本文主要是介绍vue-2.5.17.js:8553 You are running Vue in development mode. Make sure to turn on production mode whe,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
刚开始搭建VUE前端出一个警告 不影响运行
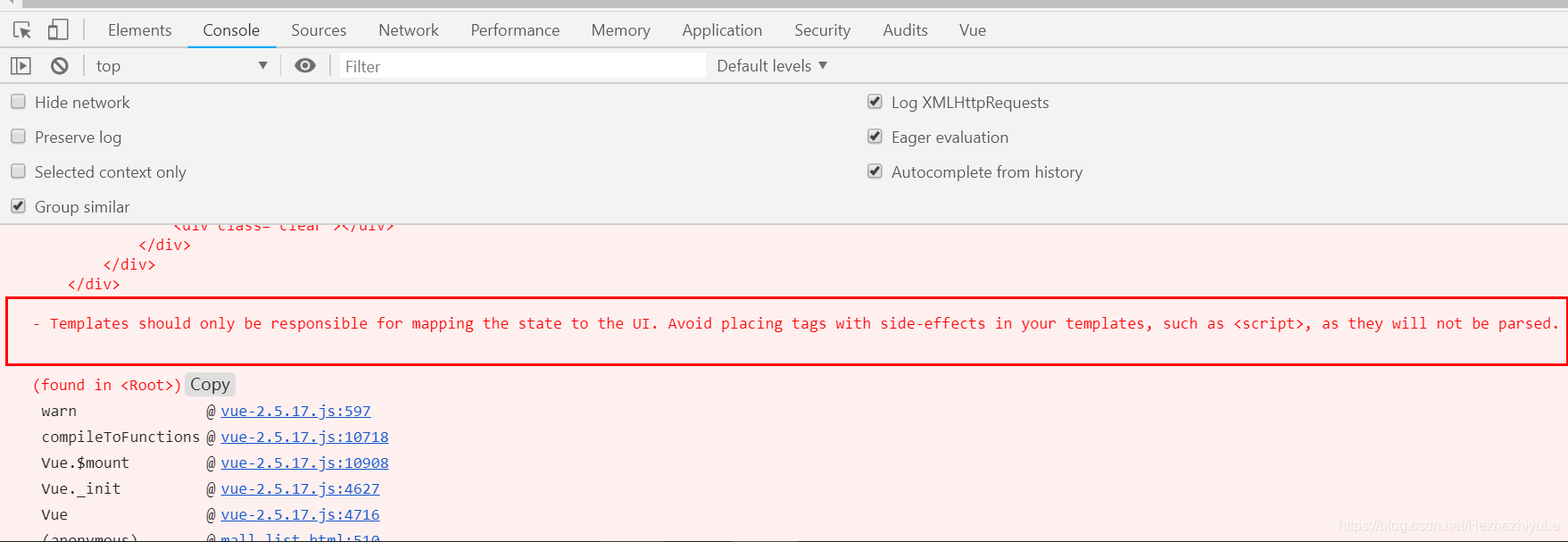
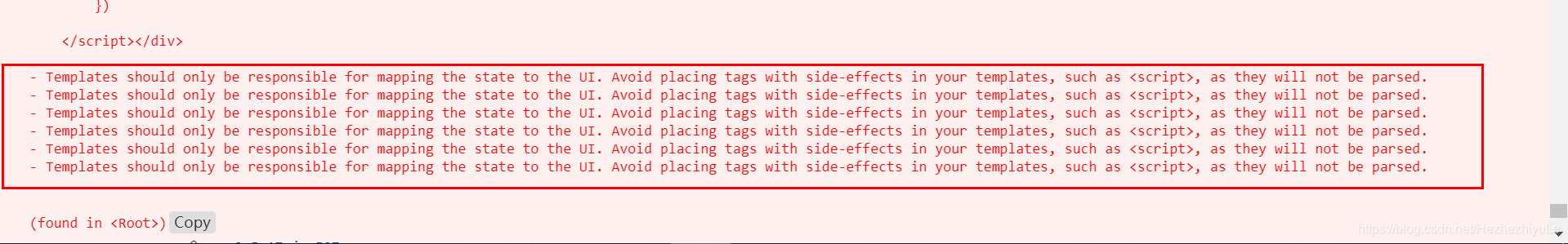
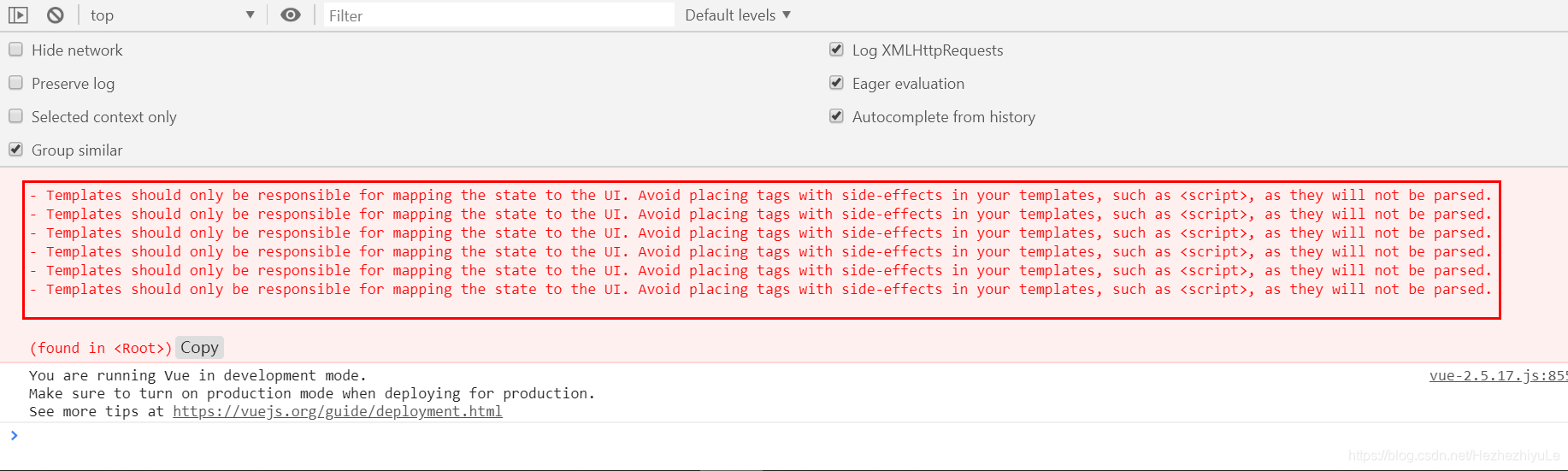
- Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be parsed.

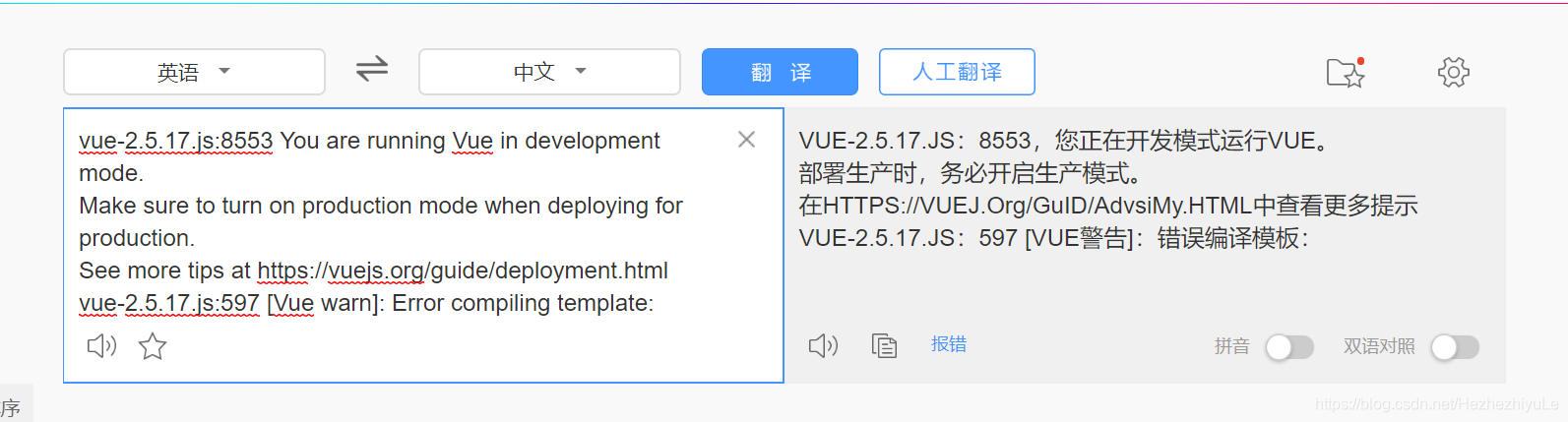
vue-2.5.17.js:8553 You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
vue-2.5.17.js:597 [Vue warn]: Error compiling template:


是不是很烦
代码感觉没问题 就是报这个警告
总结三点原因 以后有再写
1.代码不规范
- VUE需要的
<div id='app'></div>没有完全包裹HTML代码

原因:<div>缺失 解决<div id='app'></div>

2.div标签范围太大
- 一样的错
<div id='app'></div>范围太大

解决: 注意<div>范围
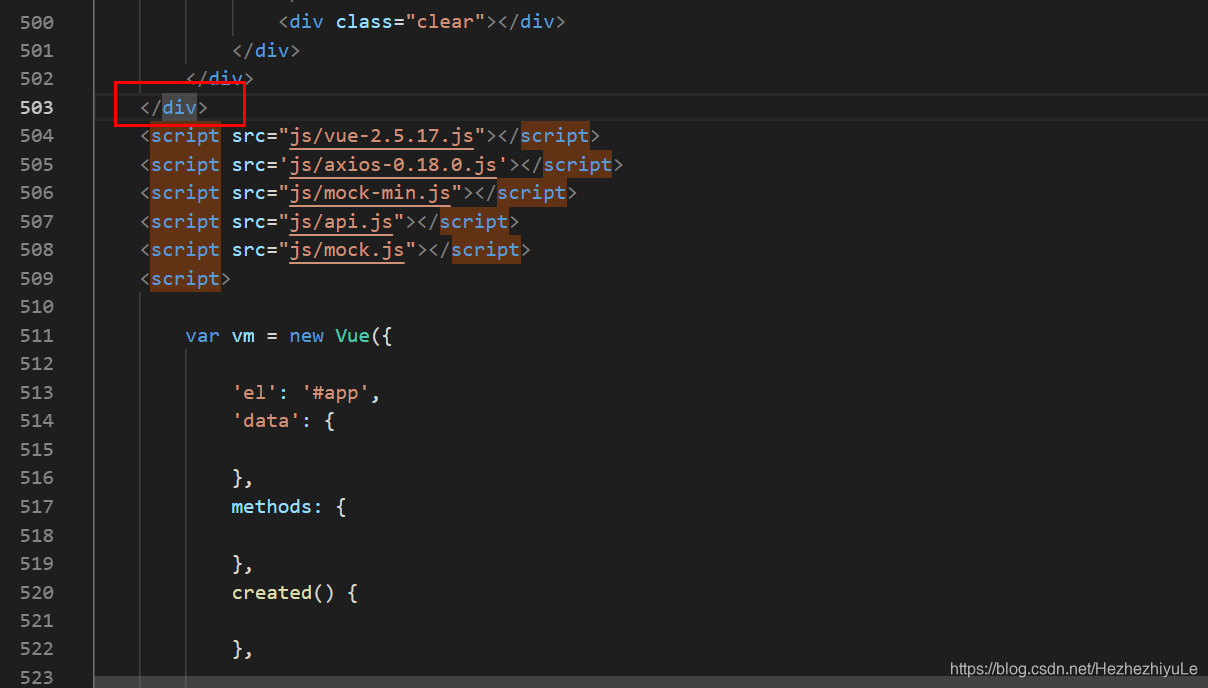
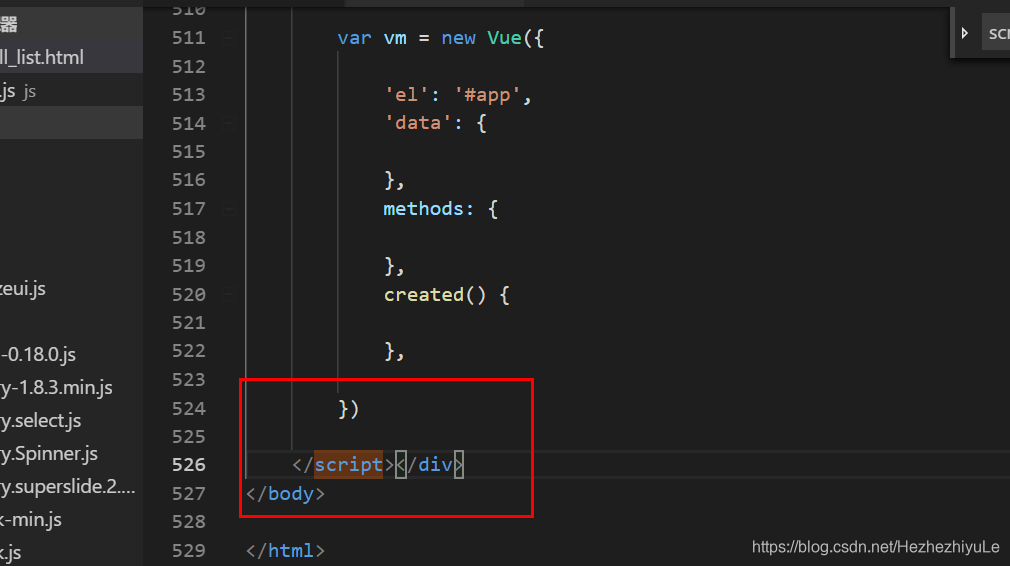
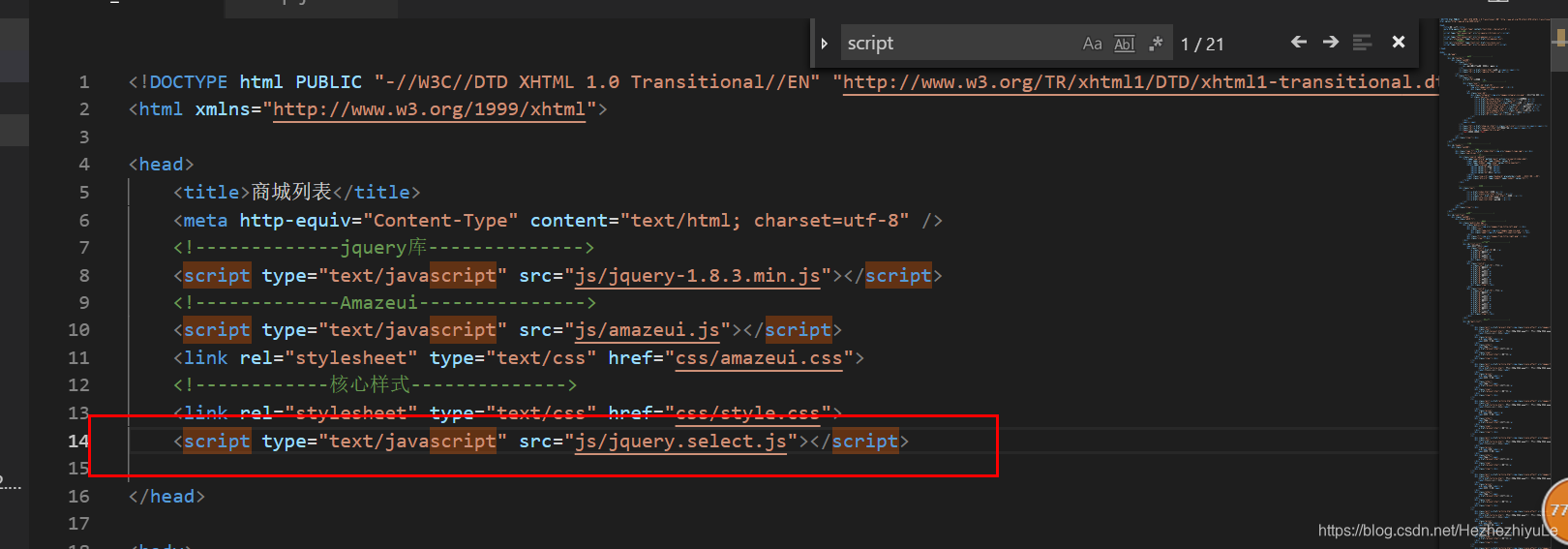
3.引入script标签位置
- 第三点是刚发生的(在某处不知名代码 粘贴别人的前台 你里边有这种引入 就会警告 注:上两点是我故意复现,这个才是我最气的,明明很规范,就是警告 警告截图看标题)


解决:把他放到头部

然后就好了

祝你幸福
送你一首歌《Valder Fields》Tamas Wells
附图:米家铜葫芦

这篇关于vue-2.5.17.js:8553 You are running Vue in development mode. Make sure to turn on production mode whe的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




