本文主要是介绍【三星官方教程】如何为Gear VR开发应用(五):添加功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
现在两个场景都已经制作完成,可以在照片查看器中加入一些功能了。这个应用中使用射线系统,从镜头发出射线,与场景中的物件发生碰撞。碰撞会检测到某些标记,从而通知系统运行一些特定的动作。这个应用里的主要功能包括前进,后退功能,以及播放幻灯。
在这期教程中,你将学到:
·建立射线以触发某个按钮
·建立一个用来瞄准按钮的准星
·建立一个对象,用来管理用户的输入,比如点击或触摸
·建立一个对象,当某个按钮被触发后,通知应用循环播放一系列不同的背景
·建立并实施对象的标签
·用脚本控制循环播放的属性,如时长和模式
·将图片载入球面
·在GearVR 上创建并运行完成后的app
1)使用替代场景
建议用前几期教程中制作的启动场景和主场景作为本期教程的起点。但如果你想用一个“干净”的文件来开始本期教程,也可以使用Unity自带的替代场景。
A.返回Unity,关闭Build Settings窗口。
B.在Project窗口,找到/Assets/Workshop/Scenes/CatchUpScenes文件夹,打开 3_Main.unity 文件。
C.在菜单中,选择File > Save Scene as…。在Save Scene对话框,将文件名设为Main.unity并保存到/Assets/Workshop/Scenes文件夹。选择覆盖现有的Main.unity文件。
D.在Project窗口,找到/Assets/Workshop/Scenes/CatchUpScenes文件夹,打开3_Splash.unity。
E.在菜单中,选择File > Save Scene as…。在Save Scene对话框,将文件名设为Splash.unity并保存到/Assets/Workshop/Scenes文件夹。选择覆盖现有的Splash.unity文件。
2)为镜头加上射线
A.返回Unity,打开Main.unity文件。
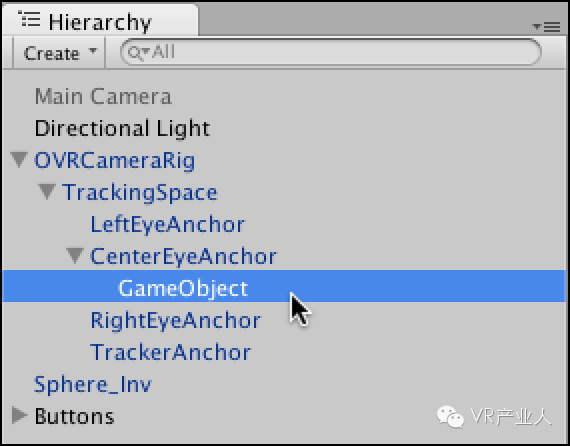
B.在Hierarchy窗口,选择OVRCameraRig>TrackingSpace>CenterEyeAnchor。
C.选择Create > Create Empty Child。
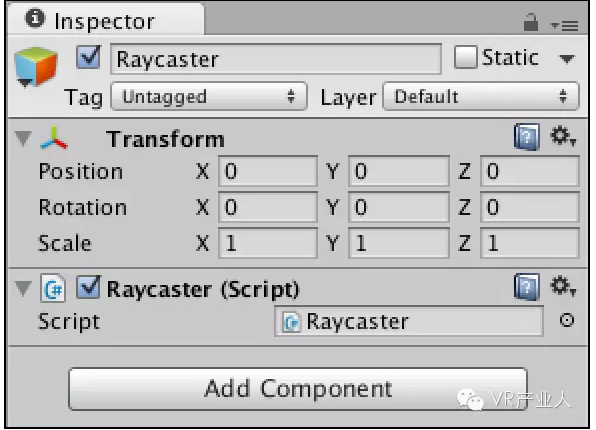
D.在Inspector窗口,将空对象的名字改为Raycaster。
E.点击Add Component按钮,选择Scripts >Raycaster。这样你就可以向一个目标发出射线。
3)为镜头加上准星
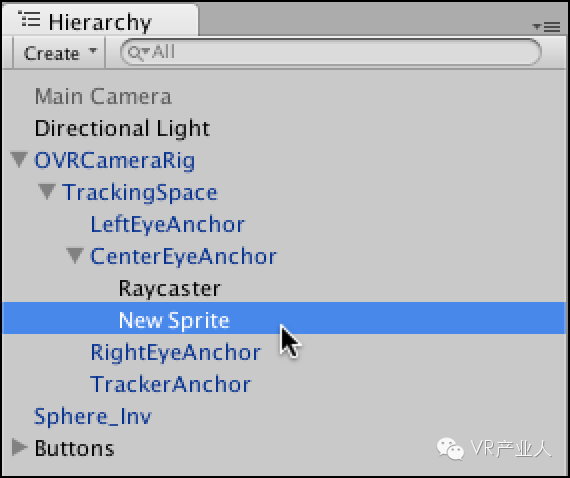
A.在Hierarchy窗口,选择Create > 2D Object > Sprite。
B.将New Sprite拖到OVRCameraRig>TrackingSpace>CenterEyeAnchor中。
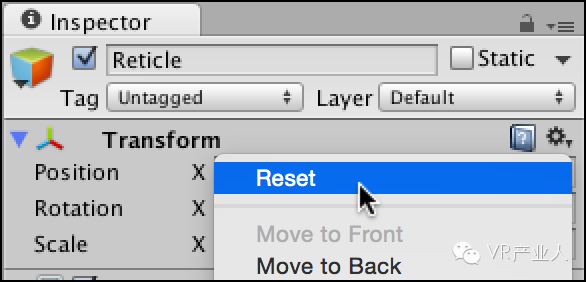
C.在Inspector窗口,将Sprite的名字改为Reticle。
D.有些对象会被放在不易找到的地方,而在场景中,很难精确地吧对象放在某个地方。在Transform部分,点击齿轮图标,选择Reset。这样可以把对象放在 (0,0,0)。
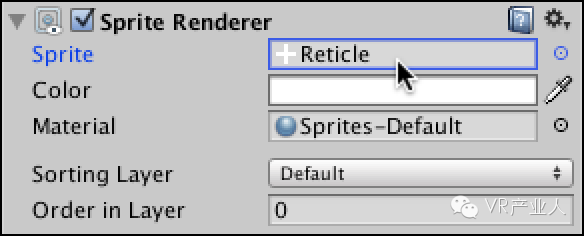
E.在Project窗口,打开/Assets/Workshop/Textures文件夹,把Reticle文件拖到Inspector窗口中的Sprite Renderer > Sprite输入框。
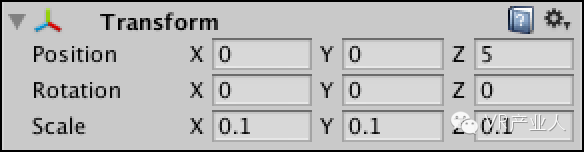
F.在Transform部分,将Position的Z设为5。准星因位于播放幻灯按钮的正前方。
G.将Scale的s X,Y,和Z设为0.1。
H.点击Add Component按钮并选择Scripts > Reticle。这会使射线的轨迹遵循准星的位置。
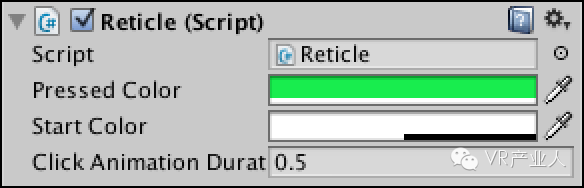
I.在Reticle部分,将Pressed Color设为绿色。
J.点击Play按钮预览场景。你应该可以看到播放幻灯按钮前面显示了白色的准星。
K.再次点击Play按钮退出预览。
4)创建InputManager对象
A.在Hierarchy窗口,选择Create > Create Empty。
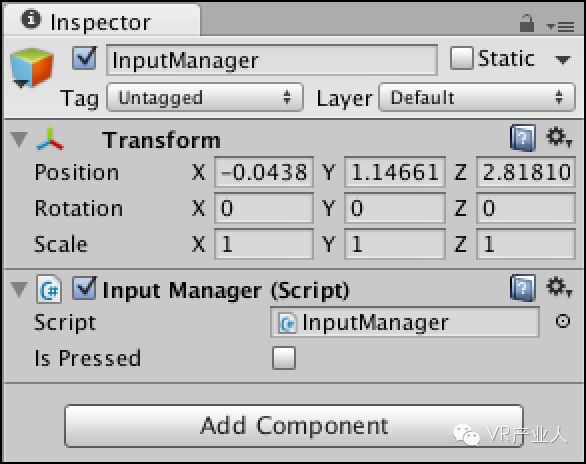
B.在Inspector窗口,将空对象的名字改为InputManager。这个对象是用来检测用户输入的。
C.点击Add Component按钮,选择 Scripts > Input Manager。当某个对象被轻触,Is Pressed的属性会在on和off 间切换。
5)创建Createthe AppManager
A.在Hierarchy窗口,右击InputManager,选择Duplicate。
B.在Inspector窗口,将InputManager (1)的名字改为AppManager。这个对象用来通知系统对用户的输入采取什么反应。
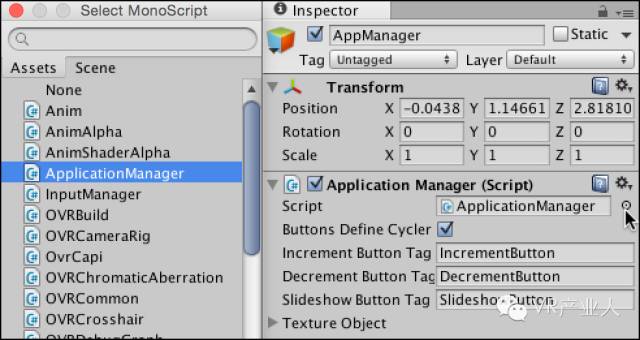
C.在Input Manager部分,选择Script输入框边上的target 按钮。在SelectMonoScript窗口,找到并选择ApplicationManager脚本。
当用户触动某个按钮,场景的背景材质会切换。所有的三个按钮都会打上标签,告诉app每个按钮的功能。例如:如果Button_Advance被触动,背景会切换到下一张材质。
6)定义对象标签
A.在菜单中,选择Edit > Project Settings > Tags andLayers。
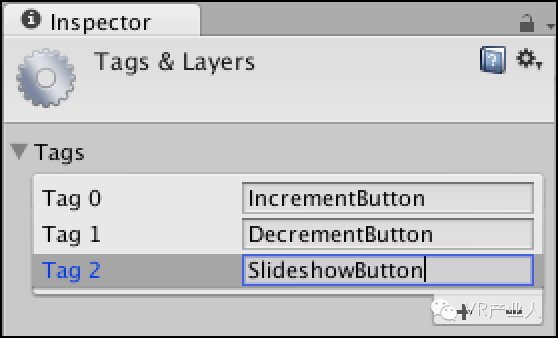
B.在Inspector窗口,展开Tags部分。
C.点击Add (+) 按钮增加一个标签。将Tag 0内容设为IncrementButton。
D.再增加两个标签,并设为如下内容:
Tag 1: DecremenButton
Tag 2: SlideshowButton
说明:IncrementButton,DecrementButton,和SlideshowButton这三个标签是专门为我们这个教程创建的,在这个app里一定要用到。如果你用其它标签,或名字拼写错误,app里的按钮将无法正常工作。
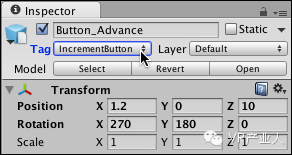
E.在Hierarchy窗口,选择Buttons >Button_Advance。
F.在Inspector 窗口,将Tag的属性改为IncrementButton。
G.下一步,将Button_Slideshow的标签改为SlideshowButton,将Button_Decrement的标签改为DecrementButton。
H.保存场景。
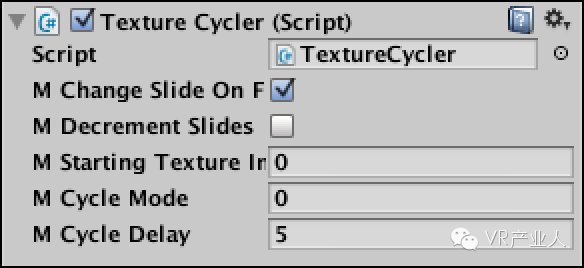
7)加入TextureCycler脚本
A.在Hierarchy窗口,选择AppManager。
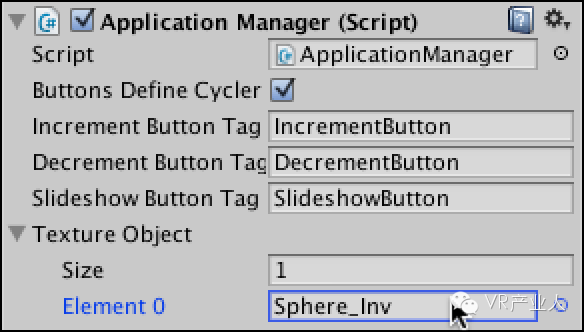
B.在Inspector窗口,找到Application Manager 部分并展开Texture Object 分支。
Texture Object 的属性通知系统切换某个对象的材质。在这里,我们需要Sphere_Inv的材质随着点击按钮而切换。
C.在Hierarchy窗口,将Sphere_Inv拖到Element 0。
D.在Hierarchy窗口,选择Sphere_Inv。
E.在Inspector窗口,点击Add Component按钮并选择Scripts > Texture Cycler。这一步指定了主场景中的起始材质,以及在slideshow模式下每张图片显示的时长。
8)创建TextureLoader对象
A.在Hierarchy窗口,选择Create > Create Empty。
B.在Inspector窗口,将这个空对象的名称改为TextureLoader。
这个对象告诉系统将哪些材质载入到AppManager Texture Object (在这里,我们使用wSphere_Inv)。
C.点击Add Component按钮并选择Scripts > Texture Loader。
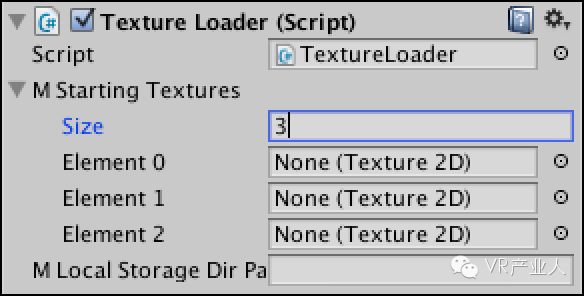
D.在Texture Loader部分,展开MStartingTextures。
当App Manager Texture Object中的材质可以切换后,这个脚本会先调用MStarting Textures (缺省的大小为1)。MStarting Textures中的材质都用过之后,Texture Loader会载入MLocal Storage Dir Path中的PNG和JPG文件。
E.在MStarting Textures部分,将Size的数值改为3。
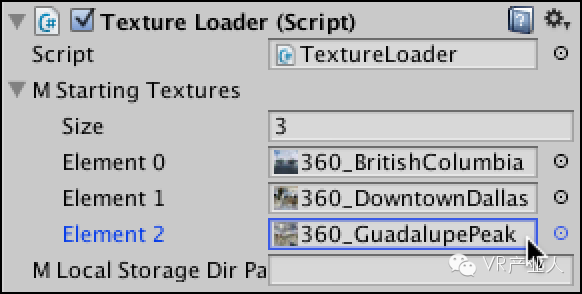
F.在Project窗口,打开/Assets/Workshop/Textures文件夹。你可以看到一些前缀为 “360” 的图片 (e.g.,360_BritishColumbia.jpg)。挑选三张图片,把他们拖到三个Element的输入框里。
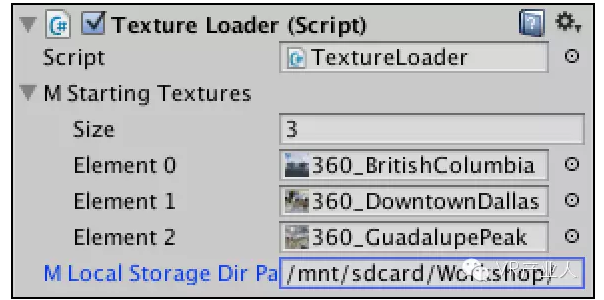
G.在Texture Loader分支,找到MLocal Storage Dir Path并输入以下路径(必须完全按下面的路径输入)。这会告诉app你本地的360度图片在哪里。这里,app会在手机根目录下找到名为 “Workshop”的文件夹。
/mnt/sdcard/Workshop/
说明:你需要在手机上创建Workshop 文件夹。可以打开手机上的My Files应用,点击Device storage > Menu >CreateFolder,创建Workshop文件夹。如果你有360图片想用这个app查看,只要把图片加到这个文件夹里,app会自动到这个文件夹里查看。
H.保存场景。
9)创建并运行这个应用
A.在菜单中,选择File > Build Settings…。
B.在Build Settings窗口,确认Scenes In Build中依次排列着以下两个文件:
Workshop/Scenes/Splash.unity(0)
Workshop/Scenes/Main.unity(1)
C.确认Platform设为Android,Texture Compression设为ETC2 (GLES 3.0)。
D.将手机用USB连接到电脑,并点击Build & Run按钮。
E.在Build Android对话框,给APK文件取名并点击Save。
F.Unity创建好app后,你会在手机上看到Insert device 对话框。这时可以断开与电脑的连接,将手机插入Gear VR运行你的场景。
这篇关于【三星官方教程】如何为Gear VR开发应用(五):添加功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!