本文主要是介绍flask html转义字符 jinja2模板语法警告:Special characters must be escaped : [ > ].(spec-char-escape)(不用改,不用转义),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 警告如下
- 原因
- 解决方法
- 扩展:html中的常见转义字符
- 参考文章
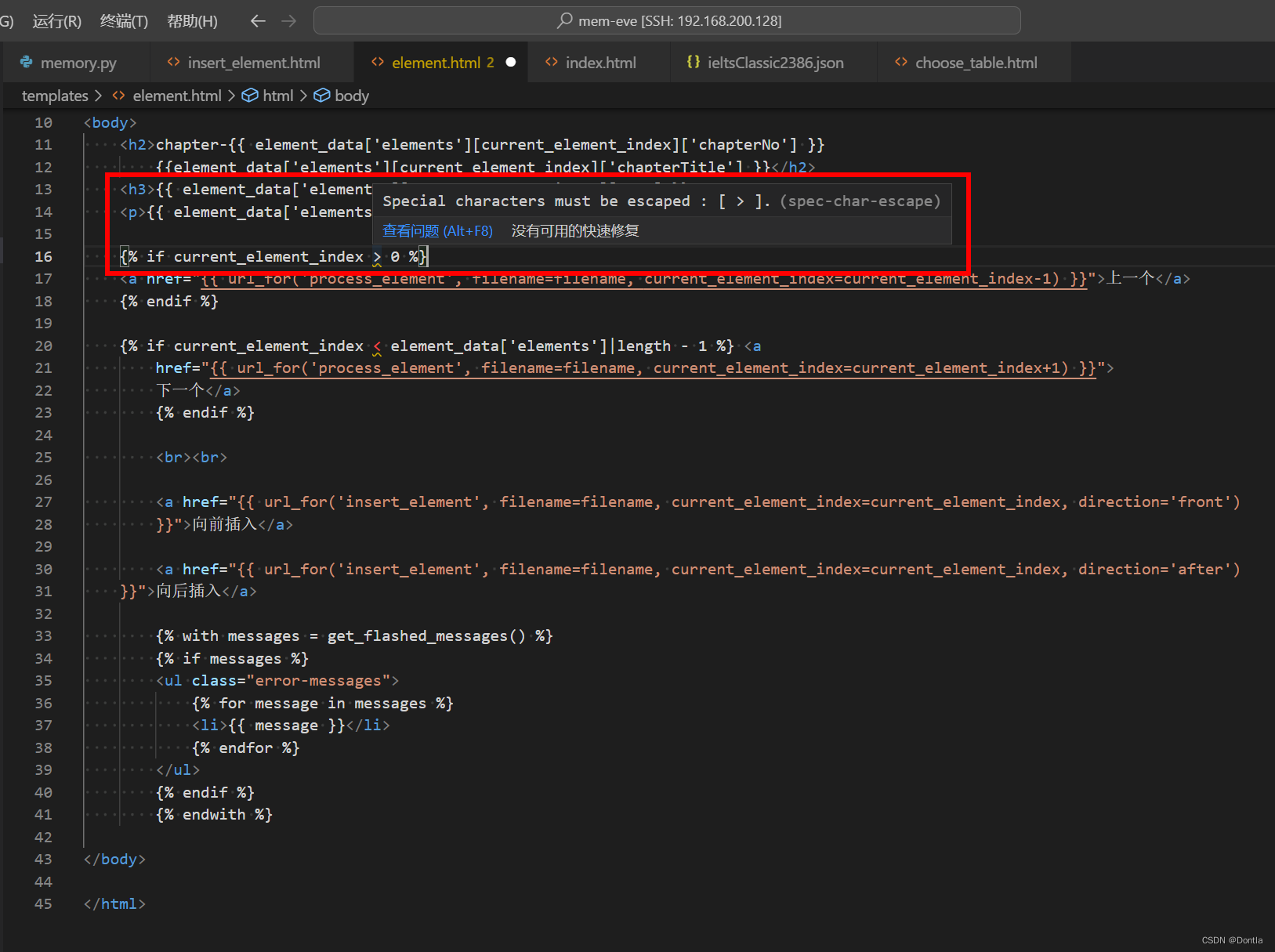
警告如下

原因
Special characters must be escaped
告知我们特殊字符,必须转义
但是{% if current_element_index > 0 %}是jinja2模板语法,不用转义也能正确解析。
这个警告可能是由于静态代码分析工具对HTML代码进行检查时发现了未经转义的特殊字符 “>”,并认为它可能导致潜在的安全问题,例如跨站脚本攻击(XSS)。
在HTML中,特殊字符需要进行转义,以避免被解析为HTML标签或其他特殊含义。例如,大于符号 “>” 应该被写成>,而不是直接使用。
然而,在Jinja2模板语法中,不需要对大于符号 “>” 进行转义。Jinja2模板引擎会正确解析和处理这个符号,而不会将其解释为HTML实体字符
解决方法
不用转义,不会有问题。
将jinja2语法转义,将大于符号写成>,小于符号写成<,反而jinja2模板解析不出来了。
扩展:html中的常见转义字符
在HTML中,有一些特殊字符需要进行转义,以避免被解析为HTML标签或其他特殊含义。以下是一些常见的HTML转义字符:
<:小于号<的转义字符。>:大于号>的转义字符。&:和号&的转义字符。":双引号"的转义字符。':单引号'的转义字符。 :空格的转义字符。©:版权符号 © 的转义字符。®:注册商标符号 ® 的转义字符。€:欧元符号 € 的转义字符。£:英镑符号 £ 的转义字符。
这些转义字符可以在HTML中使用,以确保特殊字符正确显示,并避免与HTML标签或其他语法冲突。
需要注意的是,不同的特殊字符可能有不同的转义字符,具体使用哪个转义字符取决于你想要转义的特殊字符。你可以在HTML中使用这些转义字符,或者使用对应的Unicode编码来表示特殊字符。
参考文章
Jinja2模板基本语法
这篇关于flask html转义字符 jinja2模板语法警告:Special characters must be escaped : [ > ].(spec-char-escape)(不用改,不用转义)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




