本文主要是介绍html ur是什么意思_ur兼职,无语,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
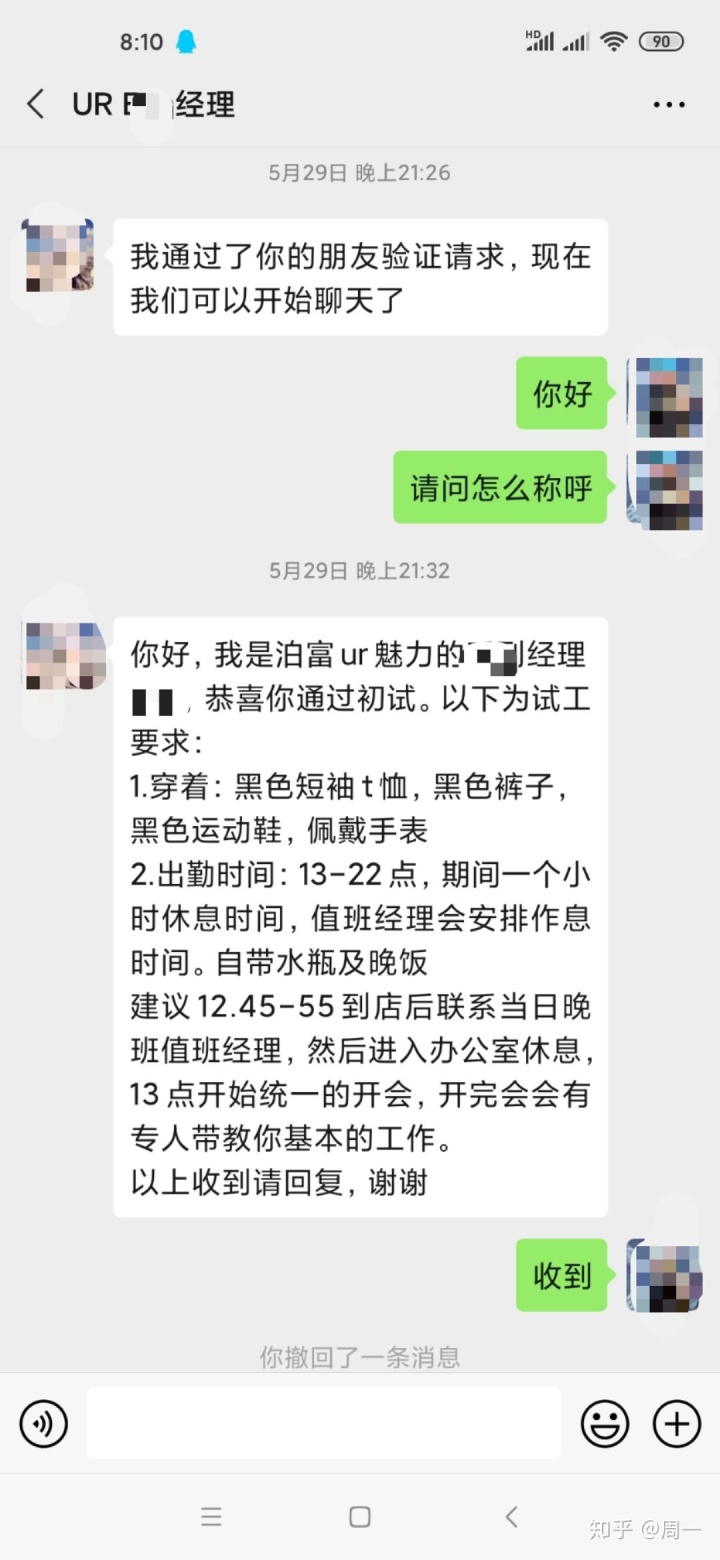
对比所有快销品牌我觉得ur是最难接受的!事情是这样的我于2020.5.29号,投了长沙泊富ur的简历并进行了面试,晚上接到电话让我5.31号去试班,13:00-22:00,要试一整个班啊,我有点难受,不过我还挺高兴的,找到工作了。
ur工作要穿黑短袖,黑裤子,黑鞋子,我还特意去买了(气死)。5.31号去到店里试班,店内工作挺简单,就出出衣服,整理整理细节,服务一下顾客,到下午四点 ,他就要我去吃饭(吃个鬼四点钟)然后就十点多钟才下班。简直好累啊,站了整整八个小时,还得喊欢迎词(1-2分钟一次)。
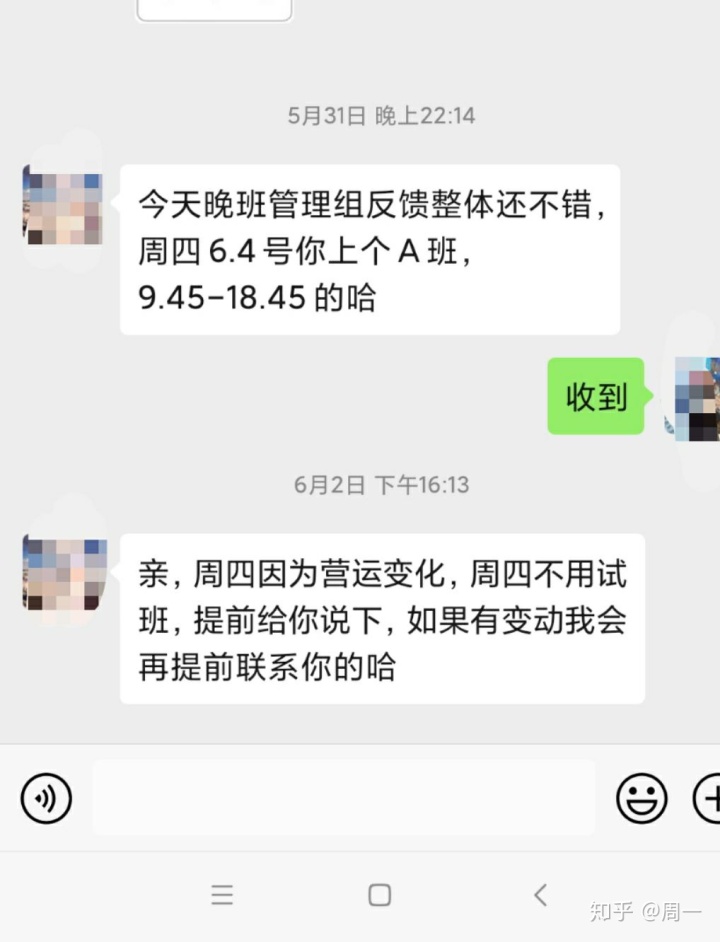
回到家,经理联系我说,今天还不错,6.4号再来试个早班 什么鬼还来试班(ur要求这么高吗?无语),我还是答应了(向穷苦低头)。
6.2号收到微信,说6.4号什么调整,先不试班。然后等了几天,也没有再收到消息。直到今天6.15号了,也一句微信也没有。
总结,难受1.试班就算了,还试一整个班8小时。2.下午四点就让人吃饭难以接受啊 。3.试一个整班就够受了,还试一次班。总共要试两次8小时班。3.就算不录用我的,基本的礼貌回个消息也可以吧,我也好去找别的工作啊。


这篇关于html ur是什么意思_ur兼职,无语的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







