本文主要是介绍spa项目之CUD+表单验证,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CUD+表单验证
- 表单验证
- 增删改功能实现
- 新增和修改
- 删除
表单验证
Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,
并将Form-Item的prop属性设置为需校验的字段名即可
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @before-close="closeDialog"><el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm"><el-form-item label="文章标题" prop="title"><el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input></el-form-item><el-form-item label="文章内容" prop="body"><el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button size="small" @click="closeDialog">取消</el-button><el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存</el-button></div></el-dialog>
data() {return {listData: [],formInline: {page: 1,rows: 10,title: ''},total: 0,title: '',editFormVisible: false,editForm: {title: '',body: '',id: 0},rules: {title: [{required: true,message: '请输入活动名称',trigger: 'blur'},{min: 3,max: 5,message: '长度在 3 到 5 个字符',trigger: 'blur'}],body: [{required: true,message: '请输入活动名称',trigger: 'blur'}]}};},
增删改功能实现
新增和修改
submitForm(formName) {/* 表单验证 */this.$refs[formName].validate((valid) => {if (valid) {//移交后台数据let url;/* 判断调用新增或修改方法 */if(this.editForm.id == 0){url = this.axios.urls.SYSTEM_ARTICLE_ADD;}else{url = this.axios.urls.SYSTEM_ARTICLE_EDIT;}this.axios.post(url,this.editForm).then((response) => {console.log(response);//操作成功后关闭框,并自动刷新this.clearData();this.search();}).catch(function(error) {console.log(error);}); } else {console.log('error submit!!');return false;}});}
删除
handleDelete(index,row){let url = this.axios.urls.SYSTEM_ARTICLE_DELthis.axios.post(url, {id:row.id}).then((response) => {console.log(response);alert('删除成功');//操作成功后关闭框,并自动刷新this.clearData();this.search();}).catch(function(error) {console.log(error);});}
全部代码
<template><div><el-form :inline="true" :model="formInline" class="user-search"><el-form-item label="搜索:"><el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input></el-form-item><el-form-item><el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button><el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button></el-form-item></el-form><!--列表--><el-table size="small" :data="listData" element-loading-text="拼命加载中" style="width: 100%;"><el-table-column align="center" type="selection" min-width="1"></el-table-column><el-table-column sortable prop="id" label="文章ID" min-width="1"></el-table-column><el-table-column sortable prop="title" label="文章标题" min-width="2"></el-table-column><el-table-column sortable prop="body" label="文章内容" min-width="5"></el-table-column><el-table-column align="center" label="操作" min-width="1"><template slot-scope="scope"><el-button size="mini" @click="doEdit(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination><!-- 编辑界面 --><el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @before-close="closeDialog"><el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm"><el-form-item label="文章标题" prop="title"><el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input></el-form-item><el-form-item label="文章内容" prop="body"><el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button size="small" @click="closeDialog">取消</el-button><el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存</el-button></div></el-dialog></div>
</template><script>export default {data() {return {listData: [],formInline: {page: 1,rows: 10,title: ''},total: 0,title: '',editFormVisible: false,editForm: {title: '',body: '',id: 0},rules: {title: [{required: true,message: '请输入活动名称',trigger: 'blur'},{min: 3,max: 5,message: '长度在 3 到 5 个字符',trigger: 'blur'}],body: [{required: true,message: '请输入活动名称',trigger: 'blur'}]}};},methods: {handleSizeChange(rows) {this.formInline.page = 1;this.formInline.rows = rows;this.search();},handleCurrentChange(page) {this.formInline.page = page;this.search();},doSearch(params) {let url = this.axios.urls.SYSTEM_ARTICLE_LIST;// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';this.axios.post(url, params).then((response) => {console.log(response);this.listData = response.data.result;this.total = response.data.pageBean.total;}).catch(function(error) {console.log(error);});},search() {this.doSearch(this.formInline);},closeDialog() {this.clearData();},handleEdit() {this.editFormVisible = true;this.title = '新增窗体';},doEdit(index, row) {this.editForm.id = row.id;this.editForm.title = row.title;this.editForm.body = row.bodythis.editFormVisible = true;this.title = '编辑窗体';},clearData() {this.title = '';this.editForm.id = 0;this.editForm.title = '';this.editForm.body = '';this.editFormVisible = false;},deleteUser(index, row) {let url = this.axios.urls.SYSTEM_ARTICLE_DEL;this.axios.post(url, {id:row.id}).then((response) => {console.log(response);this.clearData();this.search();}).catch(function(error) {console.log(error);});},submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {let url;if (this.editForm.id == 0) {url = this.axios.urls.SYSTEM_ARTICLE_ADD;} else {url = this.axios.urls.SYSTEM_ARTICLE_EDIT;}// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';this.axios.post(url, this.editForm).then((response) => {console.log(response);this.clearData();this.search();}).catch(function(error) {console.log(error);});} else {console.log('error submit!!');return false;}});}},created() {this.doSearch({});}}
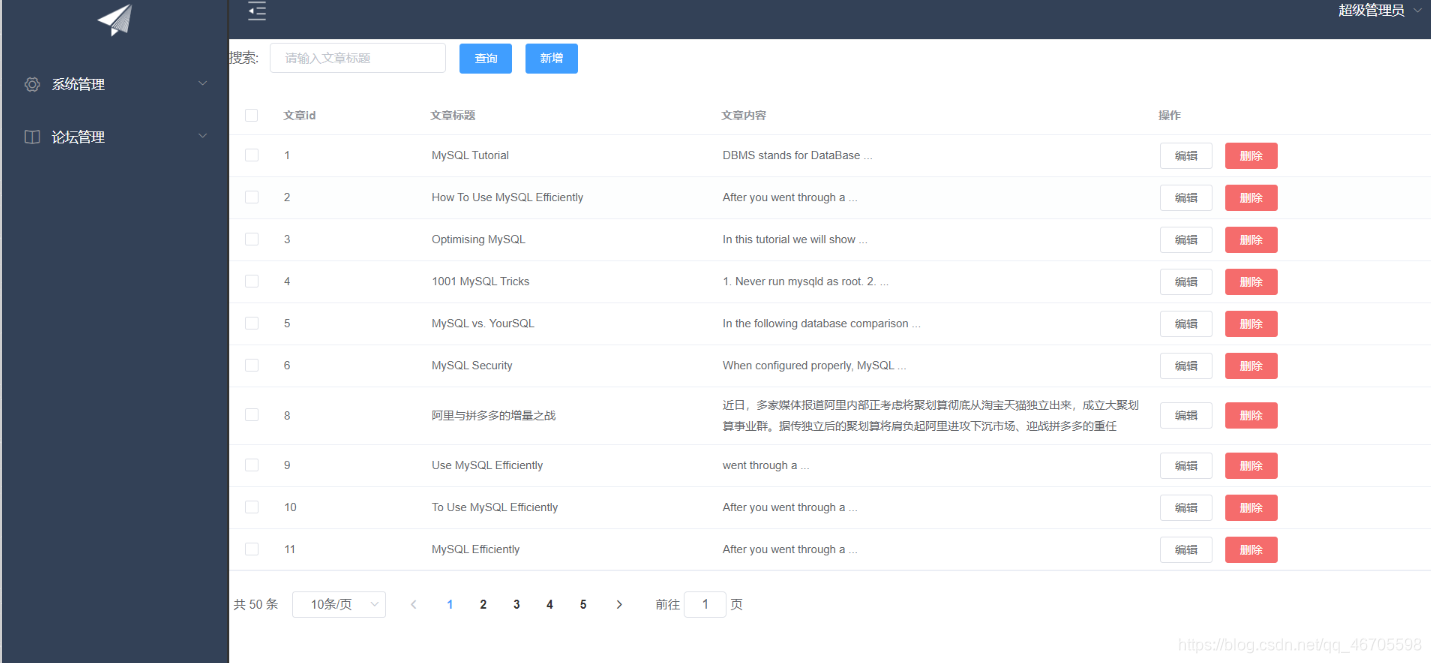
</script><style></style>效果图

这篇关于spa项目之CUD+表单验证的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





