本文主要是介绍aps.net core 6.0 web API SwaggerUI IIS部署【23.10.15】亲测,通过,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 一、aps.net core 6.0 web API 项目配置
-
- 创建项目
- 设置 Swagger UI 为起始页
- 发布项目
- 二、在 IIS 部署
-
- 安装IIS
- 安装 Hosting Bundle
- 三、内网穿透
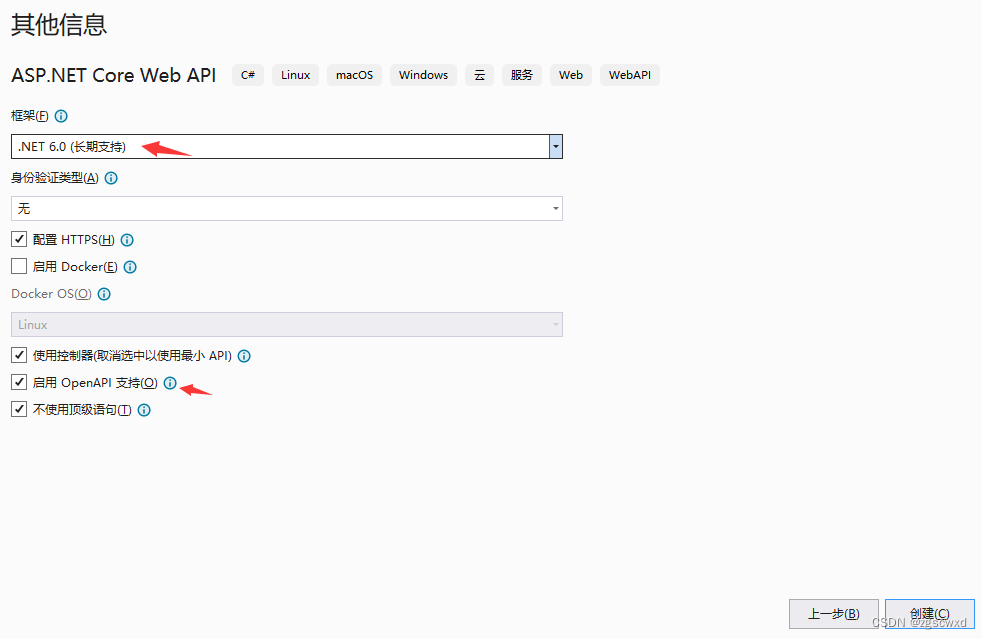
使用的是 VS2022社区版,WebAPI的版本是 .netcore6.0
一、aps.net core 6.0 web API 项目配置
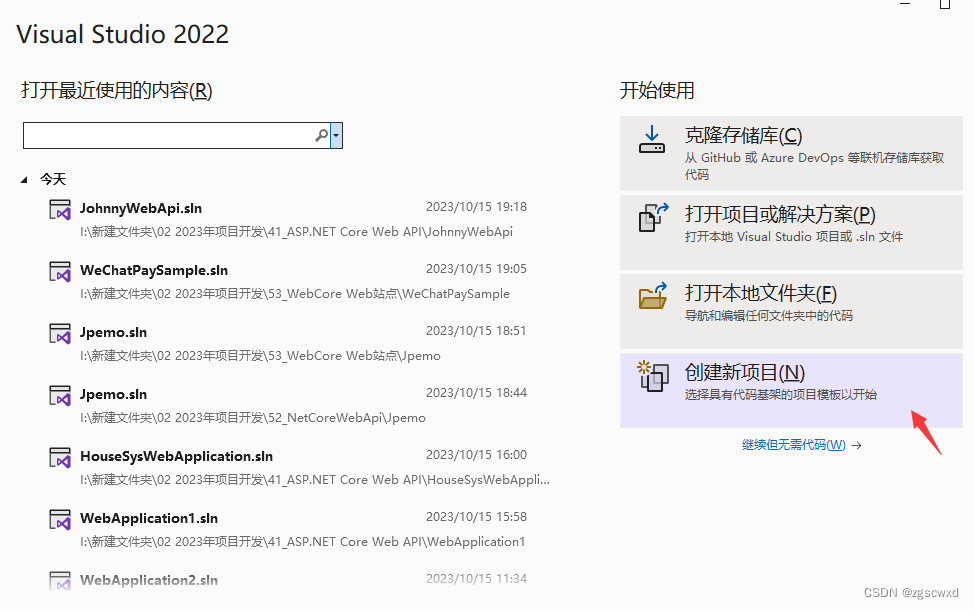
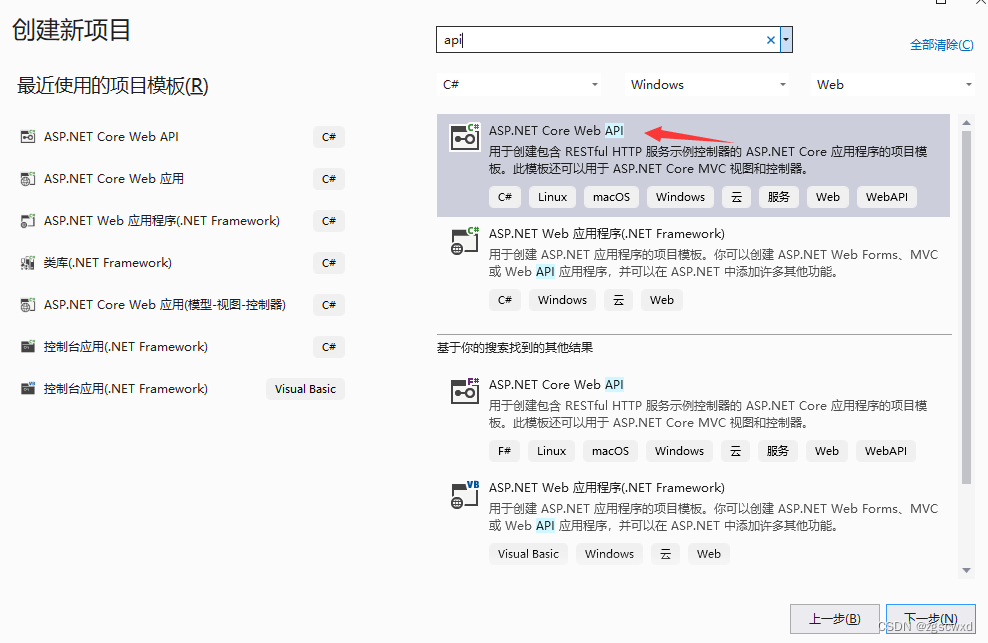
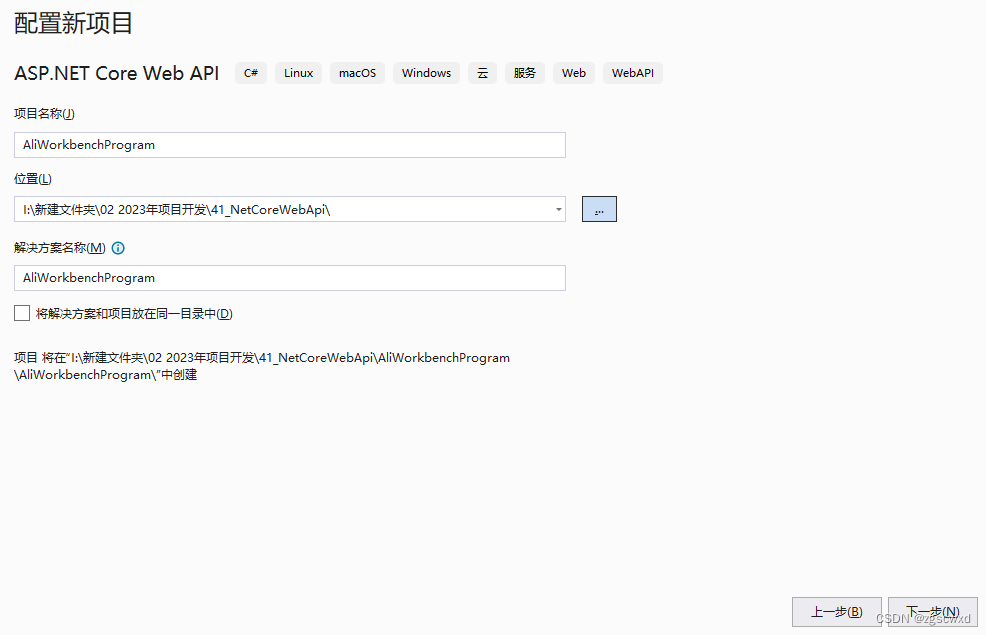
1.创建项目





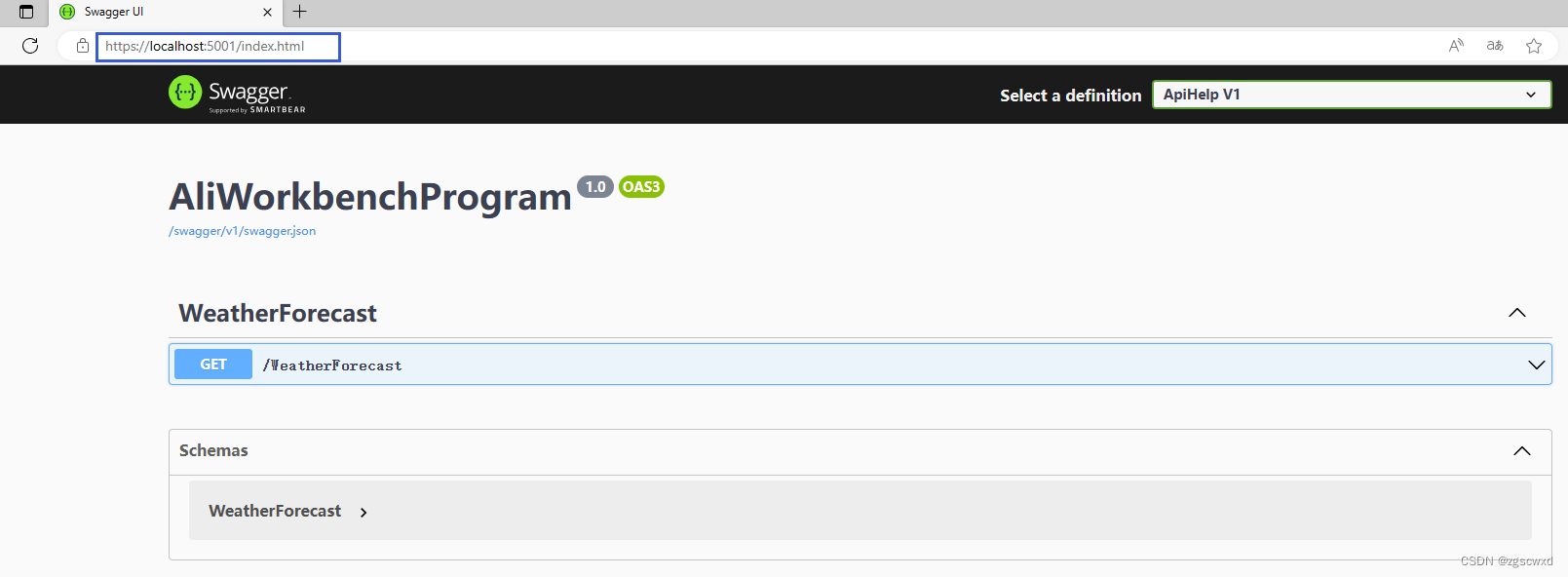
运行项目会默认打开 Swagger UI 界面
设置 Swagger UI 为起始页
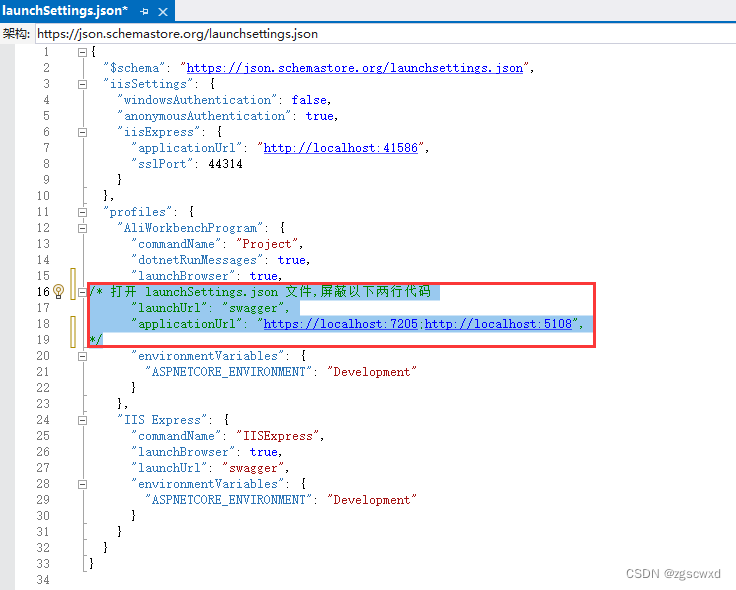
打开 launchSettings.json 文件
屏蔽以下两行代码

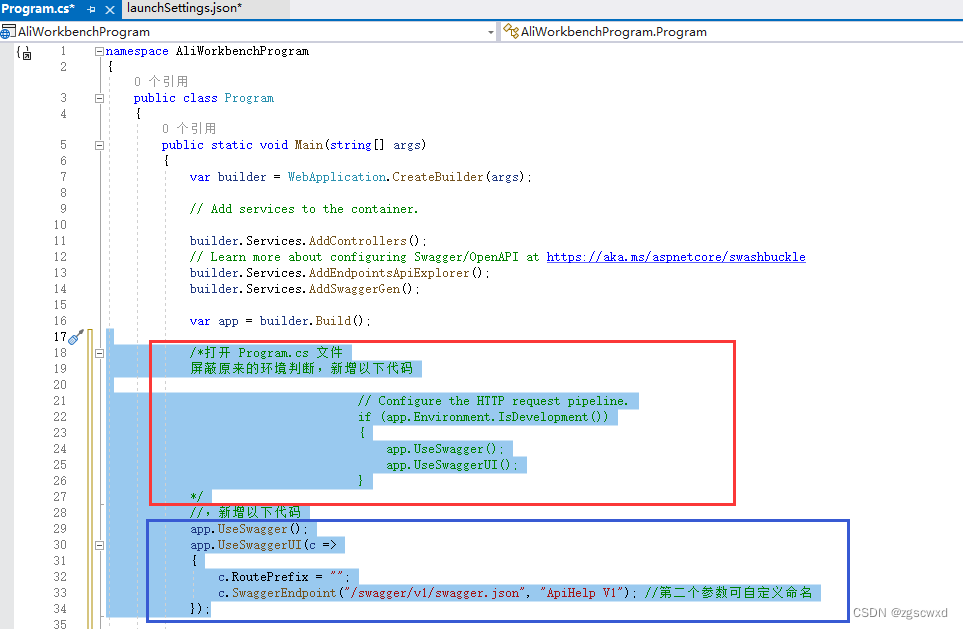
打开 Program.cs 文件
屏蔽原来的环境判断,新增以下代码

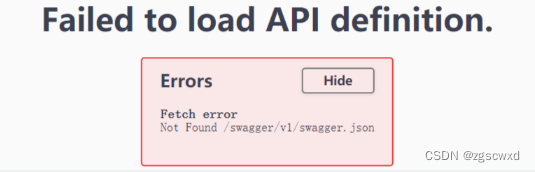
app.UseSwagger();app.UseSwaggerUI(c =>{c.RoutePrefix = "";c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); //第二个参数可自定义命名});解释一下,这么做的目的是防止别名出现找不到 swagger.json 的错误

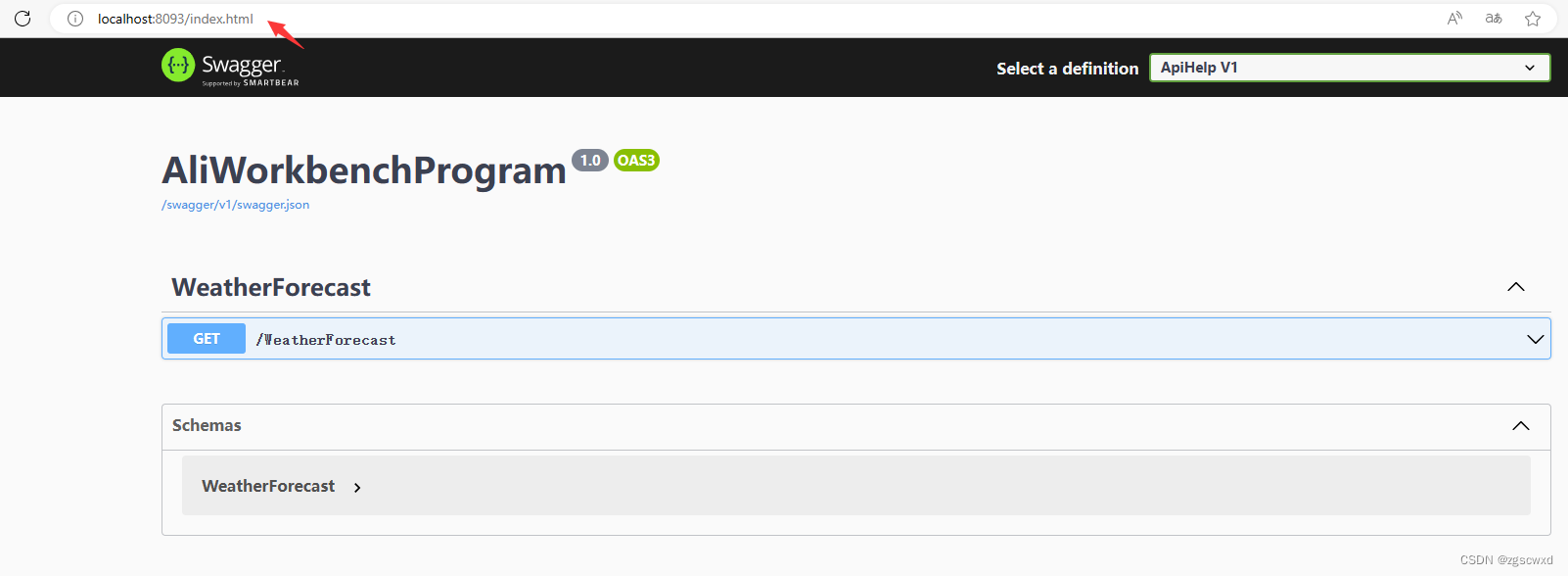
再次运行调试,会发现以下变化

发布项目
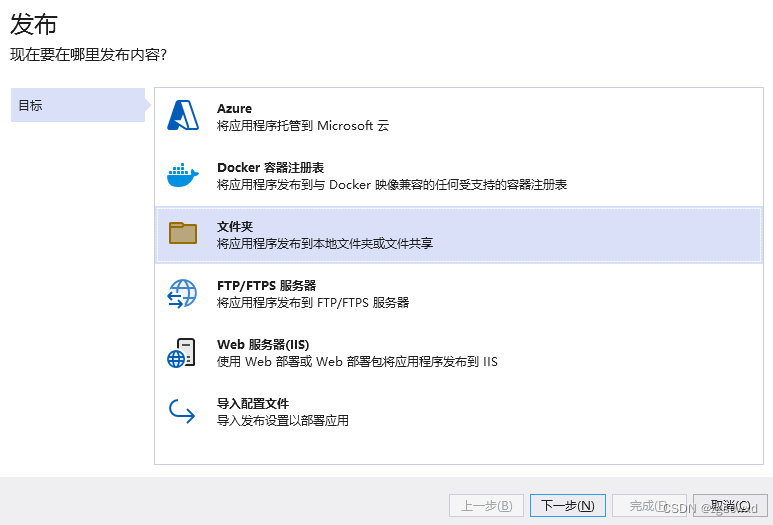
发布项目:右击项目 → 发布,选择文件夹


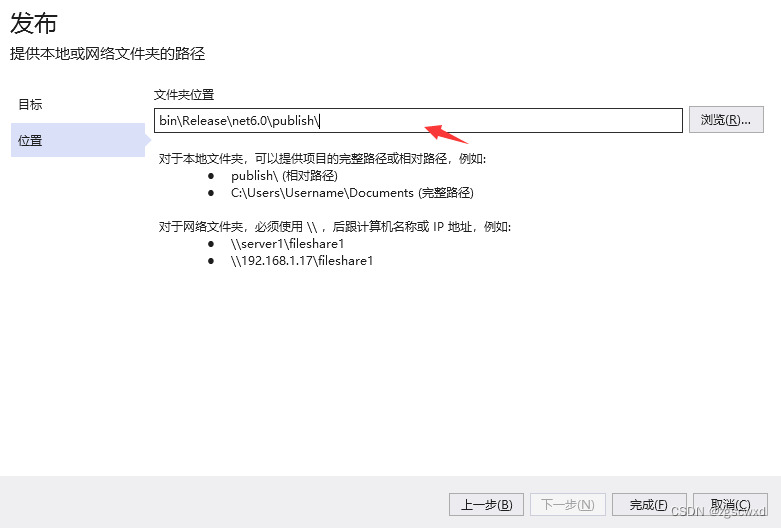
选择文件夹位置,这个位置就是 项目发布后的文件 所在的位置

检查 目标位置 的文件夹是否存在,不然会报错
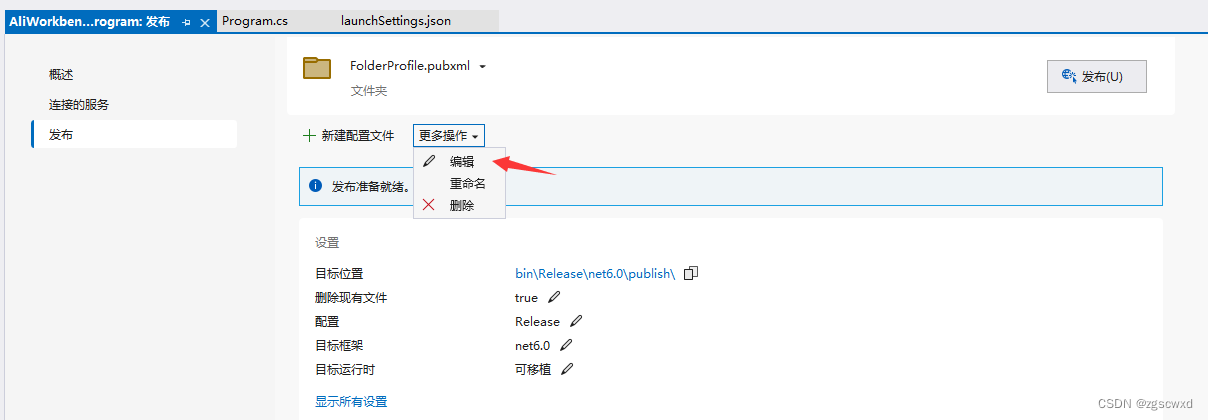
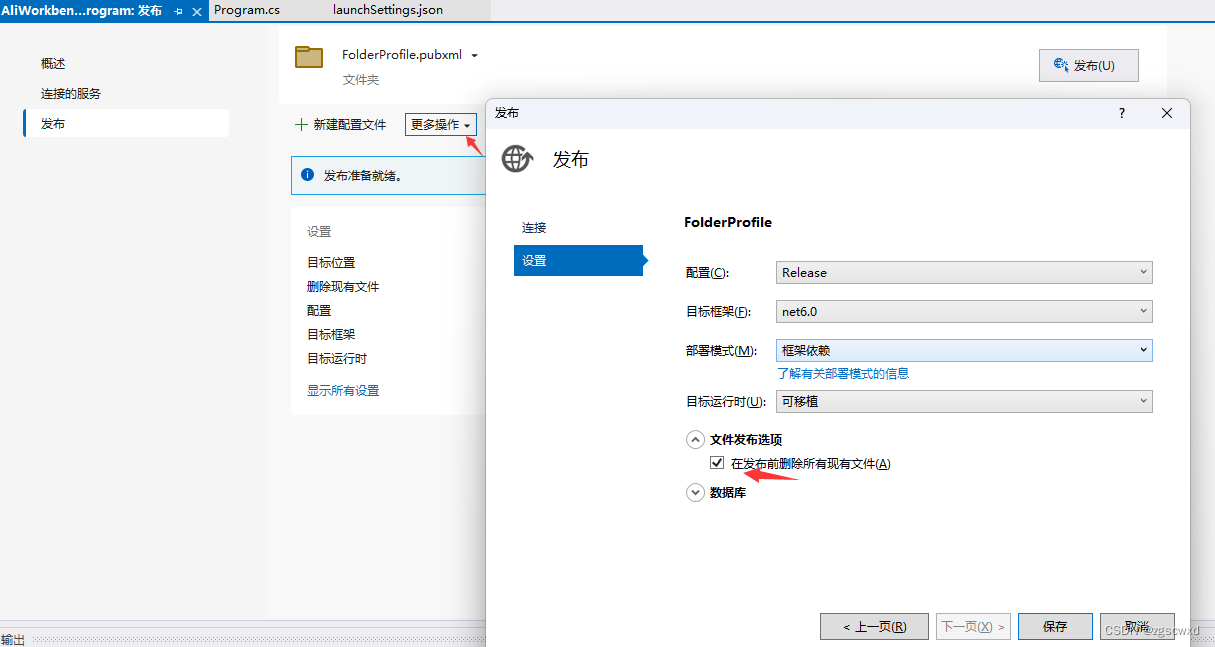
点击 更多操作→编辑 可根据自己的项目进行设置


设置好后,点击 发布
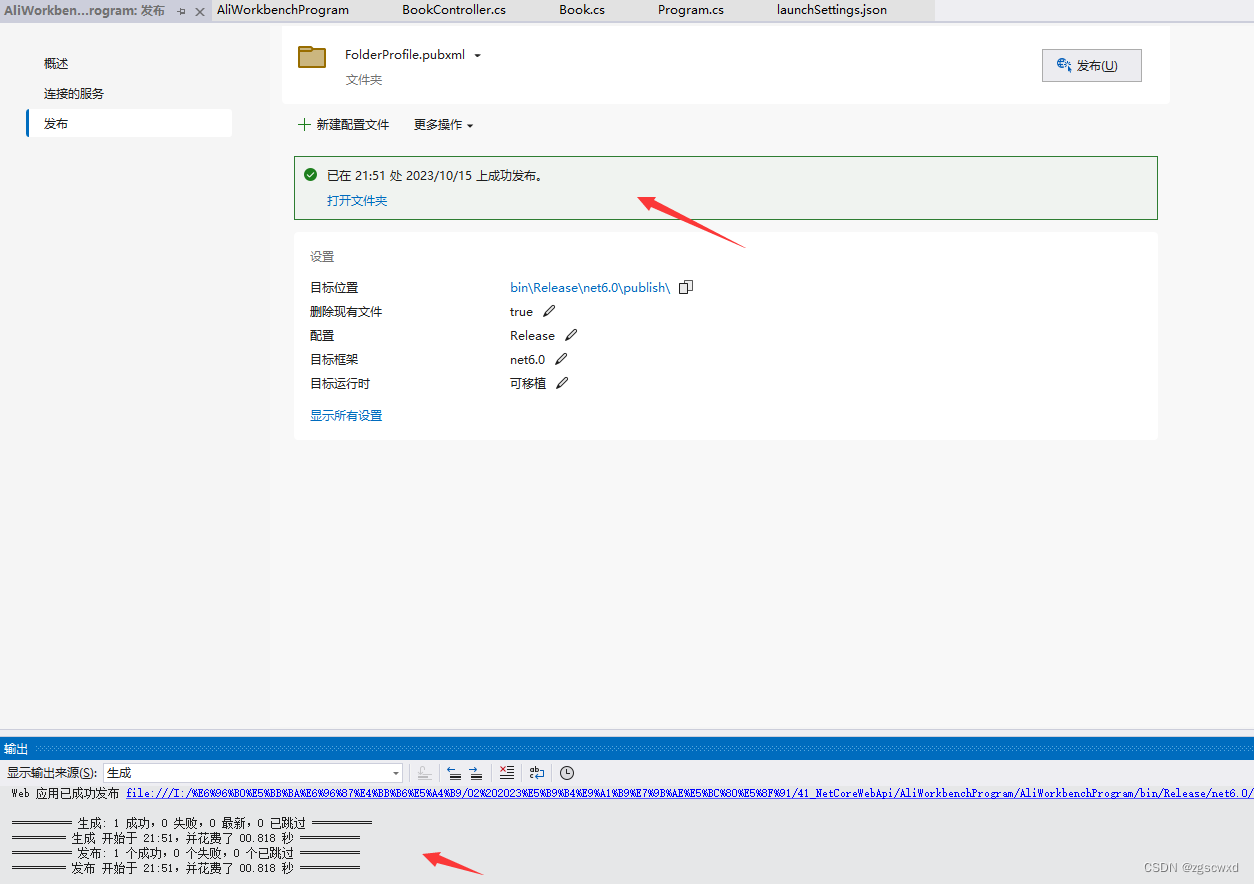
当输出显示成功即发布成功;若失败会显示具体信息供排查

二、在 IIS 部署
安装IIS
安装 Hosting Bundle
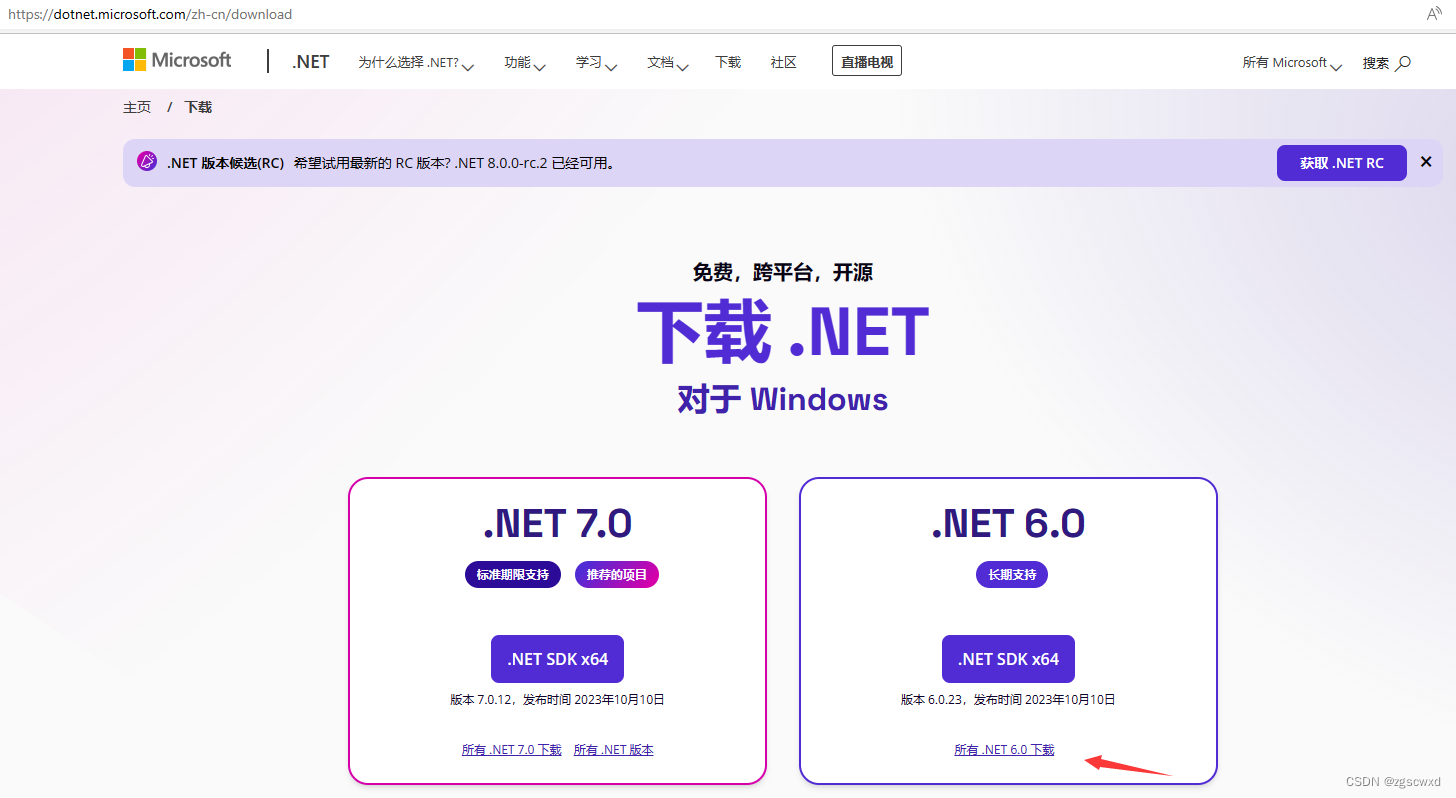
点击 下载 .NET(Linux、macOS 和 Windows)
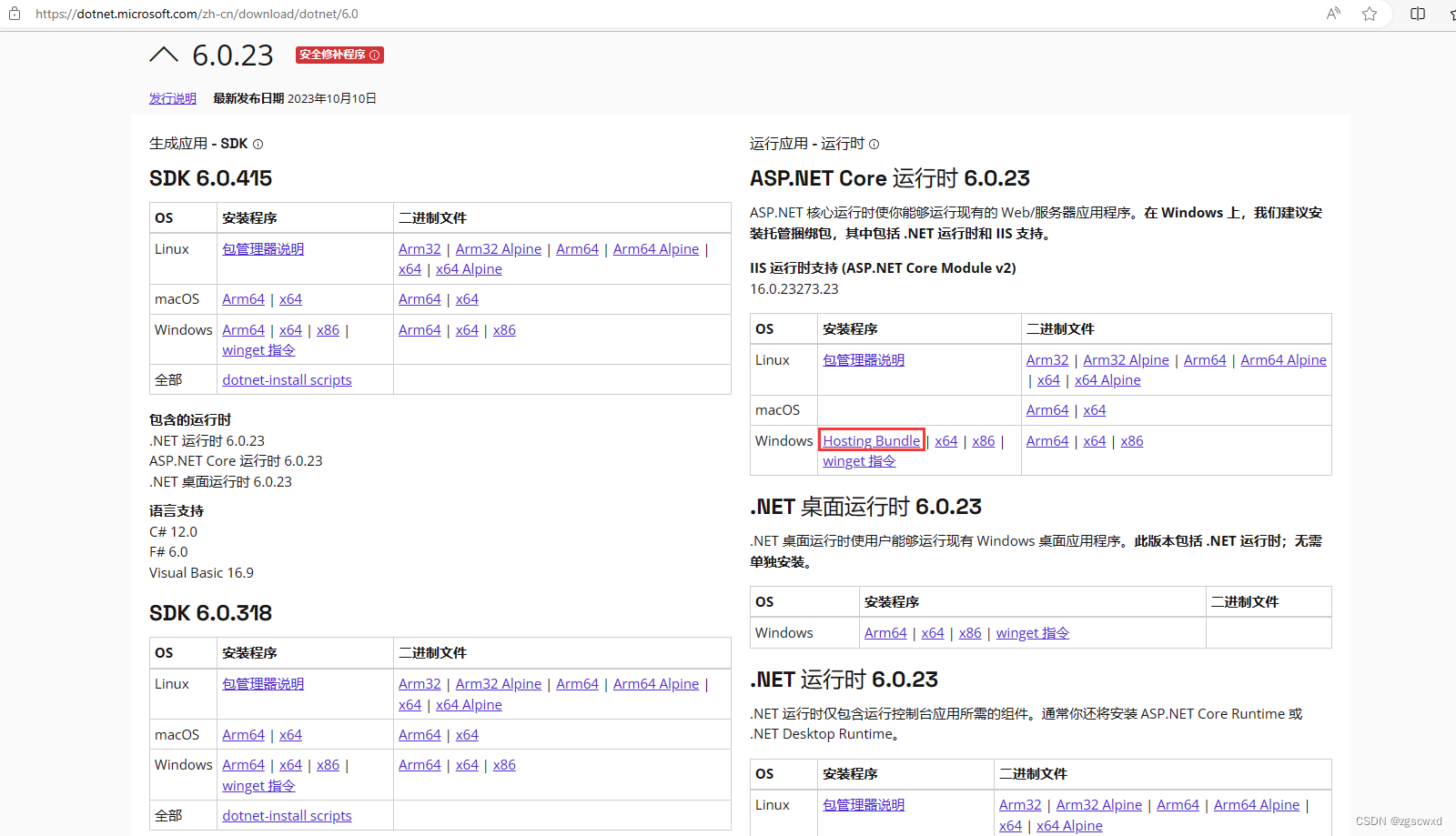
下载安装 Hosting Bundle
我这里安装的是 Hosting Bundle 6.0,可根据情况适当更改


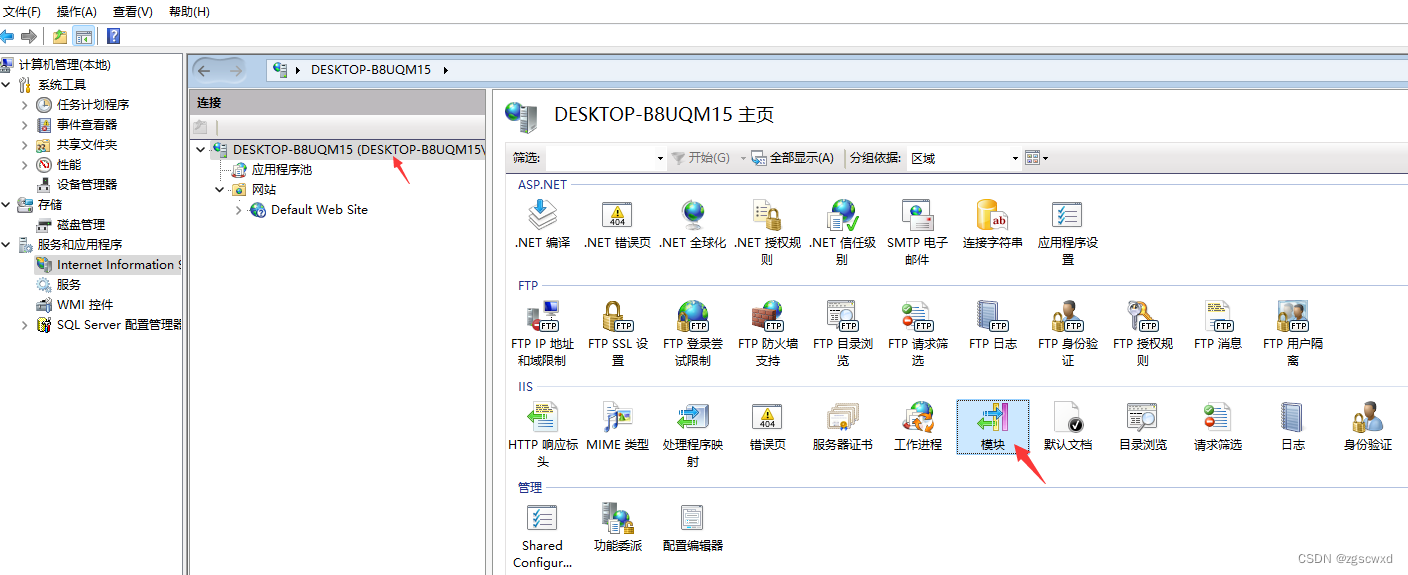
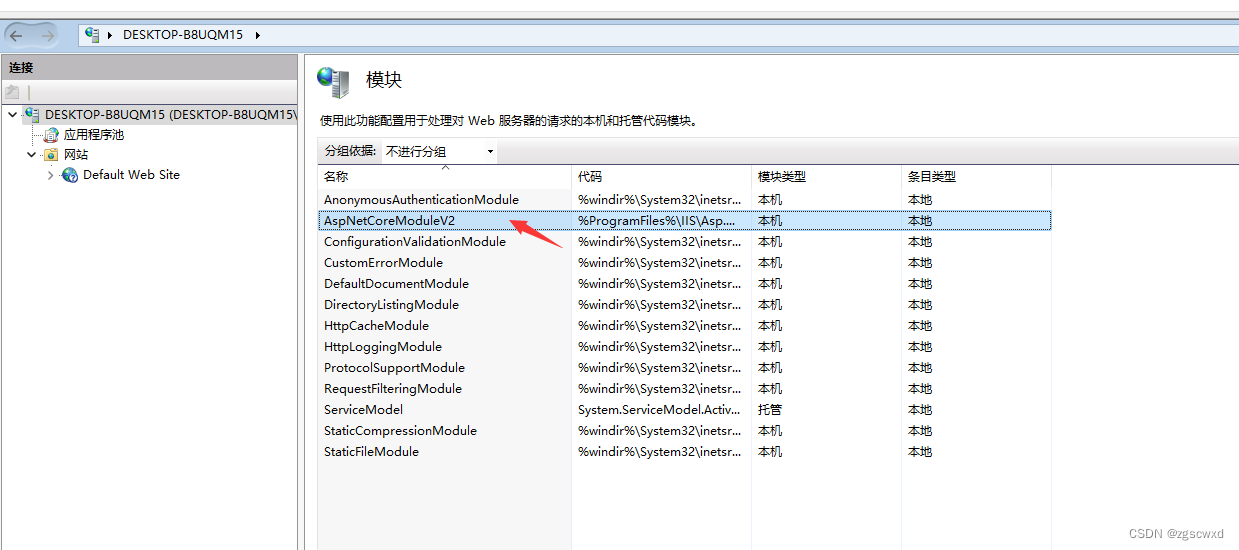
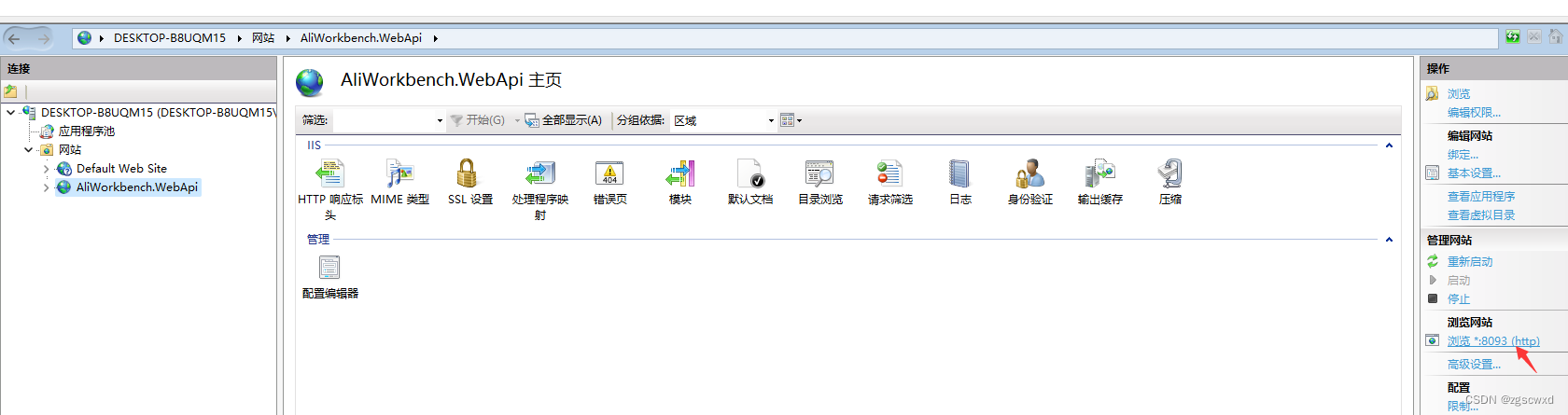
安装成功后,打开 IIS →模块 后会在列表看到 AspNetCoreModuleV2


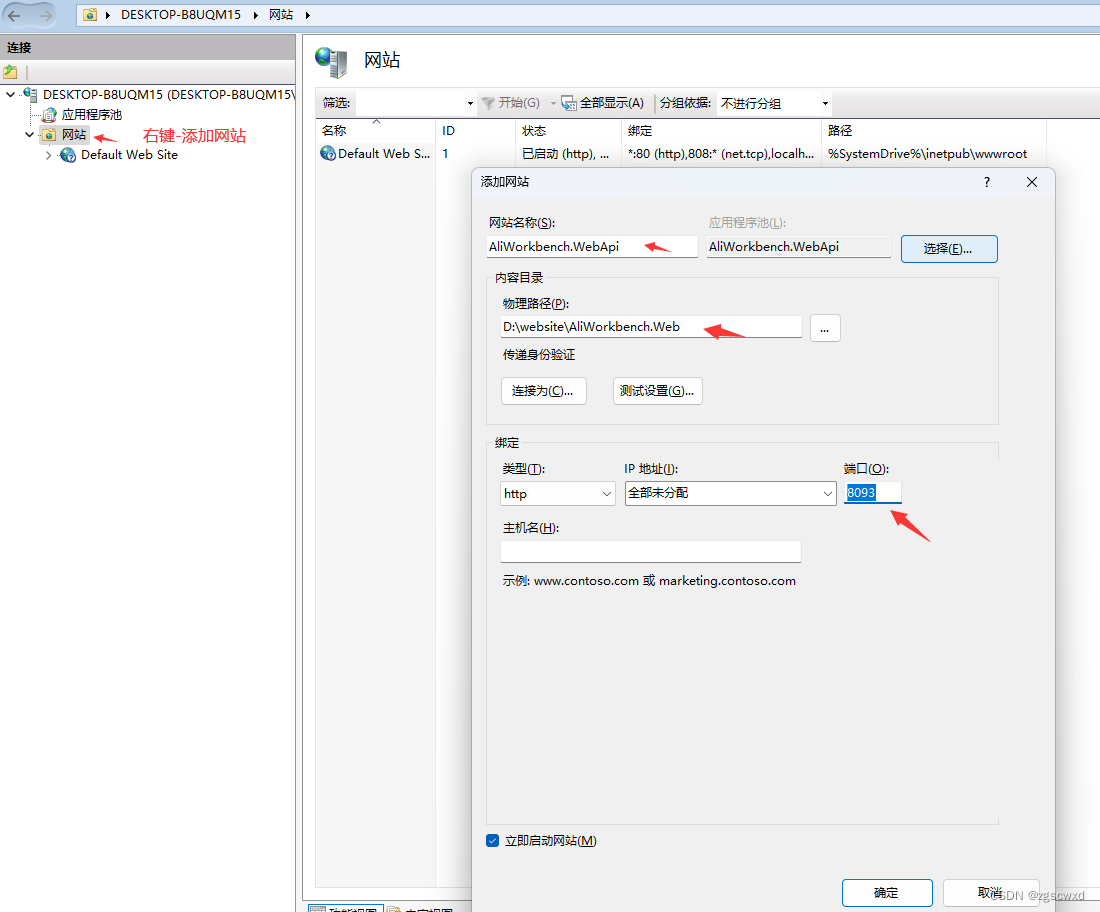
右键 网站 添加网站

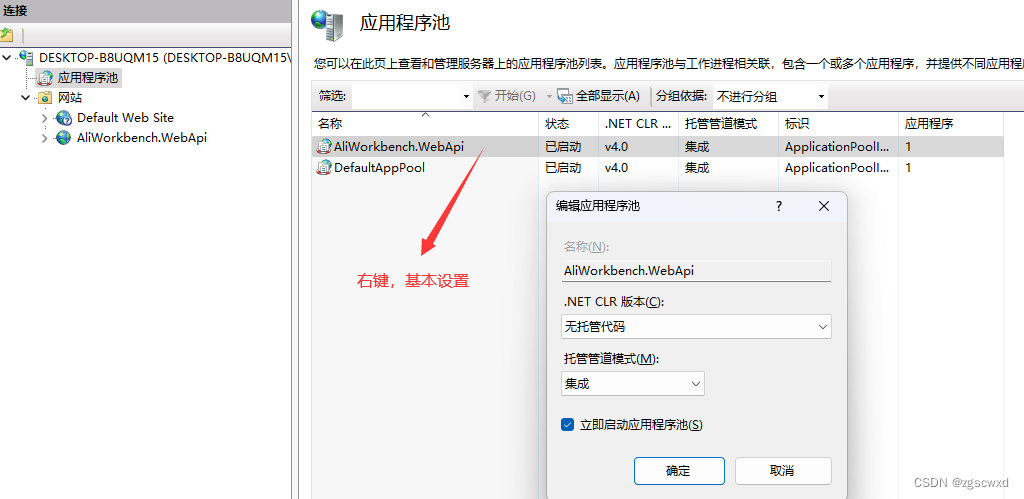
点击 应用程序池
选择 无托管代码

点击浏览,则会跳转到 Swagger UI 界面


三、内网穿透
打开 控制面板 → 防火墙

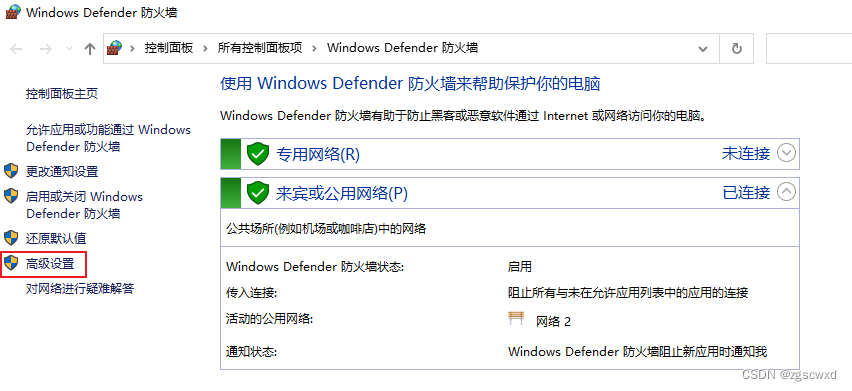
高级设置

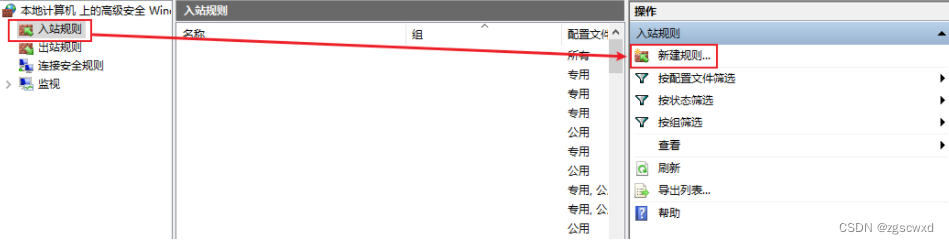
入站规则 → 新建规则

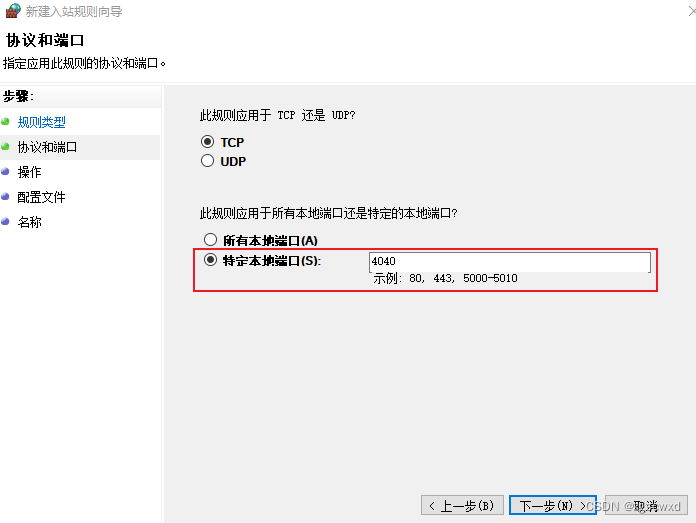
端口 → 特定本地端口
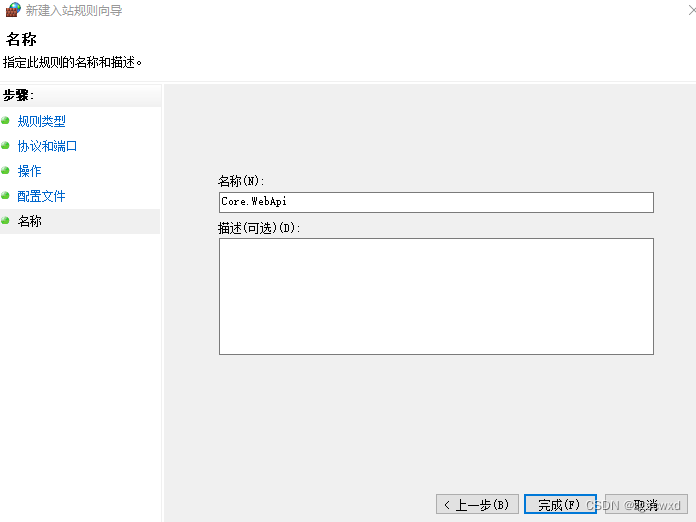
然后一直按 下一步,最后填写 名称 即可完成

端口8093

名称:AliWorkbench.WebApi

现在,内网的其他小伙伴也可以访问你的 web API 了
其他用户访问的url需加入你的 ipv4 地址
例:你的 ipv4 为 192.100.99.1
本地访问:http://localhost:4040/index.html
内网访问: http://192.100.99.1:4040/index.html
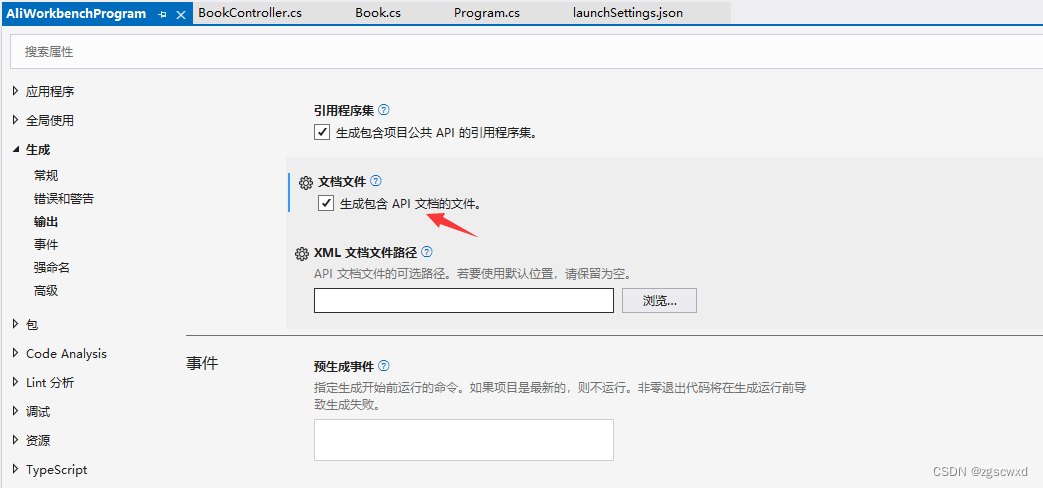
1生成xml文档
项目右键,选择属性,点击生成,勾选,将项目编译生成,就会自动创建xml文档

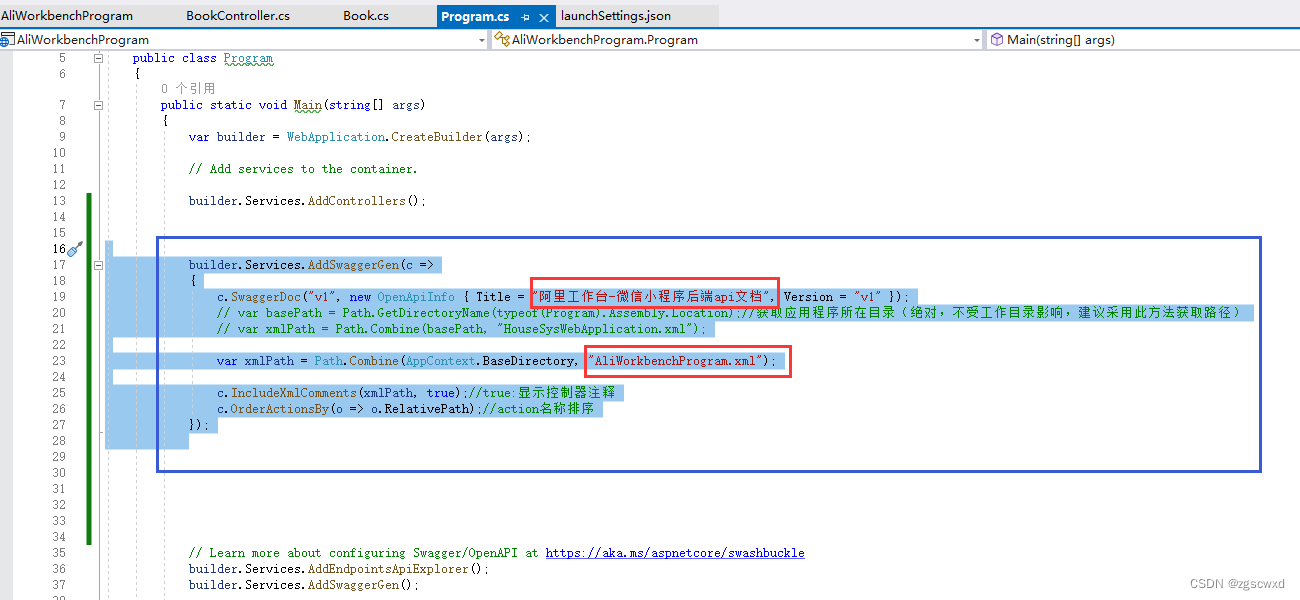
2修改Program.cs
只要改一个地方就行

builder.Services.AddSwaggerGen(c =>{c.SwaggerDoc("v1", new OpenApiInfo { Title = "阿里工作台-微信小程序后端api文档", Version = "v1" });// var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径)// var xmlPath = Path.Combine(basePath, "HouseSysWebApplication.xml");var xmlPath = Path.Combine(AppContext.BaseDirectory, "AliWorkbenchProgram.xml");c.IncludeXmlComments(xmlPath, true);//true:显示控制器注释c.OrderActionsBy(o => o.RelativePath);//action名称排序});
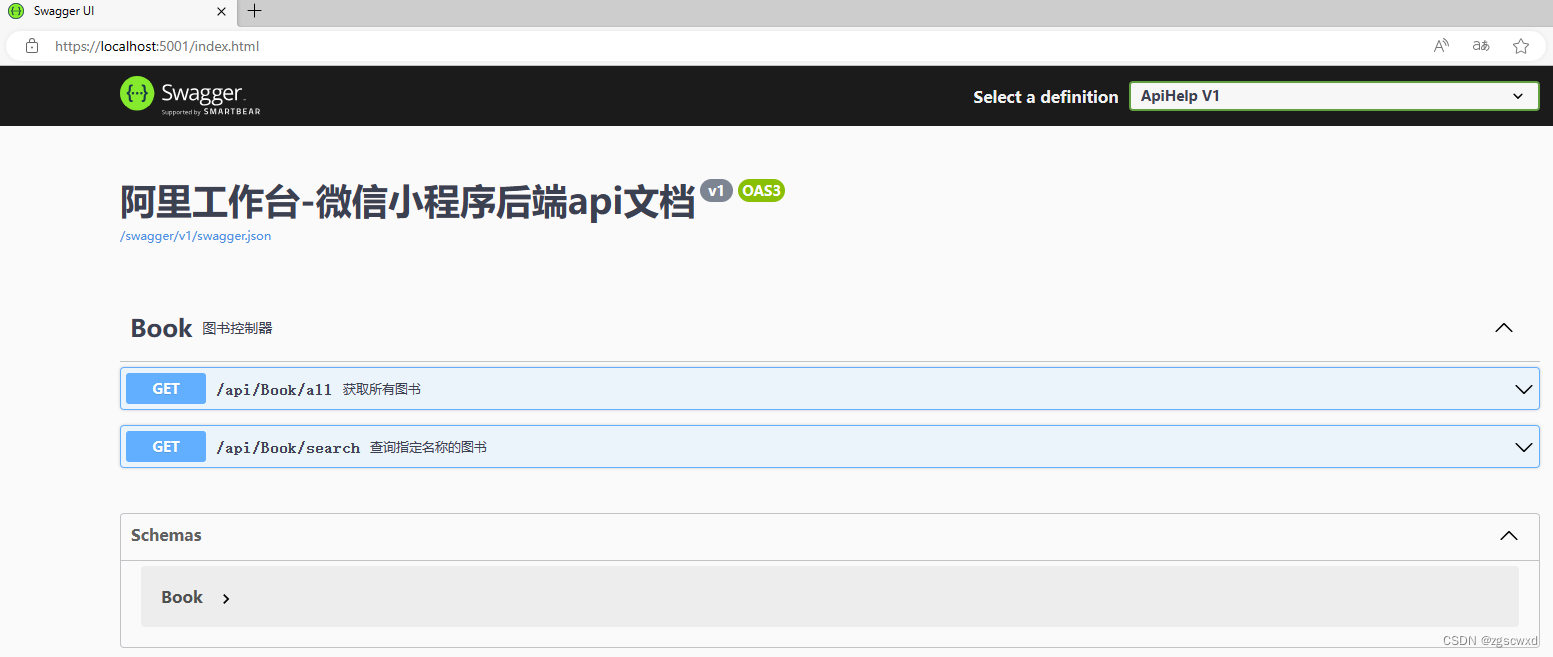
3编译生成,启动,看效果,立马中文

这篇关于aps.net core 6.0 web API SwaggerUI IIS部署【23.10.15】亲测,通过的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





