本文主要是介绍html大学生成绩课表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
table:定义表格 快捷键:5行4列 table>tr*5>td*4按回车键可以快速打出
tr:定义一行 td:定义单元格
cellspacing:单元格与单元格之间的距离
cellpadding:单元格内容与单元格边框的距离
colspan:单元格横向跨越的列数
rowspan:单元格纵向跨越的行数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课表</title>
</head>
<body><table border="1" cellspacing="0" cellpadding="1" width="1100px" height="500px" align="center" ><thead><tr><th>节次/周次</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th width="115px">星期六</th><th width="115px">星期日</th></tr></thead><tbody><tr><td>第一节</td><td rowspan="2">软件测试技术</td><td rowspan="2">计算机组成原理</td><td rowspan="2">计算机测试技术</td><td></td><td></td><td></td><td></td></tr><tr><td>第二节</td><td></td><td></td><td></td><td></td></tr><tr><td>第三节</td><td rowspan="2">MySQL数据库技术</td><td rowspan="2">形式政策</td><td rowspan="2">计算机网络</td><td rowspan="2">MySQL数据库技术</td><td rowspan="2">计算机组成原理</td><td></td><td></td></tr><tr><td>第四节</td><td></td><td></td></tr><tr><td>第五节</td><td rowspan="2">JSP程序设计</td><td></td><td></td><td></td><td rowspan="2">计算机网络</td><td></td><td></td></tr><tr><td>第六节</td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>第七节</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>第八节</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>第九节</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>第十节</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></tbody></table>
</body>
</html>
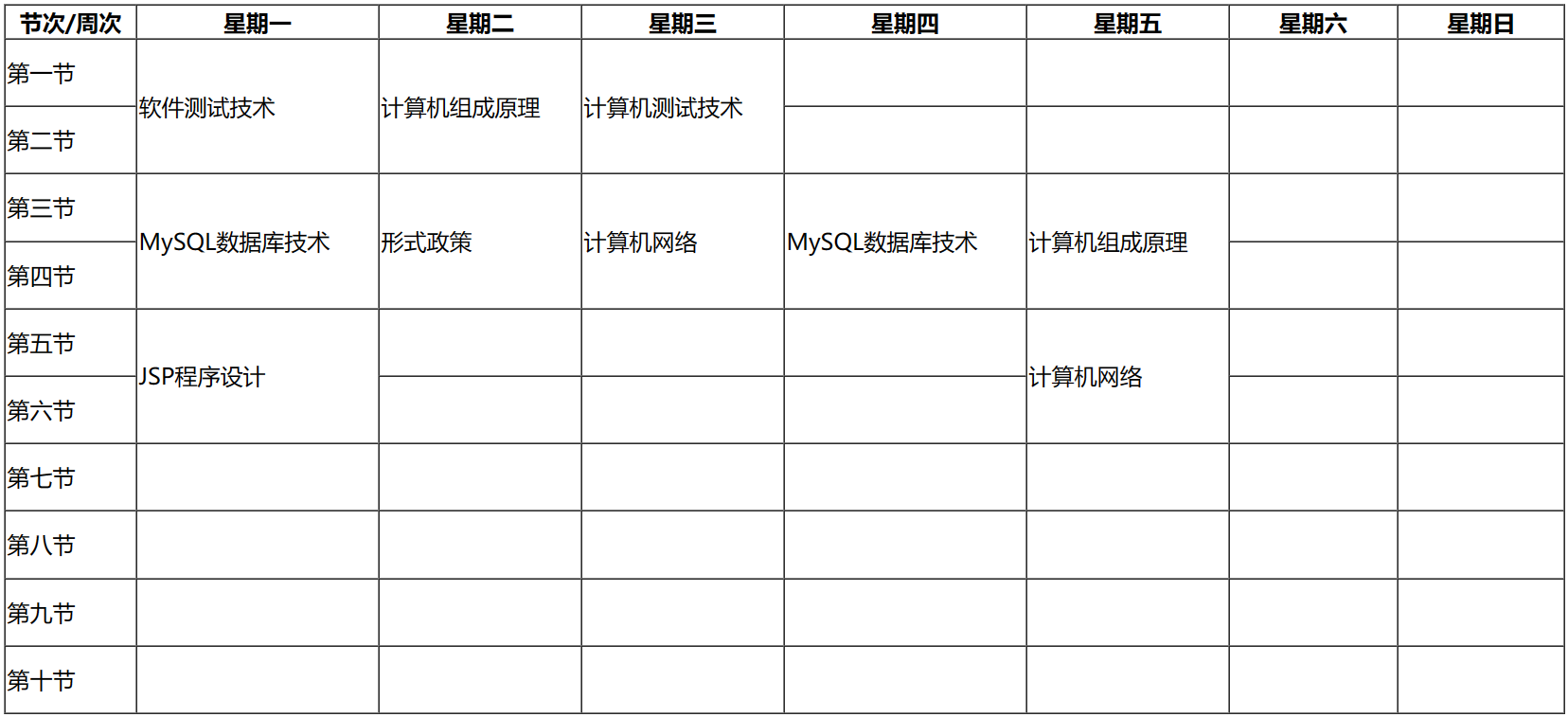
运行结果
这篇关于html大学生成绩课表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




