本文主要是介绍OrbSlam2环境配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注意请全部看完再操作,中间有很多错误
一:安装Eigen
首先是Eigen库文件
Eigen只包含头文件,因此它不需要实现编译,只需要你include到你的项目,指定好Eigen的头文件路径,编译项目即可。而且跨平台,当然这是必须的。
我们为了替换版本,不用命令安装
下载Eigen库
https://github.com/eigenteam/eigen-git-mirror/releases?after=before-evaluators
这里选择3.1.3
因为OrbSlam2要求最低3.1以上版本,不选太新是害怕不兼容
解压后,改名

打开看下里面:

这里面有两个东西有用
Eigen和unsupported
我们把文件夹整体拷贝到 /usr/include
命令:
sudo cp -r ynh_eigen3 /usr/include
打开/usr/include看看
友情提示:改名命令,sudo mv ynh_eigen3 ynh_eigen3.1.3 mv后面是旧名字,最后是新名字

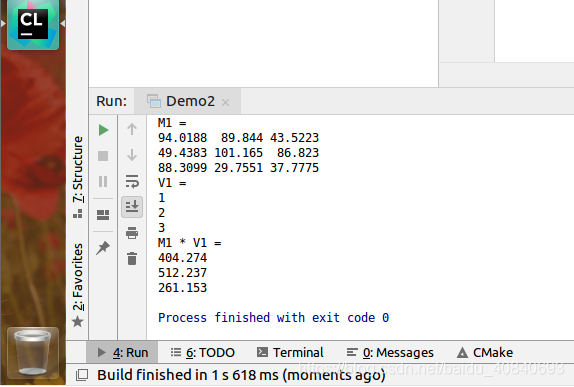
打开工程,导入头文件进行测试:
#include <iostream>
#include <ynh_eigen3.1.3/Eigen/Dense>using Eigen::MatrixXd;
using namespace Eigen;
using namespace std;int main()
{std::cout << "Hello, World!" << std::endl;MatrixXd m(2,2);m(0,0) = 3;m(1,0) = 2.5;m(0,1) = -1;m(1,1) = m(1,0) + m(0,1);std::cout << m << std::endl;MatrixXd M1 = MatrixXd::Random(3,3);M1 = (M1 + MatrixXd::Constant(3,3,1.2)) * 50;cout << "M1 =" << endl << M1 << endl;VectorXd V1(3);V1 << 1, 2, 3;cout << "V1 =" << endl << V1 << endl;cout << "M1 * V1 =" << endl << M1 * V1 << endl;
}

但是实际项目中,和别人对接,用自己名字太中二,
大家一般都是
#include <Eigen/Dense>
所以,下次我们复制的时候,不要整体,就把原文件下的Eigen放在 /usr/include
有些人会有unsupported模块的需求,所以直接也把,unsupported放入到Eigen,一起拷贝到 /usr/include

二:安装opencv
然后配置opencv3.2.0
安装opencv依赖项
关于依赖项的每一个解释
请看博客:
https://www.cnblogs.com/feifanrensheng/p/8619539.html
步骤# 1:安装opencv的依赖项本教程中的大部分(实际上全部)步骤将通过使用您的终端来完成。 首先,打开命令行并更新apt-get软件包管理器以刷新和升级以及预先安装的软件包/库:1 sudo apt-get update2 sudo apt-get upgrade 接下来,让我们安装一些开发者工具:1 sudo apt-get install build-essential cmake pkg-config pkg-config软件包(非常有可能)已经安装在你的系统上,但为了以防万一,一定要将它包含在上面的apt-get命令中。 cmake程序用于自动配置我们的OpenCV版本。OpenCV是一个图像处理和计算机视觉库。 因此,OpenCV需要能够从磁盘加载各种图像文件格式,例如JPEG,PNG,TIFF等。为了从磁盘加载这些图像,OpenCV实际上调用了其他图像I / O库,它们实际上有助于加载和解码 处理。 我们在下面安装必要的:1 sudo apt-get install libjpeg8-dev libtiff5-dev libjasper-dev libpng12-dev 好的,现在我们有图书馆从磁盘加载图像 - 但视频呢? 使用以下命令来安装用于处理视频流和从相机访问帧的软件包:1 sudo apt-get install libavcodec-dev libavformat-dev libswscale-dev libv4l-dev2 sudo apt-get install libxvidcore-dev libx264-dev OpenCV通过一套非常有限的GUI工具提供开箱即用的功能。 这些GUI工具允许我们在屏幕上显示图像(cv2.imshow),等待/记录按键(cv2.waitKey),跟踪鼠标事件(cv2.setMouseCallback)以及创建简单的GUI元素,如滑块和轨迹条。 同样,你不应该期望用OpenCV构建完整的GUI应用程序 - 这些只是简单的工具,可以让你调试代码并构建非常简单的应用程序。在内部,处理OpenCV GUI操作的模块的名称是highgui。 highgui模块依赖于GTK库,您应该使用以下命令安装它:1 sudo apt-get install libgtk-3-dev 接下来,我们安装用于优化OpenCV内部各种功能的库,例如矩阵操作:1 sudo apt-get install libatlas-base-dev gfortran 我们将通过为Python 2.7和Python 3.5安装Python开发头文件和库(这两种方式)来完成第1步:1 sudo apt-get install python2.7-dev python3.5-dev 注意:如果你没有安装Python开发头文件和静态库,你将在步骤4中遇到问题,我们运行cmake来配置我们的版本。 如果没有安装这些头文件,那么cmake命令将无法自动确定Python解释器和Python库的正确值。 简而言之,本节的输出将显示为“空白”,您将无法构建Python绑定。 当你到达第4步时,花时间比较你的命令输出到我的。sudo apt-get install build-essential
sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev
sudo apt-get install python-dev python-numpy libtbb2 libtbb-dev libjpeg-dev libpng-dev libtiff-dev libjasper-dev libdc1394-22-dev
下载opencv,GitHub搜索opencv就行,选择3.2.0版本源代码
下载后,解压源代码,在里面新建build,然后使用cmake-gui进行编译

卡在下载地方,解决的办法是手动下载
地址:
https://raw.githubusercontent.com/Itseez/opencv_3rdparty/81a676001ca8075ada498583e4166079e5744668/ippicv/ippicv_linux_20151201.tgz
下载好后,替换
/home/apple/ynh_compline/opencv-3.2.0/3rdparty/ippicv/downloads/linux-808b791a6eac9ed78d32a7666804320e目录下的同名文件,名字大家可能都不一样
反正是opencv-3.2.0/3rdparty/ippicv/downloads/linux-*目录下的同名文件,重新cmake

成功
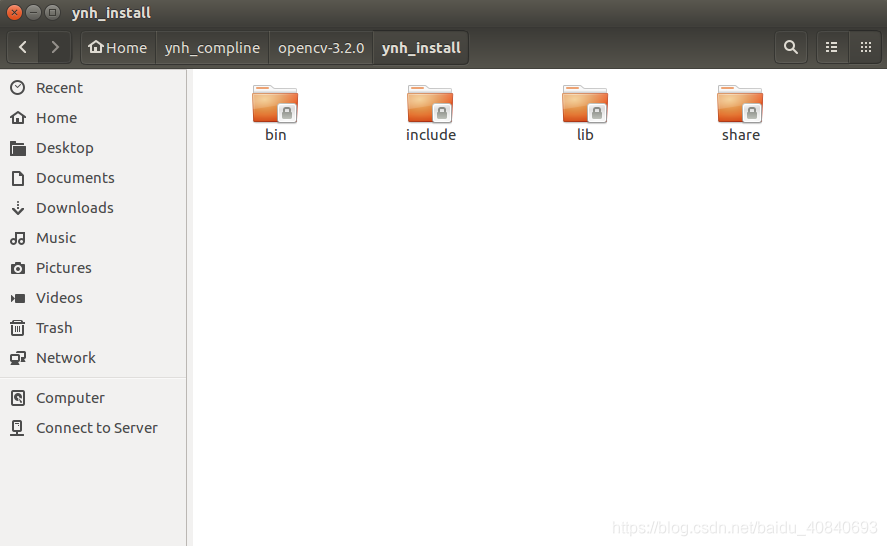
接着进行选择,把install目录放在当前文件夹下,到时候方便我们移动到指定位置
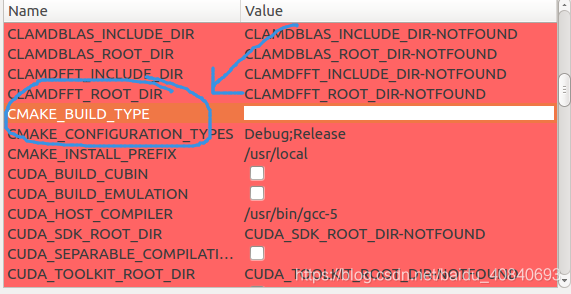
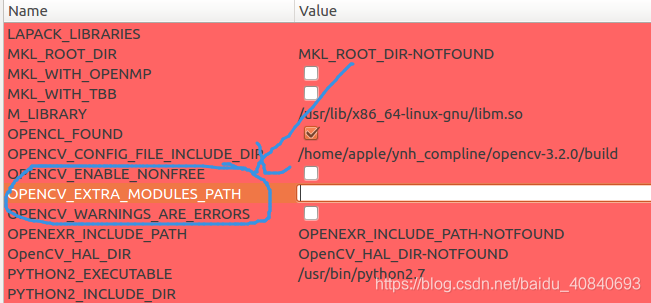
有几个选项比较重要:

要么是Release 要么是Debug

放在我们想放入的地方

opencv3版本的额外库,这里我们用不到,不用编译
cmake这边完事后
打开build
输入
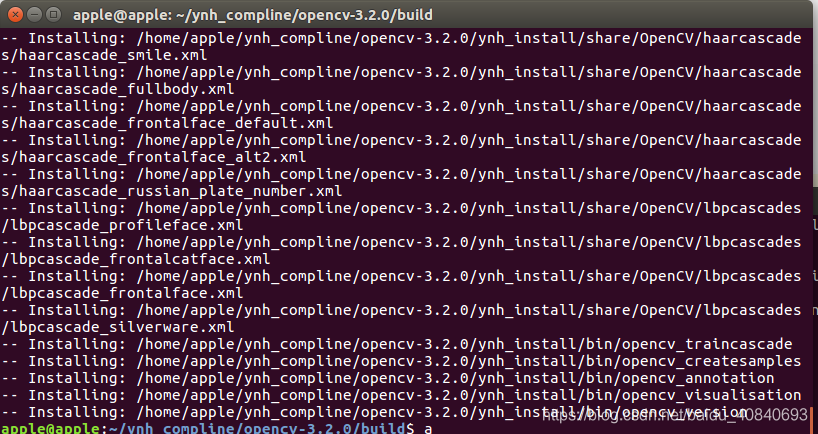
make

make install
如果上面的命令出错了就
输入:
make uninstall
然后
sudo make install



注意:ubuntu删除文件夹命令:sudo rm -r share
这里我们假设自己有很多个opencv,进行配置
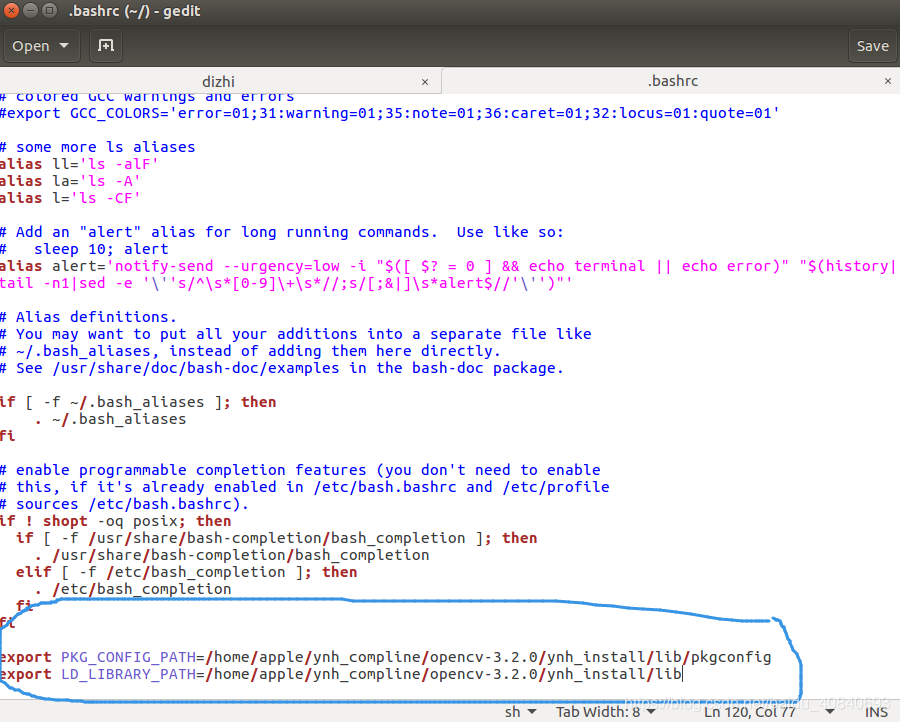
打开Path环境变量
把当前的加入进去:
gedit ~/.bashrc
export PKG_CONFIG_PATH=/home/apple/ynh_compline/opencv-3.2.0/ynh_install/lib/pkgconfig
export LD_LIBRARY_PATH=/home/apple/ynh_compline/opencv-3.2.0/ynh_install/lib

更新~/.bashrc
source ~/.bashrc

查询OpenCV版本
pkg-config --modversion opencv

使用opencv的时候,在工程下,添加opencv的cmakelist

cmake_minimum_required(VERSION 3.12)
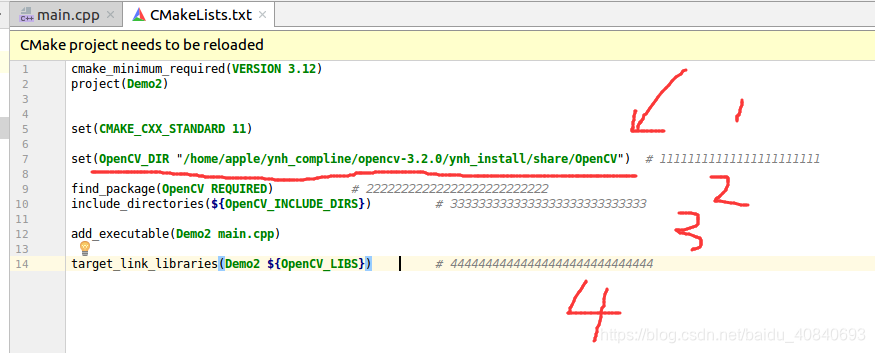
project(Demo2)set(CMAKE_CXX_STANDARD 11)set(OpenCV_DIR "/home/apple/ynh_compline/opencv-3.2.0/ynh_install/share/OpenCV") # 11111111111111111111111find_package(OpenCV REQUIRED) # 22222222222222222222222222
include_directories(${OpenCV_INCLUDE_DIRS}) # 3333333333333333333333333333add_executable(Demo2 main.cpp)target_link_libraries(Demo2 ${OpenCV_LIBS}) # 44444444444444444444444444444指定哪个opencv,然后发现opencv,然后添加opencv头文件,然后链接opencv库目录


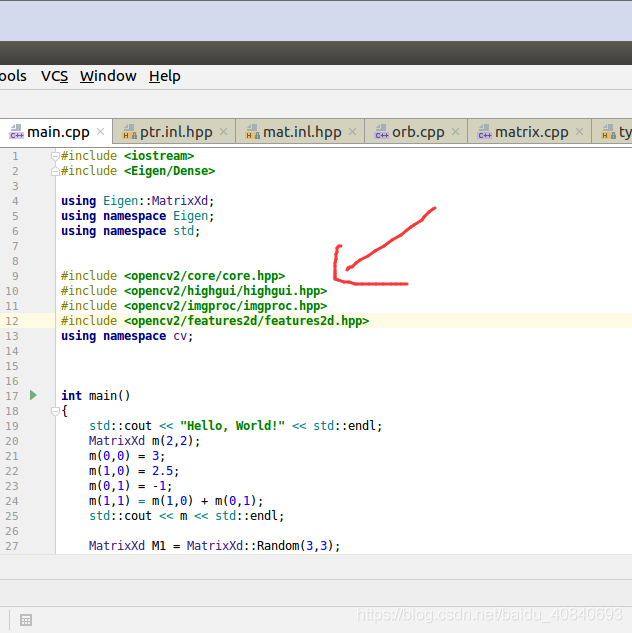
#include <iostream>
#include <Eigen/Dense>using Eigen::MatrixXd;
using namespace Eigen;
using namespace std;#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
#include <opencv2/features2d/features2d.hpp>
using namespace cv;int main()
{std::cout << "Hello, World!" << std::endl;MatrixXd m(2,2);m(0,0) = 3;m(1,0) = 2.5;m(0,1) = -1;m(1,1) = m(1,0) + m(0,1);std::cout << m << std::endl;MatrixXd M1 = MatrixXd::Random(3,3);M1 = (M1 + MatrixXd::Constant(3,3,1.2)) * 50;cout << "M1 =" << endl << M1 << endl;VectorXd V1(3);V1 << 1, 2, 3;cout << "V1 =" << endl << V1 << endl;cout << "M1 * V1 =" << endl << M1 * V1 << endl;Mat img = imread("/home/apple/CLionProjects/Demo2/img1.jpg");if(img.empty()){return 0;}cvNamedWindow("游戏原画");imshow("游戏原画", img);Ptr<ORB> orb = ORB::create(100000);vector<KeyPoint> Keypoints1;Mat descriptors1;orb->detectAndCompute(img, Mat(), Keypoints1, descriptors1);Mat ShowKeypoints1;drawKeypoints(img,Keypoints1,ShowKeypoints1);imshow("Keypoints1", ShowKeypoints1);waitKey();return 0;}因为本人是Debug模式编译的opencv,所以这一块,可以进入opencv源代码查看源码
ORB源代码

具体进入方式很简单,只要你编译opencv的时候是Debug模式
打个断点:

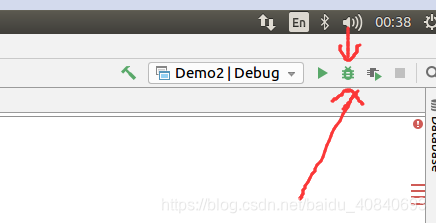
clion选择debug模式启动


这一块的按钮和VS非常相似,我直接选择
step into

就可以进入到源代码中,结合step out 能快速进入算法核心,
因为你要是一步一布进入,它的初始化,Mat的初始化,这些小步也会走
不说这么多了,动手的时候你就知道了
这里还有一个问题,就是opencv输入代码的时候没有提示,因为我们没用把opencv放入到/usr/之类的全局文件夹
我们这么做有好处,也有坏处-没有提示
当然我们把opencv的include拷贝一份到 /usr/include就好了
sudo cp -r opencv /usr/local/include
sudo cp -r opencv2 /usr/local/include
当然,也写出,删除命令:
sudo rm -r opencv
sudo rm -r opencv2
这个目录也和前面的 /usr/include 效果差不多

这次没有红色警告了,也有输入提示了

三:安装Pangolin
Pangolin是一个用于OpenGL显示/交互以及视频输入的一个轻量级、快速开发库,下面是Pangolin的Github网址:
https://github.com/stevenlovegrove/Pangolin
ORB_SLAM2中需要有Pangolin的支持。
安装之前必须安装一些必要的库:
必需的依赖项
-
C ++ 11
-
OpenGL(桌面/ ES / ES2)
-
GLEW
- (win)自动构建(假设git在你的路径上)
- (DEB)
sudo apt-get install libglew-dev - (苹果电脑)
sudo port install glew
-
CMake(用于构建环境)
- (获奖)http://www.cmake.org/cmake/resources/software.html
- (DEB)
sudo apt-get install cmake - (苹果电脑)
sudo port install cmake
推荐的依赖关系
- Python2 / Python3,用于下拉交互式控制台
- (赢)http://www.python.org/downloads/windows
- (DEB)
sudo apt-get install libpython2.7-dev - (mac)预装了osx
- (对于pybind11)
git submodule init && git submodule update - (有用的模块)
sudo python -mpip install numpy pyopengl Pillow pybind11
视频输入的可选依赖项
-
FFMPEG(用于视频解码和图像重新缩放)
- (DEB)
sudo apt-get install ffmpeg libavcodec-dev libavutil-dev libavformat-dev libswscale-dev libavdevice-dev
- (DEB)
-
DC1394(用于火线输入)
- (DEB)
sudo apt-get install libdc1394-22-dev libraw1394-dev
- (DEB)
-
libuvc(通过libusb输入跨平台网络摄像头视频)
- 混帐://github.com/ktossell/libuvc.git
-
libjpeg,libpng,libtiff,libopenexr(用于读取静止图像序列)
- (DEB)
sudo apt-get install libjpeg-dev libpng12-dev libtiff5-dev libopenexr-dev
- (DEB)
-
OpenNI / OpenNI2(用于Kinect / Xtrion / Primesense捕获)
-
DepthSense SDK
非常可选的依赖关系
-
Eigen / TooN(Pangolin API支持的这些矩阵类型。)
-
CUDA工具包> = 3.2(包括一些仅限CUDA头的互操作实用程序)
- http://developer.nvidia.com/cuda-downloads
-
用于生成html / pdf文档的Doxygen。
这里我们就安装其中一些:
Glew:
sudo apt-get install libglew-dev
CMake:
sudo apt-get install cmakeBoost:
sudo apt-get install libboost-dev libboost-thread-dev libboost-filesystem-dev以下蓝色已经在前面opencv的时候有了或者电脑本来就有
Python2 / Python3:
sudo apt-get install libpython2.7-devFFMPEG:
sudo apt-get install ffmpeg libavcodec-dev libavutil-dev libavformat-dev libswscale-dev libavdevice-dev
打开advanced


其他的不动,就改这个安装位置

完事后才发现和网上的区别
少了一个选项
-DCPP11_NO_BOOST=1
先不管,继续往下
gedit ~/.bashrc
export PATH=/home/apple/ynh_compline/Pangolin-master/install-debug/bin:$PATH
export LD_LIBRARY_PATH=/home/apple/ynh_compline/Pangolin-master/install-debug/lib
source ~/.bashrc
然后在cmakelist上的改变
set(Pangolin_DIR "/home/apple/ynh_compline/Pangolin-master/install-debug/lib/cmake/Pangolin")
好麻烦,后面的我就直接按着网上的安装了
参考:
https://blog.csdn.net/zhuoyueljl/article/details/78524602
安装BLAS and LAPACK:
sudo apt-get install libblas-dev
sudo apt-get install liblapack-dev
安装Boost
sudo apt-get install libboost-all-dev
安装g2o
三个依赖
sudo apt-get install libblas-dev
sudo apt-get install liblapack-dev
sudo apt-get install libeigen3-dev(已经有了其实,算了算了,全按照网上的弄吧,除了opencv和Pangolin)
不然还要改cmakelist,我嫌麻烦
然后
cd /home/apple/ynh_compline/ORB_SLAM2-master/Thirdparty/g2o
mkdir build
cd build
cmake ..
make -j2
编译DBoW2
改下cmakelist
set(OpenCV_DIR "/home/apple/ynh_compline/opencv-3.2.0/ynh_install/share/OpenCV")

cd /home/apple/ynh_compline/ORB_SLAM2-master/Thirdparty/DBoW2
mkdir build
cmake ..
make -j2
安装Ros
好像不是必须的,先不装试试
最后是OrbSlam2
chmod +x build.sh
./build.sh
改下cmakelist
set(OpenCV_DIR "/home/apple/ynh_compline/opencv-3.2.0/ynh_install/share/OpenCV")
set(Pangolin_DIR "/home/apple/ynh_compline/Pangolin-master/install-debug/lib/cmake/Pangolin")

完蛋了
opencv当时用的是Debug版本,应该是这个错,所以,不用我们的opencv了,哈哈哈哈哈哈,就当练习了
DBoW2也改回来,重新编译
改的时候一定要注意,不要多加空格,不然会出错
Expected a command name, got unquoted argument with tex
什么叫加空格,
比如 1
你看看我的1后面是不是还能往右移动一下,因为多了个空格

找了一个安装Ros的虚拟机博客,下次学他的,完整安装
老惯例,先写上参考:
https://blog.csdn.net/vfg123/article/details/82802477
https://www.imooc.com/article/details/id/29136
后续再弄,我先测试我的没有Ros是啥样的

这篇关于OrbSlam2环境配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





