabled属性来禁用按钮的点击功能, 它不适用于<a>元素, 需要使用.disabled类来禁止.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>按钮状态</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><p><button type="button" class="btn btn-primary">主要按钮</button></p><p><button type="button" class="btn btn-primary active">点击后的按钮</button></p><p><button type="button" class="btn btn-primary" disabled>禁止点击的按钮</button></p><p><a href="#" class="btn btn-primary disabled">禁止点击的链接</a></p></div>
</body>
</html>

5.5 加载状态
Bootstrap 5中, 用于在按钮上显示加载状态的相关类名及其描述:* 1. .spinner-border: 用于显示一个圆形的加载图标, 图标中会有一个旋转的边框.默认情况下, 加载图标是灰色的, 但可以通过设置合适的颜色类名来改变图标的颜色.
* 2. .spinner-border-sm: 用于定义小尺寸加载图标的类名.* 5. .spinner-grow: 用于显示一个动态的加载图标, 图标会不断地放大和收缩.默认情况下, 加载图标是灰色的, 但可以通过设置合适的颜色类名来改变图标的颜色.
* 6. .spinner-grow-sm: 用于定义小尺寸动态加载图标的类名.需要注意的是, 加载样式要放在<span>标签中, 然后配备文字不能放在<span>标签内, 否则会出现文字和加载效果一起旋转的现象.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>加载状态</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button class="btn btn-primary"><span class="spinner-border spinner-border-sm"></span>Loading..</button><button class="btn btn-primary"><span class="spinner-border spinner-border-sm text-danger"></span>Loading..</button><button class="btn btn-primary" disabled><span class="spinner-grow spinner-grow-sm"></span>Loading..</button><button class="btn btn-primary" disabled><span class="spinner-grow spinner-grow-sm text-danger"></span>Loading..</button></div></body>
</html>

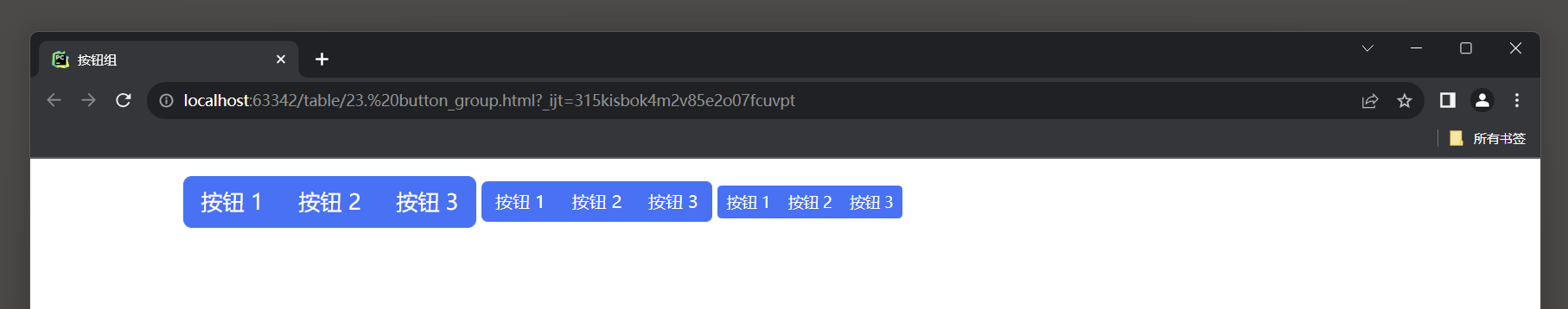
5.5 按钮组
在Bootstrap 5中, 可以使用.btn-group类将按钮放在同一行上创建按钮组.
将多个按钮包装在一个<div>元素中, 并为<div>元素添加.btn-group类.可以.btn-group-lg|xs|sm类来设置大, 中, 小按钮组.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>按钮组</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3 gap-3"><div class="btn-group btn-group-lg"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-primary">按钮 2</button><button type="button" class="btn btn-primary">按钮 3</button></div><!-- btn-group-xs 的样式--><div class="btn-group btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-primary">按钮 2</button><button type="button" class="btn btn-primary">按钮 3</button></div><div class="btn-group btn-group-sm"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-primary">按钮 2</button><button type="button" class="btn btn-primary">按钮 3</button></div></div>
</body>
</html>

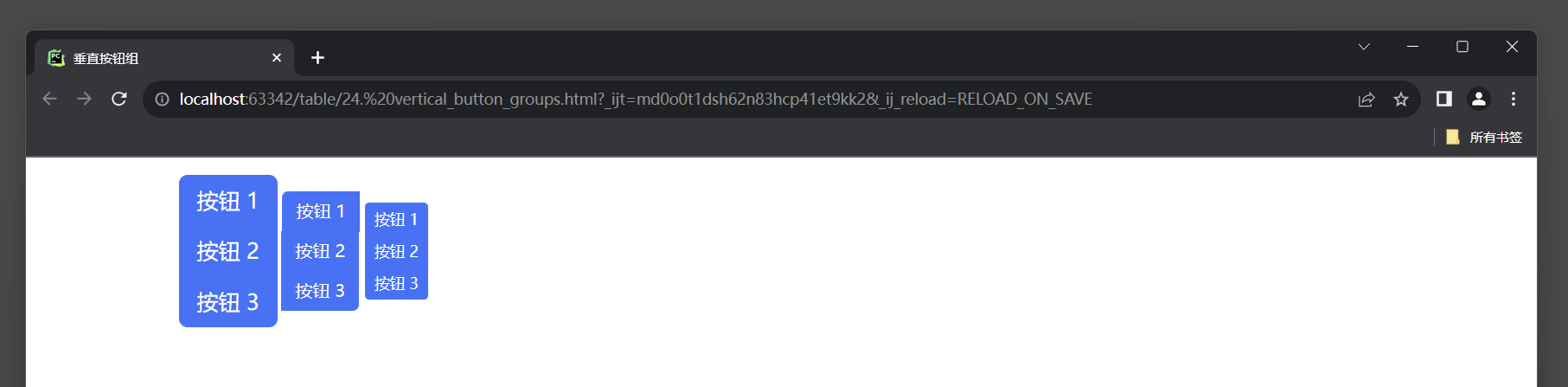
5.6 垂直按键组
在Bootstrap 5中, 将多个按钮包装在一个<div>元素中, 并为<div>元素添加.btn-group-vertical类来创建垂直的按钮组.可以.btn-group-lg|xs|sm类来设置大, 中, 小按钮组.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>垂直按钮组</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3 gap-3"><div class="btn-group-vertical btn-group-lg"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-primary">按钮 2</button><button type="button" class="btn btn-primary">按钮 3</button></div><!-- btn-group-sm 的样式--><div class="btn-group-vertical btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-primary">按钮 2</button><button type="button" class="btn btn-primary">按钮 3</button></div><div class="btn-group-vertical btn-group-sm"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-primary">按钮 2</button><button type="button" class="btn btn-primary">按钮 3</button></div></div>
</body>
</html>

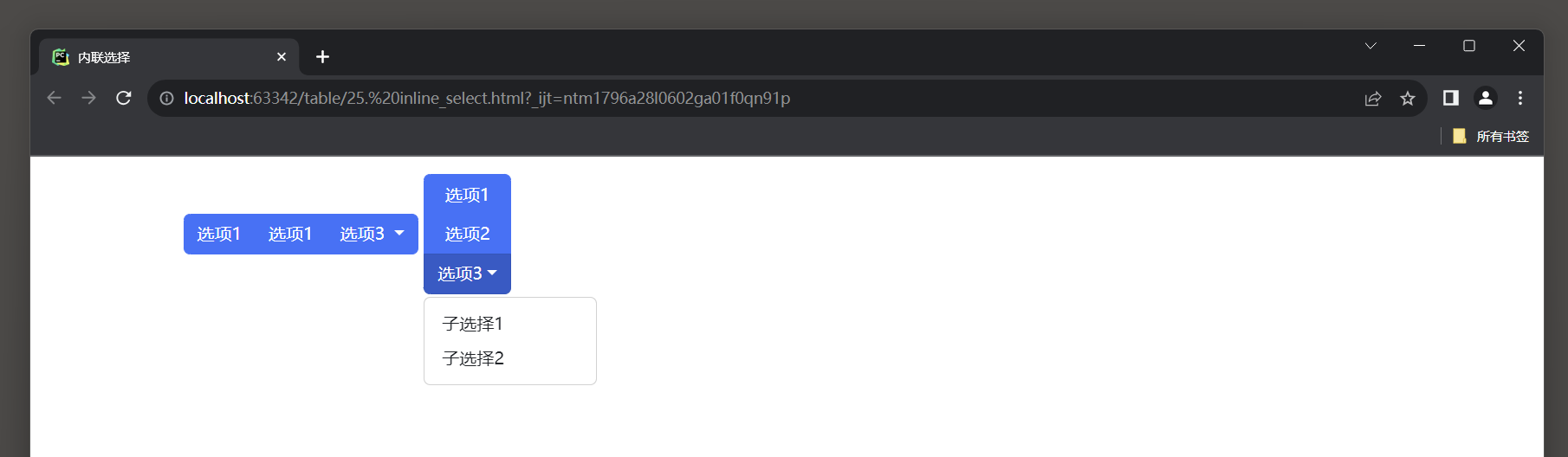
5.7 内联选择
Bootstrap 5中, 用于创建内联下拉菜单的相关类名和属性介绍:
* 1. .dropdown: 下拉菜单的类, 用于创建下拉菜单容器.* 2. .dropdown-toggle: 下拉菜单触发器的类, 用于标记按钮作为下拉菜单的触发器.* 3. .dropdown-menu: 下拉菜单选项的类, 用于包含下拉菜单中的菜单项.* 4 .dropdown-item: 下拉菜单项的类, 用于给下拉菜单选项添加样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>内联选择</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="btn-group"><button type="button" class="btn btn-primary">选项1</button><button type="button" class="btn btn-primary">选项1</button><div class="btn-group"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">选项3</button><div class="dropdown-menu"><a class="dropdown-item" href="#">子选择1</a><a class="dropdown-item" href="#">子选择2</a></div></div></div><div class="btn-group-vertical"><button type="button" class="btn btn-primary">选项1</button><button type="button" class="btn btn-primary">选项2</button><div class="btn-group"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">选项3</button><div class="dropdown-menu"><a class="dropdown-item" href="#">子选择1</a><a class="dropdown-item" href="#">子选择2</a></div></div></div>
</div>
</body>
</html>

6. 徽章
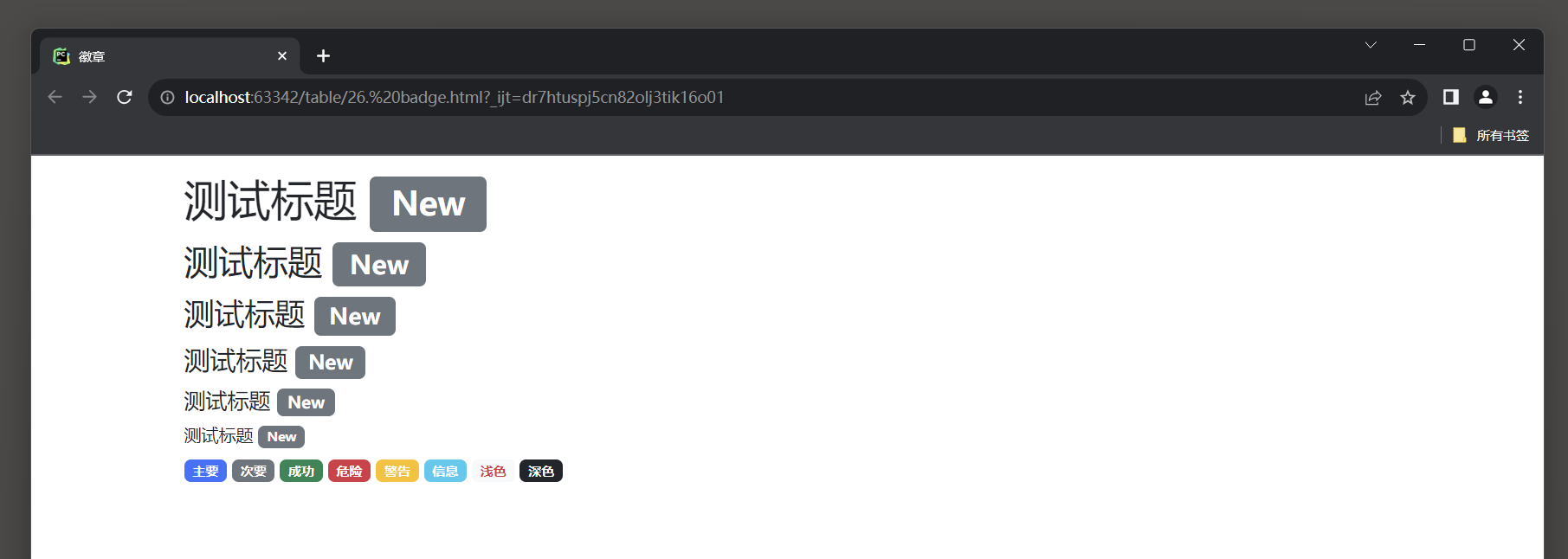
6.1 徽章样式
徽章(Badges): 主要用于突出显示新的或未读的项.在 Bootstrap 5中, 可以使用.badge类来创建徽章.
可以将该类应用于任何元素上, 例如<span>, <a>, <button>等, 它会根据父元素的大小的变化而变化.
徽章可以与不同的背景颜色类结合使用, 以突出显示其含义.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>徽章</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><h1>测试标题 <span class="badge bg-secondary">New</span></h1><h2>测试标题 <span class="badge bg-secondary">New</span></h2><h3>测试标题 <span class="badge bg-secondary">New</span></h3><h4>测试标题 <span class="badge bg-secondary">New</span></h4><h5>测试标题 <span class="badge bg-secondary">New</span></h5><h6>测试标题 <span class="badge bg-secondary">New</span></h6><p><span class="badge bg-primary">主要</span><span class="badge bg-secondary">次要</span><span class="badge bg-success">成功</span><span class="badge bg-danger">危险</span><span class="badge bg-warning">警告</span><span class="badge bg-info">信息</span><span class="badge bg-light text-danger">浅色</span><span class="badge bg-dark">深色</span></p></div>
</body>
</html>

6.2 椭圆形徽章
Bootstrap 5中, 可以使用.rounded-pill类将元素的边框设置为圆角且具有椭圆形的形状.
这个类可以应用于任何元素, 如 <div>, <button>, <span>等.通过添加.rounded-pill 类, 元素的边框将变为圆角, 并按照水平和垂直方向呈现椭圆形的形状.
这种样式适用于创建圆角且椭圆形的按钮, 徽章, 卡片和其他元素.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>椭圆圆形徽章</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><p><span class="badge bg-primary rounded-pill">主要</span><span class="badge bg-secondary rounded-pill">次要</span><span class="badge bg-success rounded-pill">成功</span><span class="badge bg-danger rounded-pill">危险</span><span class="badge bg-warning rounded-pill">警告</span><span class="badge bg-info rounded-pill">信息</span><span class="badge bg-light text-danger rounded-pill">浅色</span><span class="badge bg-dark rounded-pill">深色</span></p>
</div>
</body>
</html>

6.3 内嵌徽章
通常在文本或其他内容中突出显示某些信息.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>内嵌徽章</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button class="btn btn-primary">查看新的消息! <span class="badge bg-danger text-dark">4</span></button>
</div>
</body>
</html>

7. 进度条
7.1 进度条样式
Bootstrap 5中, 提供了用于创建美观, 响应式进度条的组件.
以下是使用Bootstrap创建进度条的步骤:
* 1. 创建一个带有.progress类的<div>元素, 表示进度条的容器.
* 2. 在进度条容器内部, 添加一个带有.progress-bar类的<div>元素, 表示进度条的实际显示部分.
* 3. 使用style属性设置.progress-bar元素的width属性来表示完成的百分比.例如, 将width设置为"70%"表示完成了70%的任务.动态的进度条, 需要使用JavaScript语言来动态地修改进度条的宽度.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>进度条</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="progress"><div class="progress-bar" style="width: 70%;"></div></div>
</div>
</body>
</html>

7.2 进度条高度
进度条高度默认为16px, 可以使用CSS的height属性来修改进度条容器的高度, 让进度条增高.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>进度条高度</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-5"><div class="progress" style="height: 30px"><div class="progress-bar" style="width: 70%"></div></div>
</div>
</body>
</html>
7.3 进度提示
可以在进度条标签内添加文本, 如进度的百分比.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>进度条提示</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="progress"><div class="progress-bar" style="width: 80%">80%</div></div>
</div>
</body>
</html>

7.4 进度条颜色
可以使用背景颜色修改进度的颜色, 背景色类名及其介绍:
* 1. .bg-primary: 主色(蓝色) - 用于表示主要任务或进度.
* 2. .bg-secondary: 次色(灰色) - 用于表示次要任务或进度.
* 3. .bg-success: 成功色(绿色)- 用于表示成功完成的任务或进度.
* 4. .bg-info: 信息色(青色) - 用于表示包含有用信息的任务或进度.
* 5. .bg-warning: 警告色(黄色) - 用于表示需要注意的任务或进度.
* 6. .bg-danger: 危险色(红色) - 用于表示存在风险或错误的任务或进度.
* 7. .bg-light: 浅色(浅灰色) - 用于在暗色背景上显示进度条.
* 8. .bg-dark: 深色(深灰色) - 用于在浅色背景上显示进度条.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>进度条颜色</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="progress"><div class="progress-bar" style="width:10%"></div></div><br><div class="progress"><!-- 默认颜色 --><div class="progress-bar bg-primary" style="width:10%"></div></div><br><div class="progress"><div class="progress-bar bg-secondary" style="width:20%"></div></div><br><div class="progress"><div class="progress-bar bg-success" style="width:30%"></div></div><br><div class="progress"><div class="progress-bar bg-info" style="width:40%"></div></div><br><div class="progress"><div class="progress-bar bg-warning" style="width:50%"></div></div><br><div class="progress"><div class="progress-bar bg-danger" style="width:60%"></div></div><br><div class="progress"><div class="progress-bar bg-light" style="width:70%"></div></div><br><div class="progress"><div class="progress-bar bg-dark" style="width:80%"></div></div>
</div></body>
</html>
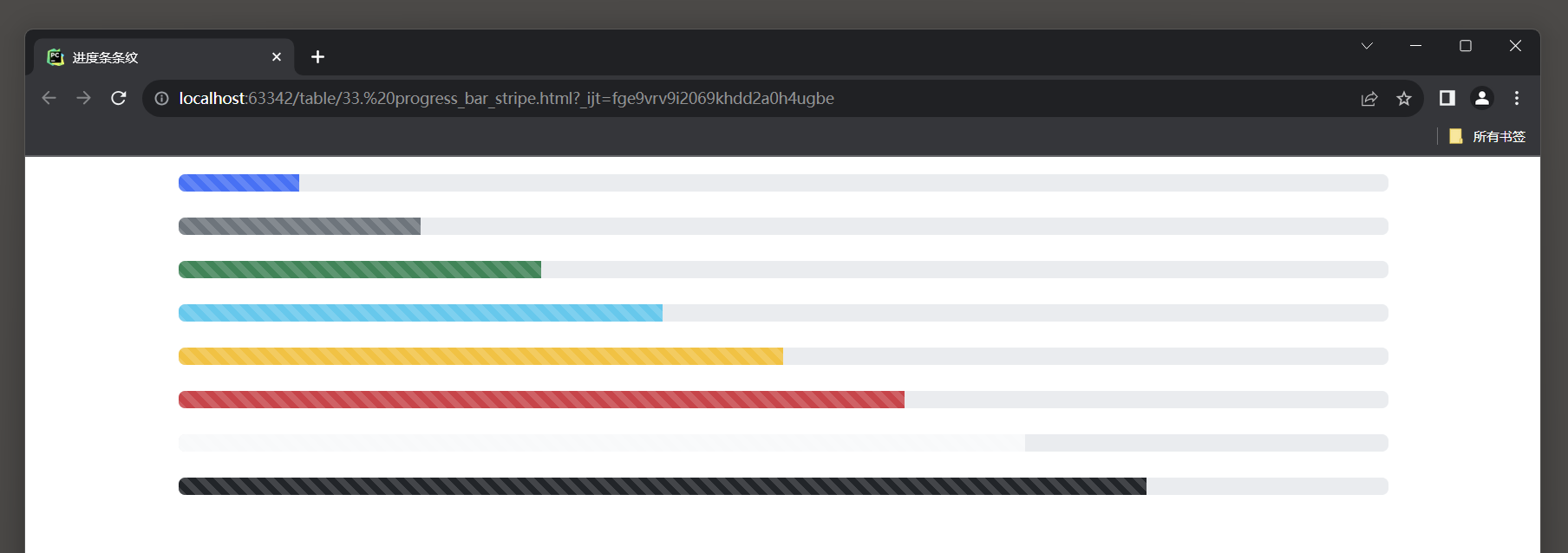
7.5 条纹样式
在Bootstrap 5中, 可以使用.progress-bar-striped类来为进度条添加条纹效果.
通过将该类应用于进度条元素, 可以让进度条显示为带有条纹的样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>进度条条纹</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="progress"><div class="progress-bar progress-bar-striped" style="width:10%"></div></div><br><div class="progress"><div class="progress-bar bg-secondary progress-bar-striped" style="width:20%"></div></div><br><div class="progress"><div class="progress-bar bg-success progress-bar-striped" style="width:30%"></div></div><br><div class="progress"><div class="progress-bar bg-info progress-bar-striped" style="width:40%"></div></div><br><div class="progress"><div class="progress-bar bg-warning progress-bar-striped" style="width:50%"></div></div><br><div class="progress"><div class="progress-bar bg-danger progress-bar-striped" style="width:60%"></div></div><br><div class="progress"><div class="progress-bar bg-light progress-bar-striped" style="width:70%"></div></div><br><div class="progress"><div class="progress-bar bg-dark progress-bar-striped" style="width:80%"></div></div>
</div>
</body>
</html>

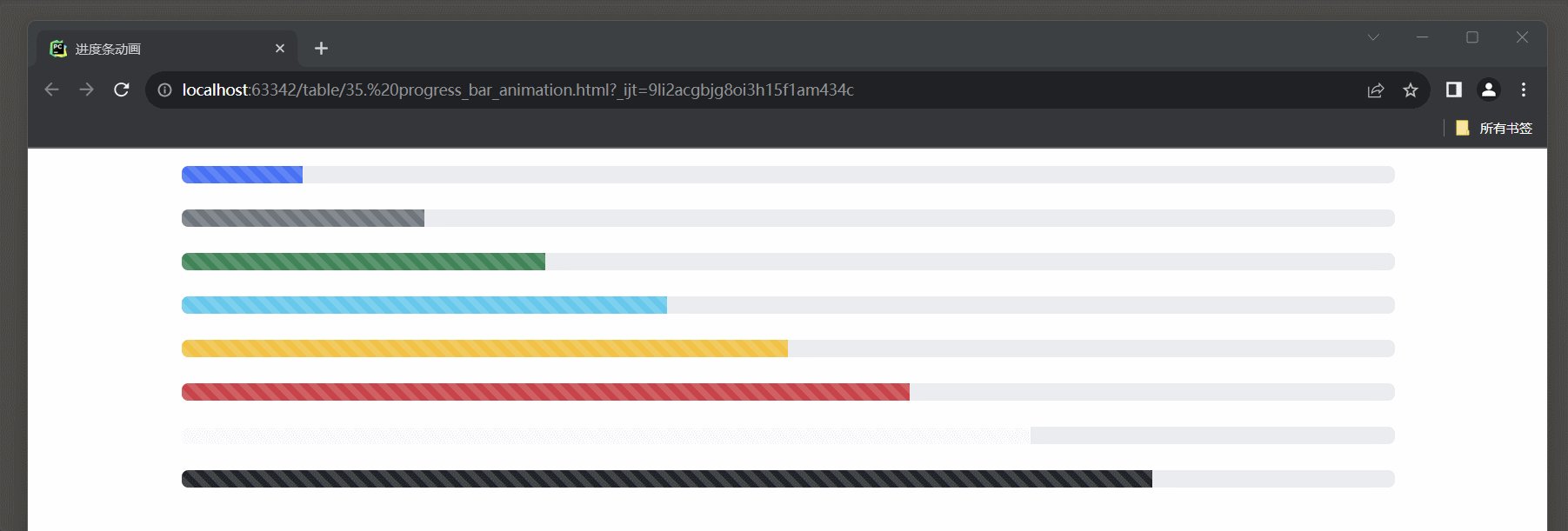
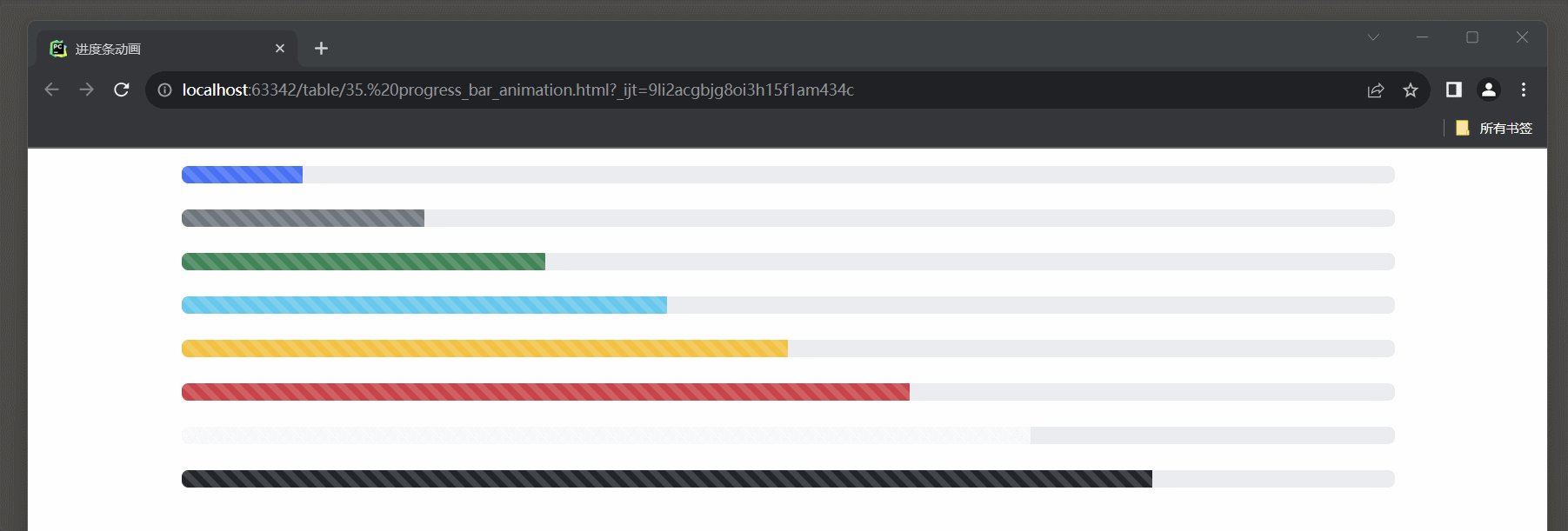
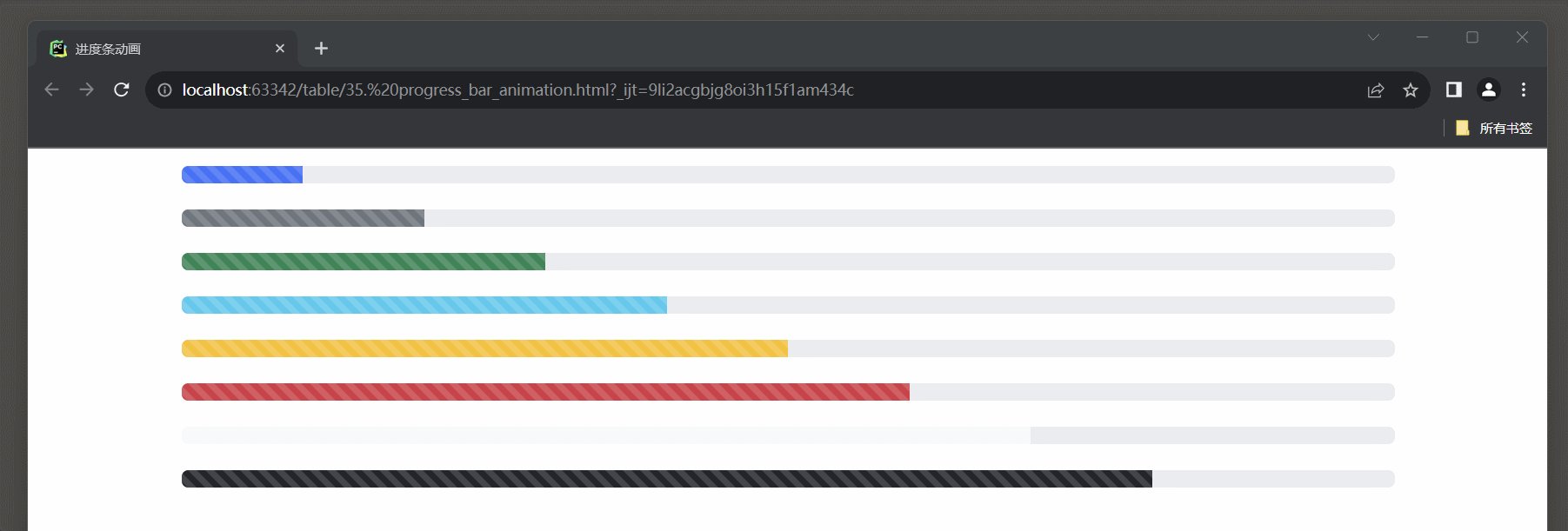
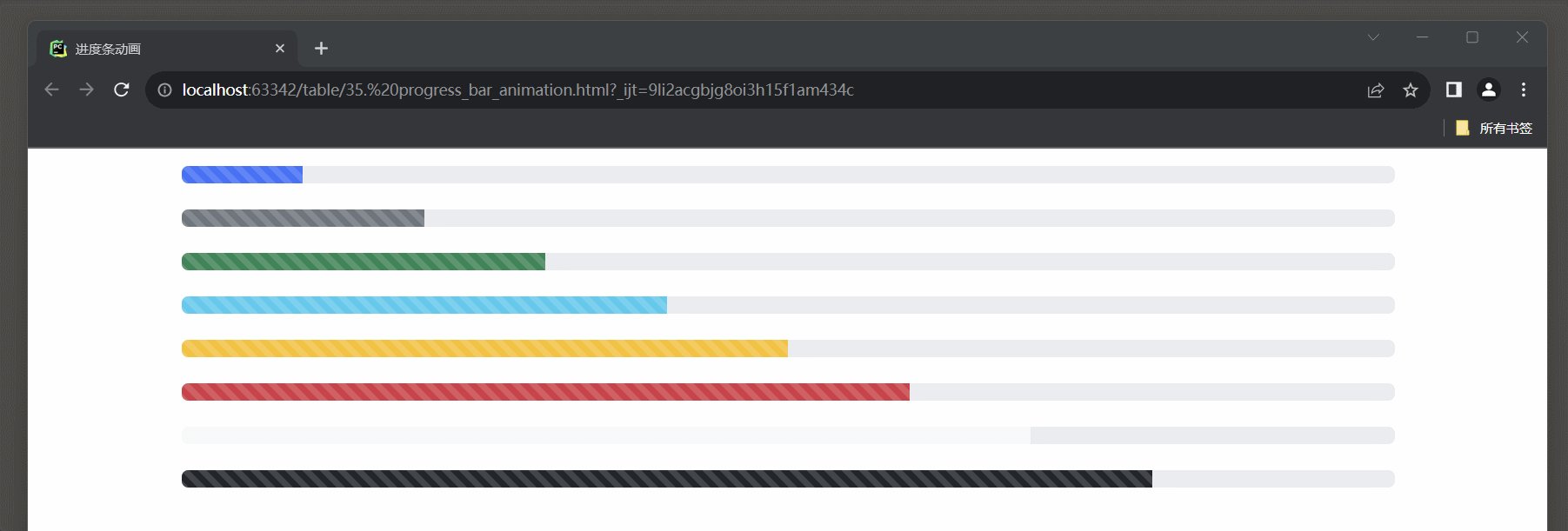
7.6 进度条动画
在 Bootstrap 5中, 可以使用.progress-bar-animated类来为进度条添加动画效果.
通过将该类应用于进度条元素, 可以让进度条以动画的方式呈现.
* 注意事项: 需要同时使用.progress-bar-striped和.progress-bar-animated两个类的结合使用, 让条纹以动画的方式显示,
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>进度条动画</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="progress"><div class="progress-bar progress-bar-striped progress-bar-animated" style="width:10%"></div></div><br><div class="progress"><div class="progress-bar bg-secondary progress-bar-striped progress-bar-animated" style="width:20%"></div></div><br><div class="progress"><div class="progress-bar bg-success progress-bar-striped progress-bar-animated" style="width:30%"></div></div><br><div class="progress"><div class="progress-bar bg-info progress-bar-striped progress-bar-animated" style="width:40%"></div></div><br><div class="progress"><div class="progress-bar bg-warning progress-bar-striped progress-bar-animated" style="width:50%"></div></div><br><div class="progress"><div class="progress-bar bg-danger progress-bar-striped progress-bar-animated" style="width:60%"></div></div><br><div class="progress"><div class="progress-bar bg-light progress-bar-striped progress-bar-animated" style="width:70%"></div></div><br><div class="progress"><div class="progress-bar bg-dark progress-bar-striped progress-bar-animated" style="width:80%"></div></div>
</div>
</body>
</html>

7.7 多彩进度条
Bootstrap的进度条组件可以来创建一个多彩的进度条.
在一个容器中包含多个进度条, 每个进度条都有不同的背景颜色表示不同的状态.
使用一个总的百分比来表示多个进度条的比例.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>多彩进度条</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="progress"><div class="progress-bar bg-primary" style="width: 33.3%">正常</div><div class="progress-bar bg-warning" style="width: 33.3%">警告</div><div class="progress-bar bg-danger" style="width: 33.3%">异常</div></div>
</div>
</body>
</html>

8. 分页器
8.1 分页器样式
Bootstrap提供了一个灵活的分页器组件, 可以用来创建复杂的分页导航.Bootstrap中, 用于创建分页导航的几个个重要类名:
* 1. .pagination: 用于创建分页导航的外部容器. 它会对导航进行样式设置, 使其呈现分页的外观.
* 2. .page-item: 用于包裹每个分页项. 它会对每个分页项进行样式设置, 使其具有正确的外观和布局.
* 3. .page-link: 用于为分页导航的链接设置样式.* 4. .pagination-lg: 可以应用于.pagination元素上, 用于将分页导航设置为大号样式.它会对分页导航的字体大小和间距进行适当的调整, 使其在页面上更显眼.* 5. .pagination-sm: 可以应用于.pagination元素上, 用于将分页导航设置为小号样式.它会对分页导航的字体大小和间距进行适当的调整, 使其在页面上更紧凑.创建一个基本的分页的步骤:
* 1. 创建一个无序列表, 子项包含<a>元素, 每个子项都代表一个分页的页码.
* 2. 在<ul>元素上添加.pagination类, 设置分页器容器.
* 3. 在<li>元素上添加.page-item类, <li>元素的<a>标签上添加.page-link类.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>分页器</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><ul class="pagination pagination-lg"><li class="page-item"><a href="#" class="page-link">上一页</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">下一页</a></li></ul><ul class="pagination"><li class="page-item"><a href="#" class="page-link">上一页</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">下一页</a></li></ul><ul class="pagination pagination-sm"><li class="page-item"><a href="#" class="page-link">上一页</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">下一页</a></li></ul>
</div>
</body>
</html>

8.2 页码活动状态
页码活动状态: 指的是在分页器中, 用于标识当前页和其他页的状态样式.
Bootstrap 提供了几种不同的状态类来表示页码的状态, 详细如下:* 1. 活动页(Active Page): 表示当前所在的页.使用.active类可以将活动页突出显示, 使用户知道当前所在的页码.* 2. 禁用页(Disabled Page): 表示不可点击或不可用的页.使用.disabled类可以将禁用页标识出来, 并阻止用户点击该页码.链接看起来会变灰色,并且在鼠标悬停时不会显示指针形状,从而表明它是禁用状态。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>页面活动状态</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><ul class="pagination"><li class="page-item"><a href="#" class="page-link">上一页</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item active"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">下一页</a></li></ul><ul class="pagination"><li class="page-item"><a href="#" class="page-link">上一页</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item disabled"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">下一页</a></li></ul>
</div>
</body>
</html>

8.3 对齐方式
Bootstrap的分页器持不同的对齐方式, 可以根据设计需求来设置合适的对齐方式.
默认情况下, 分页器是左居中对齐的, 可以将相应的类添加到包含分页器的父级容器<ul>元素上改变对齐方式.以下是几个常用的对齐类:
* 1. .justify-content-center: 将分页器居左对齐.
* 2. .justify-content-end: 将分页器居右对齐.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>分页器对齐方式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><ul class="pagination"><li class="page-item"><a href="#" class="page-link">上一页</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">下一页</a></li></ul><ul class="pagination justify-content-center"><li class="page-item"><a href="#" class="page-link">上一页</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">下一页</a></li></ul><ul class="pagination justify-content-end"><li class="page-item"><a href="#" class="page-link">上一页</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">下一页</a></li></ul>
</div>
</body>
</html>

8.4 面包屑导航
"面包屑": 这个类比来自于格林童话故事<<汉赛尔与格莱特>>(Hansel and Gretel).
在故事中, 两个孩子在森林中被丢弃, 为了找回回家的路, 他们故意在地上留下面包屑的碎屑作为引导.类似地, 面包屑导航也是一种可以帮助用户在网站或应用程序中追踪他们的位置的导航元素.
它以层次结构的形式显示当前页面的路径, 并提供一种方便的方式让用户回到上级页面或之前浏览过的页面.面包屑导航通常以文本链接的形式展示, 例如: 'Home/Category/Subcategory/Page'.
用户可以通过点击面包屑导航中的链接, 快速导航回上级页面或之前的页面, 从而提供了更好的用户体验和导航方便性.
Bootstrap 中用于创建面包屑导航的类名:
* 1. .breadcrumb: 应用于包含面包屑导航的父元素上,它将创建一个具有适当样式的面包屑导航。
* 2. .breadcrumb-item: 应用于每个导航项的<li>元素上, 它将创建一个包含导航项的样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>面包屑导航</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><ul class="breadcrumb"><li class="breadcrumb-item"><a href="#">Home</a></li><li class="breadcrumb-item"><a href="#">Category</a></li><li class="breadcrumb-item"><a href="#">Subcategory</a></li><!-- 当前页路径不需要设置a标签, 可以使用active类名进行提示 --><li class="breadcrumb-item active">Page</li></ul>
</div>
</body>
</html>

9. 列表组
9.1 列表组样式
Bootstrap 5中, 用于创建列表组的类名:
* 1. .list-group: 用于定义列表组的父容器, 可以将其应用于<ul>或<div>元素上.该类名会为父容器添加默认的样式和布局, 使其呈现出列表组的外观.* 2. .list-group-item: 用于定义列表组的子项, 可以将其应用于<li>或<div>元素上.该类名会为子项添加默认的样式, 使其呈现出列表组子项的外观.每个子项可以包含文本, 图像, 按钮等内容.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>列表组样式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><ul class="list-group"><li class="list-group-item">第一项</li><li class="list-group-item">第二项</li><li class="list-group-item">第三项</li></ul>
</div>
</body>
</html>

9.2 列表组状态
在 Bootstrap 中, 列表组具有激活和禁用状态, 相关类名及其介绍:
* 1. .active: 将列表组子项标记为激活状态.这可以使子项在外观上显示为活动或选中状态, 常用于表示当前选中的项目.激活状态可以应用于<li>或<div>元素.
* 2. .disabled: 将列表组子项标记为禁用状态.这会使子项在外观上显示为禁用的状态, 不可点击或与用户的交互被禁用.禁用状态可以应用于<li>或<div>元素.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>列表组状态</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><ul class="list-group"><li class="list-group-item">项目1</li><li class="list-group-item active">项目2</li><li class="list-group-item">项目3</li></ul><br><ul class="list-group"><li class="list-group-item">项目1</li><!-- 禁用样式并不是很明显, 字体显得暗淡一些--><li class="list-group-item disabled">项目2</li><li class="list-group-item">项目3</li></ul>
</div>
</body>
</html>

9.3 链接列表项
链接的列表项: <div>元素作为子项的容器, <a>元素作为子项.
当鼠标悬停在列表组子项上时, 鼠标指针将切换为小手样式, 表示该子项可以被点击.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>链接列表项</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><div class="list-group"><a href="#" class="list-group-item">项目1</a><a href="#" class="list-group-item active">项目2</a><a href="#" class="list-group-item">项目3</a></div>
</div>
</body>
</html>

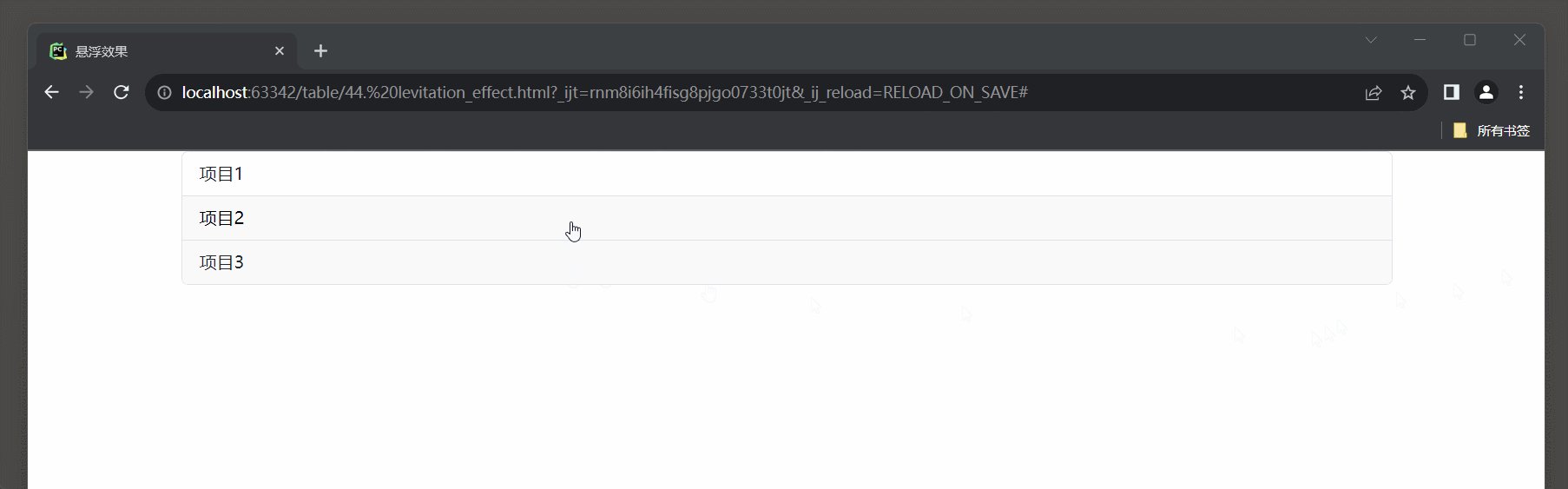
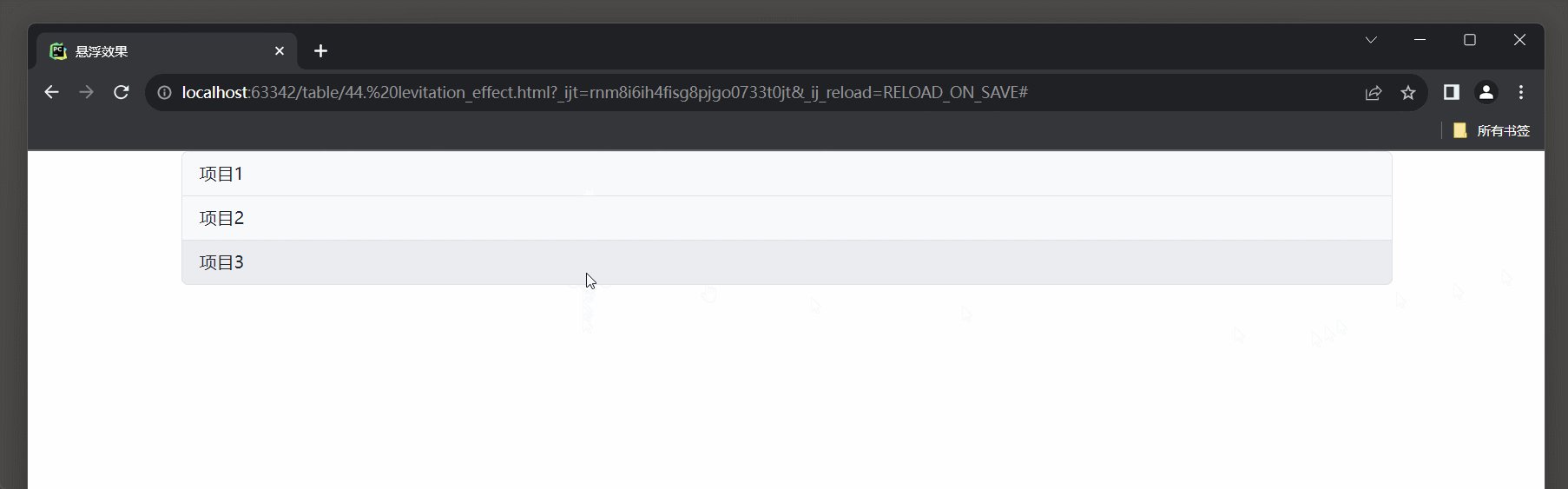
9.4 交互效果
在 Bootstrap 5中, .list-group-item-action类名可以使列表组子项看起来更具交互性, 提供视觉上的悬停和点击效果.当鼠标悬浮时或点击列表组子项时会改变列表组子项的背景颜色, 以提供另一种视觉反馈.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>悬浮效果</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><div class="list-group"><a href="#" class="list-group-item list-group-item-action">项目1</a><a href="#" class="list-group-item list-group-item-action">项目2</a><a href="#" class="list-group-item list-group-item-action">项目3</a></div>
</div>
</body>
</html>

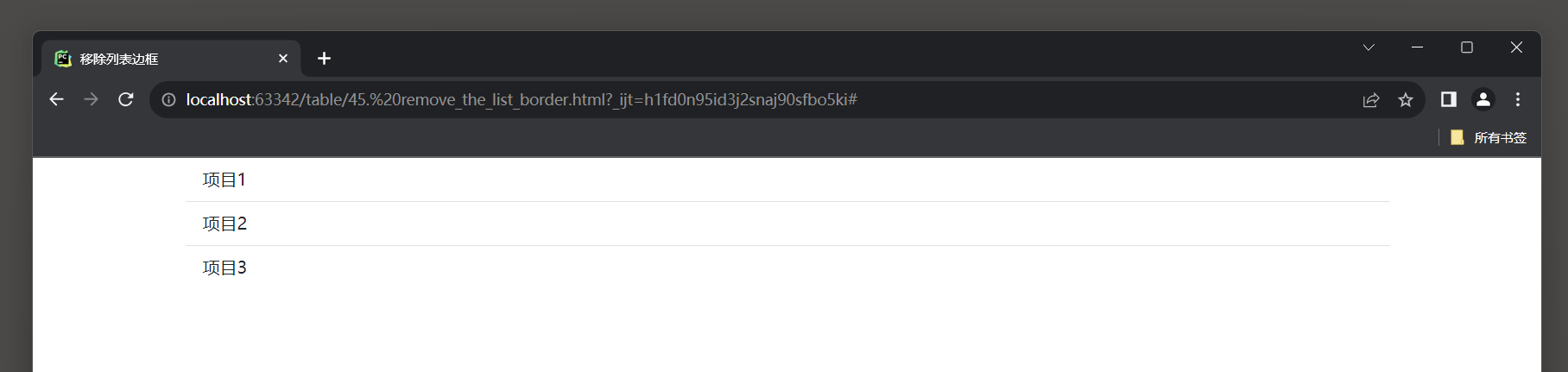
9.5 移除列表边框
在Bootstrap 5中, .list-group-flush类可以用于创建一个无边框且无间距的列表组, 列表组中的每个项之间将没有显式的边框或间距.
* 表项之间的线不是表格的边框, 外层一层才是边框.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>移除列表边框</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><div class="list-group list-group-flush"><a href="#" class="list-group-item">项目1</a><a href="#" class="list-group-item">项目2</a><a href="#" class="list-group-item">项目3</a></div>
</div>
</body>
</html>

9.6 水平列表组
在Bootstrap 5中, .list-group-horizontal类是一个用于创建水平排列的列表组的类.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>水平列表组</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="list-group list-group-horizontal"><a href="#" class="list-group-item">项目1</a><a href="#" class="list-group-item">项目2</a><a href="#" class="list-group-item">项目3</a></div></div>
</body>
</html>

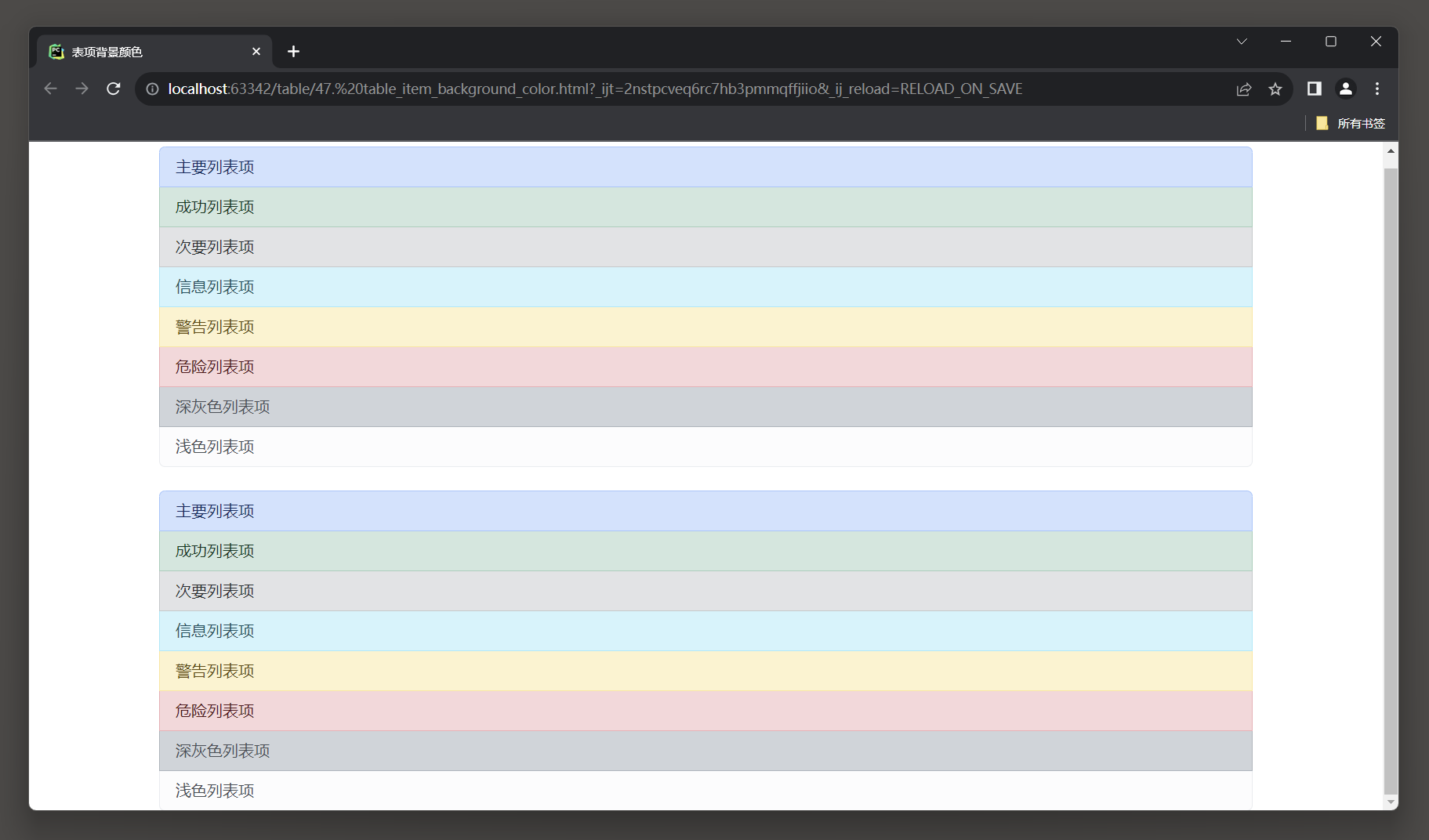
9.7 表项背景颜色
在Bootstrap 5中, 列表项目的颜色可以通过不同的类来设置.以下是各个类的作用和对应的颜色名称:
* 1. .list-group-item-primary: 蓝色, 用户指定主要的颜色.
* 2. .list-group-item-success: 绿色, 用于指定成功的颜色.
* 3. .list-group-item-secondary: 灰色, 用于指定次要的颜色.
* 4. .list-group-item-info: 蓝色, 用于指定信息的颜色.
* 5. .list-group-item-warning: 黄色, 用于指定警告的颜色.
* 6. .list-group-item-danger: 红色, 用于指定危险的颜色.
* 7. .list-group-item-dark: 深色, 用于指定暗色的颜色.
* 8. .list-group-item-light: 浅色, 用于指定明亮的颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表项背景颜色</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><!-- 普通表项 --><ul class="list-group"><li class="list-group-item list-group-item-primary">主要列表项</li><li class="list-group-item list-group-item-success">成功列表项</li><li class="list-group-item list-group-item-secondary">次要列表项</li><li class="list-group-item list-group-item-info">信息列表项</li><li class="list-group-item list-group-item-warning">警告列表项</li><li class="list-group-item list-group-item-danger">危险列表项</li><li class="list-group-item list-group-item-dark">深灰色列表项</li><li class="list-group-item list-group-item-light">浅色列表项</li></ul><br><!-- 链接表项 --><div class="list-group"><a href="#" class="list-group-item list-group-item-primary">主要列表项</a><a href="#" class="list-group-item list-group-item-success">成功列表项</a><a href="#" class="list-group-item list-group-item-secondary">次要列表项</a><a href="#" class="list-group-item list-group-item-info">信息列表项</a><a href="#" class="list-group-item list-group-item-warning">警告列表项</a><a href="#" class="list-group-item list-group-item-danger">危险列表项</a><a href="#" class="list-group-item list-group-item-dark">深灰色列表项</a><a href="#" class="list-group-item list-group-item-light">浅色列表项</a></div>
</div>
</body>
</html>

9.8 列表组案例
下例中, 大多数类名还没有学习, 大概看一下样式即可, 留一个印象.
9.8.1 案例1
<!DOCTYPE html>
<html lang="en">
<head><title>列表组案例1</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.opacity-50 {opacity: .5}.opacity-75 {opacity: .75}.list-group {width: auto;max-width: 460px;margin: 4rem auto}[contenteditable]:focus {outline: 0}img {width: 32px;height: 32px;}</style>
</head>
<body><div class="list-group"><a href="#" class="list-group-item list-group-item-action d-flex gap-3 py-3" aria-current="true"><img src="img/twbs.png" alt="twbs" class="rounded-circle flex-shrink-0"><div class="d-flex gap-2 w-100 justify-content-between"><div><h6 class="mb-0">子项1</h6><p class="mb-0 opacity-75">子项1的内容</p></div><small class="opacity-50 text-nowrap">now</small></div></a><a href="#" class="list-group-item list-group-item-action d-flex gap-3 py-3" aria-current="true"><img src="img/twbs.png" alt="twbs" class="rounded-circle flex-shrink-0"><div class="d-flex gap-2 w-100 justify-content-between"><div><h6 class="mb-0">子项2</h6><p class="mb-0 opacity-75">子项2的内容</p></div><small class="opacity-50 text-nowrap">3d</small></div></a><a href="#" class="list-group-item list-group-item-action d-flex gap-3 py-3" aria-current="true"><img src="img/twbs.png" alt="twbs" class="rounded-circle flex-shrink-0"><div class="d-flex gap-2 w-100 justify-content-between"><div><h6 class="mb-0">子项3</h6><p class="mb-0 opacity-75">子项3的内容</p></div><small class="opacity-50 text-nowrap">1w</small></div></a>
</div>
</body>
</html>

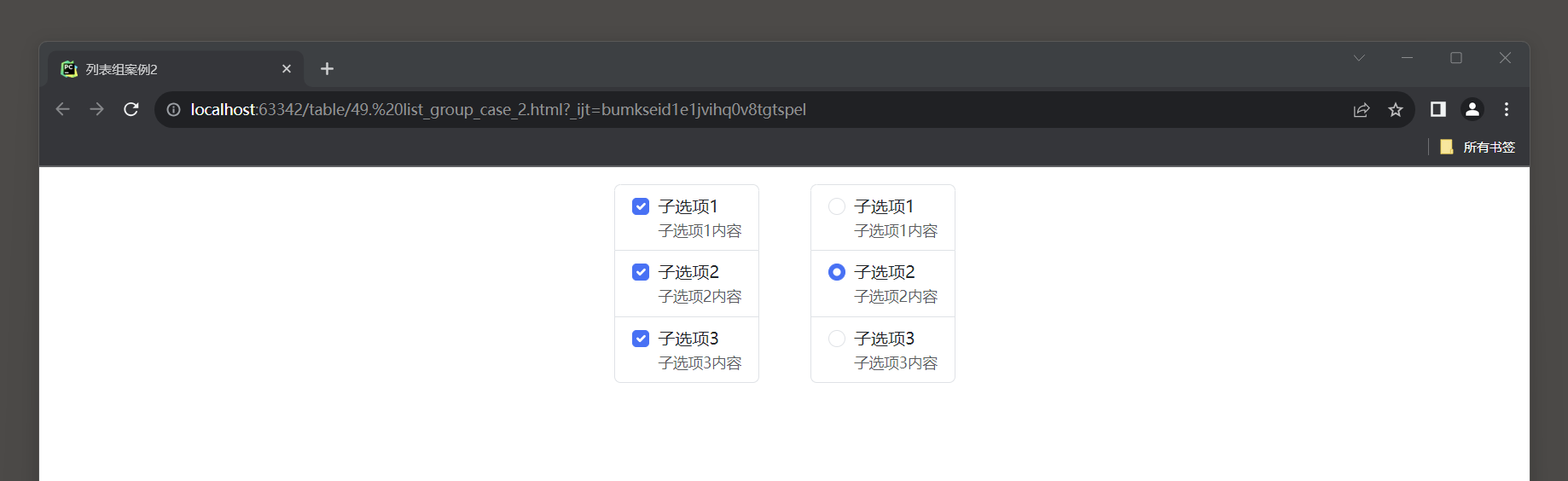
9.8.2 案例2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>列表组案例2</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="d-flex gap-5 justify-content-center"><div class="list-group mx-0"><label class="list-group-item d-flex gap-2"><input class="form-check-input flex-shrink-0" type="checkbox" value="" checked><span>子选项1<small class="d-block text-muted">子选项1内容</small></span></label><label class="list-group-item d-flex gap-2"><input class="form-check-input flex-shrink-0" type="checkbox" value=""><span>子选项2<small class="d-block text-muted">子选项2内容</small></span></label><label class="list-group-item d-flex gap-2"><input class="form-check-input flex-shrink-0" type="checkbox" value=""><span>子选项3<small class="d-block text-muted">子选项3内容</small></span></label></div><div class="list-group mx-0"><label class="list-group-item d-flex gap-2"><input class="form-check-input flex-shrink-0" type="radio" name="listGroupRadios" id="listGroupRadios1"value="" checked><span>子选项1<small class="d-block text-muted">子选项1内容</small></span></label><label class="list-group-item d-flex gap-2"><input class="form-check-input flex-shrink-0" type="radio" name="listGroupRadios" id="listGroupRadios2"value=""><span>子选项2<small class="d-block text-muted">子选项2内容</small></span></label><label class="list-group-item d-flex gap-2"><input class="form-check-input flex-shrink-0" type="radio" name="listGroupRadios" id="listGroupRadios3"value=""><span>子选项3<small class="d-block text-muted">子选项3内容</small></span></label></div></div>
</body>
</html>

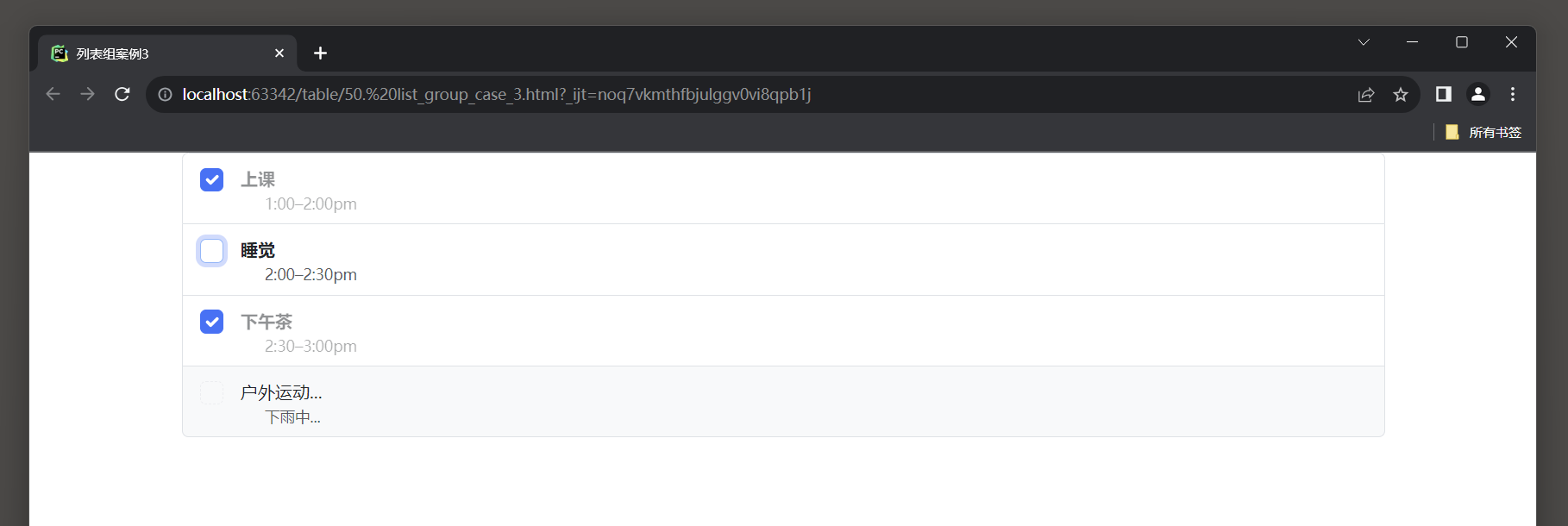
9.8.3 案例2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>列表组案例3</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.form-check-input:checked + .form-checked-content {opacity: .5;}.form-check-input-placeholder {pointer-events: none;border-style: dashed;}.bi {vertical-align: -.125em;fill: currentColor}</style></head>
<body>
<div class="container"><div class="list-group"><label class="list-group-item d-flex gap-3"><input class="form-check-input flex-shrink-0" type="checkbox" value="" checked style="font-size: 1.375em;"><span class="pt-1 form-checked-content"><strong>上课</strong><small class="d-block text-muted"><svg class="bi me-1" width="1em" height="1em"><use xlink:href="#calendar-event"/></svg>1:00–2:00pm</small></span></label><label class="list-group-item d-flex gap-3"><input class="form-check-input flex-shrink-0" type="checkbox" value="" style="font-size: 1.375em;"><span class="pt-1 form-checked-content"><strong>睡觉</strong><small class="d-block text-muted"><svg class="bi me-1" width="1em" height="1em"><use xlink:href="#calendar-event"/></svg>2:00–2:30pm</small></span></label><label class="list-group-item d-flex gap-3"><input class="form-check-input flex-shrink-0" type="checkbox" value="" style="font-size: 1.375em;"><span class="pt-1 form-checked-content"><strong>下午茶</strong><small class="d-block text-muted"><svg class="bi me-1" width="1em" height="1em"><use xlink:href="#alarm"/></svg>2:30–3:00pm</small></span></label><label class="list-group-item d-flex gap-3 bg-light"><input class="form-check-input form-check-input-placeholder bg-light flex-shrink-0" disabled type="checkbox"value="" style="font-size: 1.375em;"><span class="pt-1 form-checked-content"><span contenteditable="true" class="w-100">户外运动...</span><small class="d-block text-muted"><svg class="bi me-1" width="1em" height="1em"><use xlink:href="#list-check"/></svg>下雨中...</small></span></label></div></div></body>
</html>

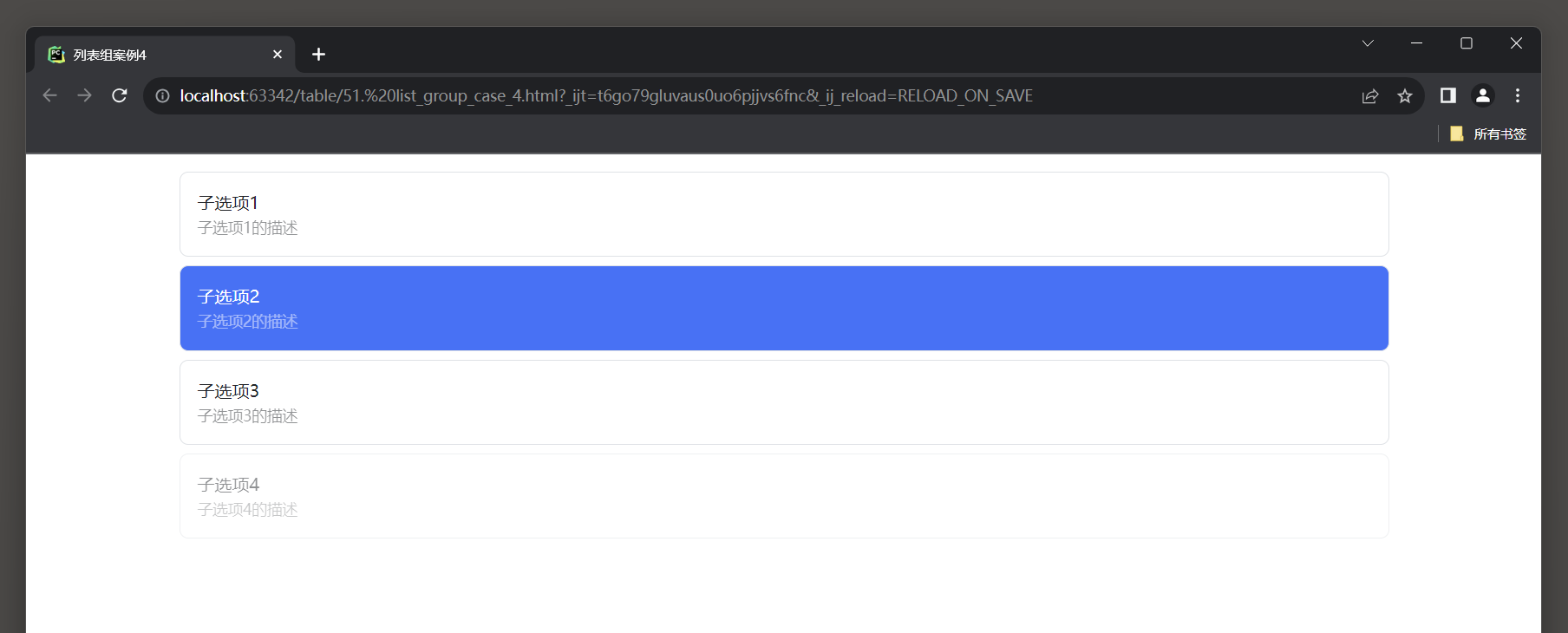
9.8.4 案例4
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>列表组案例4</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>/* 定义常用的样式类 */.list-group-item-check {position: absolute;clip: rect(0, 0, 0, 0);pointer-events: none;}.list-group-item {cursor: pointer;border-radius: .5rem;}.list-group-item-check:hover + .list-group-item {background-color: var(--bs-light);}.list-group-checkable {display: grid;gap: .5rem;border: 0;cursor: pointer;border-radius: .5rem;}.list-group-item-check:checked + .list-group-item {color: #fff;background-color: var(--bs-blue);}.list-group-item-check[disabled] + .list-group-item,.list-group-item-check:disabled + .list-group-item {pointer-events: none;filter: none;opacity: .5;}</style></head>
<body>
<div class="container mt-3"><div class="list-group list-group-checkable"><input class="list-group-item-check" type="radio" name="Radios" id="d0"><label class="list-group-item py-3" for="d0">子选项1<span class="d-block small opacity-50">子选项1的描述</span></label><input class="list-group-item-check" type="radio" name="Radios" id="d1"><label class="list-group-item py-3" for="d1">子选项2<span class="d-block small opacity-50">子选项2的描述</span></label><input class="list-group-item-check" type="radio" name="Radios" id="d2"><label class="list-group-item py-3" for="d2">子选项3<span class="d-block small opacity-50">子选项3的描述</span></label><input class="list-group-item-check" type="radio" name="Radios" id="d3" disabled><label class="list-group-item py-3" for="d3">子选项4<span class="d-block small opacity-50">子选项4的描述</span></label></div>
</div></body>
</html>

这篇关于23.1 Bootstrap 框架2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








