本文主要是介绍黑马前端品优购静态网页制作——猜你喜欢模块,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
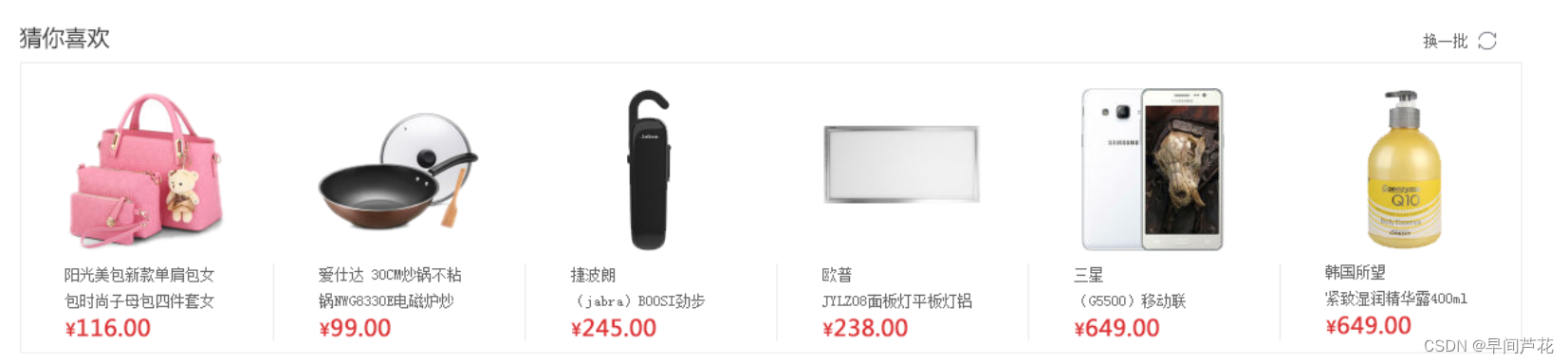
示例图:

思路:
1.先用一个大盒子like加版心w元素,给一个高度就可以了。
2.把大盒子分为上下两块,上面是like-hd部分,包含猜你喜欢和换一批。下面是like-bd部分可以用li做。
3.猜你喜欢我用的h4,给了一个左浮动,换一批用的a链接右浮动加一个after伪元素字体图标。
4.like-bd部分由于原素材只有抠图素材,切图切不下来,所以我用的qq截图直接把图片截下来,再直接img插入图片,样式里面指定一下img的宽高。
代码:
html
<!-- 猜你喜欢模块stat --><div class="w like"><div class="like-hd"><h3>猜你喜欢</h3><a href="#">换一批</a></div><div class="like-bd"><ul><li><img src="upload/like01.png" alt=""><h5><a href="#">阳光美包新款单肩包女<br />包时尚子母包四件套女</a><i>¥116.00</i></h5></li><li><img src="upload/like02.png" alt=""><h5><a href="#">爱仕达 30CM炒锅不粘<br />锅NWG8330E电磁炉炒</a><i>¥99.00</i></h5></li><li><img src="upload/like03.png" alt=""><h5><a href="#">捷波朗 <br />(jabra)BOOSI劲步</a><i>¥245.00</i></h5></li><li><img src="upload/like04.png" alt=""><h5><a href="#">欧普<br />JYLZ08面板灯平板灯铝</a><i>¥238.00</i></h5></li><li><img src="upload/like05.png" alt=""><h5><a href="#">三星<br />(G5500)移动联</a><i>¥649.00</i></h5></li><li><img src="upload/like06.png" alt=""><h5><a href="#">韩国所望<br />紧致湿润精华露400ml</a><i>¥116.00</i></h5></li></ul></div></div><!-- 猜你喜欢模块end -->css:
/* 猜你喜欢模块 */
.like {height: 261px;margin-top: 30px;
}.like-hd {height: 30px;border-bottom: 1px solid #ebebeb;
}.like-hd h3 {float: left;font-size: 18px;font-weight: normal;
}.like-hd a {float: right;margin-right: 20px;
}.like-hd a::after {font-family: 'iconfont';content: '\e6e1';margin-left: 7px;
}.like-bd {height: 231px;border: 1px solid #ebebeb;border-top: 0;overflow: hidden;
}.like-bd ul {width: 1210px;
}.like-bd li {float: left;width: 200px;
}.like-bd img {width: 200px;height: 164px;
}.like-bd h5 {height: 65px;position: relative;margin-left: 35px;font-weight: normal;
}.like-bd h5 a {/* 溢出隐藏 */overflow: hidden;/* 文字溢出省略号显示 */text-overflow: ellipsis;/* 弹性伸缩盒子模型显示 */display: -webkit-box;/* 限制显示行数 */-webkit-line-clamp: 2;/* 设置或检索伸缩盒对象的子元素的排列方式 */-webkit-box-orient: vertical;
}.like-bd h5:nth-child(-n+5):after {content: '';position: absolute;right: 0;bottom: 9px;height: 62px;width: 1px;background-color: #ededed;
}.like-bd i {font-size: 18px;color: #df3033;
}这篇关于黑马前端品优购静态网页制作——猜你喜欢模块的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



