本文主要是介绍零基础学前端系列教程 | 和前端谈恋爱的第001天——你好,前端,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
无论是怎样的机缘巧合,就在此时此刻,你和【前端】相遇了!
她很喜欢打扮自己,而且能驾驭各种风格:
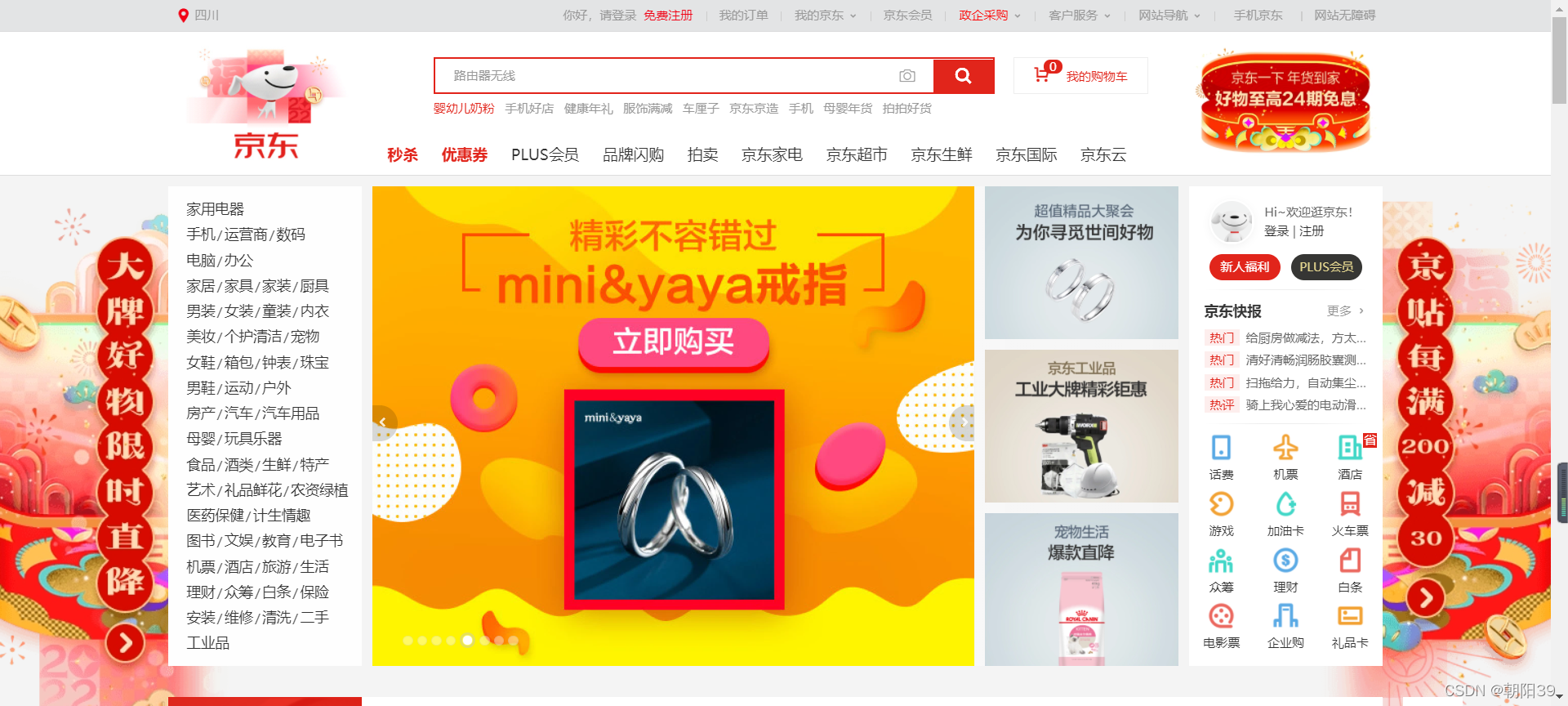
在【电脑】上,可以通过【浏览器】欣赏她,因为舞台很大,她曼妙起舞化身为各种【网页】

甚至各种【电脑软件】

在【手机】上,因为舞台实在太过狭小,她不得不极尽收敛、规规矩矩、只为了方便你只手可控、一眼看穿。
不过她变得更加神出鬼没了,一会是【手机网页】

一会是【微信小程序】

甚至是【手机APP】

在【平板电脑pad】上,也能随时看到她的身影,不过通常你可以将pad看做一个屏幕尺寸更大一点的手机,所以你见到的她通常都是手机的放大版。

是的,以上这些都是她 —— 神奇百变,颜值惊艳的前端。
她是这般美丽动人,好想问个好,该怎么办呢?
下面这个搭讪套路送给你,不要太感谢我哦!
-
新建文件 index.html
在电脑桌面上,鼠标右键 | 新建 | 文本文档,将文件名改为 index.html
(记得此处一定要将文件的后缀名.txt 改为 .html,如果看不到文件的后缀名,请自行百度找到自己电脑操作系统对应的显示文件后缀名的方法。) -
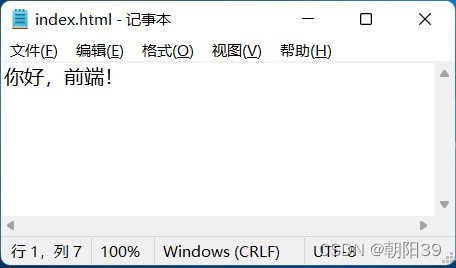
用记事本打开 index.html
在文件 index.html 上,鼠标右键 | 打开方式 | 记事本。 -
编辑内容并保存文件后关闭文件
输入任意你想对前端说的话,比如初次见面问个好 “你好,前端!” 。
保存文件的方式,推荐快捷键 Ctrl + S 。
保存文件后,点右上角的 X 即可关闭文件。

-
用浏览器打开 index.html
鼠标双击文件 index.html 即可,此时系统会使用默认的浏览器打开它。

哇,非常棒,你的问好,她已经接收到啦!
这就是你和前端的“人生初见”,始于颜值的第一印象,感觉怎么样?
是不是也没有你想象中那么高不可攀呢?
下面,就让我们开始大胆追求吧!
表白计划
我已经想好了,要在365天内,把前端追到手!
啊,还有一年,太久了吧?
想加速吗?那就每天多看几眼呗。
如果你快马加鞭的话,可能一天就能追到手哦!
想想是不是很激动,
哈哈,那还等什么,赶紧出发吧!
恋爱宝典
前端
直观表现就是我们常见的网页、微信小程序、app等操作界面。
电脑
还有个别名叫 PC,英文 Personal Computer 个人计算机的英文缩写,所以针对电脑上的前端页面,我们经常也称为 PC端
PC端的兄弟叫移动端,也就是手机、平板等可便捷移动的智能设备上的前端界面。
浏览器
你应该很熟悉,我们经常用它来浏览网页,比如IE浏览器,谷歌浏览器,360浏览器等
也许你在用的是Edge浏览器,它其实是以前IE浏览器的脱胎换骨版,比IE更强大了。
网页
即网站的页面,每个网站通常都是由很多个网页组成,彼此间通过超链接等方式相互链接,以方便自由切换和跳转。
在手机上,用浏览器相关的app打开的网页,叫手机网页。
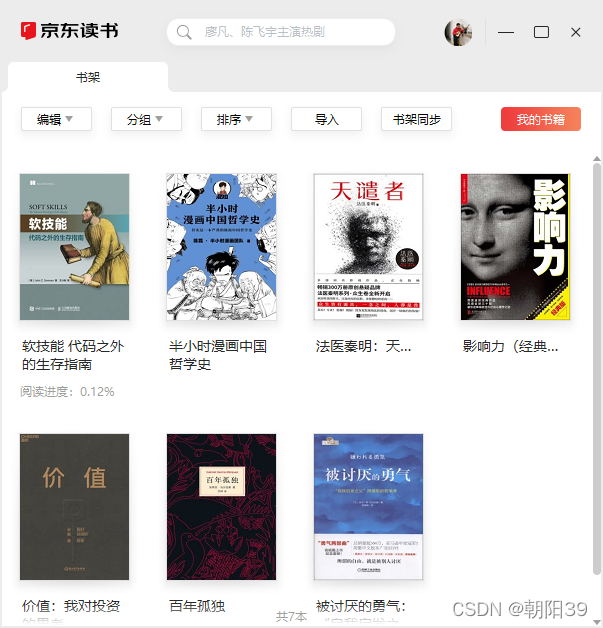
电脑软件
安装在电脑上的软件,比如最常见的office和电脑版微信,有时候也叫PC版
APP
手机上安装的软件,就叫 APP
微信小程序
这个概念已经很普遍了,本质是通过微信运行的手机软件
微信小程序
这个概念已经很普遍了,本质是通过微信运行的手机软件
说不完的情话
人生若只如初见,何事秋风悲画扇?
等闲变却故人心,却道故人心易变。
骊山语罢清宵半,泪雨霖铃终不怨。
何如薄幸锦衣郎,比翼连枝当日愿。—— 纳兰性德
喜欢一个人,
始于颜值,陷于才华,
忠于人品,痴于肉体,
迷于声音,醉于深情。
这样在一起,
才是嫁给了爱情——节选自吴桂君的现代诗《喜欢一个人》
这篇关于零基础学前端系列教程 | 和前端谈恋爱的第001天——你好,前端的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




