本文主要是介绍实现一个网页直播功能超级简单(EasyRTMP.apk + nginx-http-flv + vue + flv.js) 不使用 Flash,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单的直播
技术选型:
- 手机端:
EasyRTMPEasyRTMP项目 Github地址 RTMP服务器:nginx-http-flvwindow版(编译好)- 网页端:
vue + flv.js
工作流程(参考EasyRTMP工作流程图)

实现步骤
启动nginx-httpflv服务
- 启动命令
//解压目录下使用cmd命令
nginx.exe -c conf\nginx.conf
nginx.conf内容,主要配置为rtmp 和 http服务部分- 手机端推流地址为:
rtmp:\\服务器IP: 1935\live\XXXX - 网页访问视频流地址为:
http:\\服务器IP: 80\live?app=live&stream=XXXX XXXX与XXXX对应
worker_processes 1;
events {worker_connections 1024;
}
rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir temp;# 添加RTMP服务
rtmp {server {listen 1935; # 监听端口,手机端推流时使用的端口chunk_size 4000;application live {live on;gop_cache on; # GOP缓存,on时延迟高,但第一帧画面加载快。off时正好相反,延迟低,第一帧加载略慢。}}
}# HTTP服务
http {include mime.types;default_type application/octet-stream;server {listen 80; # 监听端口location / {add_header Access-Control-Allow-Origin *;add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';if ($request_method = 'OPTIONS') {return 204;}root html;}location /live {flv_live on; #打开HTTP播放FLV直播流功能chunked_transfer_encoding on; #支持'Transfer-Encoding: chunked'方式回复add_header 'Access-Control-Allow-Origin' '*'; #添加额外的HTTP头add_header 'Access-Control-Allow-Credentials' 'true'; #添加额外的HTTP头}location /stat.xsl {root html;}location /stat {rtmp_stat all;rtmp_stat_stylesheet stat.xsl;}location /control {rtmp_control all; #rtmp控制模块的配置}}
}手机安装 EasyRTMP.apk
- 扫码下载安装: 安卓+ios版扫码下载地址
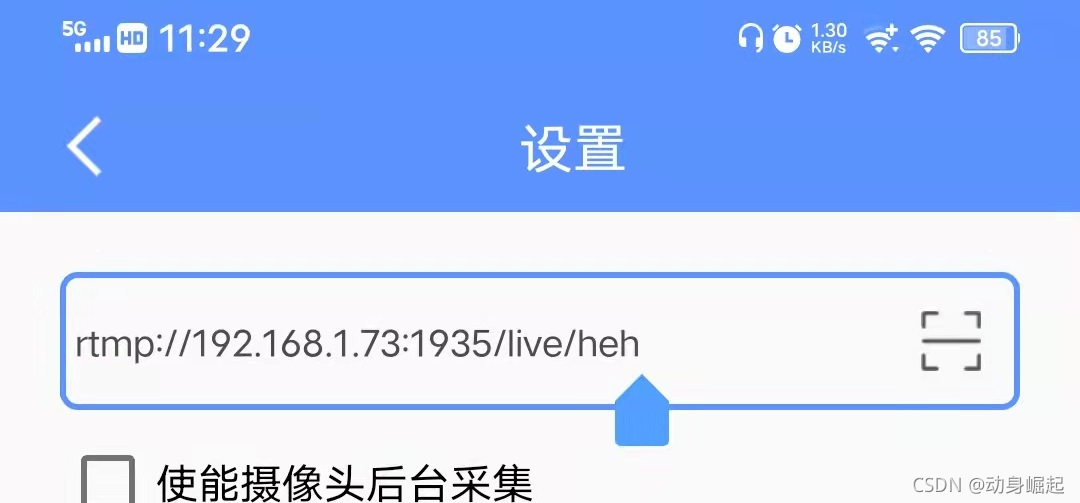
- 打开
EasyRTMP应用 ==> 设置界面 ==> 设置推流地址 - 此时推送的
flv地址为:http://192.168.1.73/live?app=live&stream=heh

- 返回主页面 ==> 推送或推送屏幕 ==> 推流中

网页端
vue项目中使用flv.js- 简单实现代码(仅供参考,自行调优)
<template><div style="padding: 20px"><pstyle="font-size: 20px;color: #0a7491;font-weight: bold;font-family: 楷体;text-align: center">rtmp拉取视频显示</p><div style="text-align:center"><div class="search">直播地址:<input id="video_path" type="text" style="width: 300px" v-model="url" /><button type="button" @click="changePath()">确定</button></div><div class="mainContainer"><videoid="videoElement"class="centeredVideo"controlsautoplaywidth="360"height="640"preload>Your browser istoo old which doesn't support HTML5 video.</video></div><div class="controls"><button @click="flv_start()">开始</button><button @click="flv_pause()">暂停</button><button @click="flv_destroy()">停止</button></div></div></div>
</template>
<script>
import flvjs from "flv.js";
export default {data() {return {url: "",flvPlayer: null,};},mounted() {this.flvPlayer = document.getElementById("videoElement");},methods: {resetUrl(url) {if (flvjs.isSupported()) {try {this.flvPlayer = flvjs.createPlayer({type: "flv",isLive: true, //<====加个这个url: url, //<==自行修改},{enableWorker: false, //不启用分离线程enableStashBuffer: false, //关闭IO隐藏缓冲区isLive: true,lazyLoad: false,});this.flvPlayer.attachMediaElement(videoElement);this.flvPlayer.load(); //加载this.flvPlayer.play();this.flv_start();} catch (error) {console.log("flvj error =====>>> " + error);}}},flv_start() {this.flvPlayer.play();},flv_pause() {this.flvPlayer.pause();},flv_destroy() {this.flvPlayer.pause();this.flvPlayer.unload();this.flvPlayer.detachMediaElement();this.flvPlayer.destroy();this.flvPlayer = null;},changePath() {let path = this.url;if (path === null || path === "") {alert("请输入地址");return;}this.resetUrl(path);},},
};
</script>
<style lang="scss" scoped>
.search {display: block;margin-bottom: 30px;
}
.mainContainer {display: block;width: 360px;margin-left: auto;margin-right: auto;
}
.centeredVideo {display: block;width: 100%;height: 640px;margin-left: auto;margin-right: auto;margin-bottom: auto;
}
.controls {display: block;width: 100%;text-align: center;margin-left: auto;margin-right: auto;margin-top: 30px;
}
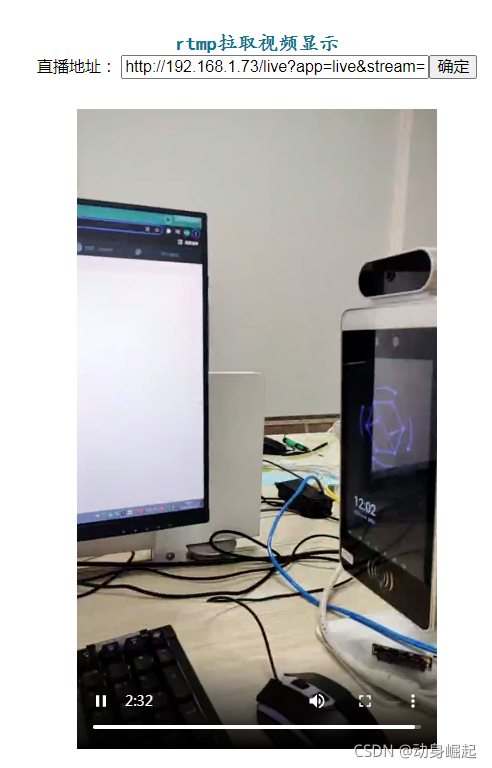
</style>- 填入直播地址:
http://192.168.1.73/live?app=live&stream=heh - 直播效果

总结
nginx启动时可能会报错,需要自行查询资料解决.- 直播流访问出现跨域问题,需要自行查询资料解决.
- 直播延迟有2~3秒.
- 码率设置越大,延迟越大,视频越清晰.
- 手机耗电很快,使用一会发热严重.
这篇关于实现一个网页直播功能超级简单(EasyRTMP.apk + nginx-http-flv + vue + flv.js) 不使用 Flash的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




