本文主要是介绍qt 布局管理和空间管理 Layouts Spacers,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
qt 布局管理和空间间隔

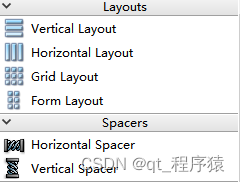
控件名:
- Vertical Layout:垂直布局
- Horizontal Layout:横向水平布局
- Grid Layout:网格(栅格)布局
- Foram Layout:表单布局
- Horizontal Spacer:水平间隔
- Vertical Spacer:垂直间隔
应用举例:
Grid Layout:网格(栅格)布局:
Grid Layout是Qt中一种布局方式,可以让控件按照网格形式布局。它的特点是简单易懂、灵活性强,适用于各种场景。
在Grid Layout中,每个控件被分配到一个单元格中,并且所有单元格具有相同的大小。可以通过设置行数和列数来确定网格的大小。此外,还可以通过合并或拆分单元格来创建更复杂的布局。
此控件划分为行和列组成,能够将控件放入一个网状栅格当中,每一个控件占一格或多行多列
常见方法:
1. addWidget():将控件添加到网格布局中的指定单元格。
2. setSpacing():设置行和列之间的空隙大小。
3. setColumnStretch()和setRowStretch():设置行和列的扩展比例,可用于自适应布局。
4. setAlignment():设置单元格内的控件对齐方式。
5. setRowMinimumHeight()和setColumnMinimumWidth():设置行和列的最小高度和宽度。
6. setRowMaximumHeight()和setColumnMaximumWidth():设置行和列的最大高度和宽度。
7. setHorizontalSpacing()和setVerticalSpacing():分别设置水平和垂直方向上的空隙大小。
8. setContentsMargins():设置网格布局的边界,可以用于调整布局和控件之间的距离。
9. removeWidget():从网格布局中移除一个控件。
10. itemAtPosition():获取指定单元格位置上的控件。
11. rowCount()和columnCount():获取网格布局的行数和列数。
12. takeAt():从网格布局中移除并返回指定索引处的控件。
widget.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QGridLayout> //网格控件头文件
#include<QLabel> //标签
#include<QPushButton> //命令按钮头文件
class Widget : public QWidget
{Q_OBJECT
public:Widget(QWidget *parent = nullptr);~Widget();QGridLayout *pGrid_layouts; //声明网格控件QPushButton *button1; //声明命令按钮控件QPushButton *button2;QPushButton *button3;QPushButton *button4;
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{button1 = new QPushButton(this); //实现命令按钮控件button1->setText("第一区:顶部菜单栏选项"); //更改控件1名字button1->setFixedHeight(100); //设置控件1 高度button1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding); //控制控件在layout里面大小变化的属性//expanding:窗口会在布局中,以一种“所谓的最佳尺寸”作为缺省大小,然后会""“尽可能多地”、“主动地”占据占据多余的空间。button2 = new QPushButton(this);button2->setText("第二区:侧边栏选项");button2->setFixedWidth(120); //设置固定大小的宽度button2->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);button3 = new QPushButton(this);button3->setText("第三区:底部选项");button3->setFixedHeight(100); //设置高度button3->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);button4 = new QPushButton(this);button4->setText("第四区:子窗口选项");button4->setFixedHeight(100); //设置高度button4->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);pGrid_layouts =new QGridLayout(); //创建网格控件pGrid_layouts->setContentsMargins(0,0,0,0); //设置控件layout整体左上右下的外边距,主要方便布局周围进行使用//pGrid_layouts->setSpacing(200); //表示各个控件之间的上下间距pGrid_layouts->setMargin(50); //表示控件与窗体的左右边距// 显示位置// addWidget(参数1,参数2,参数3,参数4,参数5,参数6)/*1:我要插入的子布局对象2:插入的开始行3:插入的开始列4:占用的行数5:占用的列数6:指定对齐方式*/pGrid_layouts->addWidget(button1,0,1);//添加控件1到layout里 pGrid_layouts->addWidget(button2,0,0,3,1); //添加控件2到layou里0,0的位置 占3行 1列 添加的内容要在创建网格之后pGrid_layouts->addWidget(button3,2,1);pGrid_layouts->addWidget(button4,1,1);setLayout(pGrid_layouts); //设置出布局
}
Widget::~Widget()
{
}效果:

Foram Layout:表单布局
Qt中的Form Layout是一种用于构建表单界面的布局,它可以自动调整控件的大小和位置,使得表单的显示更加美观和整齐。Form Layout在Qt Designer中也是一个常见的布局工具。以下是Form Layout的一些特点:
-
灵活性:Form Layout可以很容易地实现不同尺寸和布局的表单控件。
-
易用性:Form Layout具有良好的可视化界面和简洁的代码,易于使用和维护。
-
自适应性:Form Layout支持窗口大小自适应,当用户调整窗口大小时,布局会自动重新计算控件的大小和位置。
-
可定制性:Form Layout允许用户设置控件之间的间距、对齐方式、文本标签等,以满足不同的需求。
在Qt中使用Form Layout,通常需要以下步骤:
-
创建一个QWidget或QDialog,并使用setWindowTitle()方法设置窗口标题。
-
创建一个QFormLayout对象,并将其设置为QWidget或QDialog的布局。
-
使用QLabel和QLineEdit等控件创建表单项,使用addRow()方法将它们添加到QFormLayout中。
-
调用QWidget或QDialog的show()方法显示窗口。
常见方法:
1. addRow():添加一行控件,包括一个标签和一个输入控件。
2. setLabelAlignment():设置标签的对齐方式。
3. setFieldGrowthPolicy():设置输入控件的扩展策略,可以选择 Fixed、Expanding 或 AllExpanding。
4. setFormAlignment():设置整个表单的对齐方式。
5. setSpacing():设置控件之间的间隔距离。
6. itemAt():获取指定位置的控件对象。
7. rowCount():获取当前表单中控件的行数。
8. columnCount():获取当前表单中控件的列数。
使用 QFormLayout 可以方便地实现输入表单等功能。
widget.h 文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
};
#endif // WIDGET_H
widget.cpp 文件
#include "widget.h"
#include<QFormLayout>
#include<QLineEdit>Widget::Widget(QWidget *parent): QWidget(parent)
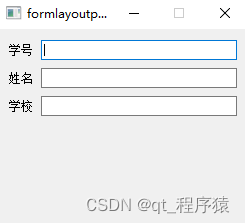
{setFixedSize(250,200);//创建表单布局指针QFormLayout *alayout = new QFormLayout(this);QLineEdit *le1 = new QLineEdit(); //输入学号QLineEdit *le2 = new QLineEdit(); //输入姓名QLineEdit *le3 = new QLineEdit(); //输入学校alayout->addRow("学号",le1);alayout->addRow("姓名",le2);alayout->addRow("学校",le3);alayout->setSpacing(8); //设置控件上下边距//wrapallrows 将标签显示在单行编辑框的上面//alayout->setRowWrapPolicy(QFormLayout::WrapAllRows);//当标签和单选编辑框,将标签显示在同一行。alayout->setRowWrapPolicy(QFormLayout::WrapLongRows);alayout->setLabelAlignment(Qt::AlignLeft); //设置标签对其方式 左对齐}Widget::~Widget()
{
}效果:

这篇关于qt 布局管理和空间管理 Layouts Spacers的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



