本文主要是介绍【快速解决】在vs2022中配置SFML图形库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
SFML 图形库的安装步骤如下:
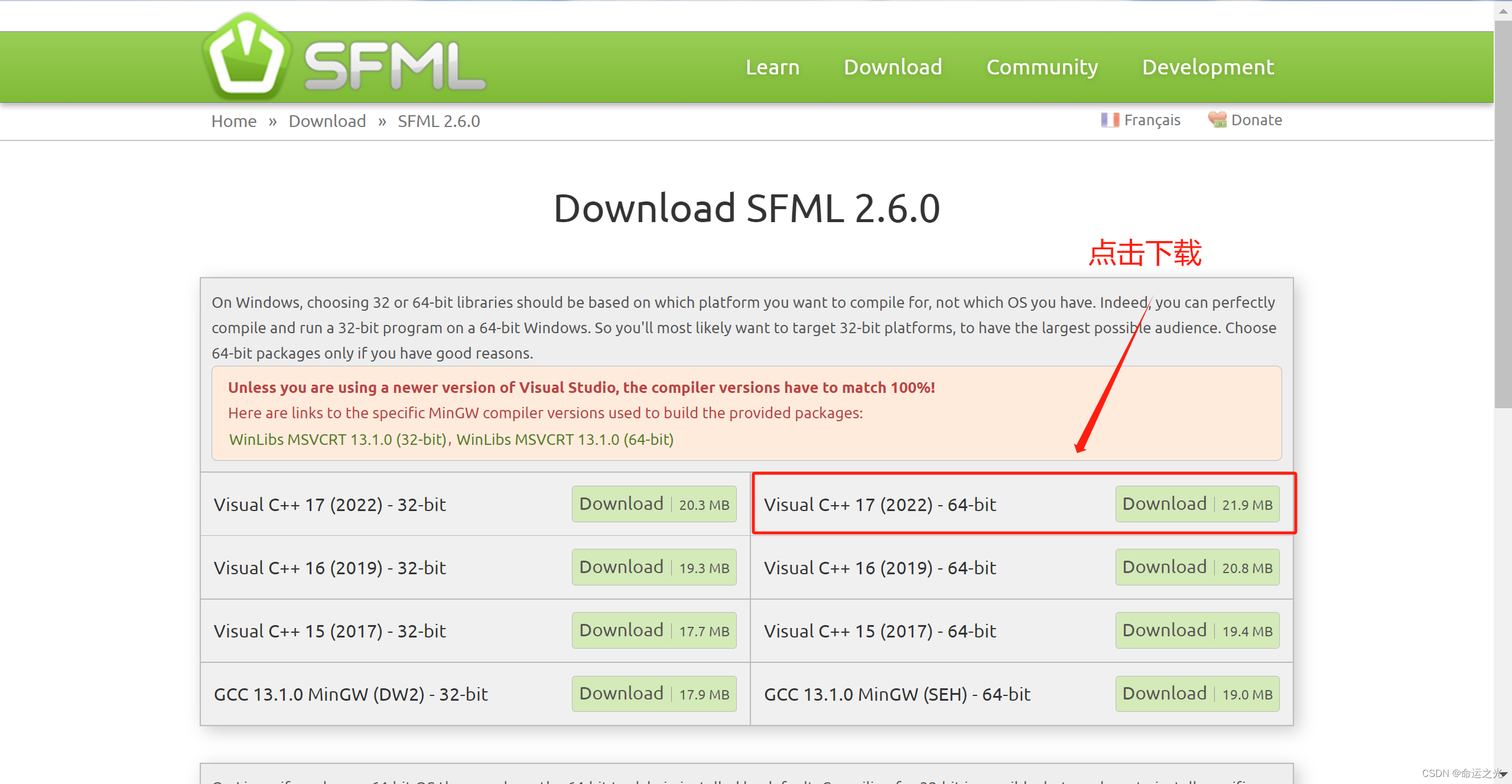
1.下载 SFML 在 SFML 的官网(下载对应操作系统版本的 SFML)。编辑
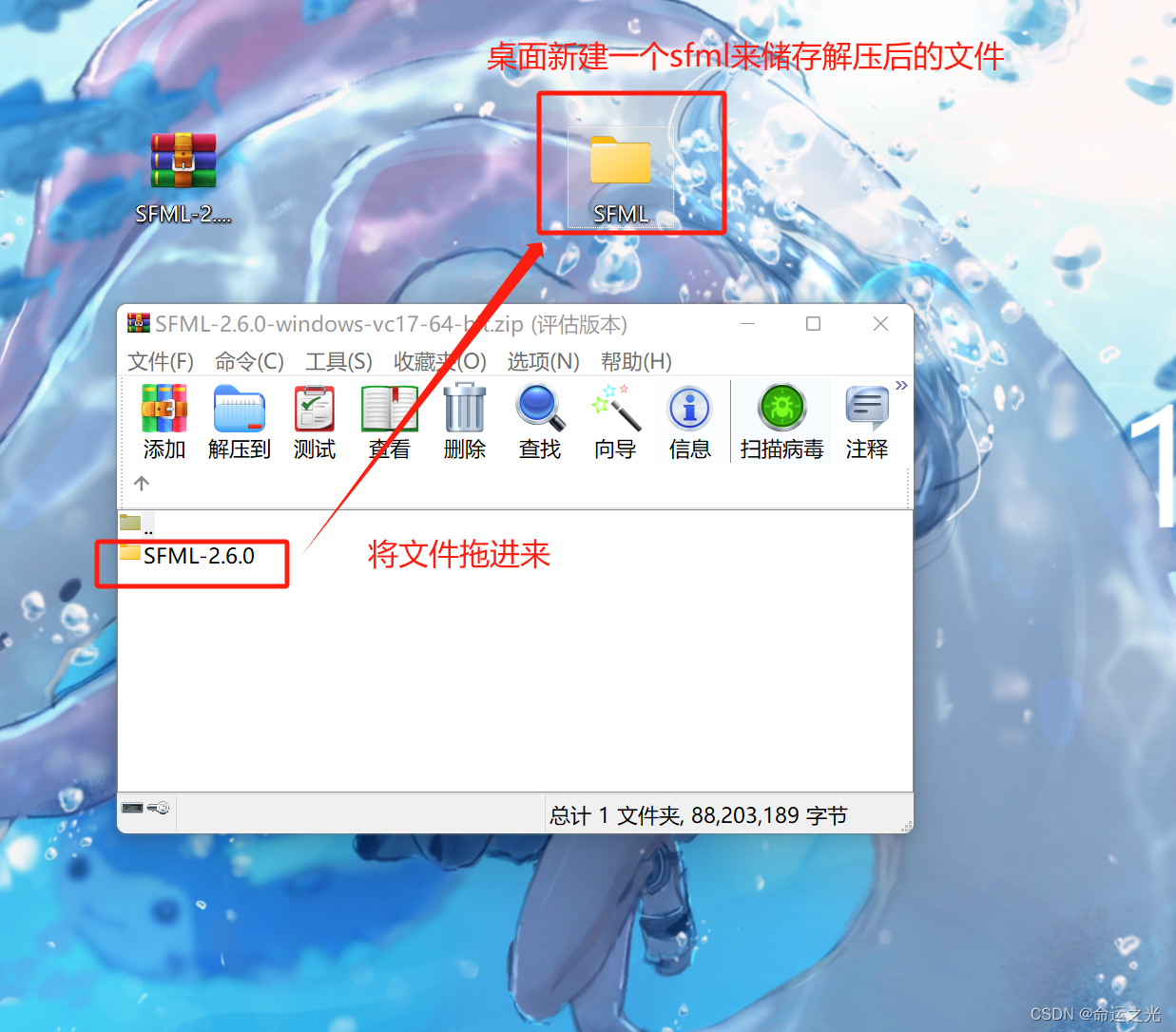
2.解压文件 将下载的压缩包解压至任意位置,得到类似如下的目录结构:
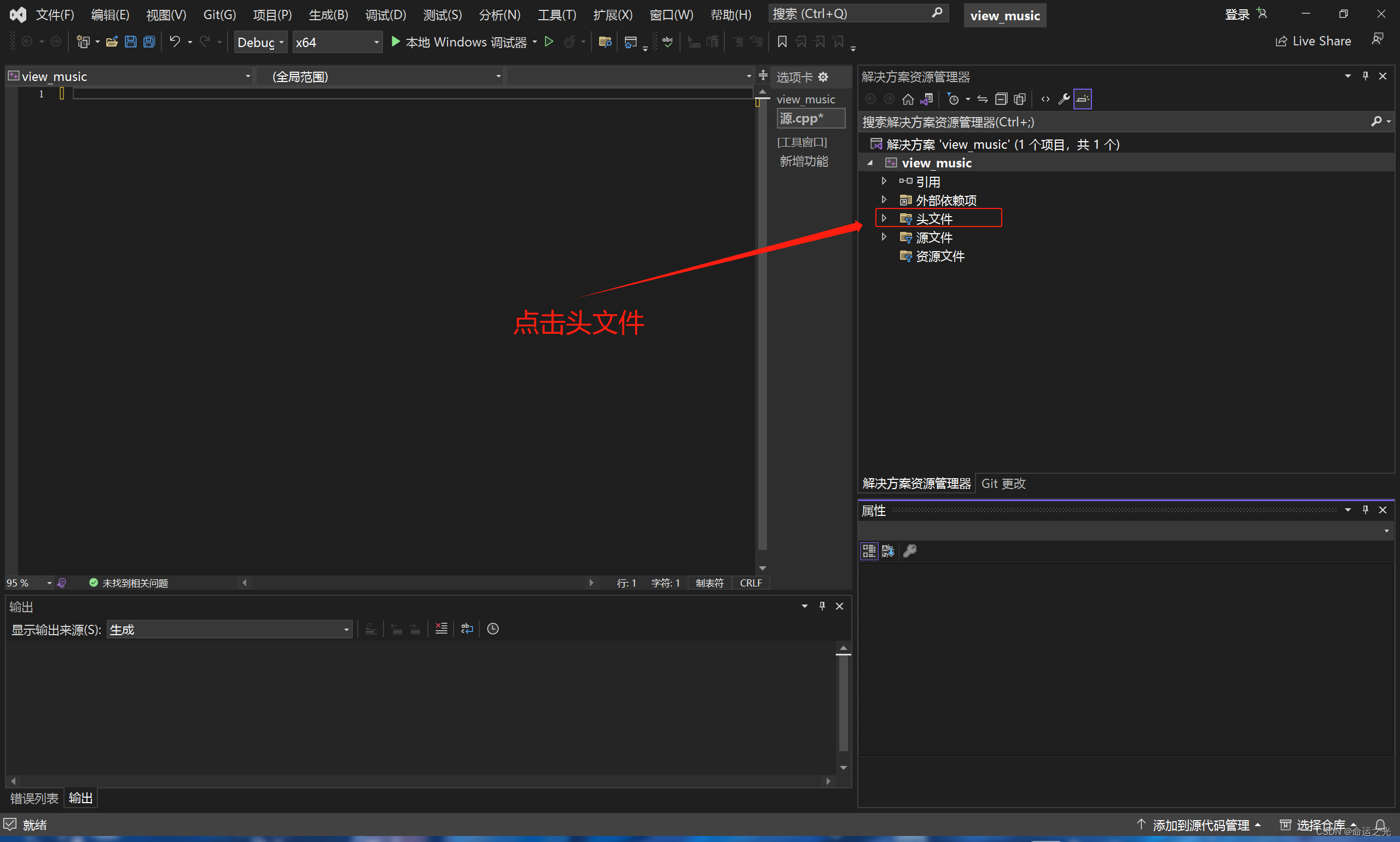
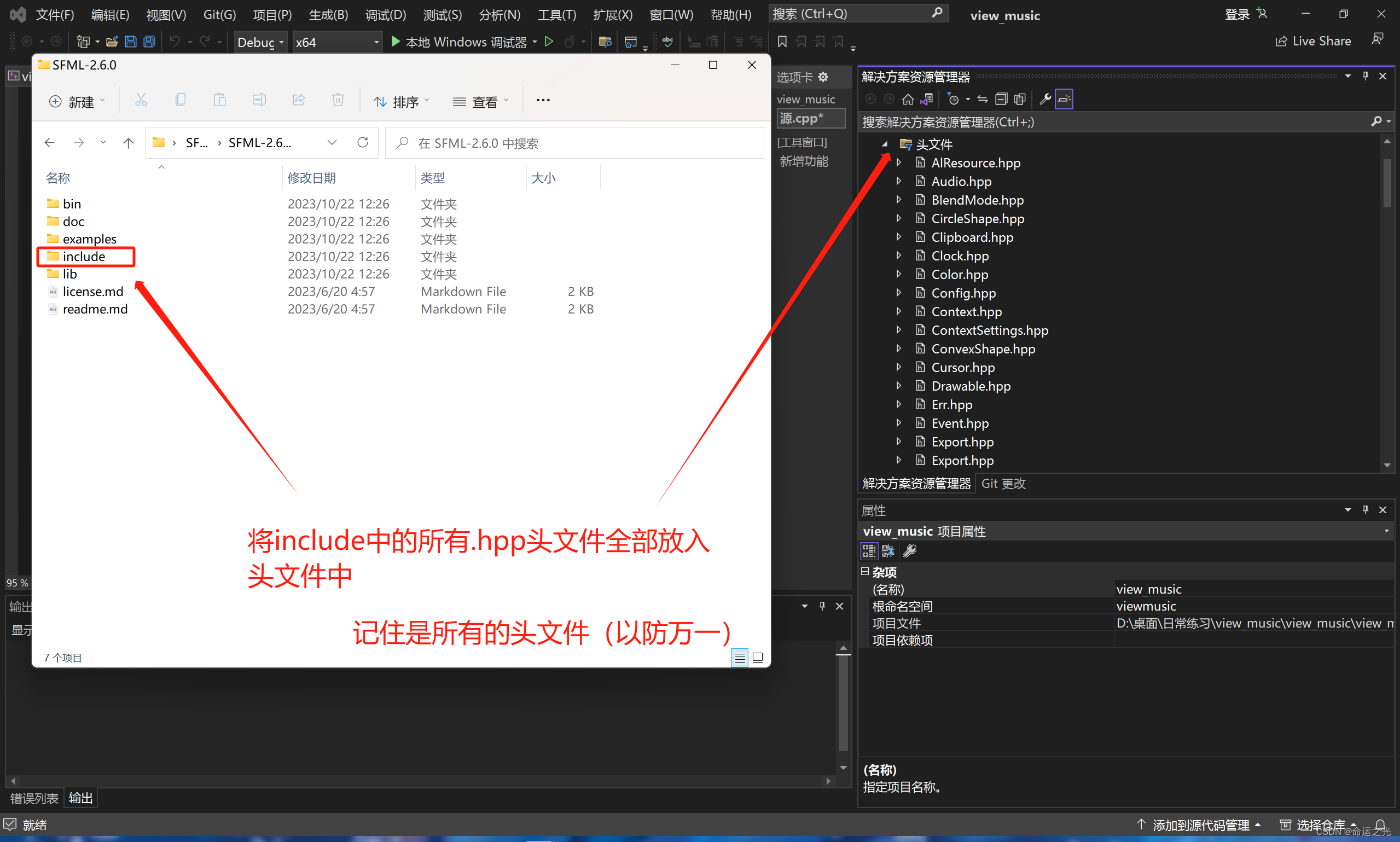
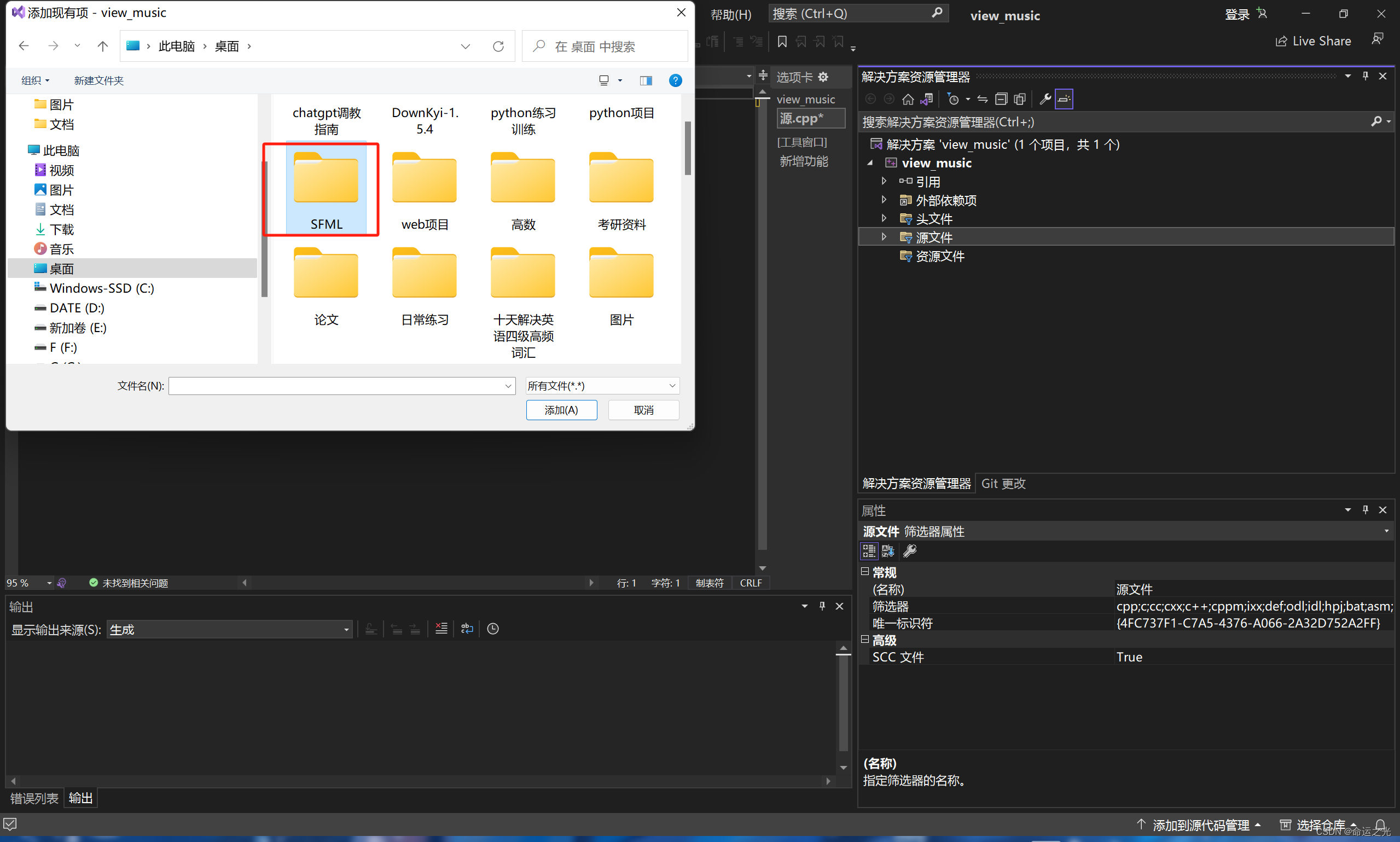
3.配置 VS 打开 Visual Studio,创建一个新的 C++ 项目,在项目中右键单击“头文件”,选择“添加现有项”,并选择 SFML-2.5.1/include 目录下的所有 .hpp 文件,以添加 SFML 的头文件。
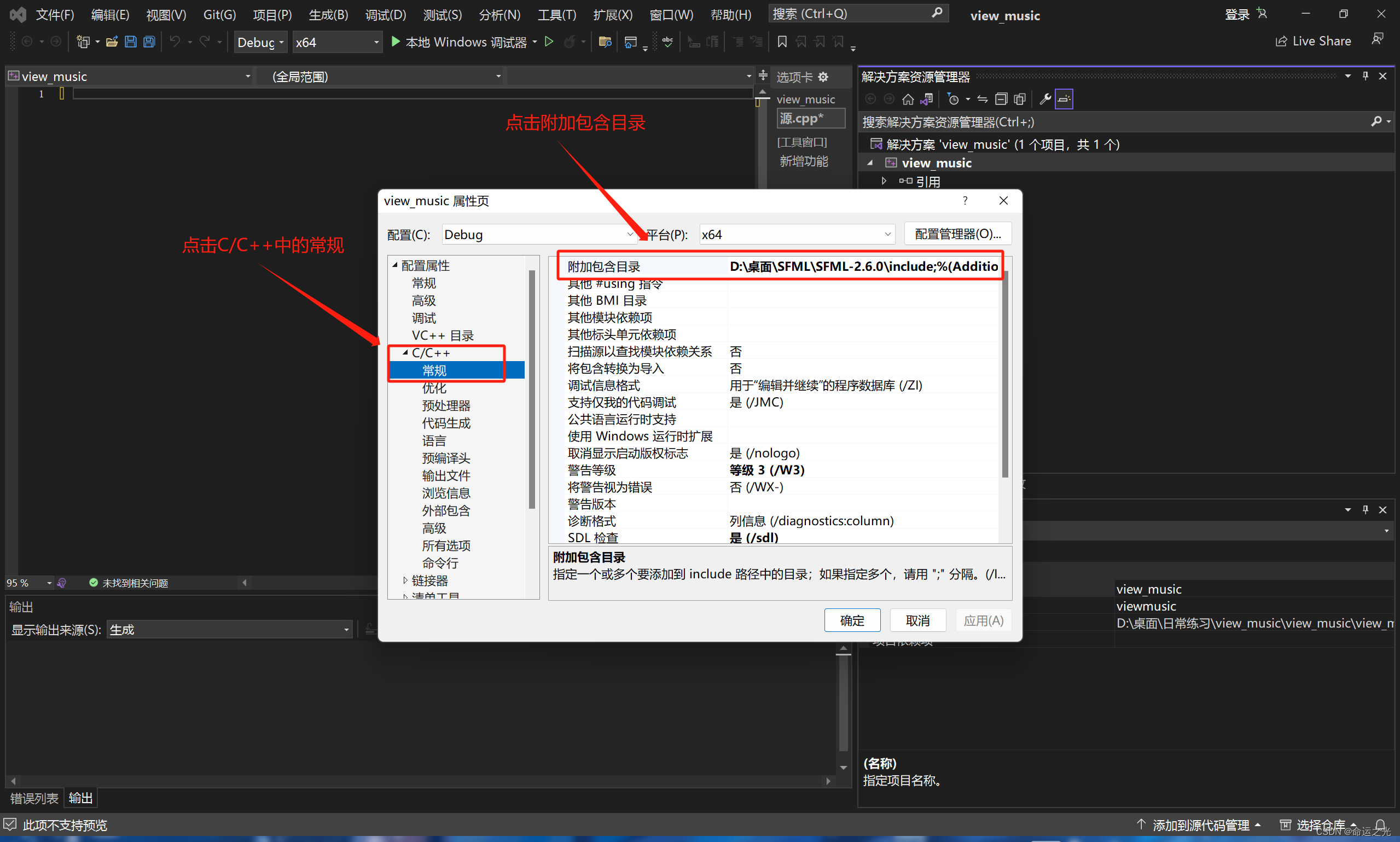
4.配置项目属性 在项目中右键单击,选择“属性”窗口。在左侧选择“C/C++” -> “常规”,在“附加包含目录”中添加 SFML-2.5.1/include 目录。
5.测试安装 编写一个简单的测试程序,并在 VS 中进行编译和运行。如果一切正常,就说明 SFML 安装成功了。
如果出现以下问题需要在加两步处理。
1.打开你的项目,右键点击项目名称,选择 "属性"。
2.在左侧面板中,选择 "配置属性" -> "调试"。
3.在右侧面板中,找到 "环境" 选项。
4.在 "环境" 选项中,添加以下内容:
5.点击 "确定" 保存更改。
SFML 图形库的安装步骤如下:
1.下载 SFML 在 SFML 的官网(下载对应操作系统版本的 SFML)。
2.解压文件 将下载的压缩包解压至任意位置,得到类似如下的目录结构:
SFML-2.5.1/
├── include/
│ └── SFML/
├── lib/
│ ├── libsfml-graphics.dylib
│ ├── libsfml-window.dylib
│ ├── libsfml-system.dylib
│ └── ...
└── share/
└── sfml/
├── cmake/
└── ...

3.配置 VS 打开 Visual Studio,创建一个新的 C++ 项目,在项目中右键单击“头文件”,选择“添加现有项”,并选择 SFML-2.5.1/include 目录下的所有 .hpp 文件,以添加 SFML 的头文件。


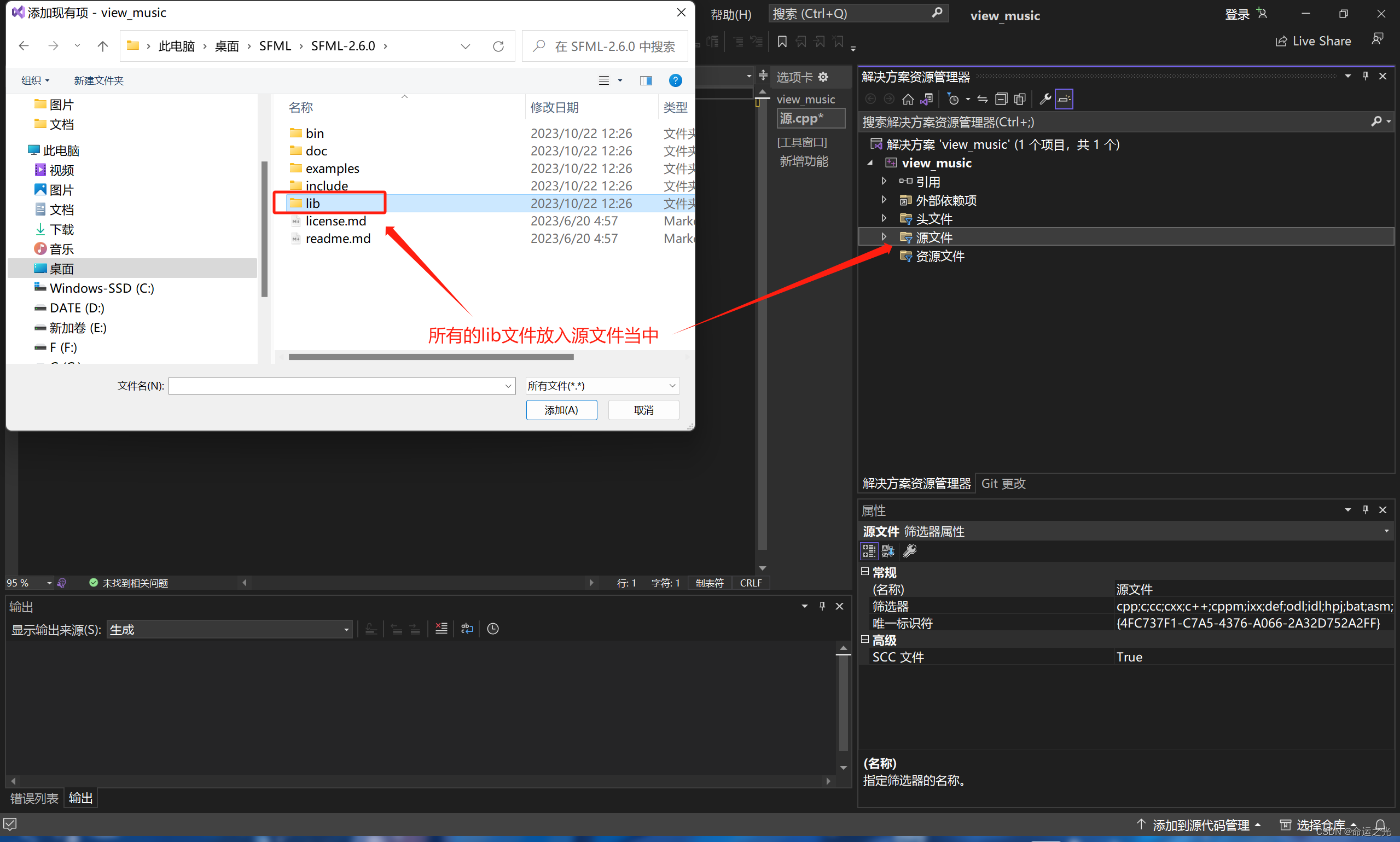
在同样的位置右键单击“源文件”,选择“添加现有项”,并选择 SFML-2.5.1/lib 目录下与编译器相匹配的所有库文件(.lib 或 .a)。例如,如果你使用的是 64 位的编译器,就应该添加 SFML-2.5.1/lib/x64 下的所有库文件。



4.配置项目属性 在项目中右键单击,选择“属性”窗口。在左侧选择“C/C++” -> “常规”,在“附加包含目录”中添加 SFML-2.5.1/include 目录。


在左侧选择“链接器” -> “常规”,在“附加库目录”中添加 SFML-2.5.1/lib 目录。


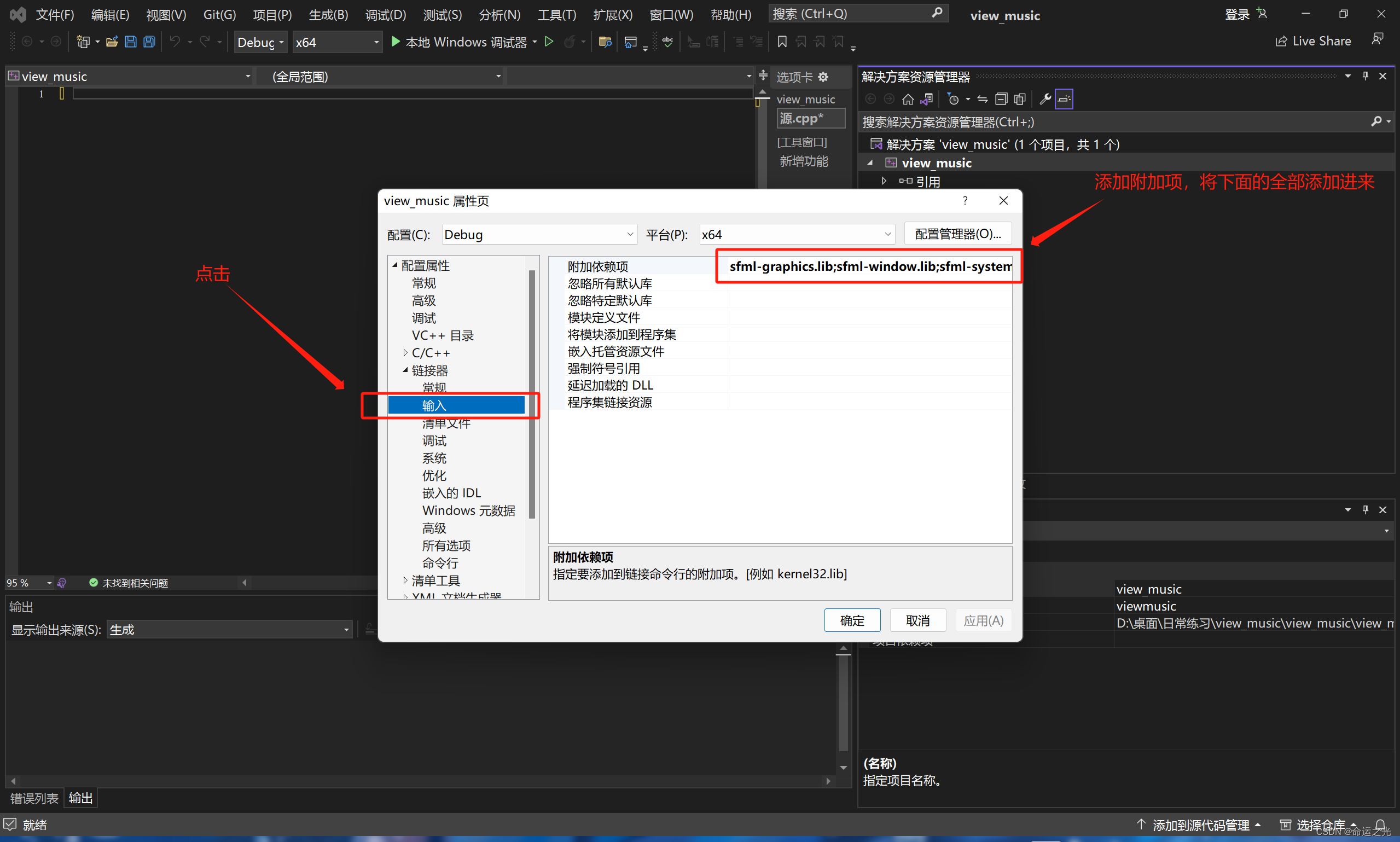
在左侧选择“链接器” -> “输入”,在“附加依赖项”中添加以下库文件(根据需要添加即可):

- sfml-graphics.lib
- sfml-window.lib
- sfml-system.lib
- sfml-audio.lib
- opengl32.lib
- freetype.lib
- winmm.lib
- gdi32.lib
如果使用的是静态库,应该添加
SFML_STATIC编译器预处理器定义。
5.测试安装 编写一个简单的测试程序,并在 VS 中进行编译和运行。如果一切正常,就说明 SFML 安装成功了。
下面是一个使用 SFML 编写的简单测试程序示例:
#include <SFML/Graphics.hpp>int main()
{sf::RenderWindow window(sf::VideoMode(800, 600), "SFML Test");while (window.isOpen()){sf::Event event;while (window.pollEvent(event)){if (event.type == sf::Event::Closed)window.close();}window.clear(sf::Color::White);// 在这里添加你的绘制代码// 例如:window.draw(...);window.display();}return 0;
}
将以上代码保存为 main.cpp 文件,并将其添加到 Visual Studio 中的项目中。然后按下 F5 键编译并运行程序。
上述示例程序创建了一个窗口,并在窗口中通过循环事件处理、清空窗口、绘制图形和显示窗口等步骤实现了基本的渲染循环。你可以在程序中添加自己的绘制逻辑,例如绘制图形、文字或者其他视觉元素。
如果一切顺利,你应该能够看到一个空白的窗口弹出,并持续显示。这表示 SFML 安装成功,并且你已经成功初始化了 SFML 的窗口系统。
如果出现以下问题需要在加两步处理。
问题描述:由于找不到 sfml-graphics-2.dll,无法继续执行代码。重新安装程序可能会解决此问题。
要将你的 SFML DLL 文件添加到 Visual Studio 2022 项目中,可以按照以下步骤进行操作:
1.打开你的项目,右键点击项目名称,选择 "属性"。
2.在左侧面板中,选择 "配置属性" -> "调试"。
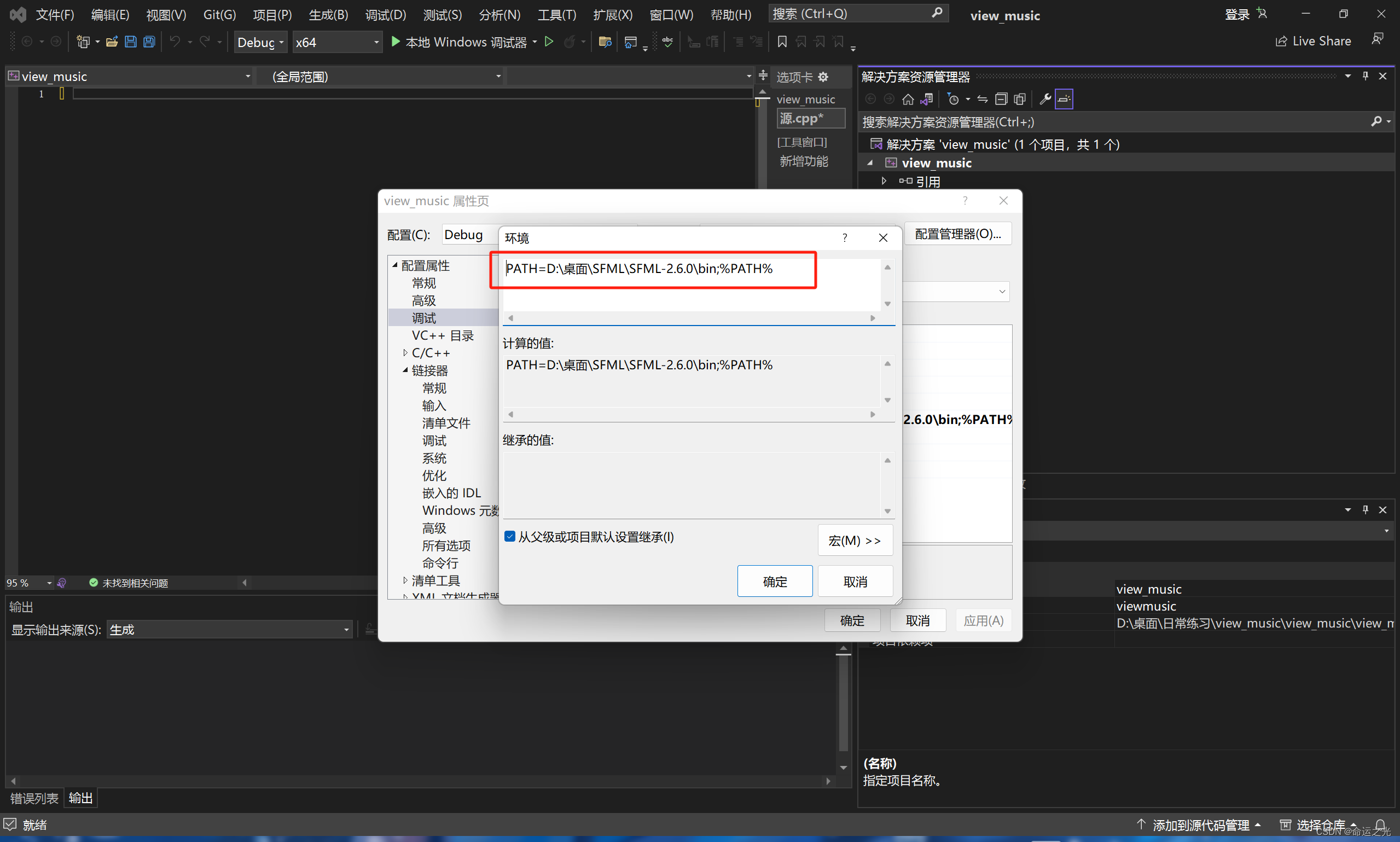
3.在右侧面板中,找到 "环境" 选项。

4.在 "环境" 选项中,添加以下内容:
PATH=D:\桌面\SFML\SFML-2.6.0\bin;%PATH%

将 D:\桌面\SFML\SFML-2.6.0\bin 修改为你实际存放 "sfml-graphics-2.dll" 文件的路径。
5.点击 "确定" 保存更改。
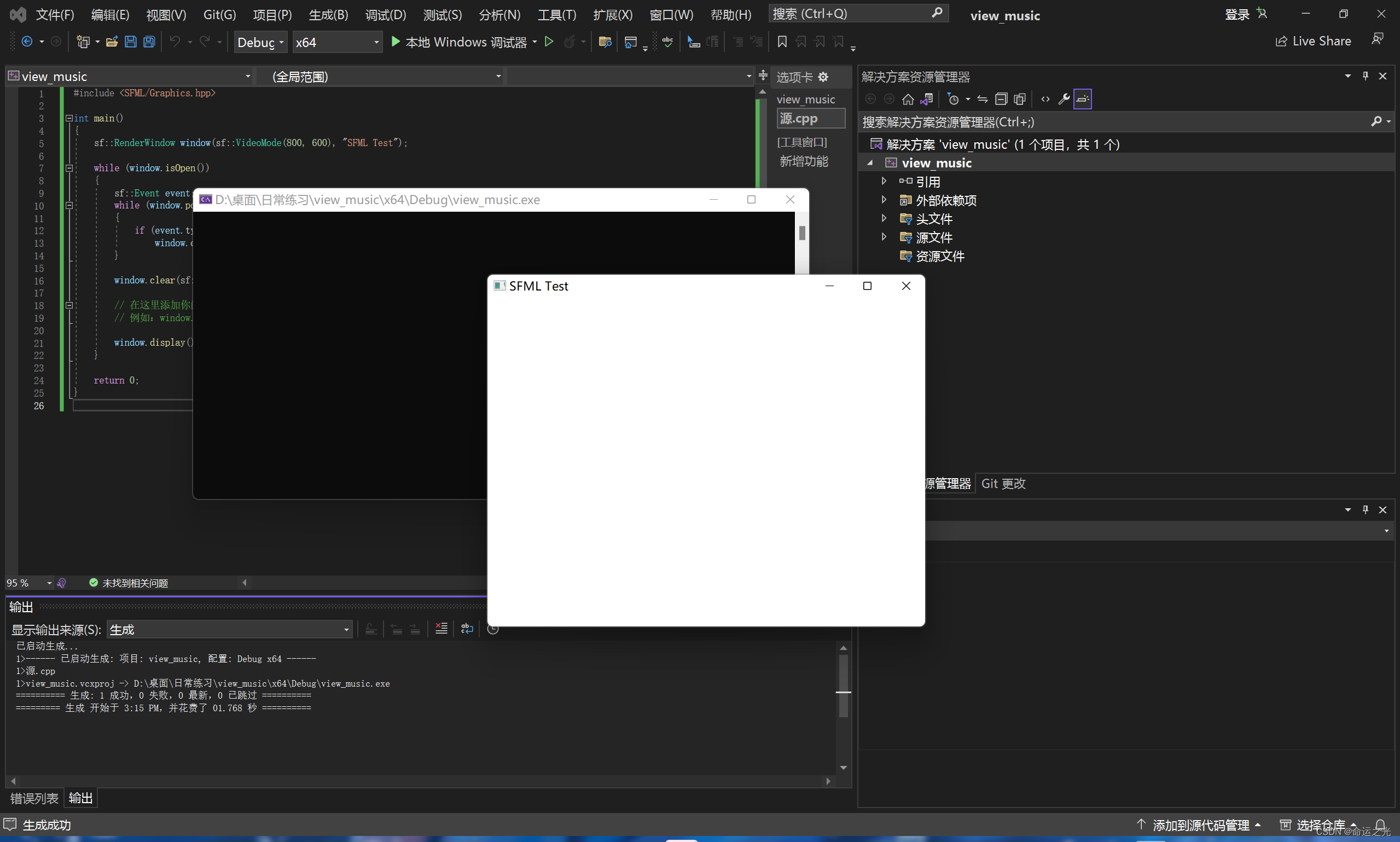
现在,当你运行项目时,Visual Studio 2022 将能够找到并加载所需的 SFML DLL 文件。
运行上面测试程序(检验配置结果)

配置成功!!!

🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
这篇关于【快速解决】在vs2022中配置SFML图形库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





