本文主要是介绍前端扫盲2,希望早日恢复视力,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端扫盲3
- vue的生命周期
- 先来看看官网的图片
- 什么是Vue生命周期?
- Vue生命周期的作用是什么?
- DOM渲染在哪个周期中已经完成?
- data 是用return函数与不用有什么区别
- 讲讲mvvm的原理
- 先来聊聊mvc
- mvvm
- 什么时候使用剪头函数
- 例子
- 讲讲promise的用法
- Promise 有几种状态,什么时候会进入 catch?
- setTimeout、Promise、Async/Await 的区别?
- Promise 构造函数是同步执行的,then 方法是异步执行
- Promise 只有成功和失败 2 个状态,怎么让一个函数无论成 功还是失败都能被调用?
- Promise 中 reject 和 catch 处理上有什么区别
- 什么是虚拟dom树
vue的生命周期
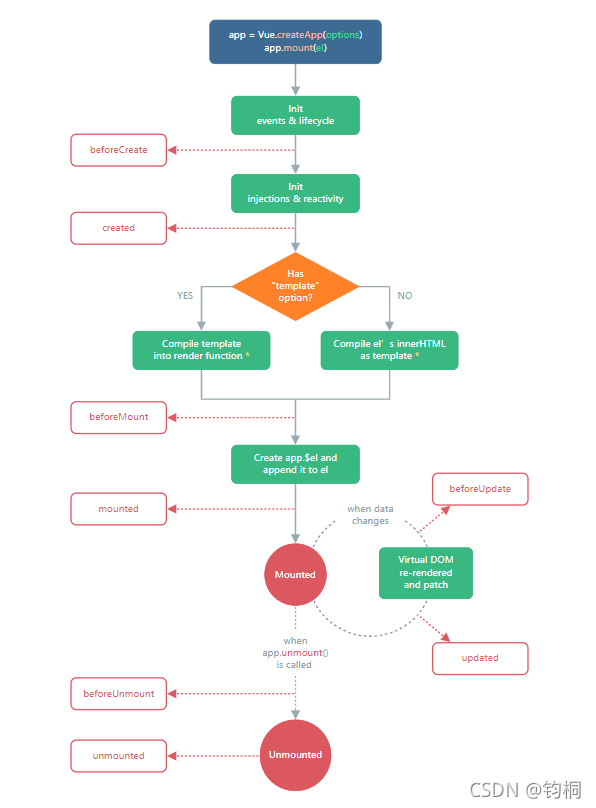
先来看看官网的图片

什么是Vue生命周期?
Vue实例从创建到销毁的过程,就是Vue的生命周期。也就是从开始创建,初始化数据,编译模板,挂载DOM->渲染,更新->渲染,卸载等一系列过程,我们称这是Vue的生命周期
- beforeCreate
- 实例创建前,data和methods是读不到的
- created
- 实例创建后,这个阶段已经完成数据观测,属性和方法的运算,watch/event事件回调,mount挂载阶段还没有开始。$el属性目前不可见,数据并没有在DOM元素上进行渲染
- beforeMount
- 在挂载开始之前被调用:相关的render函数首次被调用
- mounted
- 完成了DOM挂载
后面的过程都需要外部的触发才会执行,有数据的变化,会调用beforeUpdate,然后经过Virtual Dom,最后updated更新完毕,当组件被销毁的时候,会调用beforeDestory,destoryed
- beforeUpdate
- updated
- beforeDestroy
- destroyed
Vue生命周期的作用是什么?
它的生命周期中有多个事件钩子,让我们在控制整个vue实例的过程时更容易形成好的逻辑
DOM渲染在哪个周期中已经完成?
DOM渲染在mounted中就已经完成了。
所以如果有要操作DOM的,可能就需要在这个周期执行了!
data 是用return函数与不用有什么区别
- 不使用return包裹的数据会在项目的全局可见,会造成变量污染
- 使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件
讲讲mvvm的原理
先来聊聊mvc
- Model(模型):是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。
- View(视图):是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。
- Controller(控制器):是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
随着开发越来越复杂,数据解析变复杂了,为了方便管理,我们出现了mvvm
mvvm

- vm即viewModel它可以说是一个数据解析的类,原来是c自己去干活,变成了找手下(vm)去干活。
增强了可维护性!
什么时候使用剪头函数
例子
- undefined
const Person = {'name': 'little bear','age': 18,'sayHello': function () {setInterval(function () {console.log('我叫' + this.name + '我今年' + this.age + '岁!')}, 1000)}}Person.sayHello()
输出结果位undefined,setInterval的this指向window,window没有name和age属性
- 成功
const Person = {'name': 'little bear','age': 18,'sayHello': function () {let self = thissetInterval(function () {console.log('我叫' + self.name + '我今年' + self.age + '岁!')}, 1000)}}const sayHelloFun = Person.sayHellosayHelloFun()
这样记录下this指针的指向,我们就可以成功输出了
所以,箭头函数的特点就是没有this指针和arguments
所以代码可以简化为:
const Person = {'name': 'little bear','age': 18,'sayHello': function() {setInterval(() => {console.log('我叫' + this.name + '我今年' + this.age + '岁!')}, 1000)}
Person.sayHello()
讲讲promise的用法
可以解决回调地狱的问题,简单来说,就是多层嵌套,代码可读性不好
Promise 有几种状态,什么时候会进入 catch?
- 三个状态 pending,fulfilled,rejected
- 当状态为rejected时,会进入catch
setTimeout、Promise、Async/Await 的区别?
宏任务(macrotask):在新标准中叫 task 主要包括:script(整体代码),setTimeout,setInterval,setImmediate,I/O,ui
微任务(microtask):在新标准中叫 jobs 主要包括:process.nextTick,Promise,MutationObserver(html5 新特性)
- setTimeout 的回调函数放到宏任务队列里,等到执行栈清空以后执行
- Promise.then 里的回调函数会放到相应宏任务的微任务队列里,等宏任务里面的同步代码执 行完再执行
- async 函数表示函数里面可能会有异步方法,await 后面跟一个表达式
- async 方法执行时,遇到 await 会立即执行表达式,然后把表达式后面的代码放到微任务队 列里,让出执行栈让同步代码先执行
我们通常直接用async和await来拿到promise的值
Promise 构造函数是同步执行的,then 方法是异步执行
Promise 只有成功和失败 2 个状态,怎么让一个函数无论成 功还是失败都能被调用?
使用Promise.all()
Promise.all()用于将多个Promise实例,包装称一个新的Promise实例
Promise.all()接受一个数组作为参数,数组里的元素都是Promise对象的实例,如果不是,就会先调用下面的Promise.resolve(),将参数转为Promise实例,再进一步处理
Promise 中 reject 和 catch 处理上有什么区别
-
reject 是用来抛出异常,catch 是用来处理异常
-
reject 是 Promise 的方法,而 catch 是 Promise 实例的方法
-
reject 后的东西,一定会进入 then 中的第二个回调,如果 then 中没有写第二个回调,则进入 catch
-
网络异常(比如断网),会直接进入 catch 而不会进入 then的第二个回调
什么是虚拟dom树
虚拟DOM树其实就是一个普通的js对象,它是用来描述一段HTML片段的
-
当页面渲染的时候Vue会创建一颗虚拟DOM树
-
当页面发生改变Vue会再创建一颗新的虚拟DOM树
-
前后两颗新旧虚拟DOM树进行对比,Vue通过diff算法,去记录差异的地方
-
将有差异的地方更新到真实的DOM树中
这篇关于前端扫盲2,希望早日恢复视力的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






