本文主要是介绍Python + highcharts 制作世界各地主题公园分布网站,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
来源:萝卜大杂烩
在各个长假期间,各类主题公园都是人们前往游玩的热门地点,今天我们就来看看世界各地主要的主题公园的分布情况
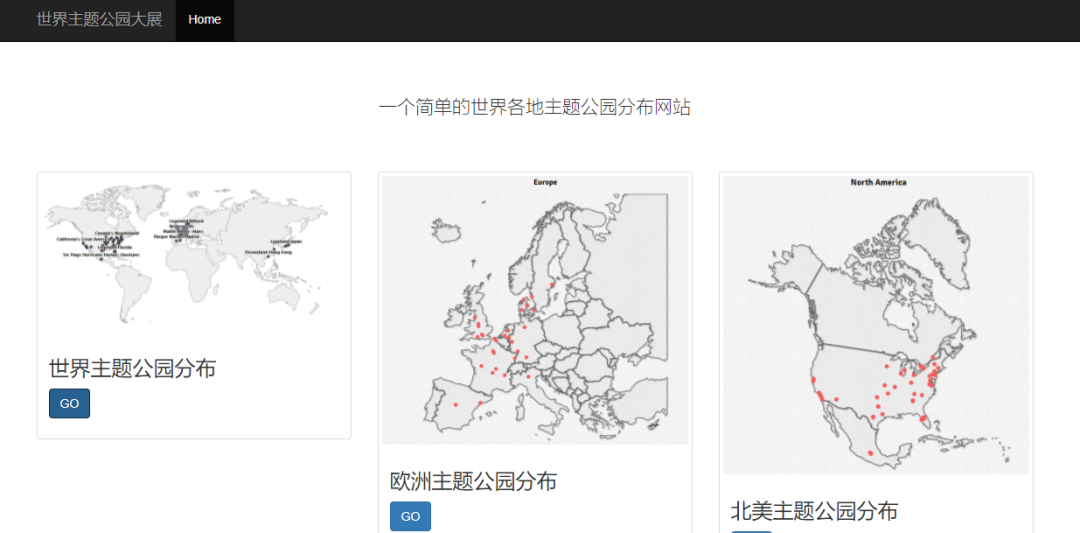
我们先来看看最后的效果


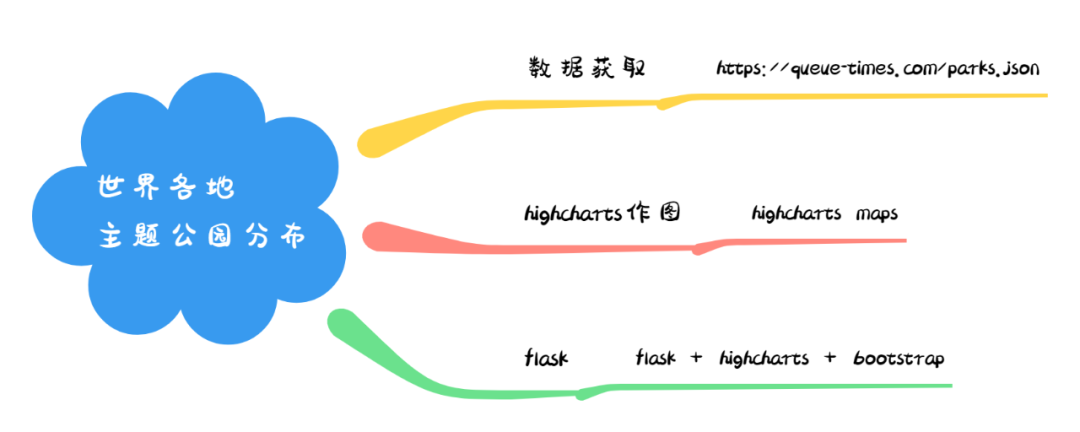
下面我们来具体看看是如何制作的吧

数据来源
首先就是数据来源,我们通过 queue times 网站来获取数据,这是一个专门统计各地公园游人数据的网站,里面有很多有趣的数据,感兴趣的童鞋可以自行探索下
https://queue-times.com/
该网站提供了获取世界各地主题公园的 API 接口,https://queue-times.com/parks.json,通过该接口我们可以拿到如下数据
[{"id":11,"name":"Cedar Fair Entertainment Company","parks":[{"id":57,"name":"California's Great America","country":"United States","continent":"North America","latitude":"37.397799","longitude":"-121.974717","timezone":"America/Los_Angeles"},...]},...
]接下来我们就可以根据经纬度信息来制作世界各地的主题公园分布了
highcharts 制作地图
其实 highcharts 是一个非常强大的 JavaScript 图表制作工具,我们来简单看看如何制作地图吧
$(function () {var H = Highcharts,map = H.maps['countries/us/us-all'],chart;// Add series with state capital bubbles$.getJSON('https://data.jianshukeji.com/jsonp?filename=json/us-capitals.json&callback=?', function (json) {var data = [];$.each(json, function (ix, entry) {entry.z = entry.population;data.push(entry);});$('#container').highcharts('Map', {title: {text: 'Highmaps lat/lon demo'},tooltip: {formatter: function () {return this.point.capital + ', ' + this.point.parentState + '<br>Lat: ' + this.point.lat + ' Lon: ' + this.point.lon + '<br>Population: ' + this.point.population;},crosshairs: [{zIndex: 5,dashStyle: 'dot',snap: false,color: 'gray'}, {zIndex: 5,dashStyle: 'dot',snap: false,color: 'gray'}],},mapNavigation: {enabled: true},series: [{name: 'Basemap',mapData: map,borderColor: '#606060',nullColor: 'rgba(200, 200, 200, 0.2)',showInLegend: false}, {name: 'Separators',type: 'mapline',data: H.geojson(map, 'mapline'),color: '#101010',enableMouseTracking: false}, {type: 'mapbubble',dataLabels: {enabled: true,format: '{point.capital}'},name: 'Cities',data: data,maxSize: '12%',color: H.getOptions().colors[0]}]});chart = $('#container').highcharts();});// Display custom label with lat/lon next to crosshairs$('#container').mousemove(function (e) {var position;if (chart) {if (!chart.lab) {chart.lab = chart.renderer.text('', 0, 0).attr({zIndex: 5}).css({color: '#505050'}).add();}e = chart.pointer.normalize(e);position = chart.fromPointToLatLon({x: chart.xAxis[0].toValue(e.chartX),y: chart.yAxis[0].toValue(e.chartY)});chart.lab.attr({x: e.chartX + 5,y: e.chartY - 22,text: 'Lat: ' + position.lat.toFixed(2) + '<br>Lon: ' + position.lon.toFixed(2)});}});$('#container').mouseout(function (e) {if (chart && chart.lab) {chart.lab.destroy();chart.lab = null;};});
});制作的图表如下

可以看出,制作的地图还是非常漂亮的
接下来我们就可以结合 Flask 来制作地图网站了
制作网站
首先我们先处理获取到的数据
@app.route('/get_park_data')
def get_park_data():park_data = requests.get("https://queue-times.com/zh-CN/parks.json").json()final_data = []for i in park_data:final_data += i['parks']json_data = json.dumps(final_data)return json_data然后再过滤出不同大洲或国家的数据
@app.route("/get_us_data")
def get_US_data():data = json.loads(get_park_data())data_new = []for i in data:if i['country'] == "United States" and i["name"] != "Six Flags Discovery Kingdom":data_new.append(i)json_data = json.dumps(data_new)接下来我们再返回前端 html 文件即可
@app.route('/world')
def world():return render_template('world.html')下面我们来看下 JS 文件该如何处理
$(function () {// Initiate the chart$.getJSON('http://127.0.0.1:5000/get_world', function (json) {var data = [];$.each(json, function (ix, entry) {// entry.z = entry.population;entry.z = randomRange(10, 50);entry.lat = entry.latitude;entry.lon = entry.longitude;data.push(entry);});$('#container').highcharts('Map', {
...
}我们从 flask 服务中获取世界主题公园信息,然后把得到的数据传递给 highcharts 即可
最后我们再制作一个 index 页面,展示所有的跳转页面
...
<div class="row"><div class="col-xs-6 col-md-4"><div class="thumbnail"><img src="/static/images/world.PNG" alt="..."><div class="caption"><h3>世界主题公园分布</h3><!--<p>...</p>--><p><a href="{{url_for('world')}}" class="btn btn-primary" role="button" target="_blank">GO</a></p></div></div></div><div class="col-xs-6 col-md-4"><div class="thumbnail"><img src="/static/images/europe.PNG" alt="..."><div class="caption"><h3>欧洲主题公园分布</h3><p><a href="{{url_for('europe')}}" class="btn btn-primary" role="button" target="_blank">GO</a></p></div></div></div>
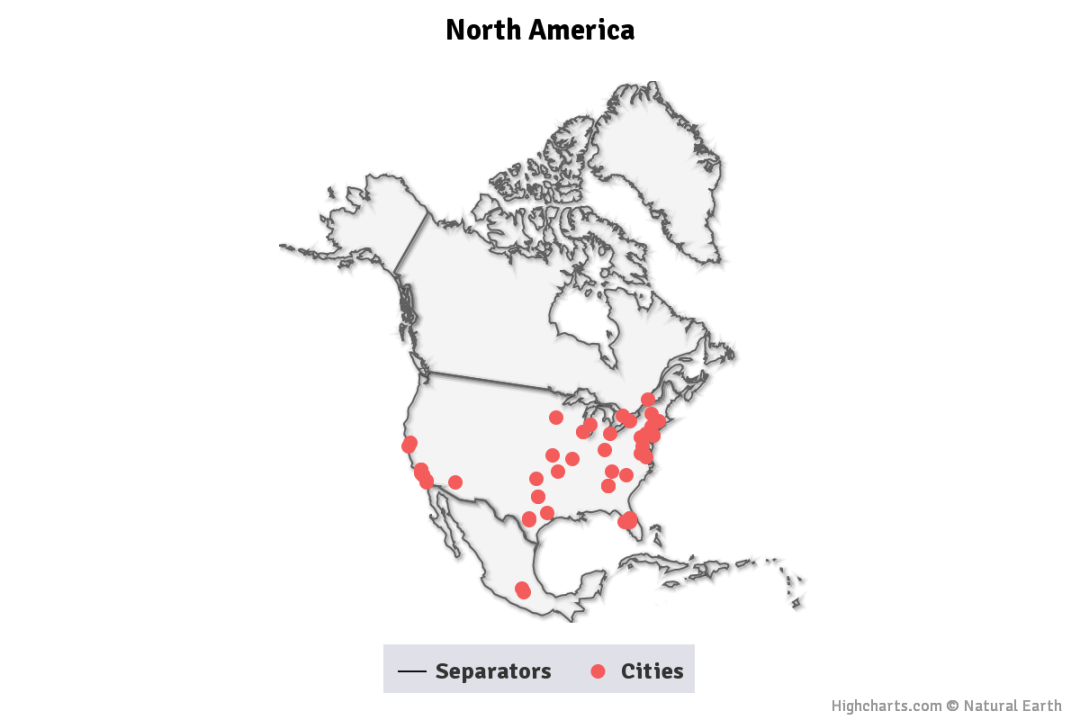
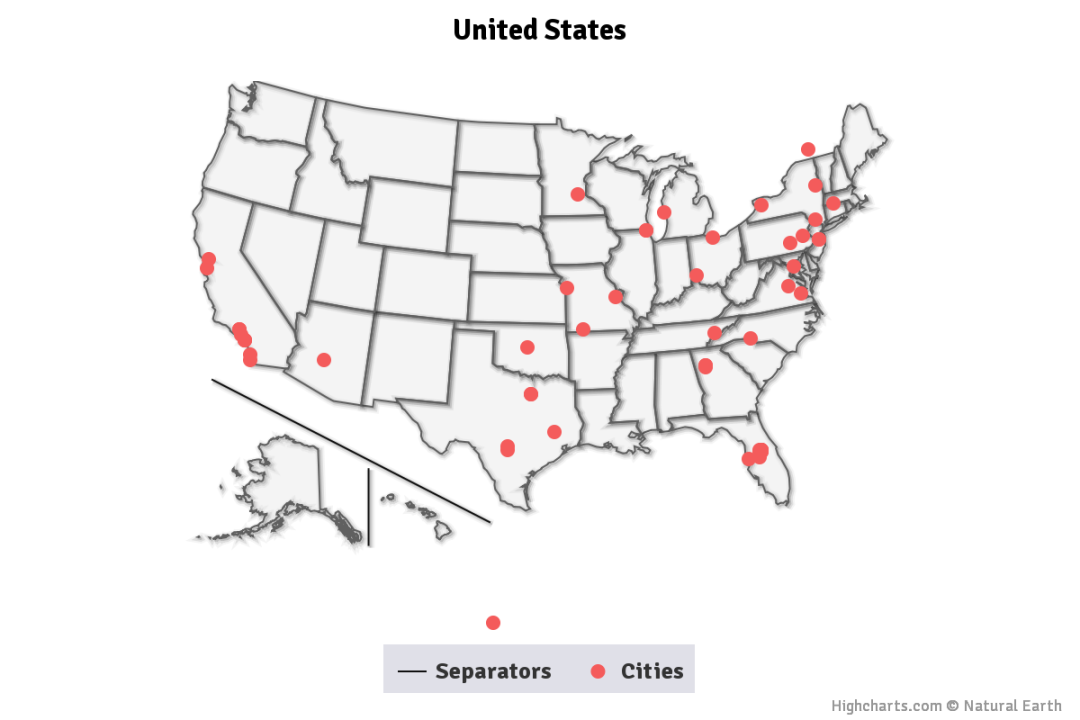
...最后我们来看一下各地主题公园的图表吧


好了,今天的分享就到这里,喜欢就点个赞吧
---------End---------
顺便给大家推荐下我的微信视频号「Python数据之道」,欢迎扫码关注。
这篇关于Python + highcharts 制作世界各地主题公园分布网站的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








