本文主要是介绍Altium Designer | 5 - 网表导入及模块化布局设计(待续),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
导入常见报错解决办法(unknow pin及绿色报错等)
在原理图界面 Ctrl+F搜索元器件位号
在PCB界面,Ctrl+F是左右翻转, 快捷键JC才是搜索元器件位号
报错信息:
Unknow pin 1.没有封装 2.封装管脚缺失 3.元件库对应的管脚不对
...
常见绿色报错的消除

原因:规则问题

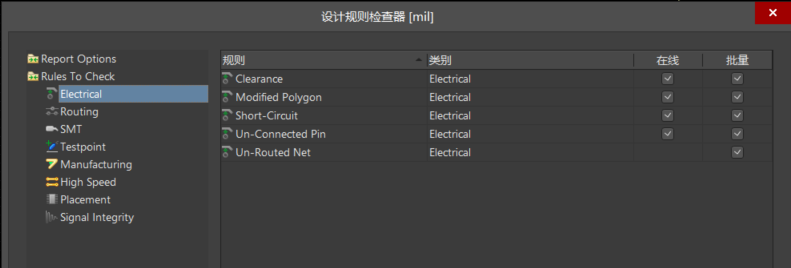
先把Rules To Check 的在线和批量 全部都取消勾选,右键…

然后把Electrical全部选中,只保留电气性能的选项

PCB板框的评估及叠层设置
选中所有的器件

然后鼠标左键画出一个框,所有的器件就在这个框里,整齐摆放了

评估完之后画板框
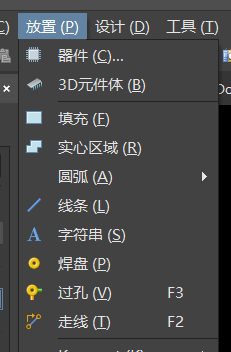
画完板框,量一下板子尺寸,【放置】【尺寸】【线性尺寸】
快捷键 PDL 放置

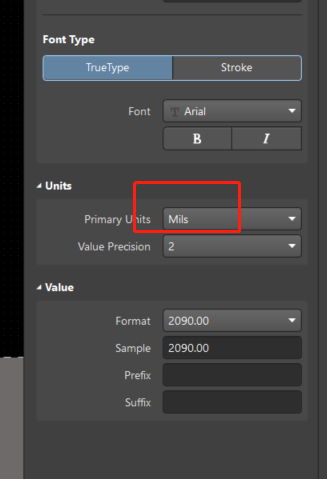
默认单位是mil,修改成mm单位…双击选中这个尺寸
在属性栏里修改

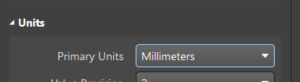
修改成 mm单位

按住shift连续选中板框线,之后
快捷键【D】【S】【D】快速重新定义板框大小
四层板:有电源层 地层,信号线就好走了
四层板 信号质量好
【设计】【层叠管理器】 快捷键DK
正片层,鼠标画的线都是铜线,
负片层,鼠标画的线都是去掉桐

PCB快捷键的设置及推荐

灰色是默认的快捷键

按住ctrl+走线,进入修改界面,在输入框按下F2,
过孔是F3,
铺铜是F4
对齐方式也设置快捷键 4 6 2 8 1 3
设置快捷键,要不断练习啊

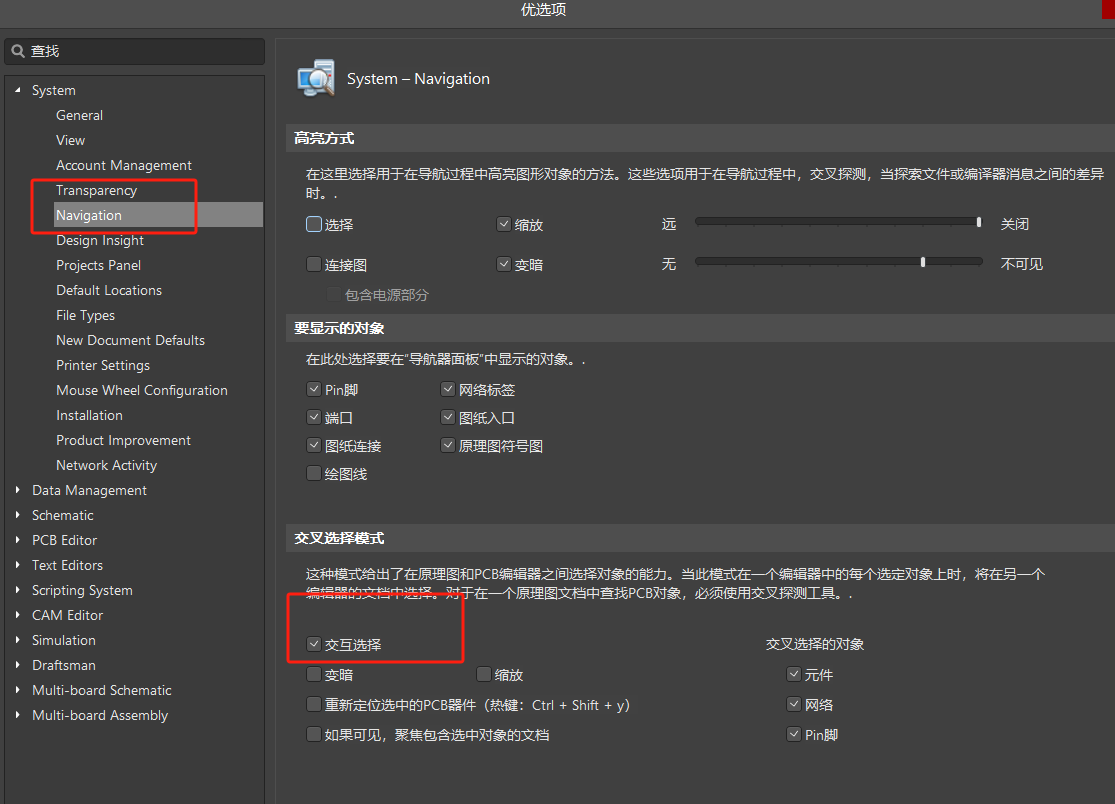
在原理图选择器件,在PCB界面高亮显示:先在设置界面选择交互

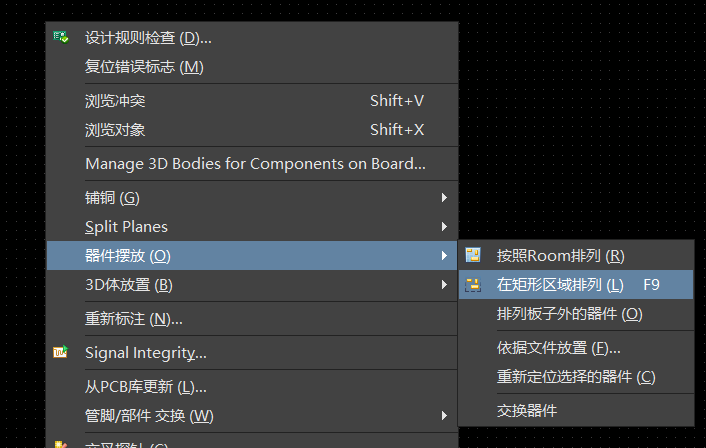
在原理图选择器件,在PCB界面高亮显示,然后快捷键【T】【O】【L】,即可实现器件排列离散

设置快捷键【T】【O】【L】,按住Ctrl进入修改界面,设置成F9按键,根据个人习惯,我的F6就不能实现
线选:【S】【L】,设置成字母区上面的2,线触碰到的物体都会被选中
区域框选:【S】【I】,设置成字母去上面的4,适用于小区域的框选
线选2 和 器件排列离散F9可以连用
模块化布局规划
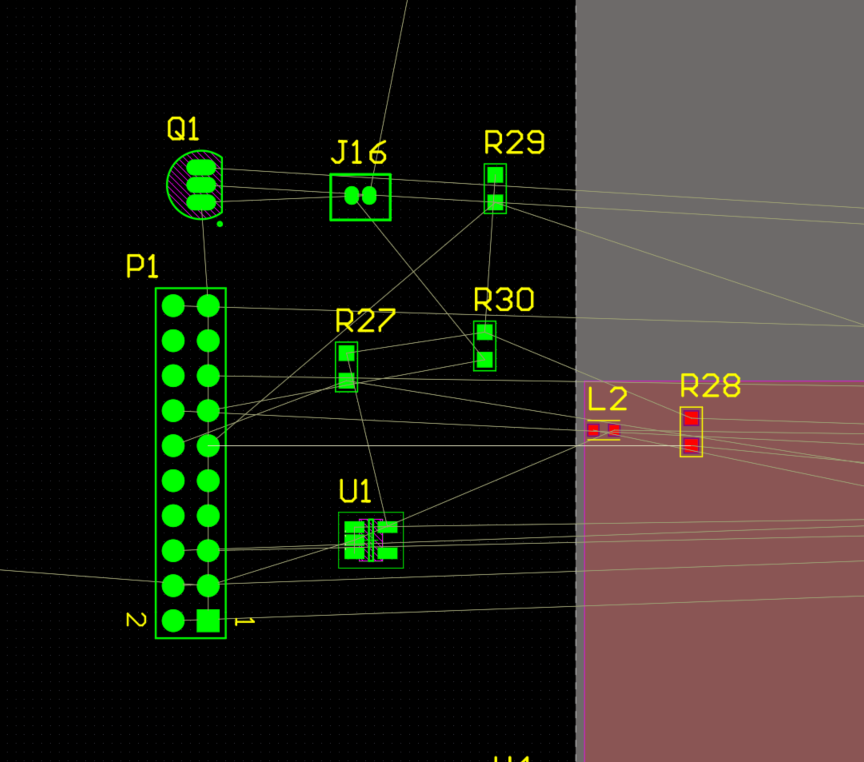
在原理图界面框选,回到PCB界面,就被选中了,然后按快捷键F9放到框里
PCB布局实战演示
实战演示...

PCB布局优化及调整
未完待续...
Class、设计参数、规则的创建
扇孔的处理及敷铜插件的应用
DRC的检查及丝印的调整
这篇关于Altium Designer | 5 - 网表导入及模块化布局设计(待续)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






