本文主要是介绍ArcGIS API For JavaScript 利用GP服务生成等值线、等值面(二)之生成等值面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
继上文 ArcGIS API For JavaScript 利用GP服务生成等值线、等值面(一)之生成等值线 说了等值线的建模,这次说一下等值面。
二、等值面
2.1 建模
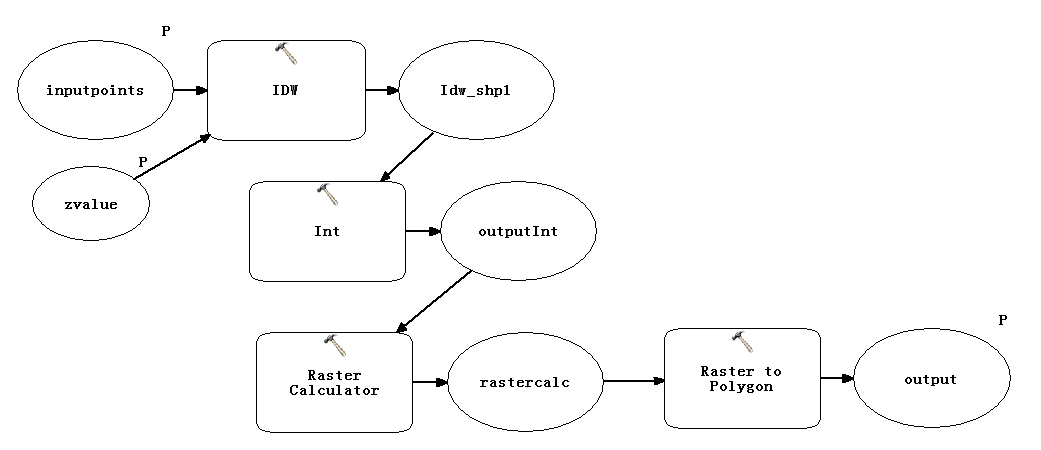
准备环境和用到的插值算法之前说过就不再赘述了,下面直接上图:
主要思路是利用栅格计算器Raster Calculator提前对栅格值进行归类,再通过栅格转面工具将栅格转成矢量。下面来具体看一下IDW和栅格计算器工具。
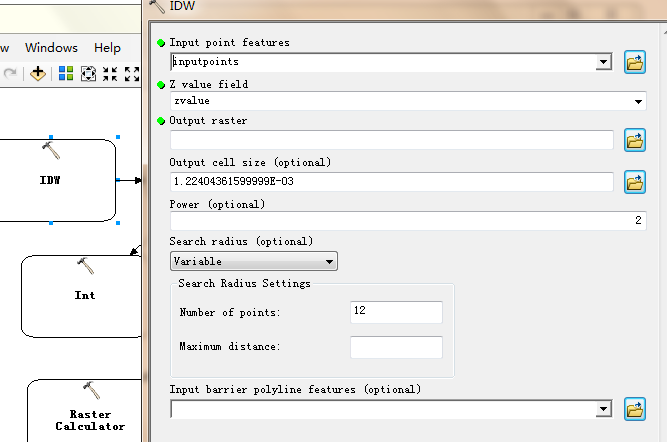
IDW工具:
和生成等值线的工具一样,无需刻意设置什么,Output cell size表示生成的像元大小,是自动生成的,也可以自己设置。实际运行过程中,发现这里设置的像元越小,生成的栅格像素精度越高,转出的矢量越准确(通过和同等数据源的等值线对比),当然还要考虑运行效率的问题,可以选一个效率高且能保证精度的数值。
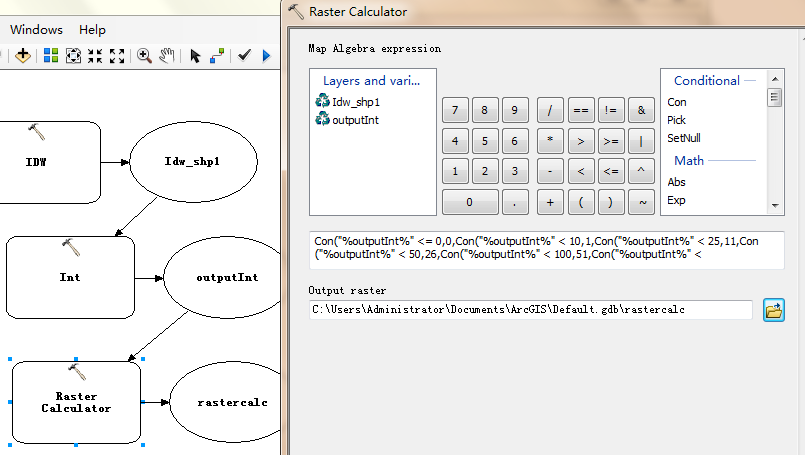
栅格计算器:
这里需要详细说明下:
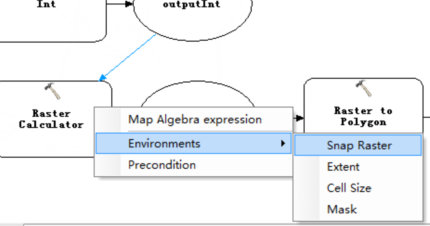
1.普通的连线是无法连接栅格和栅格计算器工具的,对于栅格计算器的说明可以点击这里,在官方文档里可以看到RasterCalculator (expression, output_raster)是没有输入栅格的参数的。我们打开拖入模型的栅格计算器工具,发现输入中已经存在了当前模型内的所有栅格文件,输入有了,那如何才能通过连线才能确保流程准确性呢?查看帮助文档,在“环境”中可以看到“捕捉栅格”
点击可以看到,捕捉栅格的目的是为了让输出栅格与捕捉栅格像元大小一致,那么可以这样连线:
这样就可以了!
2.栅格计算器有点类似于字段计算器,双击列表里要计算的栅格,可以自动生成表达式,再说一下Con(a,b,c)这个函数,类似于三元运算符,a如果true,执行b,如果为false,执行c。
下面是根据10、25、50、100、200重新计算栅格的表达式示例:
Con("%outputInt%" <= 0,0,Con("%outputInt%" < 10,1,Con("%outputInt%" < 25,11,Con("%outputInt%" < 50,26,Con("%outputInt%" < 100,51,Con("%outputInt%" < 200,101,201))))))
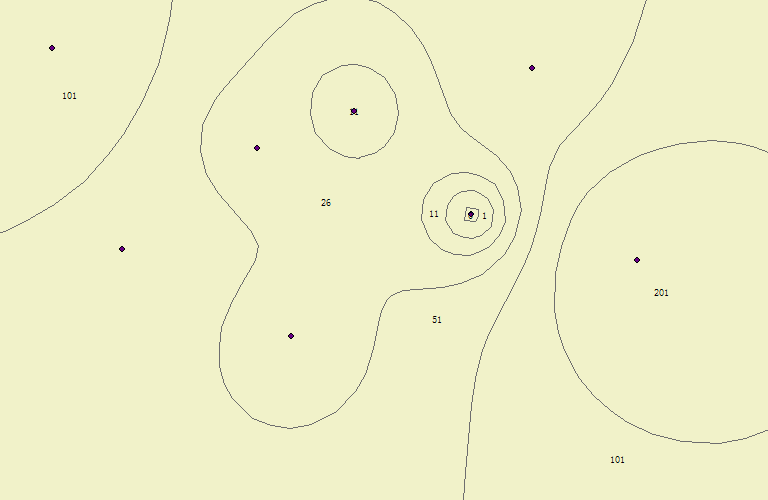
这样运行模型,设置显示标注,就能查看到效果了:
这样发布即可,发布过程可参考等值线。
JS代码参考如下:
require([
"esri/map",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/geometry/Point",
"esri/SpatialReference","esri/layers/ImageParameters",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/TextSymbol",
"esri/layers/LabelClass",
"esri/renderers/SimpleRenderer",
"esri/layers/FeatureLayer",
"esri/Color",
"esri/symbols/SimpleLineSymbol",
"esri/layers/GraphicsLayer",
"esri/graphic",
"esri/tasks/FeatureSet",
"esri/geometry/geometryEngine",
"esri/tasks/Geoprocessor",
"dojo/domReady!"],
function(Map, ArcGISTiledMapServiceLayer,ArcGISDynamicMapServiceLayer, Point, SpatialReference,ImageParameters,SimpleMarkerSymbol,TextSymbol, LabelClass,SimpleRenderer,FeatureLayer,Color,SimpleLineSymbol,GraphicsLayer,Graphic,FeatureSet,geometryEngine,Geoprocessor) {var map = new Map("map", {// center: new Point(1.3091608700115489E7, 4273624.108445918, new SpatialReference({ wkid: 3857 })),autoResize:true,sliderStyle: "small",logo: false,showLabels : true});var baseSpatialRef = new SpatialReference({"wkt":'GEOGCS["WGS 84",DATUM["WGS_1984",SPHEROID["WGS 84",6378137.0,298.257223563]],PRIMEM["Greenwich",0.0],UNIT["degree",0.0174532925199433]]'});var tiled = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/sishui/sishuifeature/MapServer");map.addLayer(tiled);var gp = new Geoprocessor("http://localhost:6080/arcgis/rest/services/test/dengzhimian/GPServer/dengzhimian");//var gp = new Geoprocessor("http://localhost:6080/arcgis/rest/services/test/dengzhimian2/GPServer/dengzhimian2");var graphicLayer = new GraphicsLayer({id:"dian"});var sssym = new SimpleMarkerSymbol({"color": [255,255,255,64],"size": 12,"angle": -30,"xoffset": 0,"yoffset": 0,"type": "esriSMS","style": "esriSMSCircle","outline": {"color": [0,0,0,255],"width": 1,"type": "esriSLS","style": "esriSLSSolid"}});var features = [];var graphic1 = new Graphic(new Point(117.320358,35.725506,baseSpatialRef),sssym,{"zvalue":10});var graphic2 = new Graphic(new Point(117.251434,35.699341,baseSpatialRef),sssym,{"zvalue":30});var graphic3 = new Graphic(new Point(117.522662,35.618930,baseSpatialRef),sssym,{"zvalue":400});var graphic4 = new Graphic(new Point(117.275685,35.564684,baseSpatialRef),sssym,{"zvalue":28});var graphic5 = new Graphic(new Point(117.447444,35.755972,baseSpatialRef),sssym,{"zvalue":70});var graphic6 = new Graphic(new Point(117.155146,35.627075,baseSpatialRef),sssym,{"zvalue":100});var graphic7 = new Graphic(new Point(117.404478,35.651812,baseSpatialRef),sssym,{"zvalue":0});var graphic8 = new Graphic(new Point(117.105020,35.770945,baseSpatialRef),sssym,{"zvalue":180});//显示数据源,用于展示等值面效果graphicLayer.add(graphic1);graphicLayer.add(graphic2);graphicLayer.add(graphic3);graphicLayer.add(graphic4);graphicLayer.add(graphic5);graphicLayer.add(graphic6);graphicLayer.add(graphic7);graphicLayer.add(graphic8);map.addLayer(graphicLayer);//组装输入参数features.push(graphic1);features.push(graphic2);features.push(graphic3);features.push(graphic4);features.push(graphic5);features.push(graphic6);features.push(graphic7);features.push(graphic8);var featureset = new FeatureSet();featureset.features = features;var para = {inputpoints:featureset,zvalue:"zvalue"
// clipfeature:"xian1"}//生成矢量等值面gp.submitJob(para,function(result){var mianGraphicLayer = new GraphicsLayer({id:"dengzhimian"});var symbol = new esri.symbol.SimpleFillSymbol();symbol.setColor(new dojo.Color([150,150,150,0.5]));var renderer = new esri.renderer.ClassBreaksRenderer(symbol, "gridcode");//根据输出矢量的gridcode字段分类渲染renderer.addBreak(1,9,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([56, 168, 0,0.5])));renderer.addBreak(10,24,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([139, 209, 0,0.5])));renderer.addBreak(25,49,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,255,0,0.5])));renderer.addBreak(50,99,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,128,0,0.5])));renderer.addBreak(100,199,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,128,0,0.5])));renderer.addBreak(200,Infinity,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,0,0,0.5])));mianGraphicLayer.setRenderer(renderer);var jobId = result.jobId;var status = result.jobStatus;if(status == esri.tasks.JobInfo.STATUS_SUCCEEDED) {//成功之后,将其中的结果取出来,当然这也是参数名字。//在模型中,想要取出中间结果,需要设置为模型参数gp.getResultData(jobId, "output", function(jobInfo){var features = jobInfo.value.features;dojo.forEach(features,function(graphic){mianGraphicLayer.add(graphic);});map.addLayer(mianGraphicLayer);});}});
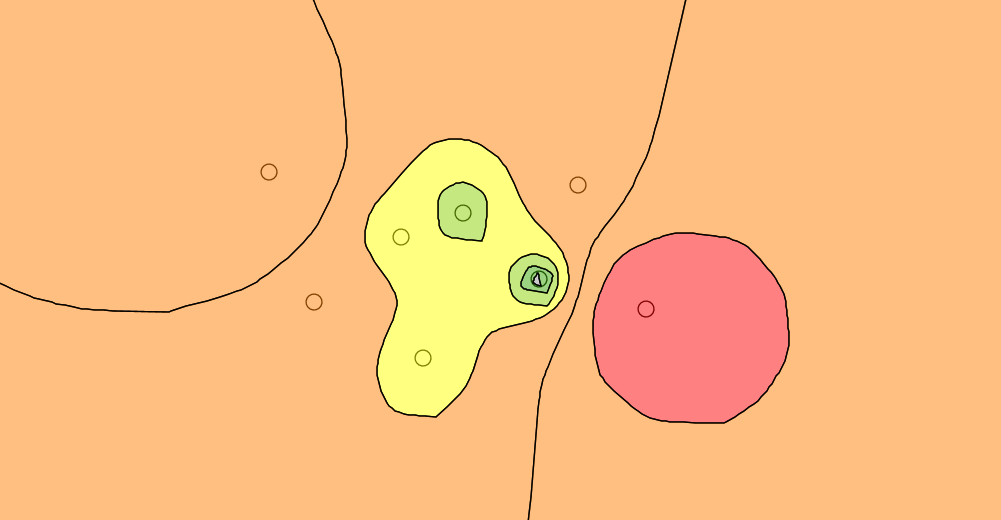
});这个服务是之前发布的,当时IDW的像元大小采用的默认值,并不是上面IDW图片中的数值,因此代码结果和arcMap运行结果有点出入,正常发布的话是不会有问题的,当然,这也侧面说明了IDW像元大小的设定很有必要,它决定了生成等值面的质量,下面看图:
参考文章:
http://help.arcgis.com/zh-cn/arcgisdesktop/10.0/help/index.html#/na/009z000000z7000000/
http://blog.csdn.net/lucky51222/article/details/72514904
https://www.cnblogs.com/xiaotian-222/p/6548281.html
这篇关于ArcGIS API For JavaScript 利用GP服务生成等值线、等值面(二)之生成等值面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!