本文主要是介绍educoder—web:超链接和表格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.超链接的应用——知识训练
- 2.超链接的应用——编程训练
- 2.1创建热字超链接
- 2.2创建热图超链接
- 2.3下载歌曲超链接
- 2.4创建页内超链接
- 3.表格标签——表格基本结构
- 3.1网页表格的基本概念
- 3.1.1表格的基本标签
- 3.1.2表格标签的基本属性
- table标签的基本属性
- tr标签的基本属性
- th和td标签的属性
- 3.2创建简单的表格
- 3.3表格行样式的设置
- 3.4表格中单元格样式的设置
- 3.4.1单元格的整体样式设置
- 3.4.2某个单元格样式的设置
- 4.表格标签—表格高级样式的设置
- 4.1表格高级样式设置相关概念
- 4.1.1外边框线样式属性frame—table标签
- 4.1.2内部边框样式属性rules——table标签
- 4.1.3单元格合并
- 4.2设置表格的外边框样式
- 4.3设置表格的内边框样式
- 4.4表格中单元格的合并
- 4.5表格的综合案例
1.超链接的应用——知识训练

2.超链接的应用——编程训练
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件编辑器,一个音频或视频文件,甚至是一个应用程序。
设置一个超链接,至少需要两个基本要素:
链源:引起跳转的原因
链宿:要跳转的目标
2.1创建热字超链接
热字超链接,链源由对应的文本构成,外部超链接的链宿为目标文件的路径
<a href="https://www.baidu.com">点一下试试</a>
< --!>属性href用于设置链宿的路径,
< --!>超链接开始标签<a>和结束标签</a>之间的内容是链源。
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>创建超链接</title></head><body><!-- ********* Begin ******* --><h2><a href="https://www.kuwo.cn/">听音乐找酷我</a></h2><!-- ********* End ********* --></body>
</html>
2.2创建热图超链接
- title:设置鼠标悬停在链源上时的提示文字
- target:指定打开目标窗口的方式

图像超链接采用图像作为超链接的链源,该链源可使用img标签来嵌入图像,该标签常用的属性有:src、alt、border、title、width、height等
<a href="http://www.baidu.com" target="_blank" title="单击图像实现超链接">
<img src="https://www.educoder.net/api/attachments/1184937" />
</a>
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>创建超链接</title></head><body><h2><a href="https://www.kuwo.cn/">听音乐找酷我</a></h2><!-- ********* Begin ******* --><a href="https://www.kuwo.cn/" title="单击进入" target="_blank"><img src="https://www.educoder.net/api/attachments/2357951" align="bottom"/></a><!-- ********* End ********* -->好音质用酷我</body>
</html>
2.3下载歌曲超链接
外部超链接不仅可以打开网页,还可以打开图像、音乐和视频等文件,浏览器可以自动识别文件的后缀,从而确定打开的目标文件类型。不管何种类型设置超链接链源和链宿的方法都相同,这里不再赘述
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>创建超链接</title></head><body><h2><a href="http://www.kuwo.cn/">听音乐找酷我</a></h2><a href="http://www.kuwo.cn/"><img src=https://www.educoder.net/api/attachments/2357951 align=bottom /></a>好音质用酷我<br/><!-- ********* Begin ******* -->推荐下载: <a href="https://www.educoder.net/api/attachments/2364090" title="下载班得瑞钢琴曲-安妮的仙境">安妮的仙境</a><!-- ********* End ********* --><p><h2>在线播放:</h2><audio src="https://www.educoder.net/api/attachments/2364090" controls="controls"></audio></p></body>
</html>
2.4创建页内超链接
页内链接的设置有两个步骤:
- 在目标位置处设置锚点,若锚点名称为“name1",代码如下:
<a name="name1"></a> - 设置指向锚点位置的超链接,若链源热字为”跳转至name1",代码如下:
<a href="#name1">跳转至name1</a>
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>创建超链接</title></head><body><h2><a href="http://www.kuwo.cn/">听音乐找酷我</a></h2><a href="http://www.kuwo.cn/"><img src=https://www.educoder.net/api/attachments/2357951 align=bottom /></a>好音质用酷我<br/><!-- ********* Begin1 ******* --><h2><a href="#Q">查看第7个音频</a></h2><!-- ********* End1 ********* -->推荐下载: <a href="https://www.educoder.net/api/attachments/2364090" title="下载班得瑞钢琴曲-安妮的仙境">安妮的仙境</a><p><h2>在线播放:</h2><audio src="https://www.educoder.net/api/attachments/2364090" controls="controls"></audio></p><h2>这是第1个音频</h2><h2>这是第2个音频</h2><h2>这是第3个音频</h2><h2>这是第4个音频</h2><h2>这是第5个音频</h2><h2>这是第6个音频</h2><h2><!-- ********* Begin2 ******* --><a name="Q">这是第7个音频</a><!-- ********* End2 ********* --></h2><h2>这是第8个音频</h2></body>
</html>
3.表格标签——表格基本结构
3.1网页表格的基本概念
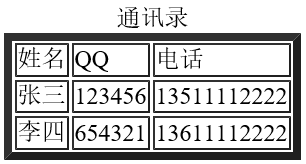
在基本表格结构中,表格标题、项目表头和数据资料构成了表格基本结构三个要素

- 表格标题为“通讯录”
- 表格第一行单元格中的内容基本不变,称作项目表头
- 表格第二行后单元格的内容通常会动态改变,称作数据资料
3.1.1表格的基本标签
- table标签:定义一个表格
- caption标签:定义表格标题,嵌套在
<table></table>中 - tr标签:定义表格中的一行,嵌套在
<table></table>中 - th标签:定义表格中的表头单元格,嵌套在
<tr></tr>中 - td标签:定义表格中的数据单元格,嵌套在
<tr></tr>中
3.1.2表格标签的基本属性
table标签的基本属性

tr标签的基本属性
tr标签用于定义表格的一个行。可由以下属性设置一行单元格的样式

th和td标签的属性


3.2创建简单的表格
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>创建表格</title></head><body><!-- ********* Begin ******* --><table background="https://www.educoder.net/api/attachments/1208912" border="4px" width="200" ><caption>成绩表</caption><tr><th width="100">姓名</th><th width="100">成绩</th></tr><tr><td>张三</td><td>90</td></tr></table><!-- ********* End ********* --></body>
</html>
3.3表格行样式的设置
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>表格行样式的设置</title>
</head>
<body><table border="4px" background="https://www.educoder.net/api/attachments/1208912" width="200"><caption>成绩表</caption><!-- ********* Begin ********* --><tr height="40" align="center" valign="middle" bgcolor="00ffff"><!-- ********* End ********* --><th width="100">姓名</td><th width="100">成绩</td></tr><tr><td>张三</td><td>90</td></tr></table></body>
</html>
3.4表格中单元格样式的设置
表格中单元格的样式:
- 单元格的整体样式设置——table标签
- 某个单元格样式的设置——th或td标签
3.4.1单元格的整体样式设置
单元格的整体样式主要涉及单元格之间的距离和单元格中内容的内边距。可以在table标签内通过cellspacing和cellpadding属性来来设置。
- cellspacing
cellspacing属性用于设置单元格之间的间隙,取值为某一数值。
- cellpadding
cellpadding属性用于设置单元格中的文本与单元格边框之间的间隙,也称为内边距,取值为某一数值。
3.4.2某个单元格样式的设置
- width
- height
- align
- valign
- bgcolor
- background
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>表格单元格样式的设置</title>
</head>
<body><!-- ********* Begin1 ********* --><table border="4px" cellspacing="0" cellpadding="8" width="200"><!-- ********* End1 ********* --><caption>成绩表</caption><tr height=40 align=center valign=middle bgcolor=00ffff><th>姓名</th><th>成绩</th></tr><tr bgcolor=00ff00><!-- ********* Begin2 ********* --><td width="120">张三</td><td align="center">90</td><!-- ********* End 2********* --></tr></table>
</body>
</html>
4.表格标签—表格高级样式的设置
4.1表格高级样式设置相关概念
4.1.1外边框线样式属性frame—table标签
- above:显示上边框
- below:显示下边框
- hsides:显示上下边框
- vsides:显示左右边框
- lhs:显示左边框
- rhs:显示右边框
- border:显示上下左右边框
- void:不显示边框
4.1.2内部边框样式属性rules——table标签
- all:显示所有内部边框
- none:不显示内部边框
- rows:仅显示行边框
- cols:仅显示列边框
- groups:显示介于行组和列组间边框
4.1.3单元格合并
- 水平方向单元格的合并——或标记中添加colspan属性
<tr><th>姓名</th><th colspan="4">签到</th><th>备注</th>
</tr>
- 垂直方向单元格的合并——或标记中添加rowspan属性
<tr><td rowspan="2">领导讲话 </td><td>大会主题报告</td><td>分会专题报告</td><td rowspan="2">总结报告</td>
</tr>
<tr> <td>专家报告</td><td>分组讨论</td>
</tr>

4.2设置表格的外边框样式
<html><head><meta charset="utf-8"/><title>设置表格外边框属性</title></head><body><!-- ********* Begin ******* --><table width="100" height="80" border="4" frame="hsides"><!-- ********* End ********* --><caption>简易信息表</caption> <tr align=center valign=middle><th>姓名</th><th>年龄</th></tr><tr align=center valign=middle><td>张三</td><td>20</td></tr></table></body>
</html>
4.3设置表格的内边框样式
<html><head><meta charset="utf-8"/><title>设置表格内边框属性</title></head><body><!-- ********* Begin ******* --><table width="100" height="80" border="4" frame="hsides" rules="rows"><!-- ********* End ********* --><caption>简易信息表</caption> <tr align=center valign=middle><th>姓名</th><th>年龄</th></tr><tr align=center valign=middle><td>张三</td><td>20</td></tr></table></body>
</html>
4.4表格中单元格的合并

分析:
该表格三行四列,所以有三个tr标签
四列:第三行无合并,第四个tr标签里有四个td标签
前两行:第一行有三列——三个th标签
第二行有两列(除去已经算在第一行里的列)——两个th标签
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>签到表</title><style type="text/css">th{background-color:#00ff33;}td{background-color:#00ffff;}</style></head><body> <table border="2" width="400" bordercolor="#00ff00" cellpadding="6"><caption>签到表</caption><!-- ********* Begin ********* --><tr><th rowspan=2>姓名</th><th colspan=2>签到</th><th rowspan=2>备注</th></tr><tr><th>第1次</th><th>第2次</th></tr><tr><td>张三</td><td></td><td></td><td></td></tr><!-- ********* End ********* --></table> </body>
</html>
4.5表格的综合案例
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>表格综合</title><style type="text/css">th{background-color:#00ff33;}td{background-color:#00ffff;text-align:center}caption{font-family:黑体;font-size:30px;color:blue}</style></head>
<!-- ********* Begin ********* --><body background="https://www.educoder.net/api/attachments/1217848"><table border="2" width="600" bordercolor="#00ff00" cellpadding="6" align="center"><caption>家庭账单</caption><tr><th rowspan="2" colspan="2">本周项目</th><th colspan="2">费用明细</th><th rowspan="2">备注</th></tr><tr><th>收入</th><th>支出</th></tr><tr><th rowspan="3">收入</th><th>工资</th><td>10000</td><td>0</td><td></td></tr><tr><th>兼职</th><td>2000</td><td>0</td><td></td></tr><tr><th>收入合计</th><td>12000</td><td>0</td><td></td></tr><tr><th rowspan="3">支出</th><th>生活用品</th><td>0</td><td>4000</td><td></td></tr><tr><th>学杂费</th><td>0</td><td>3000</td><td></td></tr><tr><th>支出合计</th><td>0</td><td>7000</td><td></td></tr></table></body>
<!-- ********* End ********* -->
</html>
这篇关于educoder—web:超链接和表格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








