本文主要是介绍如何快速定位BUG?BUG定位技巧及测试人员定位的N板斧,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
很多测试人员可能会说,我的职责就是找到bug,至于找原因并修复,那是开发的事情,关我什么事?
好,我的回答是,如果您只想做一个测试人员最基本最本分的事情,那么可以这么想。但是,如果您想要在测试甚至开发的道路上长足发展,就要知其所以然。

那么,为什么定位问题如此重要?
1、可以明确一个问题是不是真的“bug”。很多时候,我们找到了问题的原因,发现这根本不是bug。原因明确,误报就会降低。比如我们团队的大梅同学,全年500个bug中没有一个无效的。
2、找到bug原因后,可以明确地指给某个开发,防止他们打太极推来推去,提高缺陷的修复速度。
3、让开发人员能够佩服你,提升开发对测试的信任度。
4.自己在这个过程中能学到很多东西,有助于理解产品内部逻辑,对架构的理解,以及数据流是怎样的走向。随着对业务架构逻辑的理解,反过来又会促进对问题的定位。
5.可以降低缺陷率。这个可以说是最重要的。在bug系统中,我们会要求开发人员记录bug产生的原因。只有我们自己对bug有一个较全面的认识,才会判别出开发写的是不是真正的原因,也才能有助于我们后续对bug进行分析归类,根据bug分析,有针对性地未雨绸缪,进而提升产品质量,降低缺陷。
所以,定位问题很重要。
接下来我们就来探讨下有哪些定位问题的方法和技巧。

问题定位技巧
首先,定位问题有一个总的思路,而这个思路是和数据的走向一致的。大致是这样:
当系统出现bug时,一定要将bug现象进行录制保留,保留现象是为了证明这个bug出现过,如果bug是固定重现还好说,如果该bug无法重现,那么保存的截图都是你直接证据,要养成良好的保存现场的习惯
提BUG这块,还是要体现出测试的专业性,标题简洁、问题环境标识清楚、问题详细描述清楚、系统错误表象贴图、接口传参返参贴图、必要时贴服务器日志,总结来说不该少的bug标签一个不要少
一、小型产品,前后端一人统筹
一些小型程序,例如前后端都用node、php语言开发的,整个系统前后端是同一个开发的时候,那么作者可以自信的给你说,系统出现问题时,bug大胆的提,往猝死的提,责任人错不了!
二、常规系统,多人开发协同
前置:测试之前该测试人员对系统、业务、环境部署、开发人员等较为熟悉
在测试之前打开对应浏览器的F12直接开个新页签,或者使用抓包工具等,系统呈现出问题时,查看对应的请求、日志信息等我们才能去全面的定位是前端还是后端人员的问题,具体给大家介绍以下几个常用方法
1.分析问题场景进行预判
先查看页面表象,根据问题表像判断问题可能出现的原因,进行缩小范围,并且准备好录制工具,录制问题
系统页面无法正常访问的提示5开头的找后端,4开头的先检查请求地址或者对应的权限,进入系统页面正常打开,提示异常代码错误的直接找后端
进入系统页面展示异常图片视频相关提示Flash等相关信息进行安装Flash如若还不行找前端,界面UI展示兼容性错误找前端
如若系统访问正常,进入操作页面,功能性报错信息,就进入下面环节,抓包查看对应请求体,看日志等
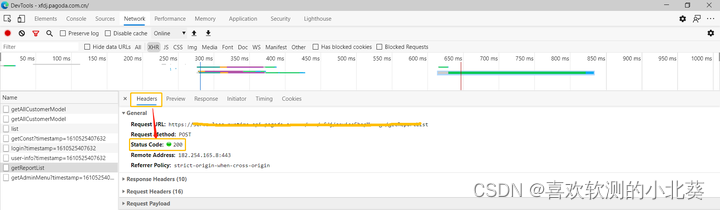
2.关注请求体的状态码

4**开头的状态码一般都是客户端(前端)的问题;例如常见的404确认下是否是请求的地址有错,403确认是否有权限访问,具体可百度
5**开头的状态码一般都是服务端(后端)问题,例如常见的500,则表示是服务器内部错误,503网络过载导致服务端延时,502服务器崩溃等,具体可百度
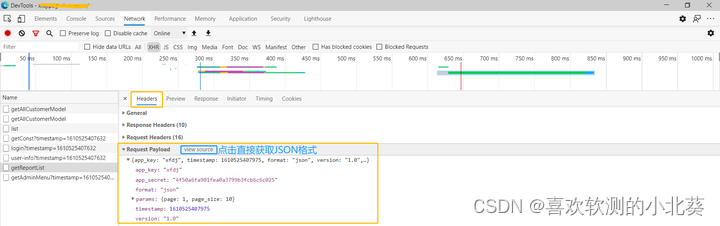
3.关注请求的入参与响应数据
通过访问报错的页面,加载错误请求时我们通过F12进行分析请求包,查看对应的入参以及响应数据

例如:请求入参错误,那么该bug属于前端的错误;入参标准可以根据前端页面的输入的内容或者选择的内容,进行核验,入参格式以及是否必填等可以对应接口文档去进行分析或跟开发确认
例如:请求未响应或者响应数据错误,那么该bug就属于后端的错误;一般是数据库查看报错,例如删了某个表查询报错误空指针等

如果请求的入参或者响应数据都没问题,可以跟开发反馈是不是浏览器解析的问题,可以换个浏览器测试
4.查看日志
针对服务端类型的报错,我们可以进行登录日志平台或者服务器对应Log目录下查看打印出的日志
常用查看日志命令tail ,/error进行快速检索关键词接口名等相关内容
拿到对应的日志,将日志文件贴进bug单,指派给后端,提高专业性,测试人员也要养成看日志的习惯,看着看着就懂了
5.经验法则
在系统前端页面当碰见服务器配置相关报错的信息例如Nginx或者代码以及SQL相关的提示报错信息直接找后端处理,例如JAVA* 、.PHP、SQL等异常报错
前端字符校验、格式校验、等,浏览器界面UI兼容性以及插件,或者APP、小程序类调用手机相关功能拍照、语音无法正常调用直接找前端
下面我们就来说说测试人员定位问题的N板斧。
1、让子弹飞一会儿
碰到问题先别忙定位,首先请保存犯罪现场,并且确认能复现。然后排除QA的低级问题 。为什么要保存现场?如果以后复现不了,就证明不了问题的存在。有哪些QA的低级问题?常见的就是hosts不对,网络不通,以及操作姿势不正确等等。这个其实就是上文提到的用户层面问题,这里的用户就是QA人员。经常有QA人员发现问题后就赶紧叫开发过来看,开发这时候幽幽地说句“host对吗”,一看不对岂不是很尴尬。
还有一类问题就是脏数据,我们有时候会遇到服务端报500错误,查看日志后,报空指针,那么很有可能就是数据库中关联表的数据被人为删掉导致的。还有的问题是由于工具的影响导致的,例如fiddler。所以发现问题您别慌,让子弹飞一会,确认不是自己的问题再说。
2、直观查看页面表现
这个就是上文提到的对Web页面的观察。不再赘述。
3、看状态码
4xx状态码一般表示是客户端问题(当然也有可能是服务器端配置问题),比如发生了401,那么要看下是否带了正确的身份验证信息;发生了403则要看下是否有权限访问;404则要看下对应的URL是否真实存在。
而5xx一般表示服务端问题。比如发生了500错误,则表明是服务器内部错误,这个时候要配合服务器log进行定位;发生了502则可能是服务器挂了导致的;发生503可能是由于网络过载导致的;发生504则可能是程序执行时间过长导致超时。
4、看服务器日志
如果发生5xx问题,或者检查后端接口执行的sql是否正确,我们最常见的排查方法就是去看服务器日志比如tomcat日志,开发人员一般会打出关键信息和报错信息,从而找到问题所在。测试人员要养成看日志的习惯。并且,如果将来进行开发,也要养成打日志的习惯,否则发现问题真不知道到哪哭去。
5、接口的请求和返回以及js执行是否有报错
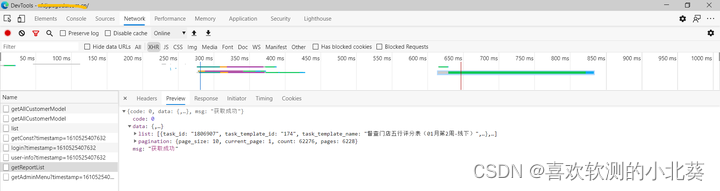
在第3点中我们说了状态码的问题,明确了4xx和5xx的问题所在。那么,如果接口返回了200,就一定正常吗?
假设有这么一种情况,要测试一个翻页控件,翻到第二页的时候,发现内容和第一页完全一样,接口请求返回的是200。这个时候你会怎么排查?
这个时候就要看前端发送的参数正不正常,后端返回的内容正不正常,即接口的请求和返回。
我们来看翻页控件的问题。我们看接口的请求(F12控制台查看网络请求或者抓包工具),一般根据开发的习惯,会有pn、ps参数,看看传值是否正确。如果请求参数不正确,那么就是前端的问题。如果正确,那么就看response,看看返回的内容对不对,以此就知道到底是前端问题还是服务端问题。如果发现js执行报错了,那就是前端有问题,比如跨域问题。
请求URL不正确,是前端bug,传参不正确,是前端bug,响应内容不正确,则是后端bug。如果是响应内容不正确的后端问题,那就要继续深挖,是接口吐数据的时候出错了,还是数据库中的数据就错了,还是缓存中的数据错了(如果用到了缓存的话)。经常见到后端开发人员有的负责接口,有的负责写入数据库,有的负责维护缓存,所以如果发现是后端的问题,可以更进一步确认下是哪块的问题。
6、看需求文档
有时候,前端和服务端的交互都正确,但是从测试的角度看不合理。这个时候,我们应该翻翻需求文档(如果没有的话,就直接抛出这个问题)。如果和需求文档不符,那么就要看下谁改合理,是前端改,还是服务端改,或者两者都得改。这里有一个原则,就是前端尽可能少地去承担逻辑,只负责渲染展现。当然,不要以为需求文档就全部正确,它也可能会有错误,我们也应该去发现需求文档的bug,然后再去协调PM,敦促FE或者RD进行修改。在这点上,不得不说,有的开发做的比较好,他会有自己的思想,在开发的时候就能发现需求文档的错误,而有的开发则是无条件无脑执行。
7、后端生成页面问题
后端生成页面,最常见的就是类似于jsp、php、python的某些前后端不分离的框架,这种比较特殊,常见于单人开发的项目,这种项目的问题排查和其他项目总的思路也一样,只不过前后端bug的修改可能都是同一个人而已。
8、开发提供可测性支持
有时候,涉及到多方面合作,不太好测试的情况下,需要开发提供可测性支持。比如,要查看接口给另一个接口发的请求是否正确,可以让开发打印出完整的请求log。还有一些逻辑开关、修改页面数据条数等,都属于可测性支持的范畴。
9、配置的问题
很多时候,bug不是代码问题,而是tomcat配置、nginx配置、jdbc配置等的问题。在这个层面上,测试人员最好能够了解下它们的各项配置,在发现问题后可能就会想到这方面的问题。
10、经验法则
太阳底下没有新鲜事,有经验的人早就遇到过相同的问题。高手往往能够一眼看穿表面现象内部的问题,然后直奔主题,迅速报告或者解决,留下别人在风中凌乱……
11、其他
常见的可能还有构建的问题,比如代码本身都没错,但是合并代码到主干后出问题了,常见的就是代码存在冲突时手动解决的时候。所以我之前有一段时间喜欢问开发在合并代码时有没有冲突,如果有冲突,那是什么地方有冲突,就得重点对待了。
另外,定位到问题后,还要考虑下具体情况,根据开发人员的心态来决定要不要告诉他具体原因。有的开发不够open,会觉得你抢了他的饭碗。而对于open的开发,你们会因此配合的更加默契。
当然,我们在发现问题或者定位到问题原因后,一定要进行一步,就是再次确认问题。所谓确认问题,就是弄清楚问题是否每次都发生,还是概率事件,或者是工具相关的问题(比如换个浏览器是否依然出现?如果换个浏览器不出现的话,很可能就是前端的兼容性问题)。比如翻页控件,我们待测的系统有很多页面都有翻页控件,那么就要看下是否每个页面都会出现这个问题,进而报bug时进行统一说明,也更加方便开发人员批量处理,防止漏改。
这篇关于如何快速定位BUG?BUG定位技巧及测试人员定位的N板斧的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



