本文主要是介绍vue3项目(六)---detail,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 详情页-页面准备和路由配置

点击新鲜好物里的商品后,会跳转到详情页,并且会携带参数过去。
1)先准备静态页面
在views下新建一个Detail组件

2)配置路由
//src/router/index.js
import Detail from '@/views/Detail/index.vue'
const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path:'/',component:Layout,children:[......{path:'detail/:id',component:Detail}]},
.........],})3)绑定模版测试跳转
给新鲜好物的商品绑定跳转

2.详情页-基础数据渲染
同时是封装接口,调用接口获取数据,渲染模板
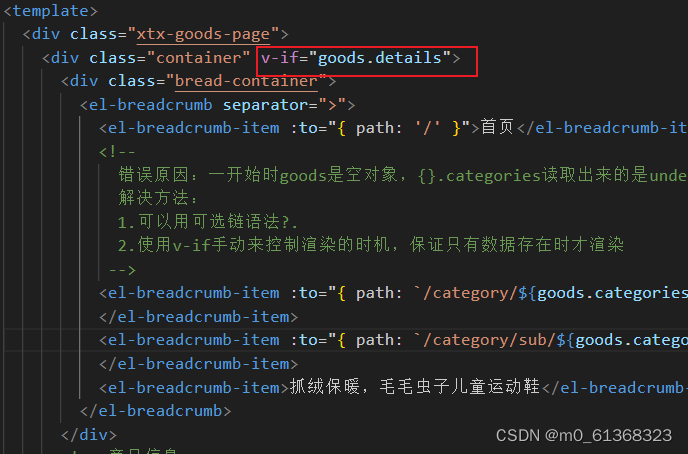
注意:在渲染模板时会遇到一个问题。
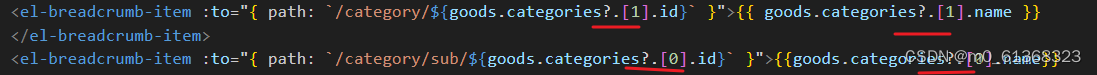
![]()
错误原因:一开始时goods是空对象,{}.categories读取出来的是undefined
解决方法:
1.可以用可选链语法?.

2.使用v-if手动来控制渲染的时机,保证只有数据存在时才渲染。

3.详情页-热榜区域实现

两块热榜相比,结构一致,标题title和列表内容不同。
所以封装一个hot组件,通过传递不同的参数,来生成页面内容。

1)创建DetailHot组件

2)在Deatil组件中调用DetailHot组件

3)在apis/details.js中封装接口

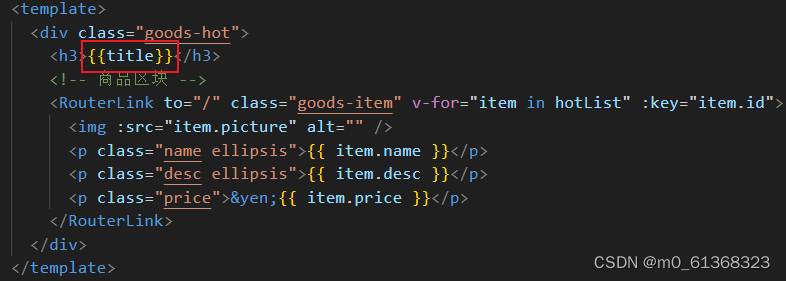
4)在DetailHot.vue中获取数据,渲染页面。
为了适配两个不同的标题和内容,需要使用props传参。



4.详情页-图片预览组件封装
通过小图切换大图实现


1)准备组件的静态模板

在components下创建ImageView
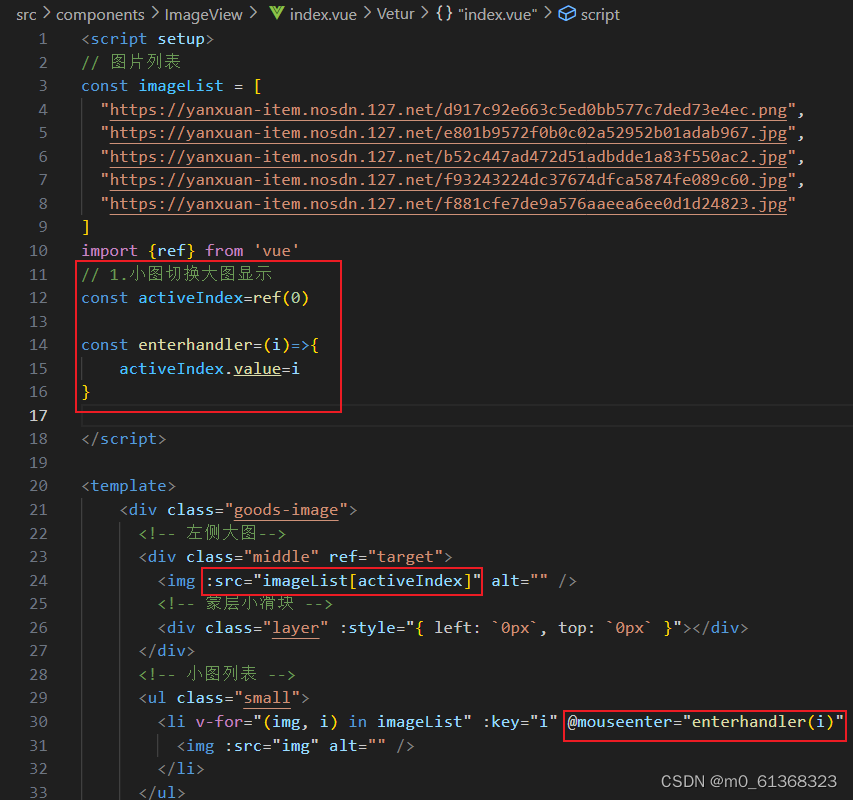
2)声明一个响应值activeIndex,用于存储当前是哪一个图片显示。
给小图绑定鼠标移入事件,当鼠标移入,获取索引值,并把索引值赋值给activeIndex。
把大图片的显示路径改为动态值。
这样就可以获取到是哪一张图片显示了。

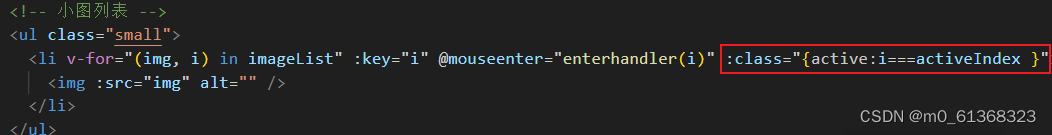
3)激活状态显示。当鼠标移出小图时,该图片不变。
通过绑定动态样式,当索引值与activeIndex相等时,就显示样式。

放大镜效果实现
1)滑块跟随鼠标移动
获取鼠标相对位置------>控制滑块跟随移动
使用useMouseInElement来获取鼠标位置。
import {useMouseInElement} from '@vueuse/core'// 2.获取鼠标相对位置
const target=ref(null)
// elementX:相对于盒子左侧的距离
// elementY:相对于盒子顶部的距离
// isOutside:判断盒子是否在盒子内
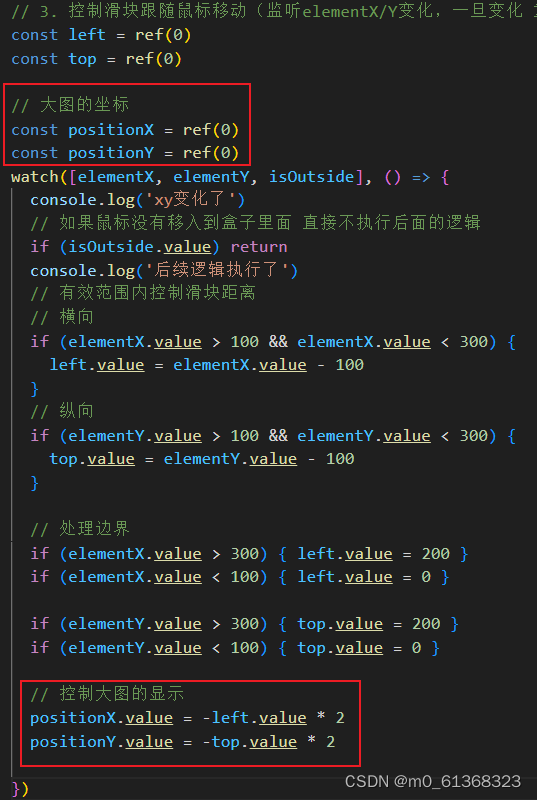
const {elementX,elementY,isOutside}=useMouseInElement(target)// 3. 控制滑块跟随鼠标移动(监听elementX/Y变化,一旦变化 重新设置left/top)
const left = ref(0)
const top = ref(0)watch([elementX, elementY, isOutside], () => {console.log('xy变化了')// 如果鼠标没有移入到盒子里面 直接不执行后面的逻辑if (isOutside.value) returnconsole.log('后续逻辑执行了')// 有效范围内控制滑块距离// 横向if (elementX.value > 100 && elementX.value < 300) {left.value = elementX.value - 100}// 纵向if (elementY.value > 100 && elementY.value < 300) {top.value = elementY.value - 100}// 处理边界if (elementX.value > 300) { left.value = 200 }if (elementX.value < 100) { left.value = 0 }if (elementY.value > 300) { top.value = 200 }if (elementY.value < 100) { top.value = 0 }})2)大图效果实现
大图的宽高是小图的2倍,移动方向和滑块的相反,并且数值是2倍。

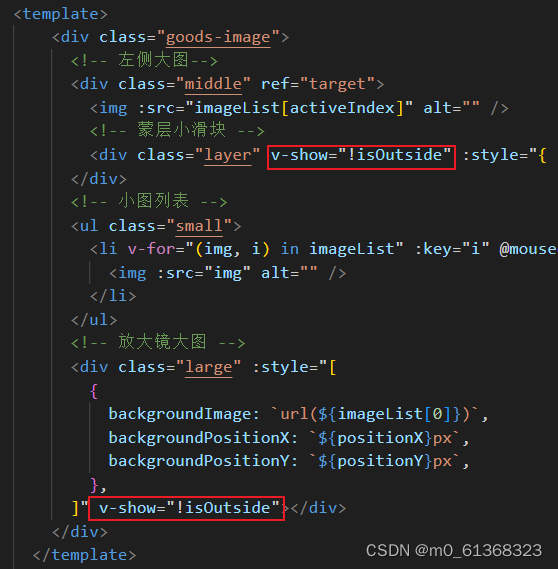
3)使用v-show和isOutside来控制大图的隐藏和显示

4) 使用props获取组件动态列表


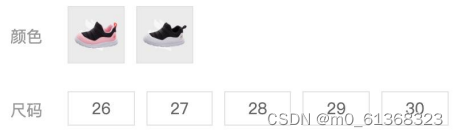
5.SKU组件

熟悉一个三方组件,首先重点看什么?答:props和emit, props决定了当前组件接收什么数据,emit决定了会产出什么数据
验证组件是否成功使用:
传入必要数据,是否交互功能正常 ------->点击选择规格,是否正常产出数据


6.详情页-通用组件统一注册全局
先在components下创建一个index.js文件,进行全局注册。
// 把components中的所有组件都进行全局化注册
// 通过插件的方式
import ImageView from './ImageView/index.vue'
import Sku from './XtxSku/index.vue'
export const componentPlugin={install(app){// app.component('组件的名字',使用的组件)app.component('XtxImageView',ImageView)app.component('XtxSku',Sku)}
}然后在main.js中注册插件。
// 引入全局组件插件
import {componentPlugin} from '@/components'
// 注册全局组件
app.use(componentPlugin)之后使用这两个组件时,就不会引入了,直接使用。
总结:
1.可选链(?.):用于无法判断是否存在改参数时使用,如果没有会立即返回undefined,就不会当读取为空时报错。
2.热榜区域实现中,使用了props传参。
通过共用一个组件,传递不同的参数实现。
3.放大镜效果:使用useMouseInelement来获取鼠标的位置。
这篇关于vue3项目(六)---detail的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







